indexDB使用及理解
兼容性

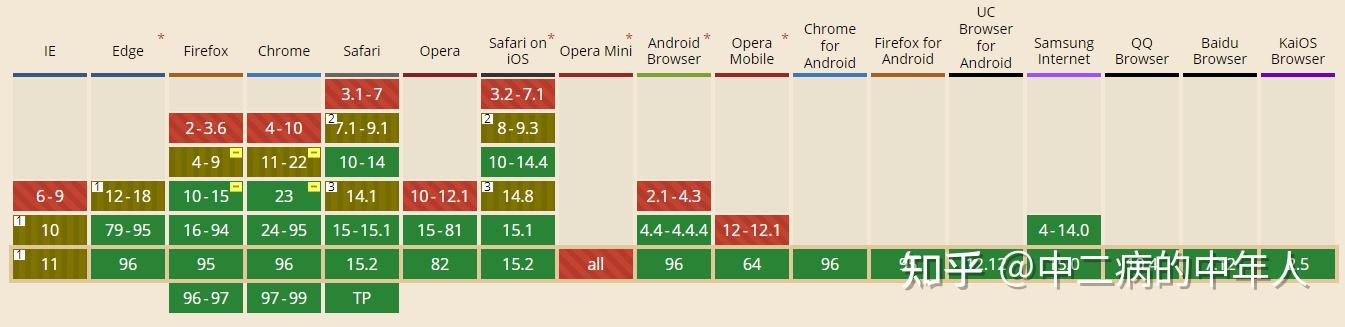
上面的网站是检测兼容性的,截止到写文章为止,如图,兼容性最主要的是需要注意ios的safari浏览器14版本的不兼容问题: 该错误导致indexedDB在最初打开浏览器时从不加载。
1.打开数据库
window.indexedDB.open(parm.dbName, parm.versions)
// parm.dbName 数据库名称
// parm.versions 数据库版本号
2.创建库表
// 数据库版本更新时会调用此回调函数,在最初创建数据库时会默认调用一次
request.onupgradeneeded = event => {
this.db = event.target.result;
if (!this.db.objectStoreNames.contains(parm.objName)) {
// 创建表单,设置id为主键,id可以自定义
this.db.createObjectStore(parm.objName, {
keyPath: "id"
};
3.新增
let transaction = this.db.transaction([parm.objName], "readwrite");
let objectStore = transaction.objectStore(parm.objName);
// 用户读取数据,参数是主键
let request = objectStore.add({
id: JSON.stringify(parm.param),
data: JSON.stringify(parm.response)
});我这里储存的是接口数据,将接口的入参当做id,将接口的返回值整个当做data进行存储,不过新增只能被调用一次非常鸡肋,只要在上面创建库表后,这个新增就不需要使用了。
4.修改
let type = this.getType(parm.param);
var request = this.db
.transaction([parm.objName], "readwrite")
.objectStore(parm.objName)
.put({
id: type ? JSON.stringify(parm.param) : parm.param,
data: type ? JSON.stringify(parm.response) : parm.response
修改表的信息,如果创建过表,之后只需要调用修改就可以对数据库表进行新增和修改。id相同时修改,id不同时新增。
5.读取
let type = this.getType(parm.param);
var transaction = this.db.transaction([parm.objName]);
var objectStore = transaction.objectStore(parm.objName);
// 用户读取数据,参数是主键
var request = objectStore.get(
type ? JSON.stringify(parm.param) : parm.param
request.onsuccess = function(event) {
if (request.result) {
let data = JSON.parse(request.result.data);
res(data);
} else {
res(request.result);
console.log("未获得数据记录");
};
只需要传入主键就可以在回调里获得值
6.删除
let type = this.getType(parm.param);
var request = this.db
.transaction([parm.objName], "readwrite")
.objectStore(parm.objName)
.delete(type ? JSON.stringify(parm.param) : parm.param);
只需要传入id就可以删除指定表单数据
完整代码
/*
dbName: "test", //数据库名称
objName: "test1", // 表名称
param: { a: 1 }, // id值
response: { // 存储的value
b: 2,
export default class {
constructor() {
this.db = null;
getType(val) {
let type = typeof val == "object";
return type;
// 打开数据库
open(parm) {
return new Promise((res, rej) => {
let request = window.indexedDB.open(parm.dbName, parm.versions);
request.onerror = function(event) {
console.log(event);
// 错误处理
rej();
console.log(" 打开数据库报错");
request.onsuccess = event => {
this.db = request.result;
console.log("打开数据库成功");
res();
// 成功处理
// 数据库更新时的回调
request.onupgradeneeded = event => {
this.db = event.target.result;
this.createdDB(parm);
// 创建库表
createdDB(parm) {
if (!this.db.objectStoreNames.contains(parm.objName)) {
this.db.createObjectStore(parm.objName, {
keyPath: "id"
// objectStore.createIndex("data", "data", { unique: false });
// unique name可能会重复
// 新增(不需要使用)
async add(parm = { dbName, objName, param, response }) {
await this.open(parm);
// await this.upgrade(dbName);
return new Promise((res, rej) => {
let transaction = this.db.transaction([parm.objName], "readwrite");
let objectStore = transaction.objectStore(parm.objName);
// 用户读取数据,参数是主键
let request = objectStore.add({
id: JSON.stringify(parm.param),
data: JSON.stringify(parm.response)
console.log(request);
request.onsuccess = function(event) {
res(event);
console.log("数据写入成功");
request.onerror = function(event) {
rej();
console.log("数据写入失败");
// 读取库表数据
async read(parm = { dbName, objName, param, response }) {
await this.open(parm);
return new Promise((res, rej) => {
let type = this.getType(parm.param);
var transaction = this.db.transaction([parm.objName]);
var objectStore = transaction.objectStore(parm.objName);
// 用户读取数据,参数是主键
var request = objectStore.get(
type ? JSON.stringify(parm.param) : parm.param
request.onerror = function(event) {
console.log("事务失败");
rej();
request.onsuccess = function(event) {
if (request.result) {
let data = JSON.parse(request.result.data);
res(data);
} else {
res(request.result);
console.log("未获得数据记录");
// 修改库表数据,但是因为创建数据库时直接创建了库表,所以无论是添加还是修改都掉这个就可以了.
async update(parm = { dbName, objName, param, response }) {
await this.open(parm);
return new Promise((res, rej) => {
let type = this.getType(parm.param);
var request = this.db
.transaction([parm.objName], "readwrite")
.objectStore(parm.objName)
.put({
id: type ? JSON.stringify(parm.param) : parm.param,
data: type ? JSON.stringify(parm.response) : parm.response
request.onsuccess = function(event) {
res();
console.log("数据更新成功");
request.onerror = function(event) {
rej();
console.log("数据更新失败");
// 删除某个表的数据
async remove(parm = { dbName, objName, param, response }) {
await this.open(parm);
return new Promise((res, rej) => {
let type = this.getType(parm.param);
var request = this.db
.transaction([parm.objName], "readwrite")
.objectStore(parm.objName)
.delete(type ? JSON.stringify(parm.param) : parm.param);
request.onsuccess = function(event) {
res();
