1,若是之前反复安装卸载webpack和webpack-cli,一直出现:
bash : webpack :command not found
最好的办法就是去
 这个路径下把
这个路径下把
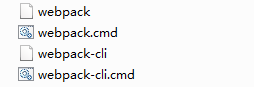
 这几个文件直接删掉,以及
这几个文件直接删掉,以及
 这个路径下把
这个路径下把
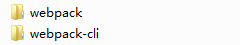
 这两个文件夹直接删掉,不要再各种install,uninstall了,这样最完整直接,亲测有效。
这两个文件夹直接删掉,不要再各种install,uninstall了,这样最完整直接,亲测有效。
然后: npm install -g webpack
npm install webpack-cli -g
旧版本的webpack中,webpack指令要能在命令行中使用,需要全局安装webpack,而不是本地安装,因此这里的webpack-cli也应该是同理。
若后期项目中用到webpack-dev-server,请一定先在本地也安装:
npm install --save-dev webpack
npm install --save-dev webpack-cli
然后再
全局安装webpack-dev-server
+
项目安装webpack-dev-server ,不然会一直报错找不到webpack模块。。
2.转自
https://blog.csdn.net/u012443286/article/details/79504289
,非常感谢这篇文章帮我解决了很多问题。
一、全局安装webpack
按照旧版本的安装方式,直接使用npm全局安装webpack,我们预期全局安装webpack后,便能在命令行中使用webpack指令。我们在命令行输入:
npm install -g webpack
当执行该操作后,便在
C:\Users\你的用户名\AppData\Roaming\npm\node_modules
创建了
webpack
文件夹,里面存储了刚刚全局安装的webpack模块。
二、创建项目
我们在合适位置新建一个文件夹webpacktest,用于存放我们的项目。
命令行中定位到webpacktest文件夹下,输入以下命令进行项目的初始化:
npm init
这里,要求设置很多选项,可以按项目情况配置也可以不填直接回车。完成后,我们发现文件夹中增加了
package.json
文件,它用于保存关于项目的信息。
三、尝试打包出现提示
我们在项目根目录新建一个文件
index.js
,并在其中输入代码:
function hello(str) {
alert(str);
hello('hello world!');
然后,我们便尝试打包,在命令行输入:
webpack hello.js bundle.js
意思是将hello.js打包成另一个文件bundle.js。但很不幸,4.1.1版本会提示:
The CLI moved into a separate package:webpack-cli.
Please install 'webpack-cli' in addition to webpack itself to use the CLI.
->when using npm: npm install webpack-cli -D
->when using yarn: yarn add webpack-cli -D
意思是,我们需要额外安装webpack-cli,否则便不能在命令行中使用webpack的相关命令。
四、安装webpack-cli
我们在项目中本地安装webpack-cli:
npm install webpack-cli -D
这里-D参数和–save-dev的作用相同,只是一种简写而已。
我们在根目录再次输入:
webpack hello.js bundle.js
很不幸,还是提示:
The CLI moved into a separate package:webpack-cli.
Please install 'webpack-cli' in addition to webpack itself to use the CLI.
->when using npm: npm install webpack-cli -D
->when using yarn: yarn add webpack-cli -D
这表明我们本地安装webpack-cli后并没有起作用,在命令行中依然不能使用webpack命令。那么是什么地方出了问题呢?
我们不难想到,
旧版本的webpack中,webpack指令要能在命令行中使用,需要全局安装webpack,而不是本地安装,因此这里的webpack-cli也应该是同理。
我们卸载本地安装的webpack-cli,全局安装webpack-cli:
npm uninstall webpack-cli
npm install -g webpack-cli
五、设置模式
我们再次尝试打包:
webpack hello.js bundle.js
看样子似乎是可以运行了,但又出现了新的提示:
WARNING in configuration
The 'mode' option has not been set. Set 'mode' option to 'development' or 'production' to enable defaults for this enviroment.
ERROR in multi ./hello.js bundle.js
Module not found:ERROR:Can't resolve 'bundle.js' in 'C:/Users/你的用户名/Desktop/webpack-test'
@ multi ./hello.js bundle.js
这里提示我们存在的第一个问题是没有配置webpack的mode选项,默认有production和development两种模式可以设置,因此我们尝试设为development模式,在命令行输入:
webpack --mode development
我们看到进行了打包并显示了Hash、Version、Time、Build at信息,表明已经可以打包。不过,仍然有错误提示:
ERROR in Entry module not found:ERROR:Can't resolve './src' in 'C:/Users/你的用户名/Desktop/webpack-test'
六、创建入口文件
这表明webpack4.x是以项目根目录下的
'./src'
作为入口,但我们的项目中缺乏该路径,因此我们在根目录下创建
src
文件夹,事实上
webpack4.x
以
'./src/index.js'
作为入口,单单创建src文件而没有
index.js
文件仍然会报错,因此我们
将index
.js
移动到
'./src'
现在如果我们再次执行
webpack index.js bundle.js
会提示can.t resolve相关的错误。
原因是,webpack4.x的打包已经不能用
webpack 文件a 文件b
的方式,而是直接运行
webpack --mode development
或者
webpack --mode production
,这样便会默认进行打包,入口文件是
'./src/index.js'
,输出路径是
'./dist/main.js'
,其中src目录即index.js文件需要手动创建,而dist目录及main.js会自动生成。
因此我们不再按
webpack 文件a 文件b
的方式运行webpack指令,而是直接运行
webpack --mode development
webpack --mode production。
这样便能够实现将
'./src/index.js'
打包成
'./dist/main.js'
。
不过每次都要输入这个命令,非常麻烦,我们在
package.json
中
scripts
中加入两个成员:
"dev":"webpack --mode development",
"build":"webpack --mode production"
以后我们只需要在命令行执行
npm run dev
便相当于执行
webpack --mode development
,执行
npm run build
便相当于执行
webpack --mode production
。
我们在根目录执行:
npm run dev
可以看到根目录下生成了dist目录,并且dist目录下生成了main.js文件,main.js文件已经打包了src目录下index.js文件的代码。
我们可以将以上探索进行整理总结,首先是注意事项:
1、webpack-cli必须要全局安装,否则不能使用webpack指令;
2、webpack也必须要全局安装,否则也不能使用webpack指令。
3、webpack4.x中webpack.config.js这样的配置文件不是必须的。
4、默认入口文件是./src/index.js,默认输出文件./dist/main.js。
配置步骤:
1、创建工程目录;
2、初始化工程目录:npm init。
3、全局安装webpack-cli。
4、全局安装webpack。
5、webpack –mode development/production进行打包,可在package.json中配置dev和build的脚本,便只需运行npm run dev/build,作用相同。
6、在webpack –mode development/production可串联设置其他参数。
 这个路径下把
这个路径下把
 这几个文件直接删掉,以及
这几个文件直接删掉,以及
 这个路径下把
这个路径下把
 这两个文件夹直接删掉,不要再各种install,uninstall了,这样最完整直接,亲测有效。
这两个文件夹直接删掉,不要再各种install,uninstall了,这样最完整直接,亲测有效。