|
属性名称
|
说明
|
|
group
|
group= "name",相同的组之间可以相互拖拽
|
|
sort
|
sort= "true",是否开启内部排序,如果设置为false,它所在组无法排序,在其他组可以拖动排序
|
|
delay
|
delay= "0", 鼠标按下后多久可以拖拽
|
|
touchStartThreshold
|
鼠标移动多少px才能拖动元素
|
|
disabled
|
disabled= "true",是否启用拖拽组件
|
|
animation
|
拖动时的动画效果,还是很酷的,数字类型。如设置animation=1000表示1秒过渡动画效果
|
|
handle
|
handle=".mover" 只有当鼠标移动到css为mover类的元素上才能拖动
|
|
filter
|
filter=".unmover" 设置了unmover样式的元素不允许拖动
|
|
draggable
|
draggable=".item" 那些元素是可以被拖动的
|
|
ghostClass
|
ghostClass="ghostClass" 设置拖动元素的占位符类名,你的自定义样式可能需要加!important才能生效,并把forceFallback属性设置成true
|
|
chosenClass
|
ghostClass="hostClass" 被选中目标的样式,你的自定义样式可能需要加!important才能生效,并把forceFallback属性设置成true
|
|
dragClass
|
dragClass="dragClass"拖动元素的样式,你的自定义样式可能需要加!important才能生效,并把forceFallback属性设置成true
|
|
dataIdAttr
|
dataIdAttr: 'data-id'
|
|
forceFallback
|
默认false,忽略HTML5的拖拽行为,因为h5里有个属性也是可以拖动,你要自定义ghostClass chosenClass dragClass样式时,建议forceFallback设置为true
|
|
fallbackClass
|
默认false,克隆的DOM元素的类名
|
|
allbackOnBody
|
默认false,克隆的元素添加到文档的body中
|
|
fallbackTolerance
|
拖拽之前应该移动的px
|
|
scroll
|
默认true,有滚动区域是否允许拖拽
|
|
scrollFn
|
滚动回调函数
|
|
scrollSensitivity
|
距离滚动区域多远时,滚动滚动条
|
|
scrollSpeed
|
滚动速度
|
2、属性的用法
<draggable chosenClass="chosen"
forceFallback="true" group="people" animation="1000">
<transition-group>
<div>1111111111</div>
</transition-group>
</draggable>
1、事件列表
| 属性名称 | 说明 |
|---|
| start | 开始拖动时触发的事件 |
| add | 从一个数组拖拽到另外一个数组时触发的事件 |
| remove | 移除事件 |
| update | 拖拽变换位置时触发的事件 |
| end | 拖拽完成时的事件 |
| choose | 鼠标点击选中要拖拽元素时的事件 |
| unchoose | 选中后松开鼠标的事件 |
| sort | 位置变化时的事件 |
| clone | 从一个数组拖拽到另外一个数组时触发的事件和add不同,clone是复制了数组元素 |
2、事件的用法
<draggable @start="start">
<transition-group>
<div>11111111</div>
</transition-group>
</draggable>
除了 draggable 封装好这些事件以外,为了方便大家操作,还提供了一个自定义控制事件 move。
<div>{{drag?'拖拽中':'拖拽停止'}}</div>
<draggable v-model="myArray" chosenClass="chosen" forceFallback="true" group="people" animation="1000" @start="onStart" @end="onEnd">
<transition-group>
<div class="item" v-for="element in myArray" :key="element.id">{{element.name}}</div>
</transition-group>
</draggable>
</div>
</template>
<script>
import draggable from 'vuedraggable'
export default {
components: {
draggable
data() {
return {
drag:false,
myArray:[
{people:'cn',id:10,name:'www.itxst.com'},
{people:'cn',id:20,name:'www.baidu.com'},
{people:'cn',id:30,name:'www.taobao.com'},
{people:'us',id:40,name:'www.yahoo.com'}
methods: {
onStart(){
this.drag=true
onEnd() {
this.drag=false
</script>
<style scoped>
.item {
padding: 6px;
background-color: #fdfdfd;
border: solid 1px #eee;
margin-bottom: 10px;
cursor: move;
.chosen {
border: solid 1px #3089dc !important;
</style>
效果如下:
2、多列拖拽
如果出现多列的情况,那么只需要给这些列的 draggable 组件设置相同的 group 属性名称就可以相互拖拽了,代码如下:
<template>
<div class="app-container">
<div class="itxst">
<div class="col">
<div class="title" >国内网站</div>
<draggable v-model="arr1" group="site" animation="300" dragClass="dragClass" ghostClass="ghostClass" chosenClass="chosenClass" @start="onStart" @end="onEnd">
<transition-group>
<div class="item" v-for="item in arr1" :key="item.id">{{item.name}}</div>
</transition-group>
</draggable>
</div>
<div class="col">
<div class="title" >你可以把左边的元素拖到右边</div>
<draggable v-model="arr2" group="site" animation="300" dragClass="dragClass" ghostClass="ghostClass" chosenClass="chosenClass" @start="onStart" @end="onEnd">
<transition-group>
<div class="item" v-for="item in arr2" :key="item.id">{{item.name}}</div>
</transition-group>
</draggable>
</div>
</div>
</div>
</template>
<script>
import draggable from 'vuedraggable'
export default {
components: {
draggable
data() {
return {
drag:false,
arr1:[
{id:1,name:'www.itxst.com'},
{id:2,name:'www.jd.com'},
{id:3,name:'www.baidu.com'},
{id:3,name:'www.taobao.com'}
arr2:[
{id:1,name:'www.google.com'},
{id:2,name:'www.msn.com'},
{id:3,name:'www.ebay.com'},
{id:4,name:'www.yahoo.com'}
methods: {
onStart(){
this.drag=true
onEnd() {
this.drag=false
</script>
<style scoped>
.ghostClass{
background-color: blue !important;
.chosenClass{
background-color: red !important;
opacity: 1!important;
.dragClass{
background-color: blueviolet !important
;
opacity: 1 !important;
box-shadow:none !important;
outline:none !important;
background-image:none !important;
.itxst{
margin: 10px;
.title{
padding: 6px 12px;
.col{
width: 40%;
flex: 1;
padding: 10px;
border: solid 1px #eee;
border-radius:5px ;
float: left;
.col+.col{
margin-left: 10px;
.item{
padding: 6px 12px;
margin: 0px 10px 0px 10px;
border: solid 1px #eee;
background-color: #f1f1f1;
.item:hover{
background-color: #fdfdfd;
cursor: move;
.item+.item{
border-top:none ;
margin-top: 6px;
</style>
效果如下:
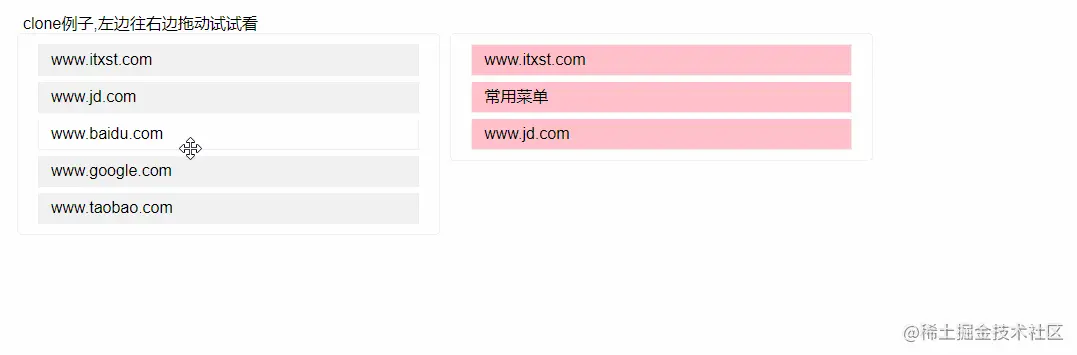
3、拷贝拖拽
当从一个拖拽组拖动到另外一个组时,不改变原来组的元素,代码如下:
<template>
<div class="app-container">
<div class="itxst">
<div style="padding-left:6px">clone例子,左边往右边拖动试试看</div>
<div class="col">
<draggable v-model="arr1" :options="{group:{name: 'itxst',pull:'clone'},sort: true}" animation="300" @end="end1">
<transition-group>
<div v-for="item in arr1" :key="item.id" :class="item.id==1?'item forbid':'item'">{{ item.name }}</div>
</transition-group>
</draggable>
</div>
<div class="col">
<draggable v-model="arr2" group="itxst" animation="300" @end="end2">
<transition-group>
<div v-for="item in arr2" :key="item.id" :class="item.id==12?'item2 forbid':'item2'">{{ item.name }}</div>
</transition-group>
</draggable>
</div>
</div>
</div>
</template>
<script>
import draggable from 'vuedraggable'
export default {
components: {
draggable
data() {
return {
arr1: [
{ id: 1, name: 'www.itxst.com' },
{ id: 2, name: 'www.jd.com' },
{ id: 3, name: 'www.baidu.com' },
{ id: 5, name: 'www.google.com' },
{ id: 4, name: 'www.taobao.com' }
arr2: [
{ id: 11, name: '常用菜单' }
moveId: -1
methods: {
end1(e) {
console.log(e)
var that = this
var items = this.arr2.filter(function(m) {
return m.id === that.moveId
if (items.length < 2) return
this.arr2.splice(e.newDraggableIndex, 1)
end2(e) {
console.log(e)
var that = this
var items = this.arr1.filter(function(m) {
return m.id === that.moveId
if (items.length < 2) return
this.arr1.splice(e.newDraggableIndex, 1)
</script>
<style scoped>
.itxst {
margin: 10px;
text-align :left;
.col {
width: 40%;
flex: 1;
padding: 10px;
border: solid 1px #eee;
border-radius: 5px;
float: left;
.col + .col {
margin-left: 10px;
.item {
padding: 6px 12px;
margin: 0px 10px 0px 10px;
border: solid 1px #eee;
background-color: #f1f1f1;
text-align: left;
.item + .item {
border-top: none;
margin-top: 6px;
.item:hover {
background-color: #fdfdfd;
cursor: move;
.item2 {
padding: 6px 12px;
margin: 0px 10px 0px 10px;
border: solid 1px #eee;
background-color: pink;
text-align: left;
.item2 + .item2 {
border-top: none;
margin-top: 6px;
.item2:hover {
outline: solid 1px #ddd;
cursor: move;
</style>
效果如下:
4、表格拖拽
具体代码如下:
<template>
<div class="app-container">
<div>点击第一列数字进行拖动,其他列拖拽无效</div>
<table class="itxst">
<draggable v-model="list" animation="500" force-fallback="true" handle=".move" :move="checkMove" @start="onStart" @end="onEnd">
<tr v-for="item in list" :key="item.id">
<td style="width:50px" class="move">{{ item.id }}</td>
<td style="width:250px">{{ item.name }}</td>
</draggable>
</table>
</div>
</template>
<script>
import draggable from 'vuedraggable'
export default {
components: {
draggable
data() {
return {
drag: false,
list: [
{ id: 1, name: 'www.itxst.com' },
{ id: 2, name: 'www.jd.com' },
{ id: 3, name: 'www.ebay.com' }
methods: {
checkMove(evt) {
console.log(evt)
return true
onStart() {
this.drag = true
onEnd() {
this.drag = false
</script>
<style scoped>
table.itxst {
color:#333333;
border: #ddd solid 1px;
border-collapse: collapse;
table.itxst th {
border: #ddd solid 1px;
padding: 8px;
background-color: #dedede;
table.itxst td {
border: #ddd solid 1px;
padding: 8px;
background-color: #ffffff;
table.itxst tr {
cursor: pointer;
table.itxst td.move:hover {
cursor: move;
</style>
效果如下:
五、总结及存在的问题
关于 draggable 的基本用法就这些,基本能满足一些开发需求,但是其实还存在一些问题待优化。比如存在以下问题:
1、当进行多列拖拽时,如果其中某一列的子项被拖拽完以后,想从另外一列拖拽回去,拖拽功能就会失效。
演示如下:
2、当进行拷贝拖拽时,被拖拽的列的子项能够重复插入到新的列
演示如下:
其实我希望的是,不仅保留这个功能,还可以提供一个不允许重复拖拽的功能。我想的是既然文档没有,那我自己加个判断吧,就是当我拖拽到框里的时候,遍历数组,如果存在就不插入并且给个提示,但是一通操作下来,我发现拖拽时,触发的方法add、start、end中无法获取到被拖拽对象的具体信息id、name,只能获取到newDraggableIndex、newIndex、oldDraggableIndex、oldIndex,显然是不够的。
同样的从右边往左边拖拽也有这个问题,说好的不改变原数组的呢。