手把手教你发布兼容TS的JS库到npmjs上

nodejs的第三方模块都存在npm(https://www.npmjs.com/)网站上,这些包都是由第三方团队或者个人开发的,免费提供我们使用,我们可以通过 npm install 方式下载使用第三方包
npm install vue
我们也可以把我们自己封装好的包,发布到npm上,供他人使用,这篇文章我们就详细说下从创建到发布的整个流程。
一 注册账号
地址:https://www.npmjs.com/ 这一步就不特别详细了,和大部分网站注册方式一样。
二 初始化项目
新建一个文件夹,名字只能包含英文和-,比如我打算发个时间格式化的包,文件夹名字 time-formatting ,创建完毕后,进入文件夹,初始化我们的项目。
npm init

一步一步填写,或者一路回车也行,后面会生成 package.json 文件,内容如下
{
"name": "nmgwap-time-formatting",
"version": "0.0.1",
"description": "时间格式化库",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
"keywords": [
"时间",
"日期",
"格式化"
"author": "青年码农",
"bugs": {
"url": "https://gitee.com/nmgwap/time-formatting/issues"
"license": "MIT",
"files": [
"LICENSE",
"README.md",
"index.js",
"index.d.ts"
注意 :
- name必须要唯一,检查下npm上是否有相同名字的包,如果有的话,是提交不上去的。
npm view time-formatting
- version这个要遵循语义化版本控制(https://semver.org/) major(主版本号).minor(次版本号).patch(修补版本号) patch:修复bug,兼容老版本 minor:新增功能,兼容老版本 major:新的架构调整,不兼容老版本
三 编写功能代码
既然要提供包,供他人使用,那我们就要有自己的功能代码,新建 index.js 文件,这个文件就是对外提供的已经封装好的方法。 注意 :这个文件和package.json平级,如果在子目录的话,要修改package.json的main字段。
/**
* @description 获取年月日时分秒
* @author 青年码农
* @param? 时间
* @returns yyyy-mm-dd hh:mm:ss
export const getYMDHMS = (date = "", connector = "-") => {
const dt = date == "" ? new Date() : new Date(date);
if (dt == "Invalid Date") {
return `格式错误`;
const y = dt.getFullYear();
const m = (dt.getMonth() + 1 + "").padStart(2, "0");
const d = (dt.getDate() + "").padStart(2, "0");
const hh = (dt.getHours() + "").padStart(2, "0");
const mm = (dt.getMinutes() + "").padStart(2, "0");
const ss = (dt.getSeconds() + "").padStart(2, "0");
if (connector == "HZ") {
return `${y}年${m}月${d}日${hh}时${mm}分${ss}秒`;
} else {
return `${y}${connector}${m}${connector}${d} ${hh}:${mm}:${ss}`;
这是我包的一部分代码,导出getYMDHMS这个方法,这个方法传入两个参数,时间字符串,和连接符,返回指定格式的时间字符串。
四 发布到npm上
这个项目就两个文件,package.json和index.js,此时我们就可以上传到npm上 首先配置账户,就是第一步注册的账号,输入相应的Username、Password、Email: (this IS public)
npm adduser
如果你之前设置过镜像,那需要先取消,
npm config set registry https://registry.npmjs.org/
最后在执行发布
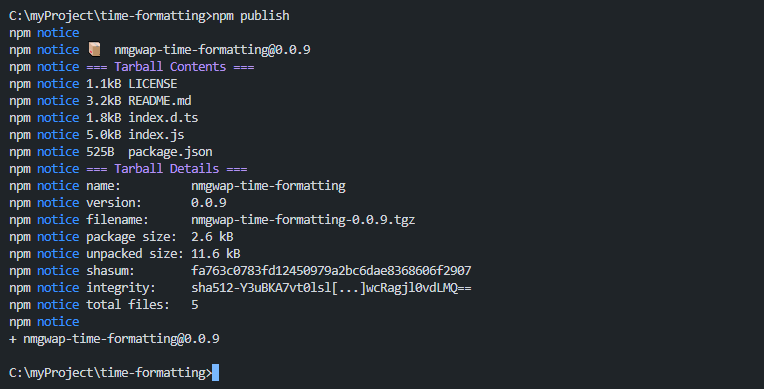
npm publish

登录npm就可以看到我们刚提交的包

五 JS项目使用
发布成功后,就可以在项目中安装导入使用 下载
npm i nmgwap-time-formatting
导入
import {
getYMDHMS,
} from "nmgwap-time-formatting";
如果项目是基于TS的话,虽然可以使用,但是会提示 无法找到模块“nmgwap-time-formatting”的声明文件。那接下来继续改造,使其兼容TS
六 兼容TS
我们的npm包是JS编写的,在TS项目中,类型推断需要知道变量的类型,才能很好的完成推断工作,由于JS是弱类型语言, TS对JS文件里变量的具体类型不明确,无法继续,为了告诉TS变量的类型,因此就有了.d.ts (d即declare),TS的声明文件,新建index.d.ts文件。
/**
* @description 获取年月日时分秒
* @author 青年码农
* @param? 时间
* @returns yyyy-mm-dd hh:mm:ss