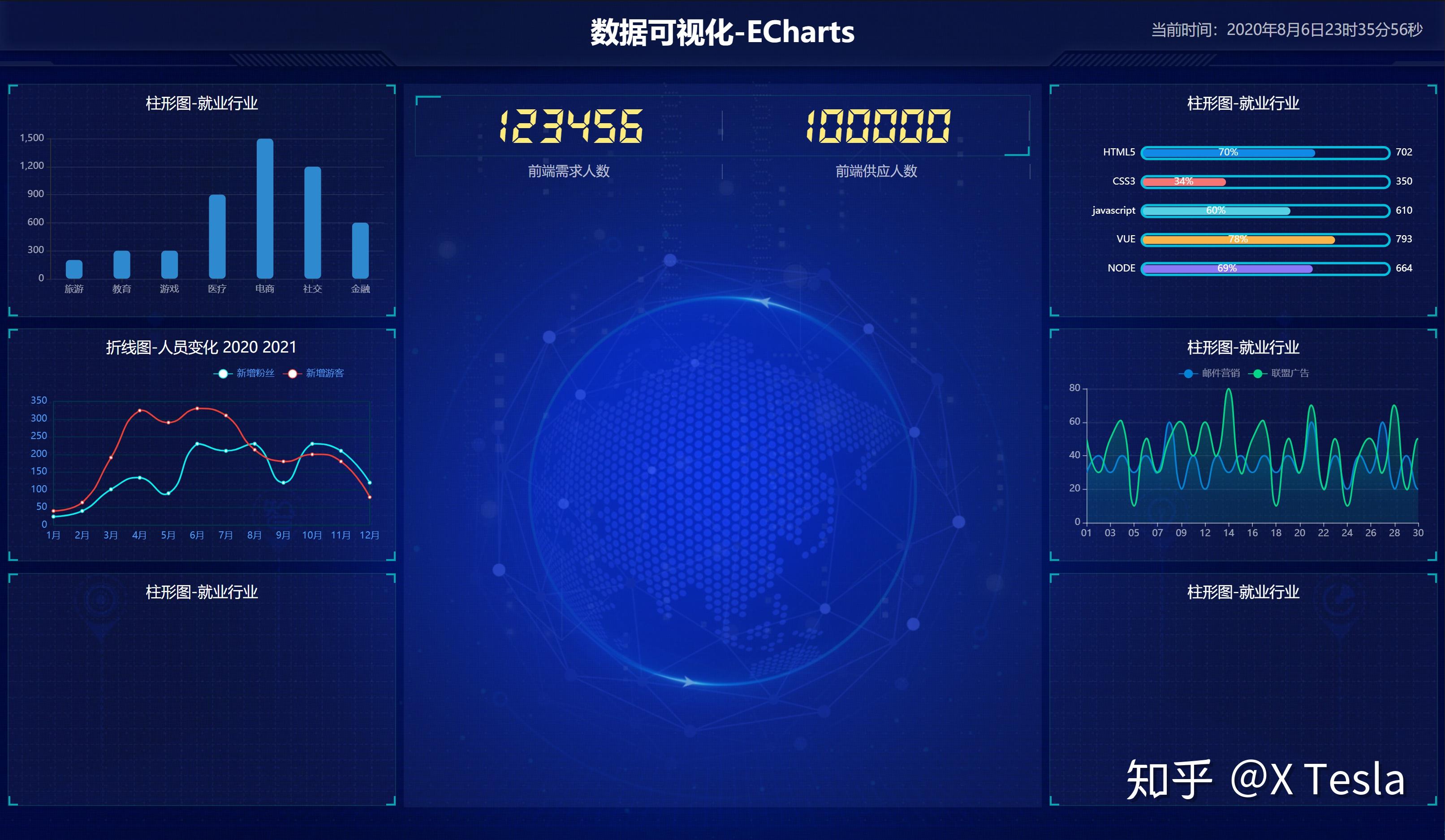
大数据可视化【03】——引入各式各样的Echarts 图表

接着第二章

学完第三章


我有点强迫症,今日事必须今日毕,不管晚上搞到几点。
【导图】


一、Echarts介绍
【1.1】其他相关常见的数据可视化库
- D3.js 目前 Web 端评价最高的 Javascript 可视化工具库(入手难)
- ECharts.js 百度出品的一个开源 Javascript 数据可视化库
- Highcharts.js 国外的前端数据可视化库,非商用免费,被许多国外大公司所使用
- AntV 蚂蚁金服全新一代数据可视化解决方案 等等
- Highcharts 和 Echarts 就像是 Office 和 WPS 的关系
【1.2】Echarts简介
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender ,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
【1.3】Echarts常用图表
有官方版和社区版。



二、五分钟快速上手Echarts
- 下载并引入Echarts.js文件(要生成的图表需要依赖这个js库才能实现)
- 准备一个具有特定大小的DOM容器,以把我们的图表放置于其中,而且容器必须要有宽度和高度。(我们第二章中已经配置完毕了)
- 初始化echarts实例对象
- 指定配置项和数据
- 将配置项设置给Echarts实例对象

【2.1】下载并引入echarts.js文件
下载好后将这个echarts.min.js放置在js文件夹内,方便我们调用。

然后body中引入echarts脚本就好了。
<html>
<meta charset ="utf-8">
<!-- char字符 set集 字符集,使用UTF-8编码,浏览器上可以显示各国语言的文字,不必下载相关语言支持包 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!--viewport窗口,width设置网页布局宽度,device-width为设备物理宽度,initial-scale设置初始缩放值 -->
</head>
<script src='js/echarts.min.js'></script>
</body>
</html>
【2.2】准备DOM容器,给容器配置高度宽度
- .box分区
- head中内嵌css文件
<html>
<meta charset ="utf-8">
<!-- char字符 set集 字符集,使用UTF-8编码,浏览器上可以显示各国语言的文字,不必下载相关语言支持包 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!--viewport窗口,width设置网页布局宽度,device-width为设备物理宽度,initial-scale设置初始缩放值 -->
<style>
.box{
width: 300px;
height: 300px;
background-color: green;
</style>
</head>
<div class="box"></div>
<script src='js/echarts.min.js'></script>
</body>
</html>

【2.3】实例化echarts对象
-
用
echarts.init()来实例化 -
用
document.querySelector()来查询dom容器并写入图表
<html>
<meta charset ="utf-8">
<!-- char字符 set集 字符集,使用UTF-8编码,浏览器上可以显示各国语言的文字,不必下载相关语言支持包 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!--viewport窗口,width设置网页布局宽度,device-width为设备物理宽度,initial-scale设置初始缩放值 -->
<style>
.box{
width: 300px;
height: 300px;
background-color: green;
</style>
</head>
<div class="box"></div>
<script src='js/echarts.min.js'></script>
<script>
// 初始化实例对象 echarts.init(DOM容器)
var xtesla = echarts.init(document.querySelector(".box"));
</script>
</body>
</html>
【2.4】指定配置项和数据
-
用
var option来配置图表数据 - 复制教程内的set option
<html>
<meta charset ="utf-8">
<!-- char字符 set集 字符集,使用UTF-8编码,浏览器上可以显示各国语言的文字,不必下载相关语言支持包 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!--viewport窗口,width设置网页布局宽度,device-width为设备物理宽度,initial-scale设置初始缩放值 -->
<style>
.box{
width: 500px;
height: 500px;
background-color: green;
</style>
</head>
<div class="box"></div>
<!-- 引入echarts 图表 -->
<script src='js/echarts.min.js'></script>
<script>
// 初始化实例对象 echarts.init(DOM容器)
var xtesla =
echarts.init(document.querySelector(".box"));
//指定配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
tooltip: {},
legend: {
data:['销量']
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
</script>
</body>
</html>
【2.5】将配置项设置给echarts实例对象
<html>
<meta charset ="utf-8">
<!-- char字符 set集 字符集,使用UTF-8编码,浏览器上可以显示各国语言的文字,不必下载相关语言支持包 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!--viewport窗口,width设置网页布局宽度,device-width为设备物理宽度,initial-scale设置初始缩放值 -->
<style>
.box{
width: 500px;
height: 500px;
background-color: green;
</style>
</head>
<div class="box"></div>
<!-- 引入echarts 图表 -->
<script src='js/echarts.min.js'></script>
<script>
// 初始化实例对象 echarts.init(DOM容器)
var xtesla = echarts.init(document.querySelector(".box"));
//指定配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
tooltip: {},
legend: {
data:['销量']
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
// 将配置项设置给echarts实例对象
xtesla.setOption(option);
</script>
</body>
</html>然后基础入门就入门成功了。


三、Echarts 基础配置
官网文档中找到配置项手册,就可以找到图表所有的属性了。
我们拿这个折线图来举例。
每个配置后面都要用
,
逗号隔开。
【01 基本图表配置】
- title——标题(html中的title标签定义网页标签页的名字,默认是xxx.html)
- tooltip——提示框(鼠标悬浮的时候出现的框框)
- trigger——触发方式
- axis放在坐标轴上显示框框 (多个数据排列)
- item放在单个元素上显示框框(单个数据)
- none 不触发
- legend——图例组件,如果series中对象有name,那么legend中的data可以删掉。
- toolbox——工具箱组件(如保存图片、下载内容)
【02 坐标系相关配置】
- grid——网格配置(注意跟DOM容器的区别),grid可以控制线型图、柱状图的图表大小。
- left right bottom top 定义grid网格和DOM容器之间的距离
- containLabel 是否显示刻度值,true显示,false不显示
- xAxis/ yAxis——设置X轴的相关配置
- type 坐标轴类型
- category 类目轴(自定义数据类别)
- value 数值轴(数字)
- boundaryGap 是否让坐标轴跟内容之间有缝隙(一般为false)
【03 系列图表配置】
series后面跟的是数组,数组内对象的名字要跟legend图例组件中的名字要保持一致,而删掉一个对象的话,legend对应的这个图例名称也会消失;当然可以直接删掉legend中的data,因为是会根据series中的name自动生成的嘛 。
- name——图表
- type——图表样式,它决定显示哪种类别的图表
- line 线条
- bar 柱状图
- pie 饼状图
- stack——数据堆叠(一般不需要),如果true的话,第二个对象的数据会在第一个对象的数据基础上进行叠加,如第一个对象第一个数据为120,第二个对象第一个数据为150。
- true的话,第二个会变成270在图表上排布
- false的话,第二个还是150在图表上排布
- data——每条线上相关的数据
给定线条不同的颜色,注意要把代码写在跟title、series同级下。(注意最后面的逗号哈)
color:['red',"green","skyblue","white","blue"],


四、竖直柱状图的制作

【4.1】引入基础竖直柱状图

我们可以使用这个坐标轴刻度与标签对齐 柱状图图表。
- 我们先跟之前一样,引入echarts.js ,注意Echarts.js在html中放置的顺序也很有讲究,要放在section mainbox 后执行。
- 然后再在js文件夹中新建一个index.js 文件专门来存放我们的图表配置,然后html中同样引入。
- 使用立即执行函数,防止变量污染,局部变量。省得定义mychart1,mychart2了。
- queryselector柱状图中的图表。
- 别忘了给option 前加var,定义option变量。
//柱状图模块1
(function(){
//1.实例化对象
var myChart=echarts.init(document.querySelector(".bar .chart"));
//2.指定配置项和数据 option
var option = {
color: ['#3398DB'],
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
xAxis: [
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisTick: {
alignWithLabel: true
yAxis: [
type: 'value'
series: [
name: '直接访问',
type: 'bar',
barWidth: '60%',
data: [10, 52, 200, 334, 390, 330, 220]
//3.将配置项给到echarts实例对象
myChart.setOption(option);
})();
【4.2】自定义柱状图图表 整体和x 轴
【1】修改柱形颜色,直接改 color:['xxxxxx'],
【2】修改图表大小,直接改grid
【3】修改横坐标轴刻度文字颜色、大小。
axislabel 坐标轴刻度标签。
【4】不显示x坐标轴样式
axisline show
var option = {
//修改柱形颜色
color: ['#2f89cf'],
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
//修改图表大小
grid: {
left: '0%',
top: '10%',
right:'0%',
bottom: '4%',
containLabel: true
xAxis: [
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisTick: {
alignWithLabel: true
//修改横轴刻度文字颜色
axisLabel:{
color:"rgba(255,255,255,.6)",
fontsize:12,
axisLine:{
show:false
【4.3】自定义柱状图图表 y 轴
【1】改 label 字体颜色和大小
axislabel.color/fontsize
【2】改y轴线条样式
axisline.linestyle.color/width
【3】改y轴分割线样式
splitline.linestyle.color/width
yAxis: [
type: 'value',
axisLabel:{
color:"rgba(255,255,255,.6)",
fontsize:12,
//修改y轴线条样式
axisLine:{
LineStyle:{
color:"rgba(255,255,255,.1)",
width:2
splitLine:{
lineStyle:{
color:"rgba(255,255,255,.1)",
【4.4】最终自定义柱状图图表
【1】柱状图变细,直角变圆角
series: [
name: '直接访问',
type: 'bar',
//修改bar的宽度
barWidth: '35%',
data: [10, 52, 200, 334, 390, 330, 220],
//直角变圆角
itemStyle:{
barBorderRadius:5
【2】更改tooltip悬浮框背景(可选,shadow好看点)
//修改柱形颜色
color: ['#2f89cf'],
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
【3】更换xy轴对应数据
//柱状图模块1
(function(){
//1.实例化对象
var myChart=echarts.init(document.querySelector(".bar .chart"));
//2.指定配置项和数据 option
var option = {
//修改柱形颜色
color: ['#2f89cf'],
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
//修改图表大小
grid: {
left: '0%',
top: '10%',
right:'0%',
bottom: '4%',
containLabel: true
xAxis: [
type: 'category',
data: [ "旅游行业","教育培训", "游戏行业", "医疗行业", "电商行业", "社交行业", "金融行业" ],
axisTick:
{
alignWithLabel: true
//修改横轴刻度文字颜色
axisLabel:{
color:"rgba(255,255,255,.6)",
fontsize:12,
axisLine:{
show:false
yAxis: [
type: 'value',
axisLabel:{
color:"rgba(255,255,255,.6)",
fontsize:12,
//修改y轴线条样式
axisLine:{
LineStyle:{
color:"rgba(255,255,255,.1)",
width:2
splitLine:{
lineStyle:{
color:"rgba(255,255,255,.1)",
series: [
name: '直接访问',
type: 'bar',
//修改bar的宽度
barWidth: '35%',
data: [200, 300, 300, 900, 1500, 1200, 600],
//直角变圆角
itemStyle:{
barBorderRadius:5
//3.将配置项给到echarts实例对象
myChart.setOption(option);
})();
【4.5】图表跟随屏幕自适应
//4. 让图表跟随屏幕自适应
window.addEventListener("resize",function(){
myChart.resize();


五、学习进度柱形图(水平柱状图)
我们用这个水平柱状图
【5.1】导入水平柱状图

- charts.js中新建 水平柱状图立即执行模块 (function(){ })();
- index.html中第三列图表panel 重命名 bar2 line2 pie2 这样子。
- charts.js中实例对象、指定配置数据、把配置给实例对象
// 二、水平柱状图
(function(){
// 1.实例化echarts对象
var myChart= echarts.init(document.querySelector(".bar2 .chart"));
// 指定配置和数据
var option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
grid: {
left: '3%',
right: '4%',
top:'0%',
bottom: '3%',
containLabel: true
xAxis: {
type: 'value',
boundaryGap: [0, 0.01]
yAxis: {
type: 'category',
data: ['巴西', '印尼', '美国', '印度', '中国', '世界人口(万)']
series: [
name: '2011年',
type: 'bar',
data: [18203, 23489, 29034, 104970, 131744, 630230]
name: '2012年',
type: 'bar',
data: [19325, 23438, 31000, 121594, 134141, 681807]
myChart.setOption(option);
})();
还是注意哈,如果出不来就是echarts.min.js和charts.js在index.html中放置的位置不对,不要放在开头,而要放在结尾处。
【5.2】调整图像

【1】修改图形大小,grid中设置
grid: {
left: '22%',
right: '0%',
top:'10%',
bottom: '10%',
containLabel: true
【2】不显示x轴
//不显示x轴的相关信息
xAxis: {
show:false,
},【3】不显示y轴线和相关刻度(短横线)
axisLine:
show:false
axisTick:
{show:false,},
【4】设置y轴文字(刻度标签)颜色为白色
axisLabel:{
color:"#fff",
【5.3】修改第一组bar

【1】containLabel包含标签注释掉,这样上面那个 22%left 就直接是里面的图表相对于外面的DOM容器,文字 标签排外,也就是竖直文字标签跟图表不是一个区域内了。
【2】修改第一组柱子相关形式,将bar直角变圆角
itemStyle:{
barBorderRadius
:20
【3】修改柱子之间的距离
name: '条',
type: 'bar',
data: [18203, 23489, 29034, 104970, 131744, 630230],
// 修改第一组柱子的圆角
itemStyle:{
barBorderRadius:20
//修改柱子间的距离
barCategoryGap:50,
//修改柱子 的宽度
barWidth:10,
【5.4】设置第一组柱子内的百分比显示数据

【1】label标签是可以在图形上显示文本的标签。
【2】position inside 在图形内显示文字
【3】formatter 自动将int 转化为string,即自动解析数据并显示在图表上。
- a 系列名
- b 数据名
- c 数据值
label:
show:true,
position:'inside',
// {c}会自动地解析数据,将数据转化为string显示在图表上(integer to string)
formatter:"{c}%",
} label:
show:true,
position:'inside',
// {c}会自动地解析数据,将数据转化为string显示在图表上(integer to string)
formatter:"{c}%",
【5.5】给柱子设置不同的颜色

itemStyle中可以对单个柱子设置颜色。
声明数组来定义颜色。dataindex来返回索引,然后根据索引来指定颜色。
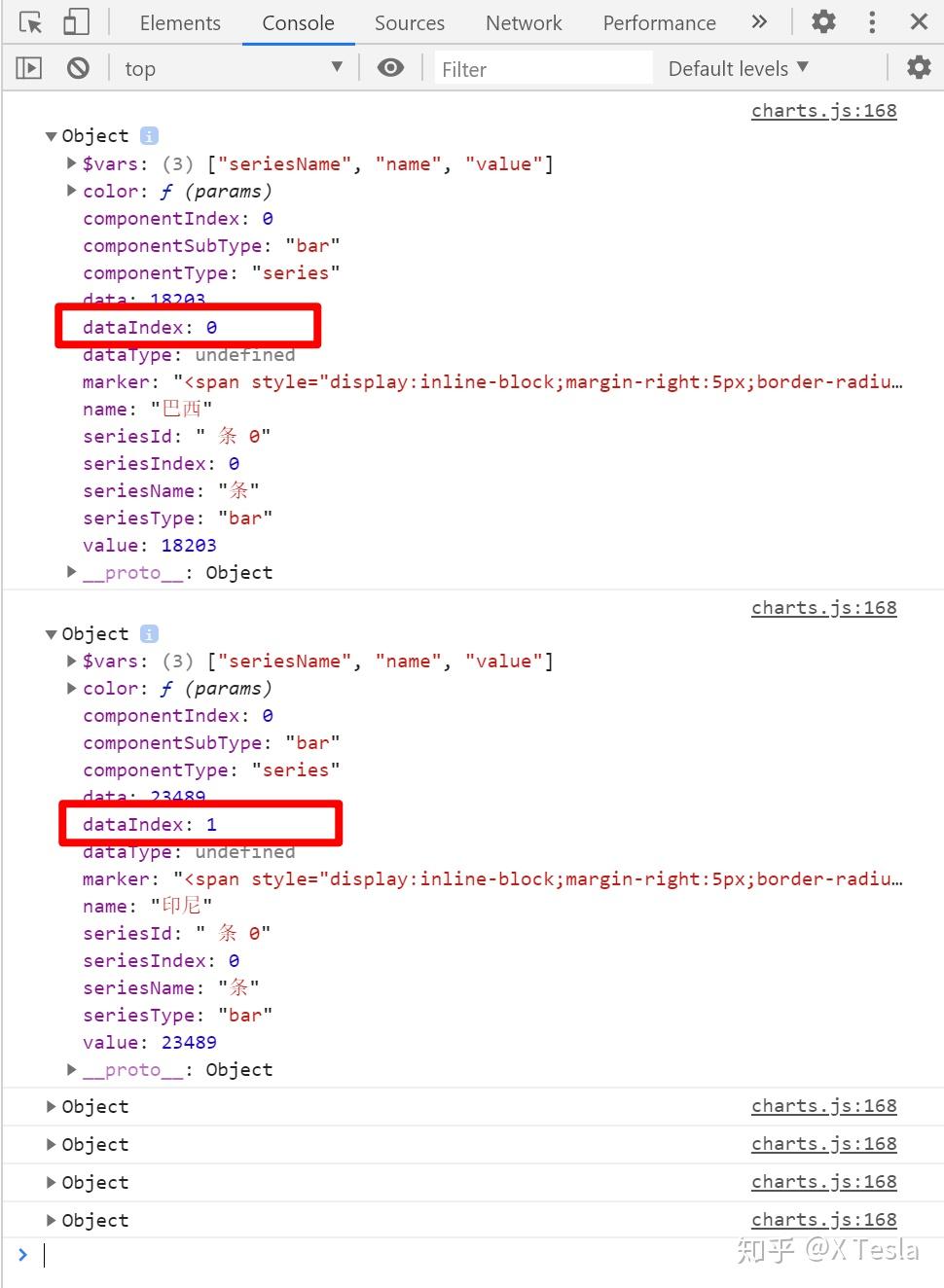
可以通过console.log(params)来检查。

访问params.dataIndex即可。
(function(){
var myColor=['#1089E7','#F57474','#56D0E3','E8B448','#8B78F6'];
// 1.实例化echarts对象
var myChart= echarts.init(document.querySelector(".bar2 .chart"));
// 指定配置和数据
var option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
grid: {
left: '22%',
right: '0%',
top:'10%',
bottom: '10%',
// containLabel: true
//不显示x轴的相关信息
xAxis: {
show:false,
yAxis: {
axisLine:
show:false
axisTick:
show:false,
axisLabel:{
color:"#fff",
type: 'category',
data: [ '印尼', '美国', '印度', '中国', '世界人口(万)']
series: [
name: '条',
type: 'bar',
data: [ 23489, 29034, 104970, 131744, 630230],
// 修改第一组柱子的圆角
itemStyle:{
barBorderRadius:20,
//更改每个柱子的颜色
color: function(params){
// console.log(params);
return myColor[params.dataIndex];
//修改柱子间的距离
barCategoryGap:50,
//修改柱子 的宽度
barWidth:10,
//显示柱子内的文字
label:
show:true,
position:'inside',
// {c}会自动地解析数据,将数据转化为string显示在图表上(integer to string)
formatter:"{c}%",
name: '2012年',
type: 'bar',
data: [ 23438, 31000, 121594, 134141, 681807]
myChart.setOption(option);
})();
【5.6】修改第二组柱子的相关配置

【1】不要柱子颜色,而要把柱子变成border边框。
{
name: '框',
//修改柱子间的距离
barCategoryGap:50,
//修改柱子 的宽度
barWidth:15,
type: 'bar',
itemStyle:{
color:"none",
borderColor:'#00c1de',
borderWidth:3,
barBorderRadius:15,
data: [ 23438, 31000, 121594, 134141, 681807]
【2】给第二个框框 y 轴 后面加上文字
y axis 大括号变中括号,中括号是包含数组的,可以写两个y标度尺,跟series两个条对应起来。
复制一份就好了。
如果出不来的话,需要调整grid.right或者是关掉containLabel 看效果。
yAxis:[ {
type: 'category',
data: ["HTML5", "CSS3", "javascript", "VUE", "NODE"],
axisLine
:
show:false
axisTick:
show:false,
axisLabel:{
color:"#fff",
type: 'category',
data:wdata,
axisLine:
show:false
axisTick:
show:false,
axisLabel:{
color:"#fff",
【5.7】设置两组数据层叠以及更换数据

【1】外框包住水平柱形图
- series 第一个对象添加 yAxisIndex:0
- series 第二个对象添加 yAxisIndex:1
【2】更换数据
- 左列名称
- 100%数值
- 以及其上的特定数值
【5.8】翻转数据
yaxis.inverse 是否反向数据。
yaxis:[{
inverse:true,
可以把图表适配也给加上。


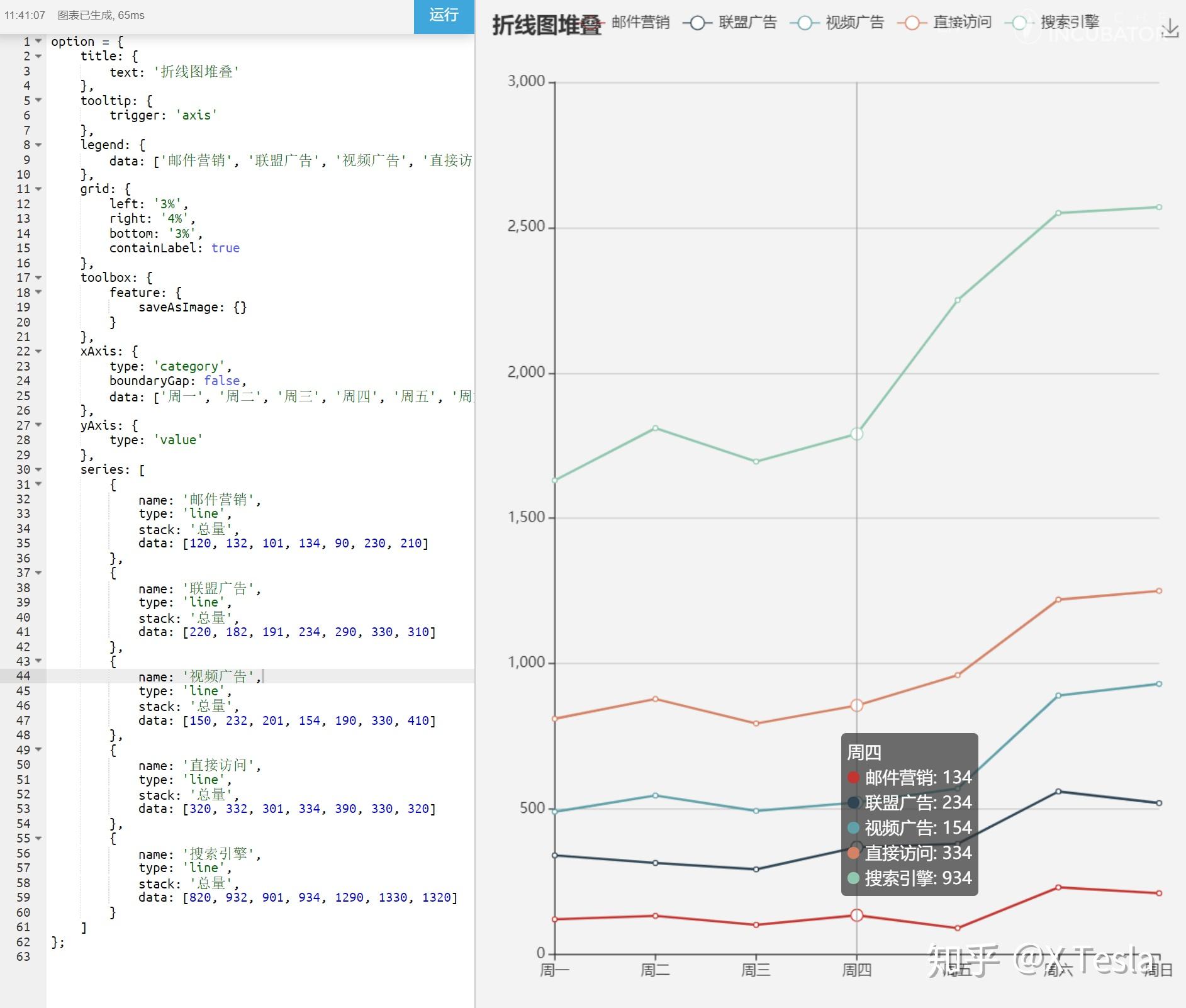
六、折线图

使用这个Stacked Line Chart 案例。
还是之前的步骤。
【6.1】导入折线图图表
// 三、折线图1制作
(function(){
var myChart = echarts.init(document.querySelector(".line .chart"));
var option = {
tooltip: {
trigger: 'axis'
legend: {
data: ['邮件营销', '联盟广告', '视频广告', '直接访问', '搜索引擎']
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
yAxis: {
type: 'value'
series: [
name: '邮件营销',
type: 'line',
stack: '总量',
data: [120, 132, 101, 134, 90, 230, 210]
name: '联盟广告',
type: 'line',
stack: '总量',
data: [220, 182, 191, 234, 290, 330, 310]
myChart.setOption(option);
window.addEventListener("resize",function(){
myChart.resize();
})();
【6.2】定制grid 网格
【1】改边框
grid: {
left: '3%',
right: '4%',
bottom: '3%',
top:"20%",
show:true,//显示边框
borderColor:"#013f4a",//边框颜色
containLabel: true,//包含标签在图表内
【2】改legend 文字颜色和位置
legend: {
data: ['邮件营销', '联盟广告', '视频广告', '直接访问', '搜索引擎'],
textStyle:{
color:"#4c9bfd"
right: "10%" , //距离右边10%
【6.3】定制x轴和y轴以及分割线相关配置

x轴:
- axisTick去除刻度线
- axisLabel 标签文本颜色
- axisLine 去除轴线
- boundaryGap 去除轴内间距
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'],
axisTick:{
show:false,
axisLabel:{
color:"#4c9bfd",
axisLine:{
show:false,
y轴:跟x轴一样,再复制一份就好了。
改分割线还是用 splitLine 中的 linestyle来修改。
yAxis: {
type: 'value',
boundaryGap: false,
axisTick:{
show:false,
axisLabel:{
color:"#4c9bfd",
axisLine:{
show:false,
splitLine:{
lineStyle:{
color:"#012f4a",
【6.4】定制两条折线的样式

【1】定制颜色,option中添加。
color:['#00f2f1','#ed3f35'],
【2】平滑折线,在series中添加
smooth:true,
【6.5】数据更换

更改横轴坐标信息,把星期改为12个月份。
更改折线数据
【6.6】折线图跟随年份动态变换分析
【1】 html中添加两个链接,指向javascript脚本
<div class="panel line">
折线图-人员变化
<a href= "javascript:;"> 2020 </a>
<a href= "javascript:;"> 2021 </a>
<div class="chart"></div>
<div class="panel-footer"></div>
</div>
【2】定义less内容
添加h2二号标题标签属性。
h2{
height:.6rem;
color: white;
line-height: .6rem;
text-align: center;
font-size: .25rem;
font-weight: 400;
color: #fff;
text-decoration: underline;
margin:0 0.125erm;
}
【6.7】定义点击行为,准备两套数据
【1】引入jquery.js,这样才可以用$来查询(注意还是在html文档最末端引入,而且在charts.js的前面)
然后当点击 2020/2021的字样时才会有效。
<script src='js/flexible.js'></script>
<script src="js/echarts.min.js"></script>
<script src='js/jquery.js'></script>
<script src="js/charts.js"></script>【2】js中写测试脚本,alert
//5.点击切换效果
$('.line h2').on('click','a',function(){
alert(1);
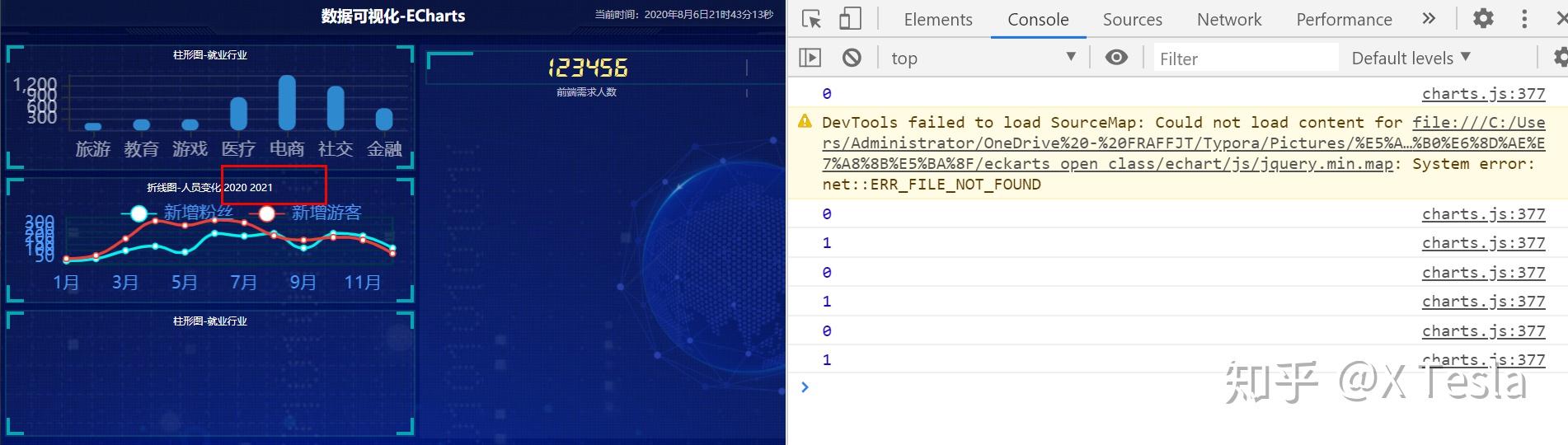
【3】this指针 测试看点了哪个链接,返回当前索引
//5.点击切换效果
$('.line h2').on('click','a',function(){
// alert(1);
console.log($(this).index());

【4】返回year data
//5.点击切换效果
$('.line h2').on('click','a',function(){
// alert(1);
// console.log($(this).index());
console.log(yeardata[($(this).index())]);

【5】因为series在option里面,所以我们option.series来get 数据
//5.点击切换效果
$('.line h2').on('click','a',function(){
// alert(1);
// console.log($(this).index());
// console.log(yeardata[($(this).index())]);
var obj=yeardata[$(this).index()];
option.series[0].data=obj.data[0];
option.series[1].data=obj.data[1];
myChart.setOption(option);
data数据我只是更改了一下顺序。

【6】更换series中的数据为 yeardata中的数据。
series: [
name: '新增粉丝',
type: 'line',
data: yeardata[0].data[0],
smooth:true,
name: '新增游客',
type: 'line',
data: yeardata[0].data[1],
smooth:true,
myChart.setOption(option);
window.addEventListener("resize",function(){
myChart.resize();
//5.点击切换效果
$('.line h2').on('click','a',function(){
// alert(1);
// console.log($(this).index());
// console.log(yeardata[($(this).index())]);
var
obj=yeardata[$(this).index()];
option.series[0].data=obj.data[0];
option.series[1].data=obj.data[1];
//重新渲染数据
myChart.setOption(option);
好了第一个折线图表就制作完毕了。
【6.8】折线图带阴影 导入。

先找模板再自定义修改。
(function(){
var myChart=echarts.init(document.querySelector(".line2 .chart"));
var option = {
tooltip: {
trigger: 'axis',
legend: {
data: ['邮件营销', '联盟广告', '视频广告', '直接访问', '搜索引擎']
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
xAxis: [
type: 'category',
boundaryGap: false,
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
yAxis: [
type: 'value'
series: [
name: '邮件营销',
type: 'line',
stack: '总量',
areaStyle: {},
data: [120, 132, 101, 134, 90, 230, 210]
name: '联盟广告',
type: 'line',
stack: '总量',
areaStyle: {},
data: [220, 182, 191, 234, 290, 330, 310]
})();
【6.9】折线图优化

【1】换legend文字颜色
legend: {
data: ['邮件营销', '联盟广告', '视频广告', '直接访问', '搜索引擎'],
textStyle:{
color:"rgba(255,255,255,.5",
【2】修改图表大小
grid: {
left: '10',
right: '10',
bottom: '10',
top:"30",
containLabel: true
},
【3】修改x轴
xAxis: [
type: 'category',
boundaryGap: false,
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'],
axisLabel:{
color:"rgba(255,255,255,.6",
axisLine:{
lineStyle:{
color:"rgba(255,255,255,.6",
【4】修改y轴
复制x轴的
【5】splitline alpha透明度低一点。
四、 折线图2制作
(function(){
var myChart=echarts.init(document.querySelector(".line2 .chart"));
var option = {
tooltip: {
trigger: 'axis',
legend: {
data: ['邮件营销', '联盟广告', '视频广告', '直接访问', '搜索引擎'],
textStyle:{
color:"rgba(255,255,255,.5",
grid: {
left: '10',
right: '10',
bottom: '10',
top:"30",
containLabel: true
xAxis: [
type: 'category',
boundaryGap: false,
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'],
axisLabel:{
color:"rgba(255,255,255,.6",
axisLine:{
lineStyle:{
color:"rgba(255,255,255,.6",
yAxis: [
type: 'value',
boundaryGap: false,
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'],
axisLabel:{
color:"rgba(255,255,255,.6",
axisLine:{
lineStyle:{
color:"rgba(255,255,255,.6",
splitLine:{
lineStyle:{
color:"rgba(255,255,255,.1"
series: [
name: '邮件营销',
type
: 'line',
areaStyle: {},
data: [120, 132, 101, 134, 90, 230, 210]
name: '联盟广告',
type: 'line',
areaStyle: {},
data: [220, 182, 191, 234, 290, 330, 310]
})();
【6.10】定制填充渐变区域

【1】smooth 圆滑
【2】linestyle.color 改颜色 ,linestyle.width 更改线的粗细,或虚线实线
【3】areaStyle更改 区域填充颜色
【4】渐变色 areaStyle
areaStyle:{
color:new echarts.graphic.LinearGradient(
offset:0,
color:"rgba(1,132,213,0.4)",
offset:0.8,
color:"rgba(1,132,213,0.1)",
],false
【5】Shadow Color
shadowColor:"rgba(0,0,0,0.1)",
【6.11】折线图第一个线条配置
symbol 符号设置小拐点。

【1】不显示小拐点
showSymbol: false,【2】itemstyle 设置拐点颜色及边框(加个半透明的效果)
itemStyle:{
color:"#0184d5",
borderColor:"rgba(221,220,107,0.1)",
borderWidth:12,
},【3】设置拐点样式和大小
symbol:"circle",
symbolSize:8,
【6.12】折线图第二个线条配置
跟上面一样,复制一份就好了。
【1】设置第二线条颜色渐变

【2】更换数据
【3】屏幕适配
// ------------------------------------------------------------
// 四、 折线图2制作
(function(){
var myChart=echarts.init(document.querySelector(".line2 .chart"));
var option = {
tooltip: {
trigger: 'axis',
legend: {
data: ['邮件营销', '联盟广告', '视频广告', '直接访问', '搜索引擎'],
textStyle:{
color:"rgba(255,255,255,.5",
grid: {
left: '10',
right: '10',
bottom: '10',
top:"30",
containLabel: true
xAxis: [
type: 'category',
boundaryGap: false,
data: [
"01",
"02",
"03",
"04",
"05",
"06",
"07",
"08",
"09",
"11",
"12",
"13",
"14",
"15",
"16",
"17",
"18",
"19",
"20",
"21",
"22",
"23",
"24",
"25",
"26",
"27",
"28",
"29",
axisLabel:{
color:"rgba(255,255,255,.6",
axisLine:{
lineStyle:{
color:"rgba(255,255,255,.6",
yAxis: [
type: 'value',
boundaryGap: false,
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'],
axisLabel:{
color:"rgba(255,255,255,.6",
axisLine:{
lineStyle:{
color:"rgba(255,255,255,.6",
splitLine:{
lineStyle:{
color:"rgba(255,255,255,.1"
series: [
name: '邮件营销',
type: 'line',
smooth:true,
//单独修改当前线条的样式
lineStyle:{
color:"#0184d5",
width:'2',
areaStyle:{
color:new echarts.graphic.LinearGradient(
offset:0,
color:"rgba(1,132,213,0.4)",
offset:0.8,
color:"rgba(1,132,213,0.1)",
],false
shadowColor:"rgba(0,0,0,0.1)",
//设置拐点
symbol:"circle",
symbolSize:8,
itemStyle:{
color:"#0184d5",
borderColor:"rgba(221,220,107,0.1)",
borderWidth:12,
showSymbol
: false,
data: [
name: '联盟广告',
type: 'line',
smooth:true,
lineStyle:{
color:"#00d887",
width:'2',
areaStyle:{
color:new echarts.graphic.LinearGradient(
offset:0,
color:"rgba(0,216,135,0.4)",
offset:0.8,
color:"rgba(0,216,135,0.1)",
],false
shadowColor:"rgba(0,0,0,0.1)",
//设置拐点
symbol:"circle",
symbolSize:8,
itemStyle:{
color:"#00d887",
borderColor:"rgba(221,220,107,0.1)",
borderWidth:12,
showSymbol: false,

七、饼形图

【7.1】引入doughnut 饼图

- 实例化对象
- 指定配置
- 把配置给实例对象
(function(){
var myChart=echarts.init(document.querySelector(".pie .chart"));
var option = {
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b}: {c} ({d}%)'
legend: {
orient: 'vertical',
left: 10,
data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']
series: [
name: '访问来源',
type: 'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
labelLine: {
show: false
data: [
{value: 335, name: '直接访问'},
{value: 310, name: '邮件营销'},
{value: 234, name: '联盟广告'},
{value: 135, name: '视频广告'},
{value: 1548, name: '搜索引擎'}
myChart.setOption(option);
})();
【7.2】定制饼形图

【1】不垂直分布,删掉orient vertical。
【2】left 改为 bottom,0
【3】修改小图标的宽度和高度,用itemWidth/Height 来调节。
legend: {
bottom: 0,
itemWidth:10,
itemHeight:10,
data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']
【4】修改legend 文字样式,用text style
【7.3】修改饼形图的大小

用radius 来修改图形大小,内圆和外圆。
radius:['内径','外径’]label显示图形上的文字,labelline 链接文字和图形的线。
【7.4】修改数据

value 影响饼图占比。
color 更改饼图颜色,放在option 中。
center 修改圆的圆心位置
最后别忘了屏幕适配。
【7.5】引入南丁格尔玫瑰图

// 六、南丁格尔玫瑰图制作
(function(){
var myChart =echarts.init(document.querySelector(".pie2 .chart"));
option = {
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
legend: {
left: 'center',
top: 'bottom',
data: ['rose1', 'rose2', 'rose3', 'rose4', 'rose5', 'rose6', 'rose7', 'rose8']
series: [
name: '面积模式',
type: 'pie',
radius: [30, 110],
center: ['75%', '50%'],
roseType: 'area',
data: [
{value: 10, name: 'rose1'},
{value: 5, name: 'rose2'},
{value: 15, name: 'rose3'},
{value: 25, name: 'rose4'},
{value: 20, name: 'rose5'},
{value: 35, name: 'rose6'},
{value: 30, name: 'rose7'},
{value: 40, name: 'rose8'}
myChart.setOption(option);
window.addEventListener("resize",function(){
myChart.resize();
})();
【7.6】定制玫瑰图上

【1】设置颜色
【2】修改大小 radius
【3】把饼形图的显示模式改为 半径模式
roseType:‘radius’,
【4】数据更换
// 六、南丁格尔玫瑰图制作
(function(){
var myChart =echarts.init(document.querySelector(".pie2 .chart"));
option = {
color: [
"#006cff",
"#60cda0",
"#ed8884",
"#ff9f7f",
"#0096ff",
"#9fe6b8",
"#32c5e9",
"#1d9dff"
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
legend: {
left: 'center',
top: 'bottom',
data: ['rose1', 'rose2', 'rose3', 'rose4', 'rose5', 'rose6', 'rose7', 'rose8']
series: [
name: '地区分布',
type: 'pie',
radius: [10, 70],
center: ['50%', '50%'],
roseType: 'radius',
data: [
{ value: 20, name: "云南" },
{ value: 26, name: "北京" },
{ value: 24, name: "山东" },
{ value: 25, name: "河北" },
{ value: 20, name: "江苏" },
{ value: 25, name: "浙江" },
{ value: 30, name: "深圳" },
{ value: 42, name: "广东" }
myChart.setOption(option);
window.addEventListener("resize",function(){
myChart.resize();
})();
【7.7】定制玫瑰图下

【1】修改文字大小 通过label 修改
【2】修改线条(视觉引导线)粗细 labelline修改
length 链接图形,length2链接文字。
【3】修改图例legend 大小位置、文字颜色
// 六、南丁格尔玫瑰图制作
(function(){
var myChart =echarts.init(document.querySelector(".pie2 .chart"));
option = {
color: [
"#006cff",
"#60cda0",
"#ed8884",
"#ff9f7f",
"#0096ff",
"#9fe6b8",
"#32c5e9",
"#1d9dff"
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
legend: {
bottom: 0,
itemWidth:10,
itemHeight:10,
textStyle:{
color:"rgba(255,255,255,.5)",
series: [
name: '地区分布',
type: 'pie',
radius: [10, 70],
center: ['50%', '50%'],
label:{
fontSize:10,
labelLine:{
length:6,
length2:8,
roseType: 'radius',
data: [
{ value: 20, name: "云南" },
{ value: 26, name: "北京" },
{ value: 24, name: "山东" },
{ value: 25, name: "河北" },
{ value: 20, name: "江苏" },
{ value: 25, name: "浙江" },
{ value: 30, name: "深圳" },
{ value: 42, name: "广东" }
myChart.setOption(option);
window.addEventListener("resize",function(){
myChart.resize();
})();

八、中国地图

【8.1】从社区中获取引入中国地图模块

使用这个航线地图。
geoCoordMap 是各城市的经纬度。
我们需要使用china.js文件来显示中国地图
【1】 引入china.js文件
【2】跟之前一样
如果出现这种中国地图加载不出来的情况,就检查,或者是替换为源文件,进行compare对比。


最后我发现是这里china.js 后面多了一个小括号,我找了好长时间哪,哎,排查了各种原因,javascript、Css的。

【8.2】定制中国地图

【1】去掉option中的 title和背景颜色。
【2】geo 中的item style.areaColor 改省份颜色
border color改颜色,十六进制变rbgb。
【3】geo中zoom放大中国地图
【8.3】约束屏幕缩放
//................................................
@media screen and (max-width: 1024px) {
html {
font-size: 42px !important;
