需求:添加超链接时,给超链接标签插入 href 属性,内容为自定义的一段字符串,格式大概如下:
<a href="abcdefg">https://www.xxx.com</a>
解决方法:自定义FileBlot ==>> Quill调用自定义Blot 。(即自定义一个Quill能解析显示的标签)
具体实现:
(1)引入插件,将超链接的配置项进行重写,将新配置好的类进行注册:
import Quill from "quill";
const Link = Quill.import("formats/link");
class FileBlot extends Link {
static create (value) {
let node = undefined;
if (value && !value.href) {
node = super.create(value)
} else {
node = super.create(value.href)
node.href = value.href
node.innerText = value.innerText
return node;
FileBlot.blotName = "link"
FileBlot.tagName = "A"
Quill.register(FileBlot)
(2)在确定事件的回调中插入属性:
insertLink (data) {
let quill = this.$refs.QuillEditor.quill
let obj = data.label
let range = quill.getSelection(true)
console.log('range', range)
const linkText = data.text
quill.insertEmbed(range.index, 'link', { href: obj, innerText: linkText }, "api")
quill.setSelection(range.index + linkText.length)
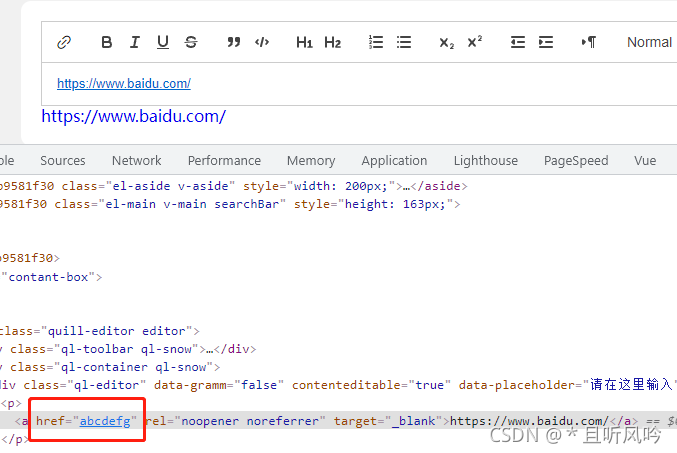
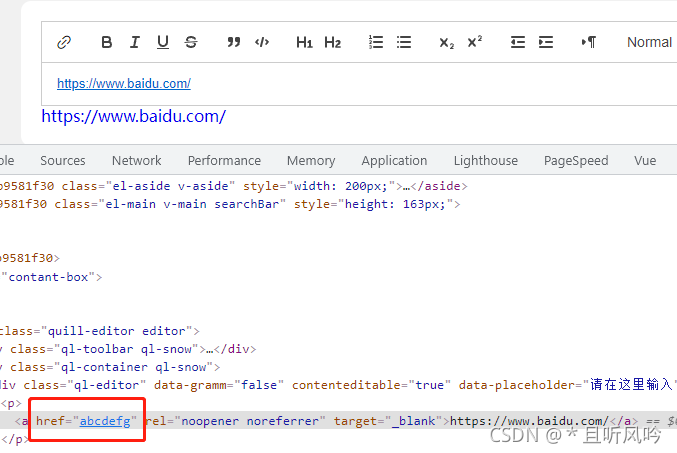
最终效果:
点击自定义的超链接图片,弹窗输入超链接地址以及自定义的标签属性值:

F12 可以看到,标签上已经有了自己定义的属性值:

完整版代码:
<template>
<!--富文本编辑器组件-->
<!-- bidirectional data binding(双向数据绑定) -->
<quill-editor v-model="formData.content" ref="QuillEditor" class="editor" :options="editorOption" @blur="onEditorBlur($event)" @focus="onEditorFocus($event)" @ready="onEditorReady($event)">
</quill-editor>
<div v-html="formData.content" />
</div>
<hyper-link :visible.sync="hyperLinkDlgShow" @confirm="insertLink"></hyper-link>
</div>
</template>
<script>
import { quillEditor } from 'vue-quill-editor'
import Delta from 'quill-delta'
import 'quill/dist/quill.core.css';
import 'quill/dist/quill.snow.css';
import 'quill/dist/quill.bubble.css';
import HyperLink from './hyper-link.vue'
import Quill from "quill";
const Link = Quill.import("formats/link");
class FileBlot extends Link {
static create (value) {
let node = undefined;
if (value && !value.href) {
node = super.create(value)
} else {
node = super.create(value.href)
node.href = value.href
node.innerText = value.innerText
return node;
FileBlot.blotName = "link"
FileBlot.tagName = "A"
Quill.register(FileBlot)
const toolbarOptions = [
['insertMetric'],
['bold', 'italic', 'underline', 'strike'],
['blockquote', 'code-block'],
[{ 'header': 1 }, { 'header': 2 }],
[{ 'list': 'ordered' }, { 'list': 'bullet' }],
[{ 'script': 'sub' }, { 'script': 'super' }],
[{ 'indent': '-1' }, { 'indent': '+1' }],
[{ 'direction': 'rtl' }],
[{ 'size': ['small', false
, 'large', 'huge'] }],
[{ 'header': [1, 2, 3, 4, 5, 6, false] }],
[{ 'color': [] }, { 'background': [] }],
[{ 'font': ['SimSun', 'SimHei', 'Microsoft-YaHei', 'KaiTi', 'FangSong', 'Arial'] }],
[{ 'align': [] }],
['clean'],
['link', 'image']
export default {
name: 'addarticle',
components: {
quillEditor, HyperLink
data () {
return {
formData: {
content: ''
hyperLinkDlgShow: false,
editorOption: {
placeholder: '请在这里输入',
theme: 'snow',
modules: {
history: {
delay: 1000,
maxStack: 50,
userOnly: false
toolbar: {
container: toolbarOptions,
handlers: {
insertMetric: this.showDlgHandle
props: {
watch: {
created () {
mounted () {
this.initButton()
this.$refs.QuillEditor.quill.enable(false);
this.$nextTick(function () {
this.$refs.QuillEditor.quill.enable(true);
this.$refs.QuillEditor.quill.blur();
methods: {
showDlgHandle () {
this.hyperLinkDlgShow = true
insertLink (data) {
let quill = this.$refs.QuillEditor.quill
let obj = data.label
let range = quill.getSelection(true)
console.log('range', range)
const linkText = data.text
quill.insertEmbed(range.index, 'link', { href: obj, innerText: linkText }, "api")
quill.setSelection(range.index + linkText.length)
initButton () {
const editorButton = document.querySelector('.ql-insertMetric')
editorButton.innerHTML = '<i class="el-icon-link" style="font-size: 18px;color:black"></i>'
onEditorBlur (editor) { },
onEditorFocus (editor) { },
onEditorReady (editor) { },
onEditorChange (editor) {
console.log(editor);
</script>
<style lang='less'>
</style>
其中引入的组件hyper-link.vue:
<template>
<div class="hyper-link-container">
<el-dialog title="添加超链接" :visible.sync="show" @open="openHandle" @close="closeHandle" width="600px">
<div class="m-searchbar">
<el-form :model="formData" label-width="120px" :rules="rules" ref="linkForm">
<el-form-item label="超链接文本:" prop="text">
<el-input v-model="formData.text" clearable placeholder="请输入超链接文本" maxlength="200"></el-input>
</el-form-item>
<el-form-item label="属性值:" prop="label">
<el-input v-model="formData.label" clearable placeholder="请输入超链接文本" maxlength="200"></el-input>
</el-form-item>
</el-form>
<div style=" text-align: center;">
<el-button type="primary" size="mini" @click="confirm">确认</el-button>
<el-button size="mini" @click="closeHandle">取消</el-button>
</div>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
name: 'HyperLink',
data () {
return {
show: this.visible,
formData: {
text: '',
label: ''
rules: {
text: [
{ required: true, message: '请输入超链接文本,最多输入40字', trigger: 'blur' }
components: {
props: {
visible: {
type: Boolean,
default: false
watch: {
visible () {
this.show = this.visible
created () {
methods: {
openHandle () {
closeHandle () {
this.$emit('update:visible', false)
searchHandle () {
confirm () {
this.$refs.linkForm.validate((valid) => {
if (valid) {
this.closeHandle()
this.$emit('confirm', this.formData)
} else {
return false
</script>
<style lang='less' scoped>
.hyper-link-container {
</style>
使用了vue-quill-editor组件,在新建内容时,提交都没有问题。
在修改内容时,将原本的内容通过v-model绑定到vue-quill-editor时,点击文本内容点击超链接出现save点击后所有内容清空问题。并且出现第一次点击toolbar的超链接按下回车键会有效果,可是再次编辑文本内容会清空。
ext-quill.vue内容
在这种情况下会出现开...
github地址 官网地址
安装quill(这里是在vue项目中使用的)
npm install -S quill-image-paste-module quill-image-resize-module vue-quill-editor
如何在项目中使用请看官网,这里主要记录一下如何使用自定义标签,很多时候,我们需要在标签中增加自定义属性,或者新增quill原生不带有的标签,比如video,audio
新增blot文件
vue-quill-editor 默认的是以 base64 保存图片,会直接把图片 base64 和内容文本一起以字符串的形式提交到后端。这样小图片还行,如果要上传大图片会提示上传失败,优秀的前端打字员显然不会这样做。一般的,我们在使用的时候并不需要这么多功能,可以适当的对编辑器配置项进行配置。到这里一个默认的富文本编辑器已经导入使用了,如下图所视!可以根据自己的实际需求,保留相应的工具栏。在指定的 vue 文件中引入。这样就完成了图片上传的功能。这样就导入完成了,如下图所示。
<!-- After quill script includes -->
< script src =" https://unpkg.com/quill-magic-url@3.0.0/dist/index.js " > </ script >
使用NPM
npm install quill-magic-url --save
import Quill from 'quill'
import MagicUrl from 'quill-magic-url'
Quill . register ( 'modules/magicUrl' , MagicUrl )
基本用法和默认选项:
const quill = new Quill
<a :href ="'http://search.jd.com/Search?enc=utf-8&keyword='+keyWord+'&page='+Math.ceil(record.skuRank/60)+'.html'">...
.ql-snow .ql-picker.ql-size .ql-picker-label::before,
.ql-snow .ql-picker.ql-size .ql-picker-item::before {
content: "14px" !important;
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value=...
这里尝试过自定义富文本toolbar,不过没有用,时间成本上解决,使用了自定义的方法,简单易懂
前端代码
import { quillEditor } from "vue-quill-editor"; //调用编辑器
components: {
quillEditor,
<div class="edit_contain...
羽毛笔智能粘贴
此插件扩展了的默认剪贴板模块,以防止用户粘贴不属于编辑器HTML。 为此,它将调查工具栏配置,并根据可能的格式确定允许使用哪些标签和属性。 但是,您也可以自己决定允许什么。
您可以使用或来安装此插件。 在bash提示符下从项目根目录运行以下命令之一。
npm i quill-paste-smart
# or: yarn add quill-paste-smart
由于此插件会自行注册,因此只需导入即可。
import Quill from 'quill' ;
import 'quill-paste-smart' ;
React
此插件开箱即用,将删除工具栏格式中不可用的所有HTML标记和属性。 如果您不同意默认设置,则可以决定自己允许的设置。 我还认为在粘贴后保持选中的粘贴内容的选择很有用,因此也有一个设置。
有效的配置如
import { quillEditor } from 'vue-quill-editor'
import 'quill/dist/quill.core.css'
import 'quill/dis.
1),安装插件(2),在文件中导入包(3),在原本的配置项上添加(与toolbar平级进行配置)toolbar{},//调整图片大小imageResize{{//在quill中使用toolbar{{this.openWorkReport**}}//方法中使用openWorkReport(){效果httpshttpshttpshttpshttps。......
在项目中需求在文本框中添加一个链接,链接的a标签要带有href、id、data-value等自定义属性,但是通过富文本定义的链接只能添加href绑定在a标签上。之前在百度上面找到类似的文章但是都出现一些小问题,目前都处理ok。在此留个笔记,提提神哈参考文章:引路文章之vue-quill-editor 如何用insertEmbed插入一个a标签代码实现如下://引入富文本编辑器import { qu...