奇怪的 scrollTop 赋值不成功,另起炉灶
上一次记得记录了一下 关于 vue 移动端聊天框,如何将滚动条自动置底的问题,可以当我使用的时候却各种碰到问题,比如下面的代码,在组件中,似乎是不起作用,经过我的验证,但是不知道为什么会赋值不成功呢?还有待研究
上一篇文章如下
document.documentElement.scrollTop = document.documentElement.scrollHeight
// 在组件中好像赋值不成功,不知为何
我的解决方案如下:

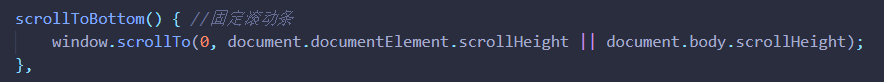
在聊天数据updated 到 DOM 的时候,将滚动条置底

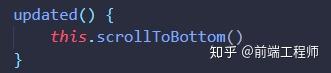
当然在初始化的时候,我们也需要给他置底一下

当我看到这篇文章的时候,我惊到了,滚动条竟然可以这样使用,现在就来看看
如何设置全局滚动条高度
- 最常用的方法:
window.scrollTo(0, 0); // or window.scrollTo({ left: 0, top: 100 }); 复制代码
-
也可以利用
相对滚动设置:
window.scrollBy(0, 0); // or window.scrollBy({ left: 0, top: 100 }); 复制代码
-
或者利用
scrollTop设置:
document.scrollingElement.scrollTop = 100;
注意:
scrollTo
跟
scrollBy
的参数是一样的,区别就是
scrollBy
滚动距离是相对与当前滚动条位置进行滚动✅
效果对比如下:


很明显,
前者
就是把滚动高度设置成
100
,而
后者
是每次都增加
100
,这就是为什么称之为
相对滚动
了✅
如何指定一个元素显示在视窗
- 最常用的方法:
// 获取元素的offsetTop(元素距离文档顶部的距离)
let offsetTop = document.querySelector(".box").offsetTop;
// 设置滚动条的高度
window.scrollTo(0, offsetTop);
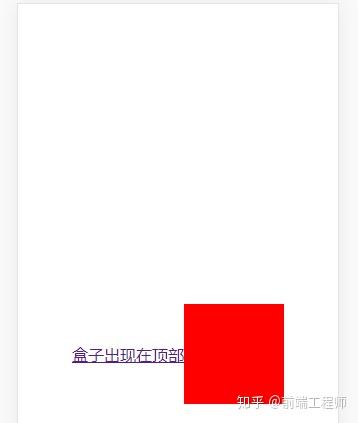
效果如下:

或者用锚点:
<a href="#box">盒子出现在顶部</a>
<div id="box"></div>

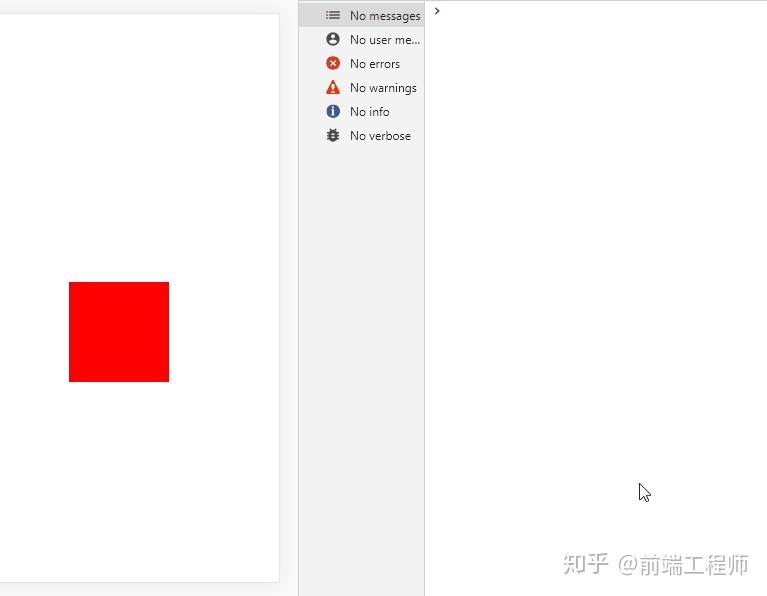
或者利用
scrollIntoView
进行展现:
document.querySelector(".box").scrollIntoView();

还可以指定元素的出现位置:
// start出现在视口顶部、center出现在视口中央、end出现在视口底部
document.querySelector(".box").scrollIntoView({
block: "start" || "center" || "end"

如何设置滚动具有平滑的过渡效果
利用每个方法的
参数
设置:
window.scrollTo({
behavior: "smooth"
window.scrollBy({
behavior: "smooth"
document.querySelector(".box").scrollIntoView({
behavior: "smooth"

或者用
css
属性设置:
html {
scroll-behavior: smooth; // 全局滚动具有平滑效果
// 或者所有
scroll-behavior: smooth;

注意:设置了该属性之后,所有方法都可以不用设置
behavior
参数了,二选一即可,因为都是
控制当
前指定元素的滚动行为,所以锚点跳转、设置scrollTop也具有平滑(smooth)的滚动行为✅一些有趣的东西
1. scrollingElement
该对象可以非常
兼容
地获取
scrollTop
、
scrollHeight
等属性,在
移动端
跟
PC端
都屡试不爽
还记
得当初写这个兼容性方法:
let scrollHeight = document.documentElement.scrollHeight || document.body.scrollHeight;
现在你只需要:
let scrollHeight = document.scrollingElement.scrollHeight;
因为在
MDN
中是这样介绍它的:
标准模式返回
documentElement
,怪异模式返回
body
;
2. 滚动到底部
window.scrollTo({
left: 0,
top: document.scrollingElement.scrollHeight
// 如果你实在是懒的话...
window.scrollTo(0, 999999);
3. 判断浏览器已滚动到底部
window.addEventListener("scroll", () => {
let {
scrollTop,
scrollHeight,
clientHeight
} = document.scrollingElement;
// 当前滚动高度 + 视口高度 >= 文档总高度
if (scrollTop + clientHeight >= scrollHeight) {
console.log("已到达底部");

当你加了函数节流之后:
window.addEventListener("scroll", throttle(() => console.log("我在滚我在滚!")));

throttle
源码:
function throttle(fn, interval = 500) {
let run = true;
return function () {
if (!run) return;
run = false;
setTimeout(() => {
fn.apply(this, arguments);
run = true;
}, interval);
用处:减少代码执行频率✅
函数防抖
当你加了函数防抖之后:
window.addEventListener("scroll", debounce(() => console.log("滚动结束!")));

debounce
源码:
function debounce(fn, interval = 500) {
let timeout = null;
return function () {
clearTimeout(timeout);
timeout = setTimeout(() => {
fn.apply(this, arguments);
}, interval);
