AJAX的内容还是相当之多的,还会遇上跨域的问题以及如何解决跨域、各种状态码的判读、强制缓存与协商缓存的区别以及如何设置、文件上传等等。还需要我慢慢去啃去学!
上文便是本篇文章的全部内容,因为是纯业余的技术文章分享,没有过多去检查文章是否存在错误、语义不清等问题,请大伙儿见谅!如果有什么内容问题或不理解的地方欢迎大家在评论区或私信笔者一起讨论!
我是Donp1,一个前端菜鸡,我们下次再见~
现在浏览器向服务器发起异步HTTP请求获取数据的库、方法有很多,比如大家所熟知的jQuery的AJAX以及ES6中的fetch、网络请求库axios、react中常用到的useRequest等。但可能大家都没有怎么使用过JS原生的网络请求,本文就以ES5的语法根据原生简单封装一个AJAX。我们使用自执行函数将私有方法封装在我们的ajax库内部,向外暴露一个对象接口,返回三个工具方法,大家可以根据自己的需要添加更多方法。
url: 'http://localhost:8081/soft/sts/softs',
method: 'get',
params: {pageIndex: 1, pageSize: 5}
}).then(
res => {
console.log(res)
err => {...
1.什么是Ajax?
Ajax定义:Ajax(Asynchronous JavaScript+XML,即异步JavaScript加XML),是一种通过异步请求的方式向服务器请求数据,在无需重新刷新整个网页的情况下,能够更新部分网页的技术。
作用:更好的提升用户的体验,并减少网络数据的传输量。
2.ajax的工作原理
Ajax的工作原理相当于在用户和服务器之间加了—个中间层(AJAX引擎),使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器。像—些数据验证和数据处理等都交给Ajax...
接上文,我们已经对原生的Ajax有了一个基础的了解,但是在我们日常工作中,不可能每次需要用到时在用原生写一遍,所以本文针对后续工作需要,对Ajax进行封装,主要演示其封装过程,实际工作根据需求封装。
相关代码地址如下:https://source.chromium.org/chromium/chromium/src/+/main:net/socket/client_socket_pool.cc;l=25
<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="
当我们不会写后端接口来测试ajax时,我们可以使用node环境来模拟一个后端接口。
1、模拟后端接口可参考网站整站开发小例子,在打开命令窗口并转到所在项目文件夹下在命令行中输入npm install express –save,安装express中间件。
2、把当中的app.js的内容换成
var express=require('express');
//var path=require('path');
var app=express();
//app.set('view',path.join(__dirname,'views')); //在views目录下搜索所有模板
app.en
可以使用`XMLHttpRequest`对象来发起HTTP请求并处理响应,以下是一个使用原生JavaScript封装HTTP请求的示例代码:
```javascript
function httpRequest(method, url, timeout, callback) {
var xhr = new XMLHttpRequest();
xhr.open(method, url, true);
xhr.timeout = timeout;
xhr.onload = function() {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
callback(xhr.responseText);
} else {
callback(xhr.statusText);
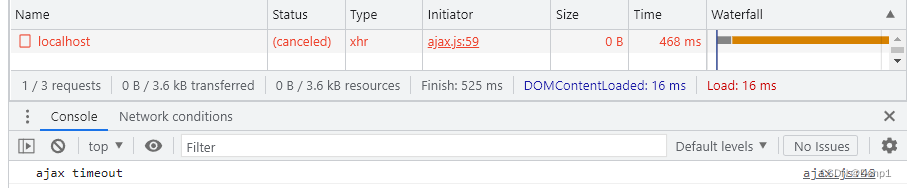
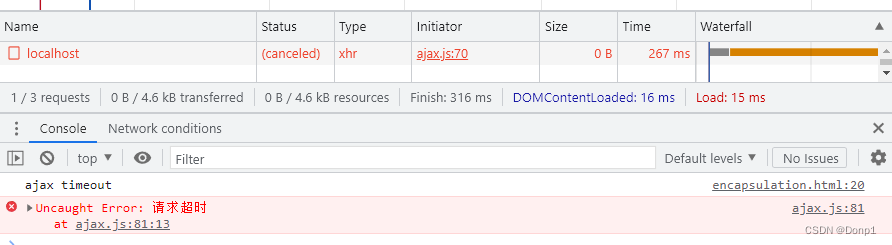
xhr.ontimeout = function() {
callback('请求超时');
xhr.send();
这个函数接受4个参数:
- `method` - 请求方法,可以是 GET、POST 等。
- `url` - 请求的URL。
- `timeout` - 超时时间,单位是毫秒。
- `callback` - 回调函数,当请求完成时会调用此函数。函数会传入一个参数,即响应的数据或错误信息。
使用示例:
```javascript
httpRequest('GET', 'https://jsonplaceholder.typicode.com/todos/1', 5000, function(response) {
console.log(response);
在这个例子中,请求的URL是 `https://jsonplaceholder.typicode.com/todos/1`,请求方法是 GET,超时时间是 5000 毫秒,回调函数会在请求完成后被调用。如果请求成功,回调函数会收到响应数据,如果请求失败,则会收到错误信息。如果请求超时,回调函数会收到字符串 '请求超时'。