代码基本移植官方GaiaControl Demo。
支持RWCP 断点续传 设置蓝牙mtu.协议。这里主要分析GAIA CSR ble ota的过程,协议等等,希望对你有所帮助。这里对蓝牙服务特性订阅都不谈。读者自行了解。
Gaia 是CSR 制定的一个上层使用协议,其在BR/EDR 基于RFCOMM,可以理解为一个特别UUID的SPP;经典蓝牙使用的UUID 0X1107。 ios只支持BLE所以重点关注SPP升级UUID 0X1101
Gaia 的UUID是00001107-D102-11E1-9B23-00025B00A5A5;
SPP 的UUID是00001101-0000-1000-8000-00805F9B34FB;
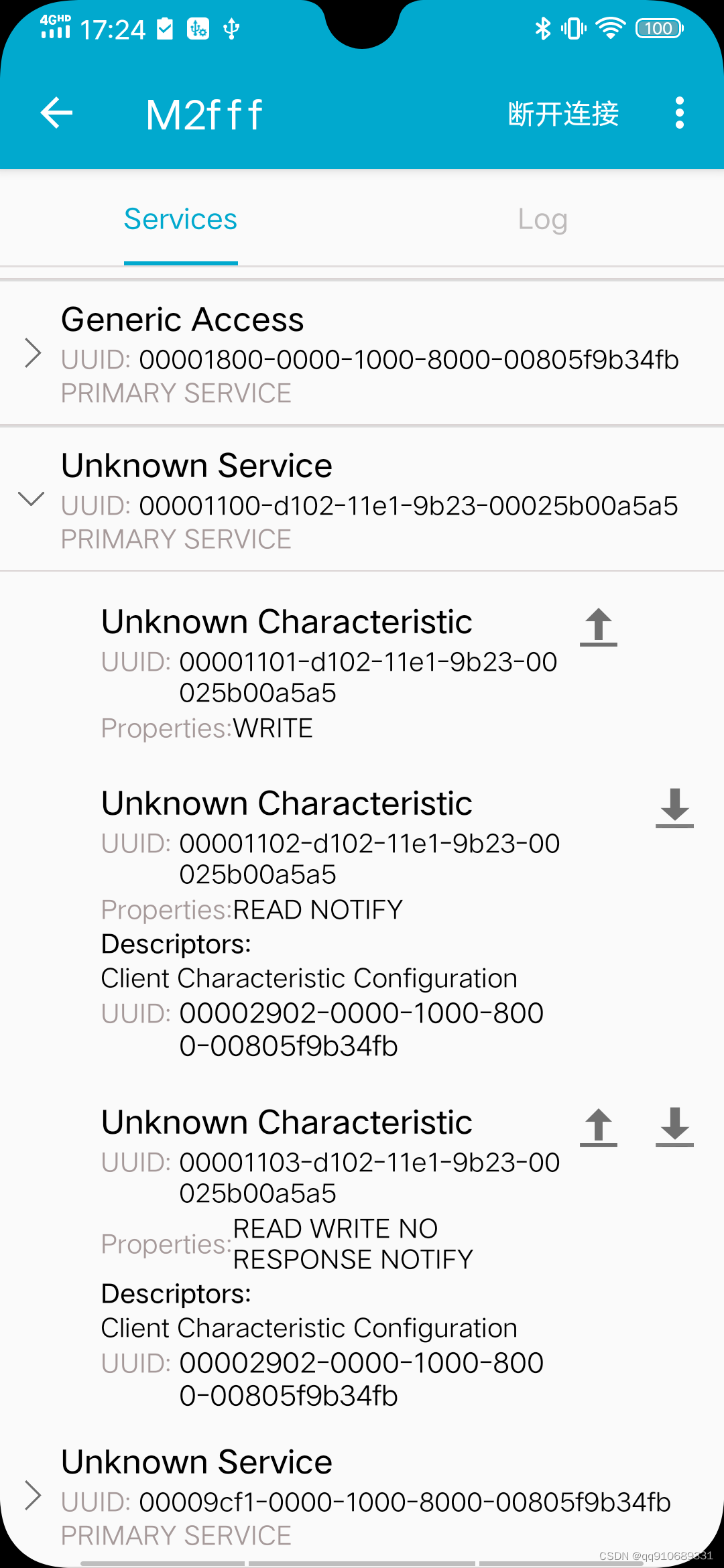
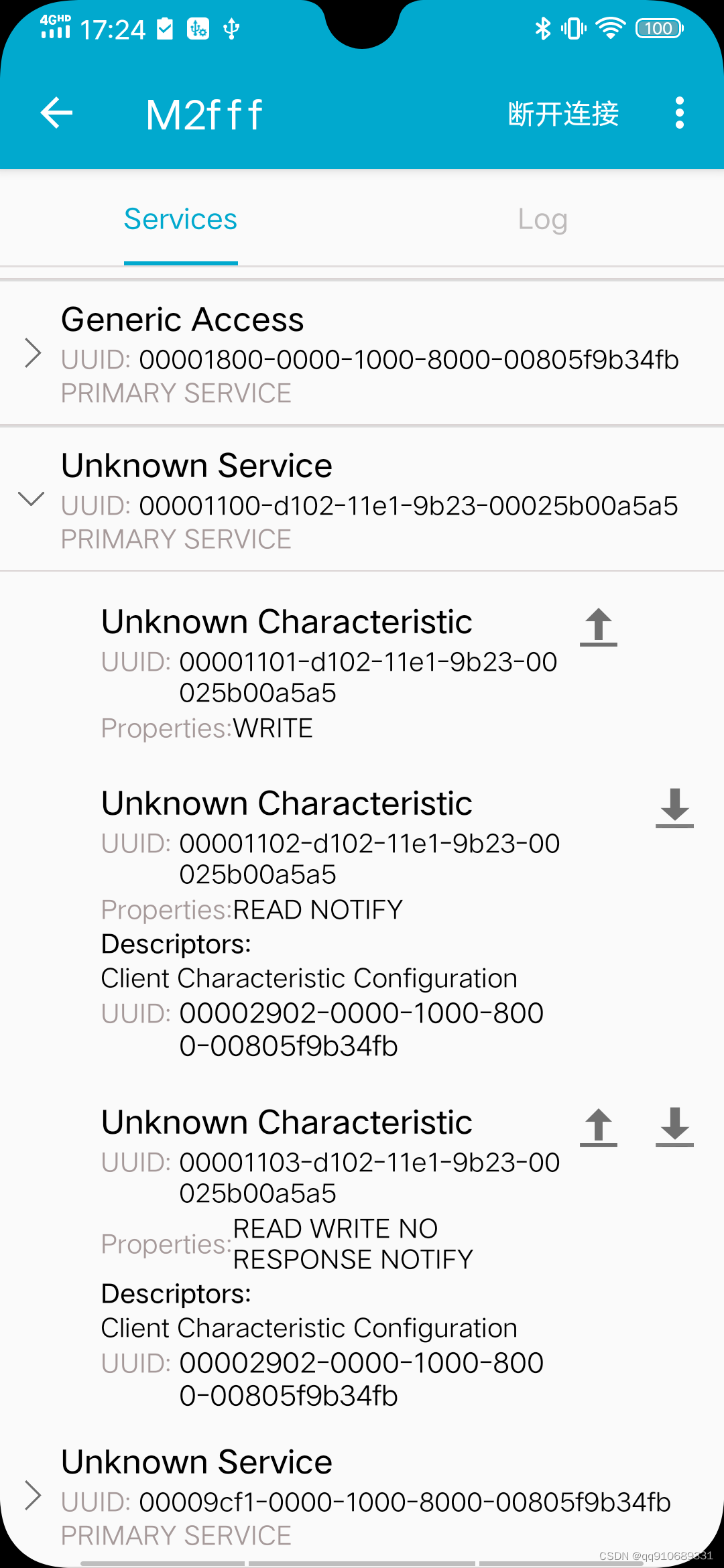
主要UUID如下

//升级服务UUID
Uuid otaUUID = Uuid.parse("00001100-d102-11e1-9b23-00025b00a5a5");
//升级服务订阅的特性
Uuid notifyUUID = Uuid.parse("00001102-d102-11e1-9b23-00025b00a5a5");
//升级服务写入特性
Uuid writeUUID = Uuid.parse("00001101-d102-11e1-9b23-00025b00a5a5");
//RWCP 更快的传输特性 不需要回包
Uuid writeNoResUUID = Uuid.parse("00001103-d102-11e1-9b23-00025b00a5a5");
GAIA协议流程非常繁琐,我们从头开始分析。
首先订阅升级通知通道 00001102-d102-11e1-9b23-00025b00a5a5
向00001101-d102-11e1-9b23-00025b00a5a5写入指令 0x000A400112 表示订阅升级通知
这里的000A400112组包格式如下
000A 4001 12
其中0x000A为固定字符vendorId 0x4001两个字节表示commandId 10x2表示订阅升级通知
订阅成功UUID 0x1102返回
000AC0010012
此时就可以开始发送升级请求
void sendUpgradeConnect() async {
GaiaPacketBLE packet = GaiaPacketBLE(GAIA.COMMAND_VM_UPGRADE_CONNECT);
writeMsg(packet.getBytes());
即发送0x0640 指令
000A0640
收到回包000A864000表示请求成功此时开始准备文件MD5信息用于校验,取文件MD5末尾4个字节。命令如下
000A0642130004F891C66F
这里的组包格式 vendorId + commandId + 操作符+数据 其中数据包含 长度+真正数据
000A 0642 13 0004 F891C66F
F891C66F为文件MD5;
此时会收到两条数据包
000A0642010000 //升级开始
000A40031214000600F891C66F03 //MD5接收完成 并携带上次传输步骤信息 其中0x03 表示正在升级并且上次传输步骤为0x00
void receiveSyncCFM(VMUPacket? packet) {
List<int> data = packet?.mData ?? [];
if (data.length >= 6) {
int step = data[0];
addLog("上次传输步骤 step $step");
if (step == ResumePoints.IN_PROGRESS) {
setResumePoint(step);
} else {
mResumePoint = step;
} else {
mResumePoint = ResumePoints.DATA_TRANSFER;
sendStartReq();
void sendStartReq() {
VMUPacket packet = VMUPacket.get(OpCodes.UPGRADE_START_REQ);
sendVMUPacket(packet, false);
接下来就是组包发送数据
void sendStartDataReq() {
setResumePoint(ResumePoints.DATA_TRANSFER);
VMUPacket packet = VMUPacket.get(OpCodes.UPGRADE_START_DATA_REQ);
sendVMUPacket(packet, false);
000A0642150000
void receiveDataBytesREQ(VMUPacket? packet) {
List<int> data = packet?.mData ?? [];
// Checking the data has the good length
if (data.length == OpCodes.DATA_LENGTH) {
// retrieving information from the received packet
//REC 120300080000002400000000
//SEND 000A064204000D0000030000FFFF0001FFFF0002
var lengthByte = [data[0], data[1], data[2], data[3]];
var fileByte = [data[4], data[5], data[6], data[7]];
mBytesToSend = int.parse(StringUtils.byteToHexString(lengthByte), radix: 16);
int fileOffset = int.parse(StringUtils.byteToHexString(fileByte), radix: 16);
addLog(StringUtils.byteToHexString(data) + "本次发包: $fileOffset $mBytesToSend");
// we check the value for the offset
mStartOffset += (fileOffset > 0 && fileOffset + mStartOffset < (mBytesFile?.length ?? 0)) ? fileOffset : 0;
// if the asked length doesn't fit with possibilities we use the maximum length we can use.
mBytesToSend = (mBytesToSend > 0) ? mBytesToSend : 0;
// if the requested length will look for bytes out of the array we reduce it to the remaining length.
int remainingLength = mBytesFile?.length ?? 0 - mStartOffset;
mBytesToSend = (mBytesToSend < remainingLength) ? mBytesToSend : remainingLength;
if (mIsRWCPEnabled.value) {
while (mBytesToSend > 0) {
sendNextDataPacket();
} else {
addLog("receiveDataBytesREQ: sendNextDataPacket");
sendNextDataPacket();
} else {
addLog("UpgradeError 数据传输失败");
abortUpgrade();
断点续传的逻辑也在这。读取到fileOffset 进行文件偏移
最后一包数据格式0x01 + 数据 发送完毕
void sendData(bool lastPacket, List<int> data) {
List<int> dataToSend = [];
dataToSend.add(lastPacket ? 0x01 : 0x00);
dataToSend.addAll(data);
sendPkgCount++;
VMUPacket packet = VMUPacket.get(OpCodes.UPGRADE_DATA, data: dataToSend);
sendVMUPacket(packet, true);
收到是否提交 我这里直接不询问提交
static const UPGRADE_COMMIT_REQ = 0x0F;
void askForConfirmation(int type) {
int code = -1;
switch (type) {
case ConfirmationType.COMMIT:
code = OpCodes.UPGRADE_COMMIT_CFM;
break;
case ConfirmationType.IN_PROGRESS:
code = OpCodes.UPGRADE_IN_PROGRESS_RES;
break;
case ConfirmationType.TRANSFER_COMPLETE:
code = OpCodes.UPGRADE_TRANSFER_COMPLETE_RES;
break;
case ConfirmationType.BATTERY_LOW_ON_DEVICE:
sendSyncReq();
return;
case ConfirmationType.WARNING_FILE_IS_DIFFERENT:
stopUpgrade();
return;
addLog("askForConfirmation ConfirmationType type $type $code");
VMUPacket packet = VMUPacket.get(code, data: [0]);
sendVMUPacket(packet, false);
提交完成蓝牙会自动断开 ,间隔1S后重连 重新订阅通知 再次发送升级请求跟文件md5 。如果数据正常 会收到是否安装的指令
static const int COMMIT = 0x04
关于RWCP传输是基于以往0x1103中写入数据不等待返回通知,能大幅提高传输速率。
下一篇再整理RWCP传输过程
不懂得欢迎交流探讨
https://github.com/Liberations/Flutter-GAIAControl
iOS 和Android 更新是完全不一样的。
iOS 只能跳转到 AppStore,比较好实现
Android则需要下载apk包,由于Android机型较多,这里我们用 dart 连接第三方(这里)的原生 android 下载库。
更新界面和下载更新分开处理的。
iOS 没得下载进度这一说,Android 则有。
2. 代码
2.1 iOS 直接采用url_launcher就可以了
if (Platform.isIOS) {
final url = https://itunes.apple.com/cn/app/id1380512641; // id 后面的数字换成自己
我们平时开发原生应用时有新版本发布都会有版本升级提示,然后引导客户去下载更新版本,iOS一般的做法是跳转到AppStore更新,Android的处理办法要么是商店更新,要么是应用内直接下载安装更新,因为第一次用Flutter开发应用,所以碰到了这个更新的问题,网上也没有找到写的特别详细简洁的处理办法,最后经过一番努力做好了版本升级,感觉做的还可以,所以这里做次记录,希望能帮到有需要的人...
由于在 IOS 中没法直接下载安装,如果版本不一致则直接跳转到IOS应用对应的应用市场就可以了,所以本文仅介绍Android App的升级流程。
Android App升级流程:
1. 获取本地版本号;
2. 请求服务器获取服务器版本号;
3. 如果本地版本和服务器版本不一致则提示升级,弹窗提示用户是否更新;
4. 用户确定升级,调用文件传输方法下载apk文件;
5. 监听下载进度;
6. 下载完成打开apk进行安装。
simple_update
最简单的APP更新方式(下载并触发安装),支持所有平台。
默认情况下,会从avenge.cn下载最新版本的APP,这是一个简单的APP版本管理系统,欢迎试用_
你也可以设置自己的服务器来发布APP新版本。
https://avenge.cn/register
创建应用与版本
https://avenge.cn/home/resources/apps/new
https://avenge.cn/home/reso
3. 如果本地版本和服务器版本不一致则提示升级,弹窗更新提示框;4. 用户确定升级,调用文件传输方法下载apk文件;5. 监听下载进度,当下载完成打开apk进行安装;2. 请求接口获取服务器版本号和更新包地址;1. 获取本地apk版本号;
前段时间我发布了一个只针对Android的版本更新框架flutter_xupdate,发布以来收到了大家许多的建议.当时我也只是为了自己方便才写的这么一个插件,并没有考虑很多.
建议有很多,大致可以分为如下几类:
能否支持ios版本更新?
能否支持自定义api?
能否支持自定义版本更新弹窗?
能否开发apk安装能力?
看到最后,居然还有人问:能不能给我提供检查版本、弹窗显示、apk下载、apk安装的能力,这样我就可以自己写更新逻辑了…
看来真的是不同的人对版本更新是有不同的需求,我想了一下,与
在 Flutter 代码产物替换中,因为替换的 4 个文件皆为直接加载到内存中的引擎代码,所以这部分优化空间有限。但在资源的热更新中,资源是从Assets取得,所以这里应该有更优的方案。自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。深知大多数初中级安卓工程师,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
如果有新版本更新,我们需要下载并安装更新包。在 Android 系统中,可以使用 Intent.ACTION_VIEW 意图来启动系统自带的安装器来安装 APK 文件。我们需要在服务器端维护一个版本信息文件,用来记录最新版本的版本号和下载地址等信息。我们可以使用 package_info 插件来获取当前应用的版本信息。我们可以使用 http 插件来获取版本信息文件中的内容。1. 获取当前应用的版本信息,比如版本号(versionCode)和版本名(versionName)。
使用dio工具库的下载,也可以采用下载插件flutter_downloader,这个插件支持Android、IOS下载
我这里使用的是dio下载 ,使用install_plugin 安装apk ,ios则跳转到 app stor
/// 下载apk
Future<File> _downloadApk(String datasource) async {
/// 创建文件
Directory stora...