精品python可视化库--HoloViews
往期精彩 : NGS精进 | 统计精进 | py基础 | py绘图 | perl基础 | R绘图
holoviews是一个超级简洁的python可视化工具, 「后端为bokeh、matplotlib、datashader库」 ,;
「HoloViews helps you understand your data better, by letting you work seamlessly with both the data and its graphical representation」 .
- 「 bokeh极速上手 」
- 「 matplotlib、seaborn超级教程~ 」
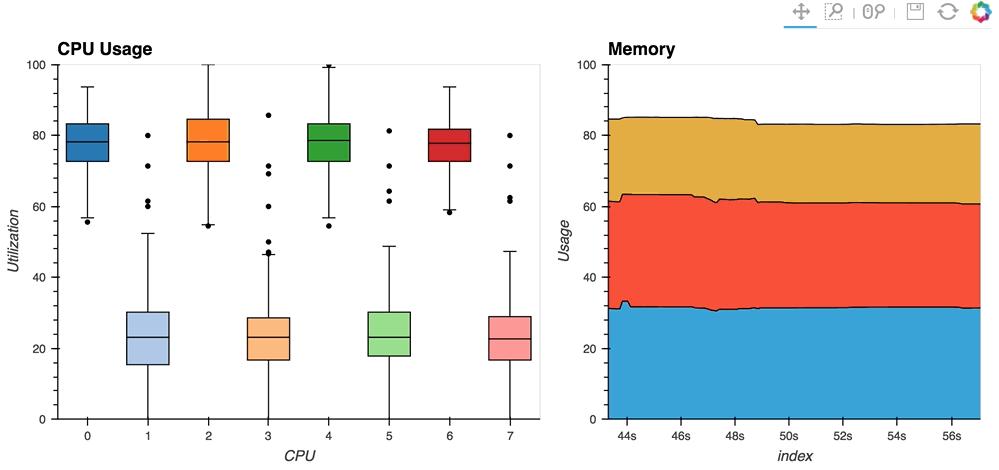
01 - 精彩demo


import pandas as pd
import holoviews as hv
hv.extension('matplotlib')
edges_df = pd.read_csv('fb_edges.csv')
nodes_df = pd.read_csv('fb_nodes.csv')
fb_nodes = hv.Nodes(nodes_df).sort()
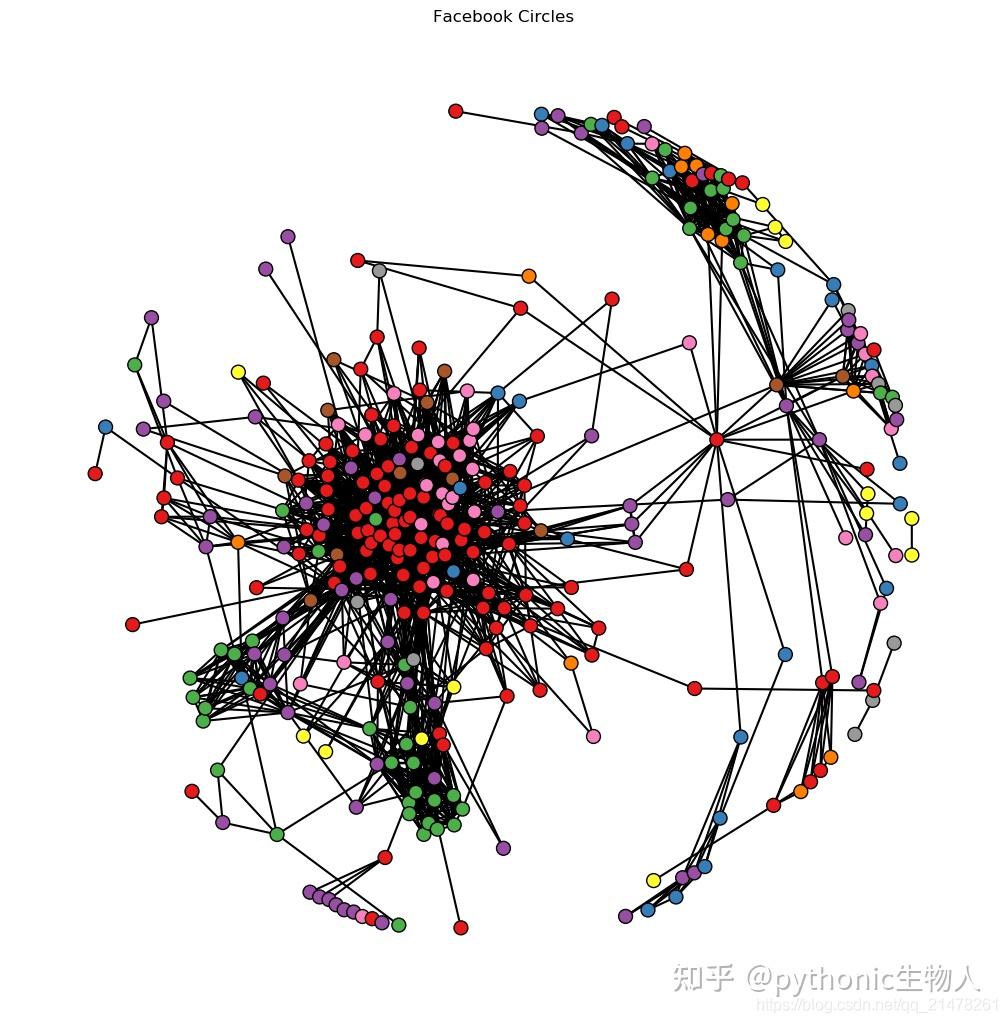
fb_graph = hv.Graph((edges_df, fb_nodes), label='Facebook Circles') #绘图
fb_graph.opts(cmap='Set1',
node_color='circle',
fig_size=350,
show_frame=False,
xaxis=None,
yaxis=None,
node_size=10)

edges = pd.read_csv('energy.csv') #导入数据
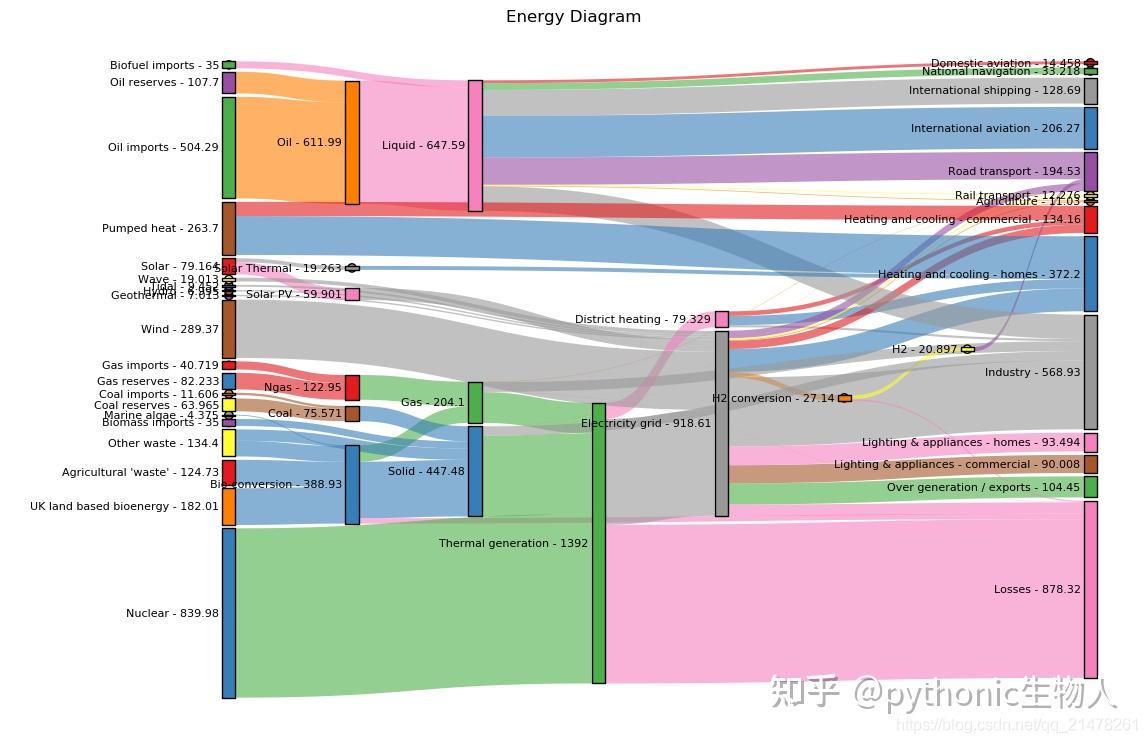
sankey = hv.Sankey(edges, label='Energy Diagram') #绘图
sankey.opts(label_position='left',
edge_color='target',
node_color='index',
cmap='set1') #图形属性设置
hv.Sankey(edges, label='Energy Diagram') 一行代码搞定小面的 「河流图」 ~~


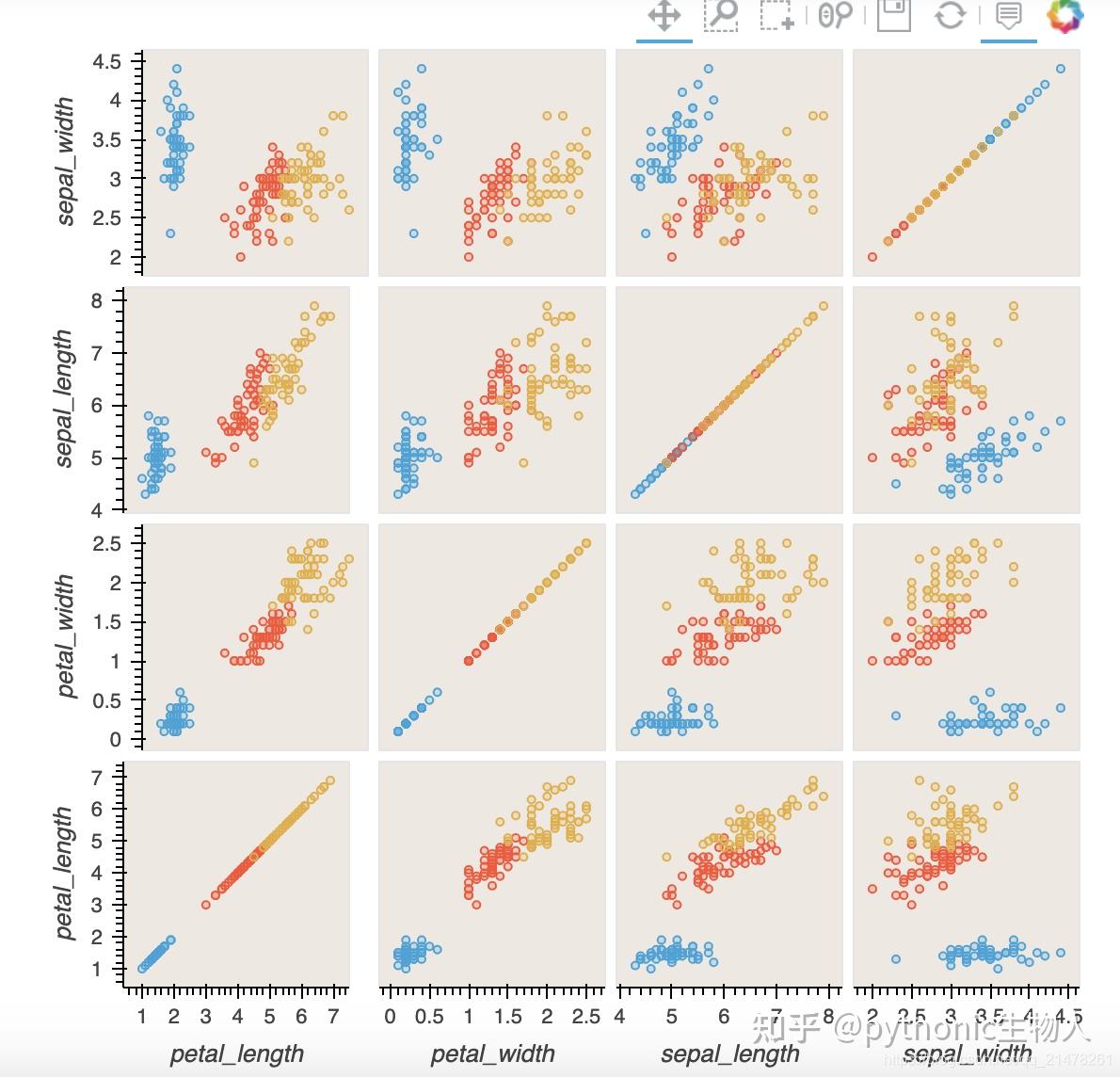
# 矩阵图
import holoviews as hv
from holoviews import opts
hv.extension('bokeh')
from bokeh.sampledata.iris import flowers
from holoviews.operation import gridmatrix
ds = hv.Dataset(flowers)
grouped_by_species = ds.groupby('species', container_type=hv.NdOverlay)
grid = gridmatrix(grouped_by_species, diagonal_type=hv.Scatter)#绘图
grid.opts(opts.Scatter(tools=['hover', 'box_select'], bgcolor='#efe8e2', fill_alpha=0.2, size=4))

02 - 快速上手holoviews
holoviews安装
pip install holoviews -i https://pypi.tuna.tsinghua.edu.cn/simple
从scatter开始
import pandas as pd
import numpy as np
import holoviews as hv
from holoviews import opts
hv.extension('bokeh', 'matplotlib') #导入扩展'bokeh','matplotlib'
station_info = pd.read_csv('station_info.csv')
hv.Scatter(station_info, 'services', 'ridership') #轻松绘制散点图

使用“+”添加Layout
# 使用“+”添加Layout
hv.Scatter(station_info, 'services', 'ridership') + \
hv.Histogram(
np.histogram(station_info['opened'], bins=24), kdims=['opened'])+\
hv.Scatter(station_info, 'services', 'ridership')


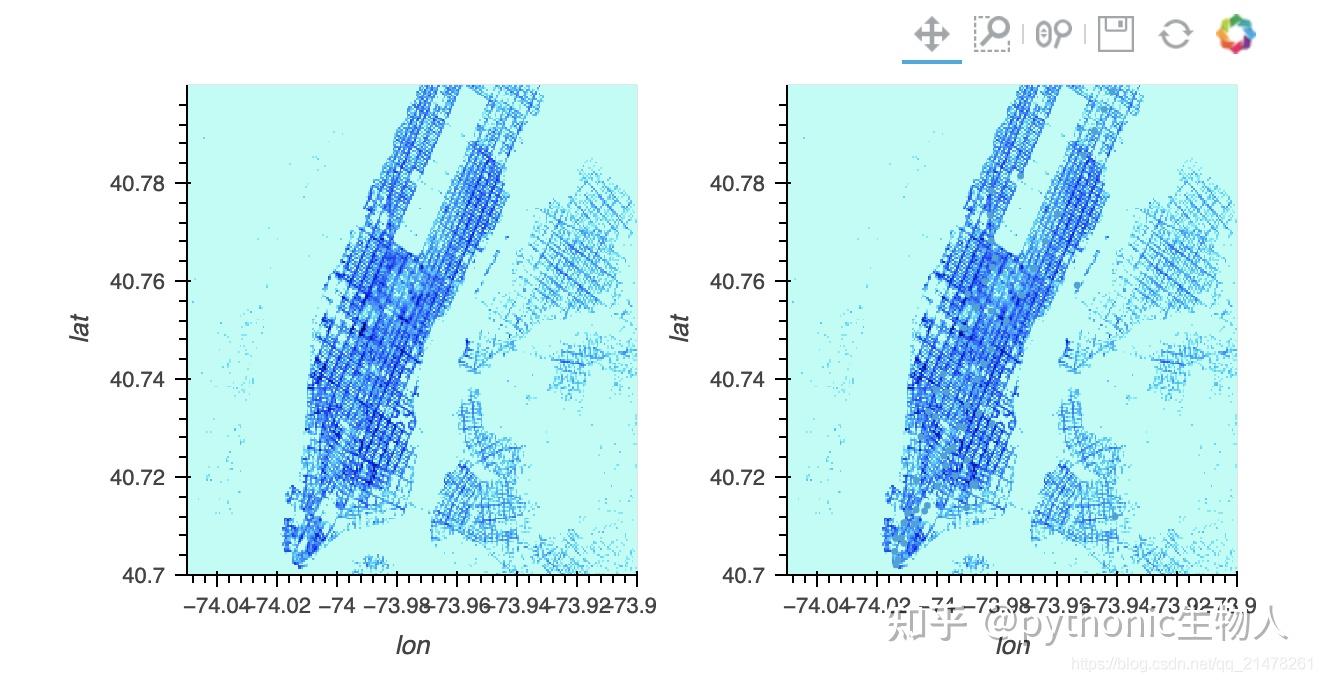
使用“*”添加Overlay
# 使用“*”添加Overlay
taxi_dropoffs = {
hour: arr
for hour, arr in np.load('hourly_taxi_data.npz').items()
bounds = (-74.05, 40.70, -73.90, 40.80)
image = hv.Image(taxi_dropoffs['0'], ['lon', 'lat'], bounds=bounds)
points = hv.Points(station_info, ['lon', 'lat'])
image + image * points

添加交互小部件
# 添加交互小部件
dictionary = {
int(hour): hv.Image(arr, ['lon', 'lat'], bounds=bounds)
for hour, arr in taxi_dropoffs.items()
hv.HoloMap(dictionary, kdims='Hour')

使用「opts」个性化图形设置
# 默认bokeh后端
spike_train = pd.read_csv('spike_train.csv.gz')
curve = hv.Curve(spike_train, 'milliseconds', 'Hertz') # 折线图
spikes = hv.Spikes(spike_train, 'milliseconds', []) # 条形码
layout = curve + spikes #
layout

#opts个性化图形属性设置
layout.opts(
#Options
opts.Curve(height=200,
width=900,
xaxis=None,
line_width=1.50,
color='red',
tools=['hover']),
