if (time != null && time != '') {
// 转换时间格式
// this.distRecord.startTime = this.switchDate(time[0]);
// this.distRecord.endTime = this.switchDate(time[1]);
this.distRecord.startTime = time[0]
this.distRecord.endTime = time[1]
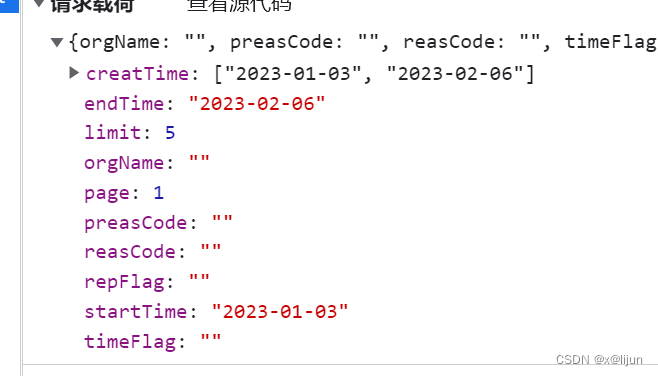
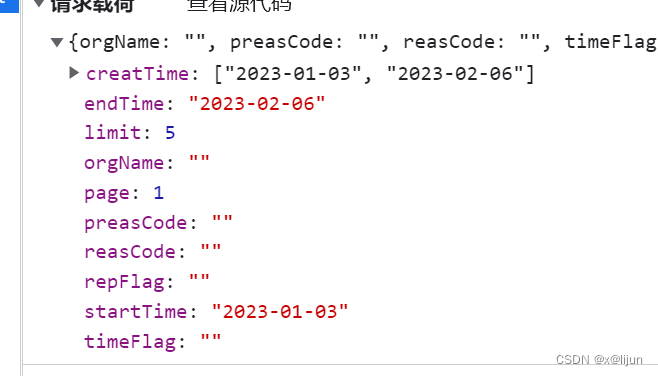
控制台信息为:

最近在做
vue
+
element-ui
的后台管理页面,其中用到了DateTimePicker来
选择
日期
时间
,但是在将数据传回后台的过程中遇到了一些令人头疼的问题,在此记录一下解决方案,以免日后再次遇到。
submitForm(formName) {
this.$refs[formName].validate((valid) => {
let url = 'http://localhost:8088/pethospital/order
-
record'
let data = qs.stringify({
yarn add
vue
-
hotel
-
datepicker
import Hotel
DatePicker
from '
vue
-
hotel
-
datepicker
'
import '
vue
-
hotel
-
datepicker
/dist/
vue
Hotel
Datepicker
.css' ;
export defa
vue
element-ui
(
DatePicker
)
日期
选择
器
获取
开始
时间
和
结束
时间
以及显示默认
时间
1.
DatePicker
日期
选择
器
获取
开始
时间
和
结束
时间
页面效果:
<el
-
date
-
picker v
-
model="valuedate" type="monthrange" align="right"
unlink
-
panels range
-
separator="至"
start
-
placeholder="开始月份" end
-
placeholder="
结束
月份"
vue
-
element
-
admin一个基于
vue
2.0 和 Eelement 的控制面板 UI 框架,这是使用
vue
技术栈开发的前端程序员的首选管理系统模板,模板以及非常的成熟了,并且有相关的社区和维护人员,开发时候遇到问题也不要慌。
推荐指数:star:62.1k
Github 地址:https://github.com/PanJiaChen/
vue
-
element
-
admin
Demo体验:...
2. 先
选择
开始
日期
,那么
结束
日期
必须在开始
日期
之后,即只能
选择
开始
日期
之后的
日期
;
3. 先
选择
结束
日期
,那么开始
日期
必须在
结束
日期
之前,即只能
选择
结束
日期
之前的
日期
;
三个条件是【且】的关系。
实现效果:
小编操作和写文
日期
5月27日
加载秘钥InvalidKeySpecException: java.security.InvalidKeyException: IOException: Short read of DERl 异常处理