-
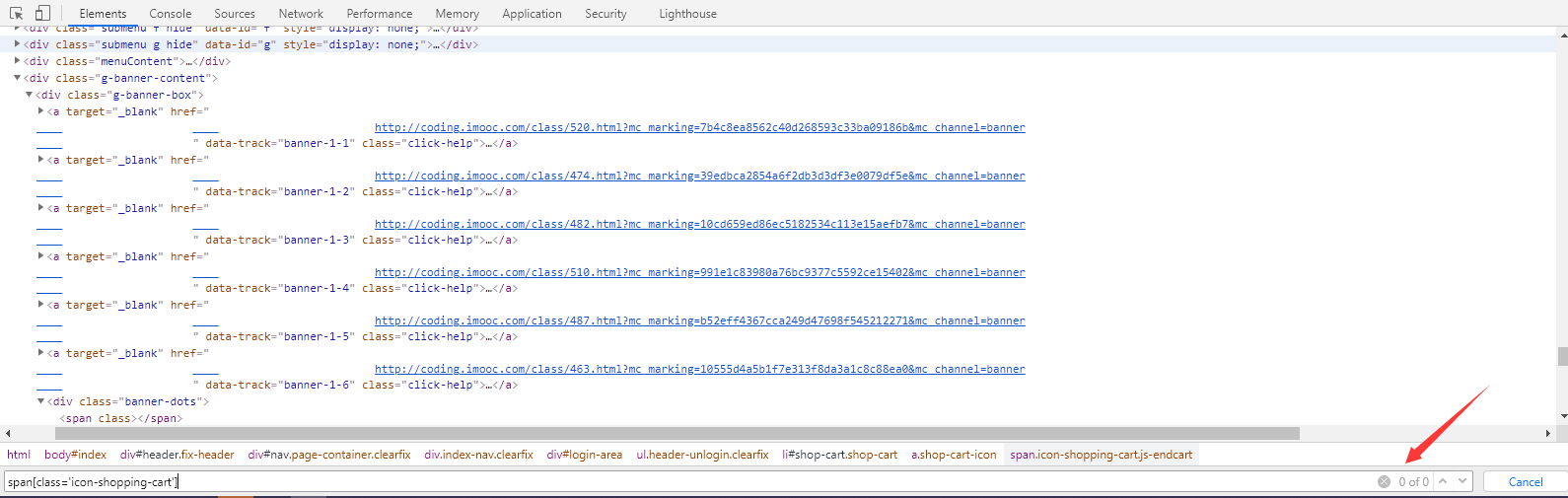
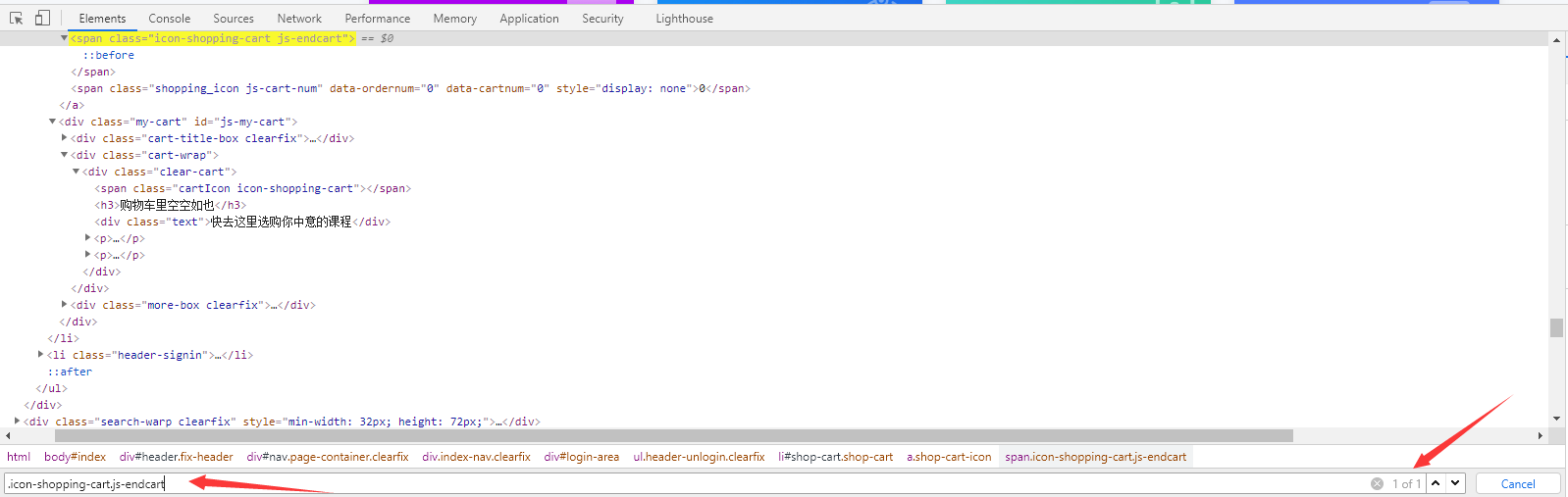
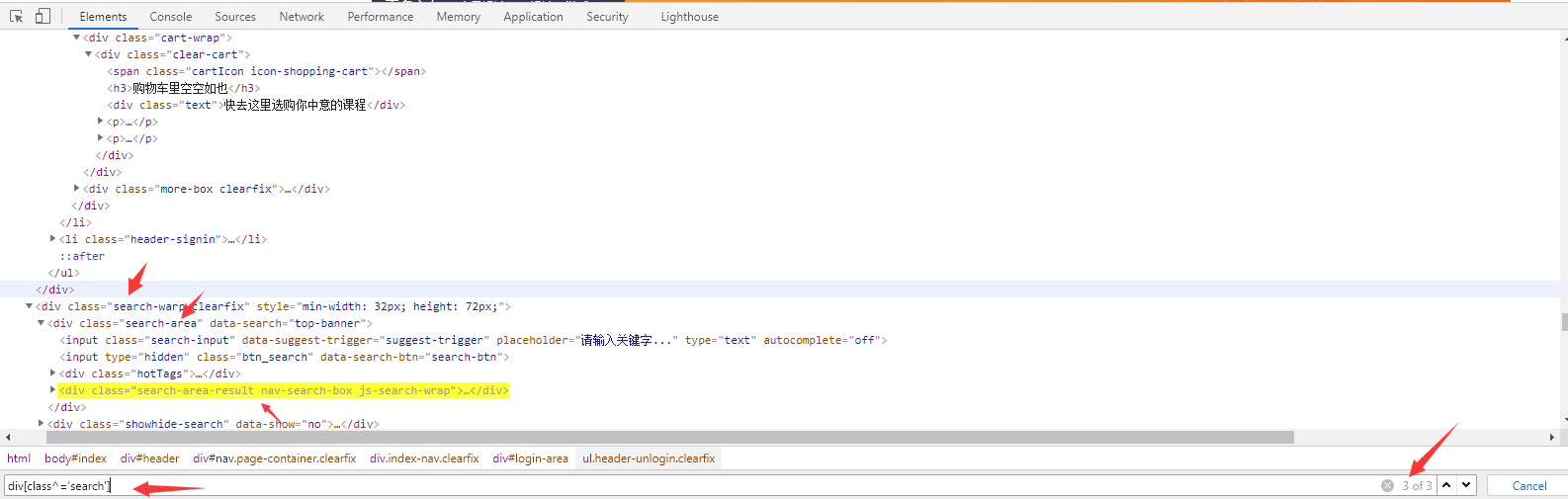
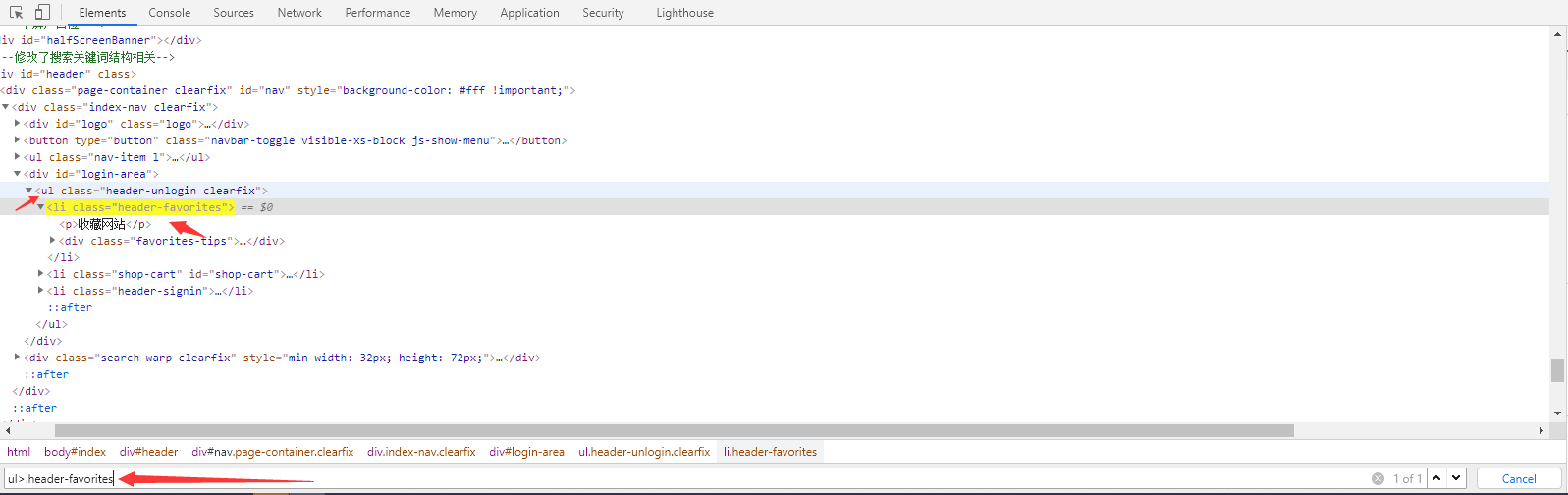
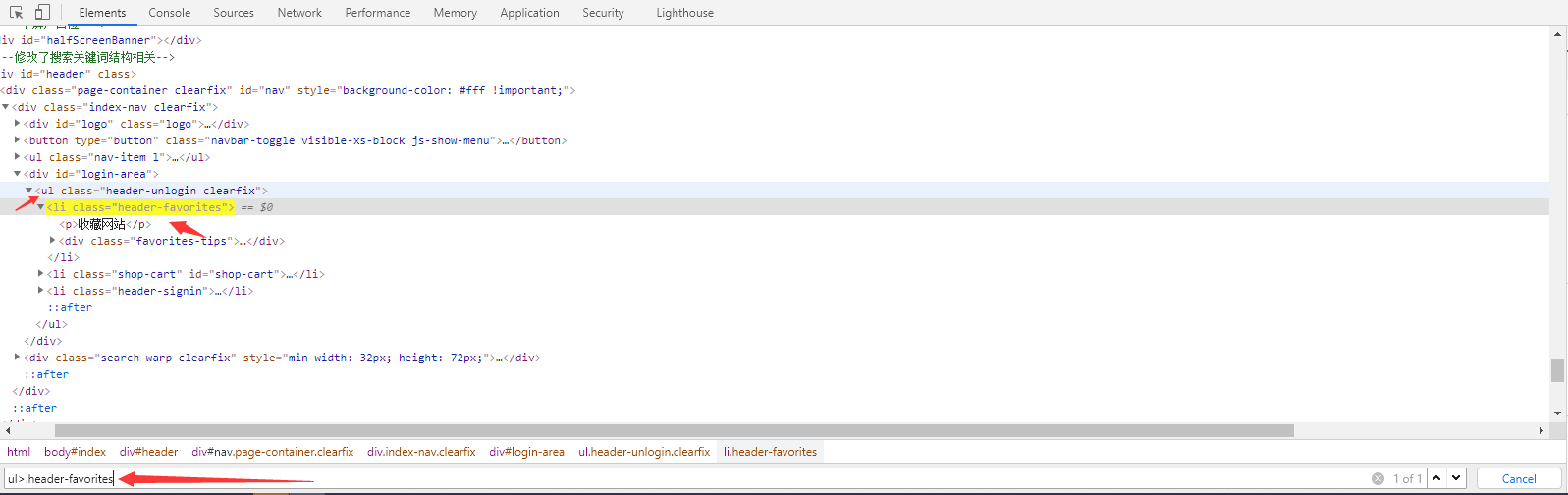
通过找到父节点标签来定位:父节点>.class属性值(id属性用#)

CSS选择器查找方法本篇已整理完,下篇整理xpath
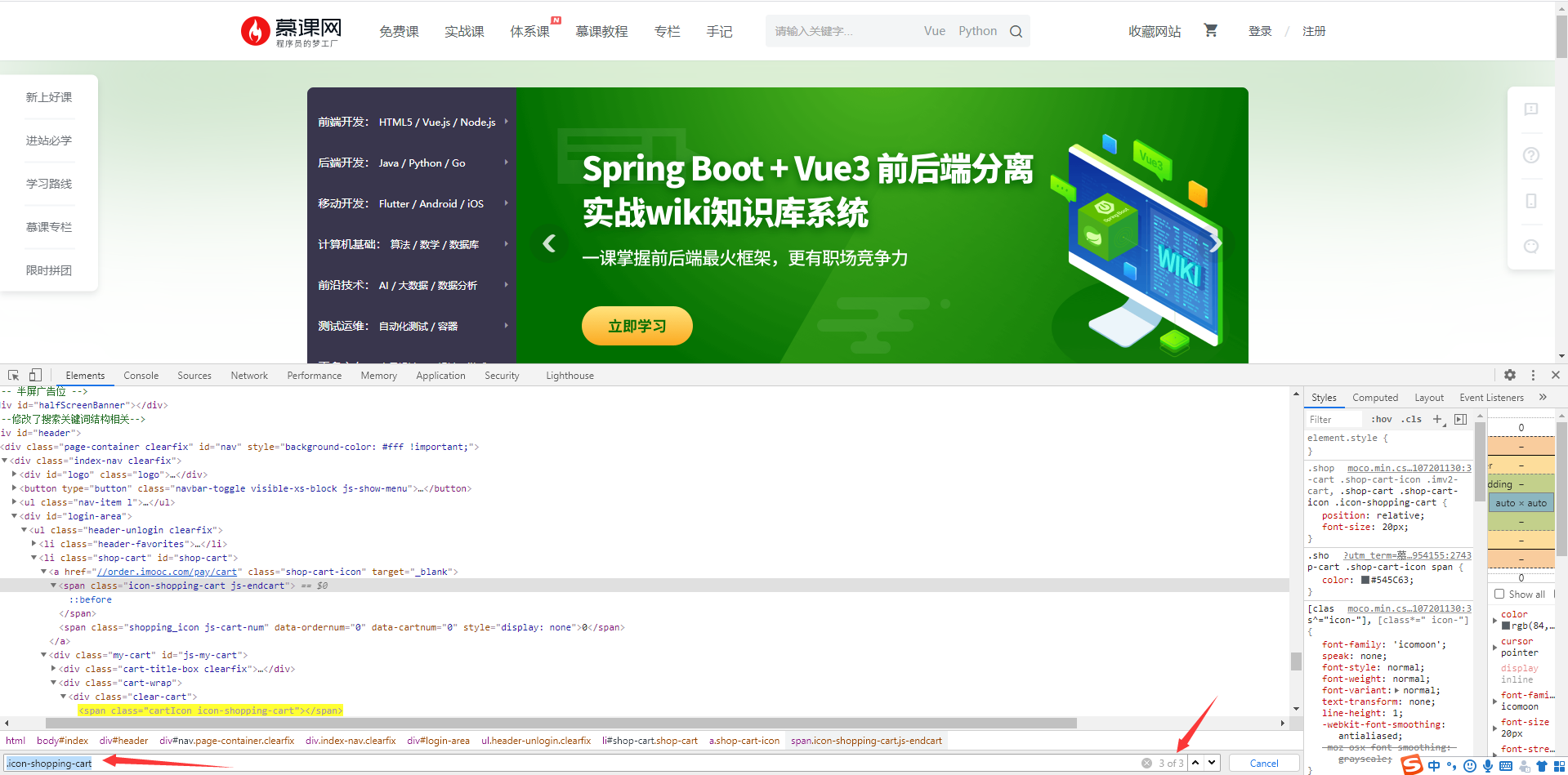
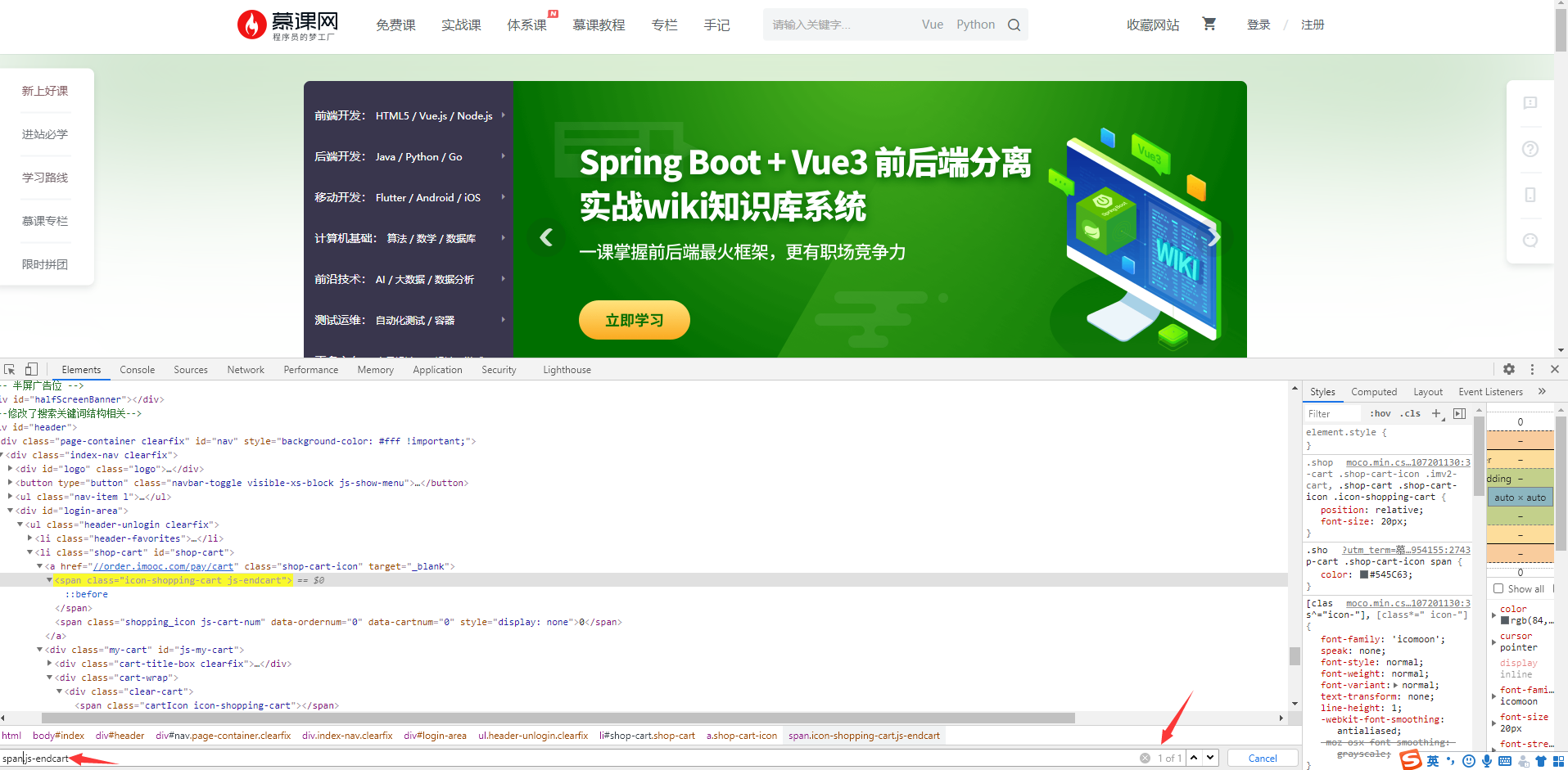
CSS选择器查找元素一、哪些情况不能用ID选择器二、CSS选择器语法三、ID选择器查找元素四、class选择器查找元素五、通配符定位六、查找子节点一、哪些情况不能用ID选择器元素的ID不唯一,或者ID是动态变化的name以及linktext属性值不唯一如果满足上述条件,则不能用ID选择器来定位元素,就需要依靠xpath或CSS来定位元素了PS:不管使用什么方式来查找元素(比如id、name、xpath、CSS等),都需要确保页面上查找出来的元素的唯一性,应该只找到一个匹配的node(如何查看是
splitSelector ( '.red, .blue' )
// -> [ '.red', '.blue' ]
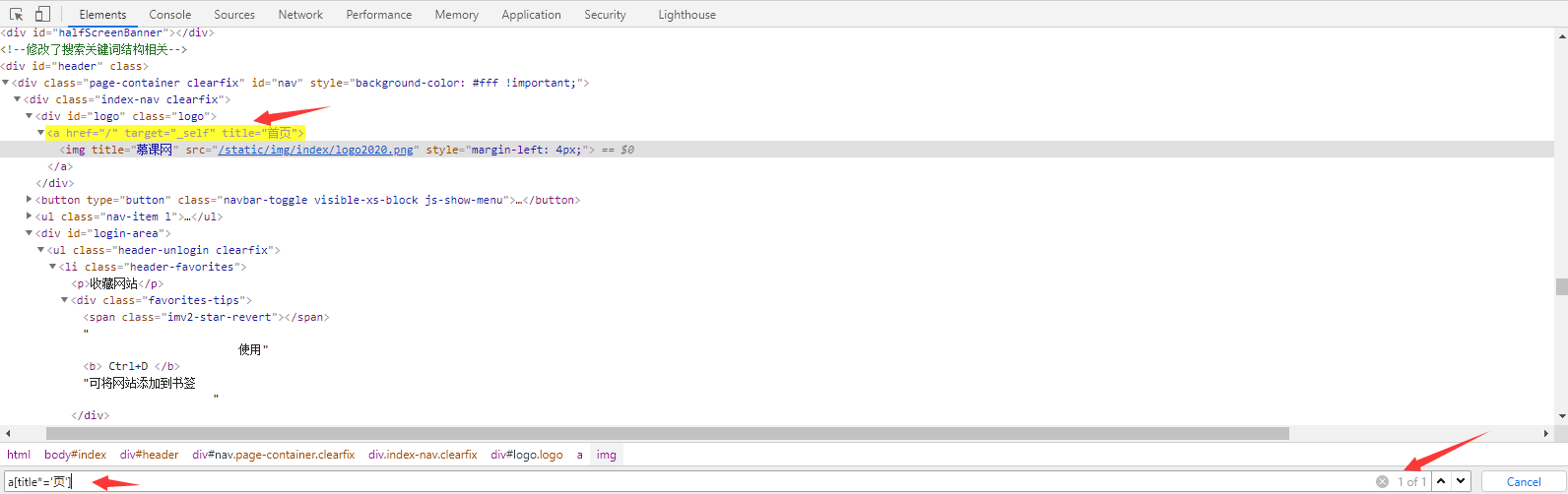
splitSelector ( 'a[title="Some
day
, Somewhere"], strong' )
//-> [ 'a[title="Some
day
, Somewhere"]', 'strong' ]
语法:find_element_by_
css
_selector("
css
选择器
定位
策略”) 或者 find_elements_by_
css
_selector("
css
选择器
定位
策略”)
1、
css
可以通过
元素
的id,class,标签这三个常规属性直接
定位
到
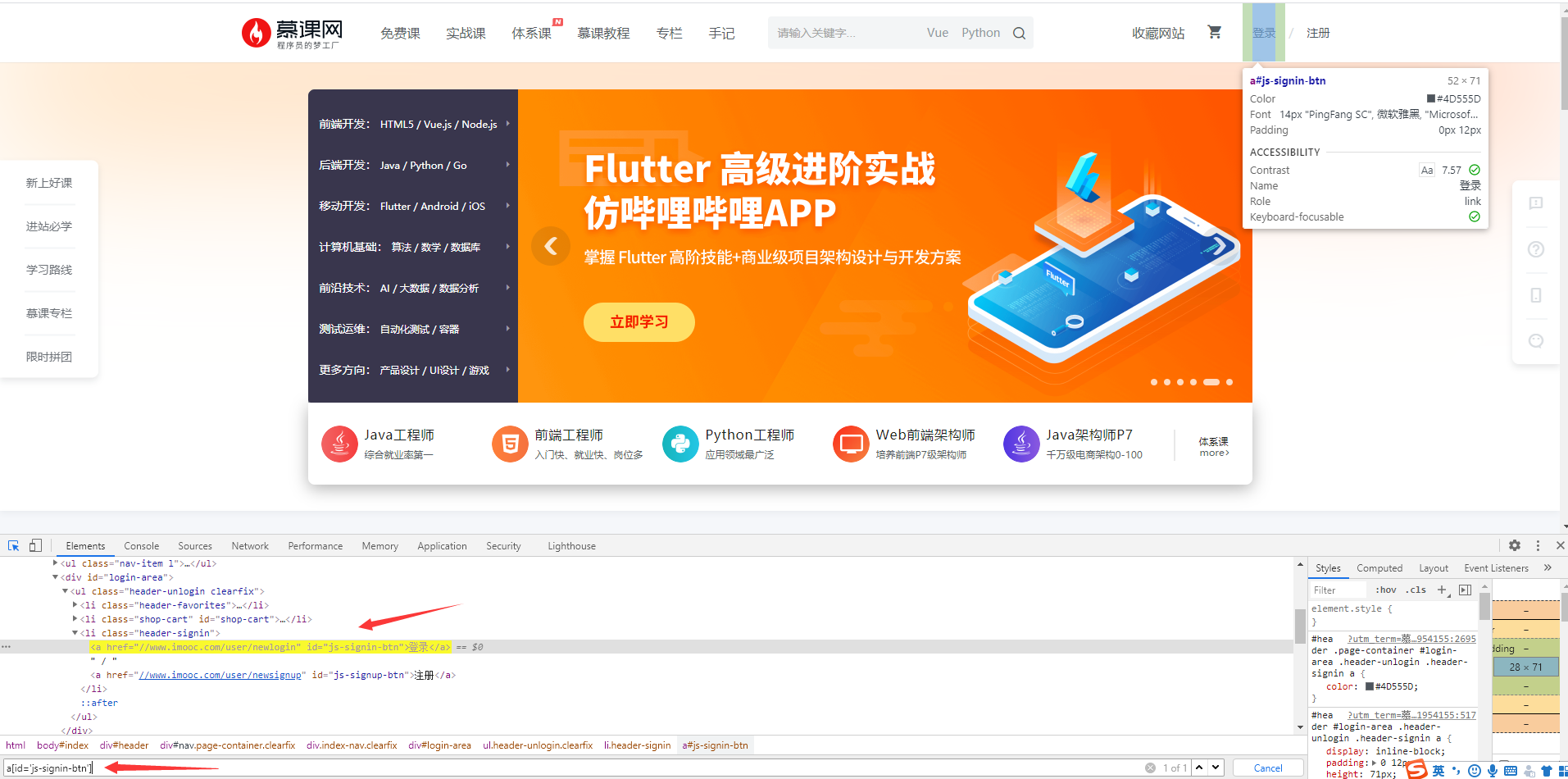
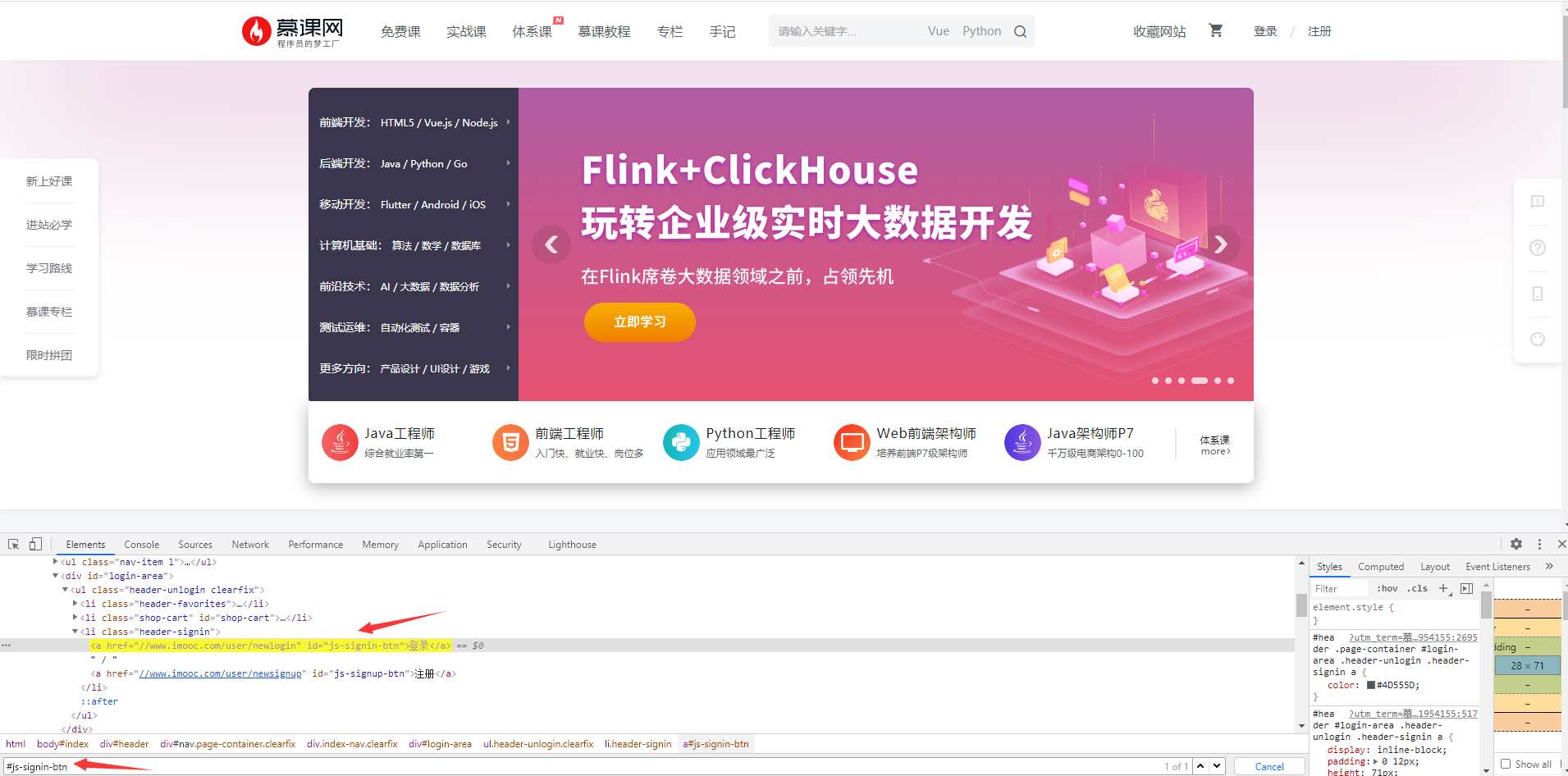
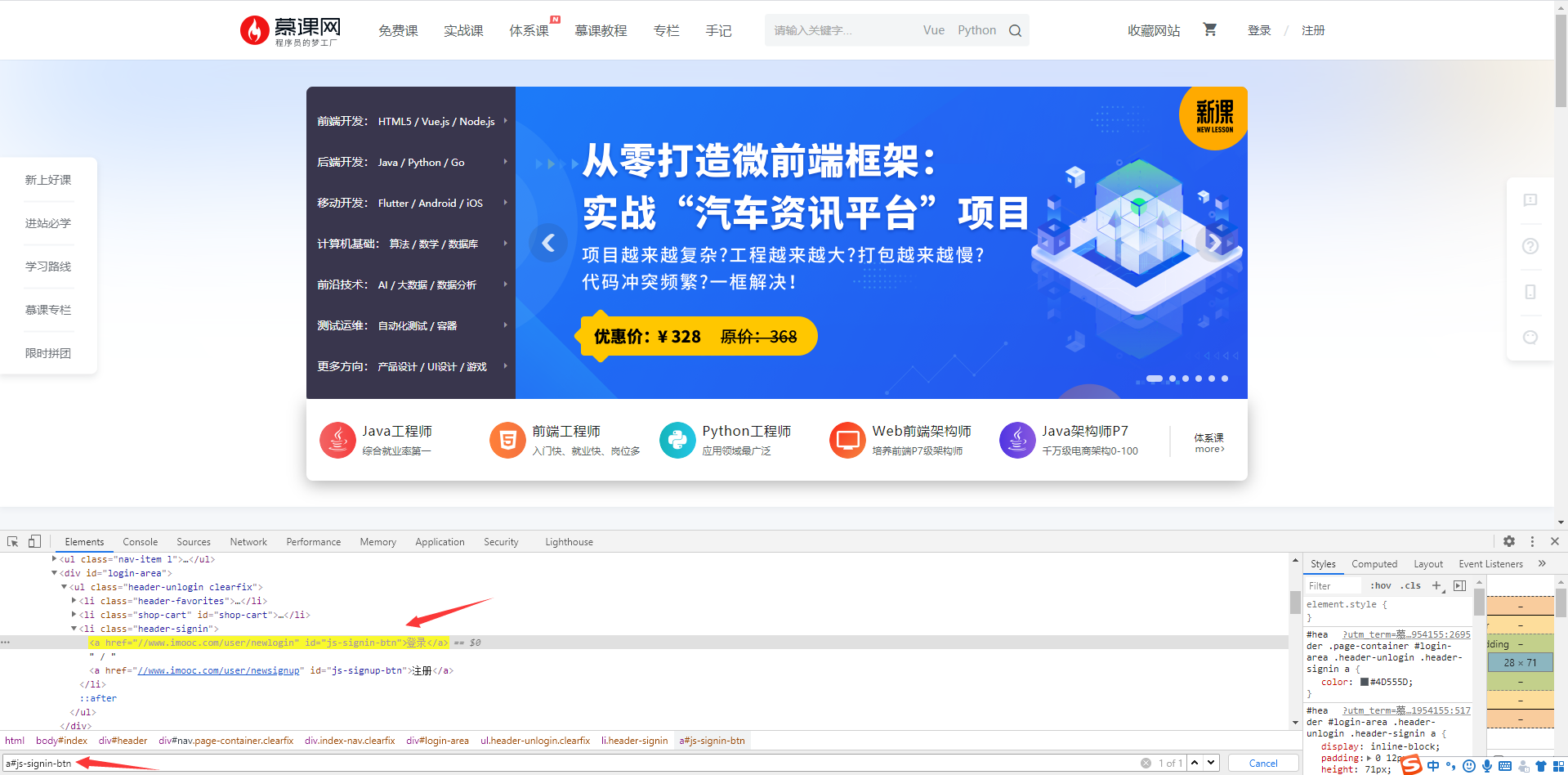
tips:若用id
定位
,则用#。若用class
定位
,则用.
下面是百度搜索框的HTML代码:
通过
css
selector
定位
有如下三种常规方式:
find_element_by...
$('div').
css
('color', 'red').
css
('backgorund-color', 'pink');
2、
css
对象方式:
$('div').
css
( { color: 'red' } )
2、通过class类名方式
1、添加类 addClass('类名')
2、移除类 removeClass('类名')
3、切换类名 toggleClass('类名')
二、通过筛选方法
查找
jquery中
元素
1、通过索引
查找
通过
CSS
选择器
定位
元素
以Google主页的搜索按钮为例,其中HTML代码如下:
<input value="Google 搜索" jsaction="sf.chk" name="btnk" type="submit">
对应的
CSS
路径代码如下:
#st-ib
Selenium WebDriver中通过
CSS
查找
元素
的java示例代码如下:
示例代码详解:...
elements = wd.find_elements_by_
css
_selector('div')
elements = wd.find_elements_by_tag_name('div')
id值, 加上#: #id值
element = wd.find_element_by_
css
_selector('#searchtext')
element.send_keys('你好')
class值, 加上. : . class值
elements = ...
或者name以及linktext属性值也不唯一
我们就需要考虑用Xpath来
查找
元素
了,然后再对
元素
执行操作
不管用什么方式
查找
元素
,id、name、Xpath、
CSS
等等
都需要在页面上
查找
到唯一的
元素
,都应该只找到一个匹配的node
除非想要
查找
一批
元素
放在集合里,然后来
查找
集合
2.语法:(—代表)...
css
选择器
在 web 领域应用非常普遍,不管是前端工程师还是 ui 自动化测试,使用
css
选择器
都能精准快速
定位
到自己想要的
元素
。
css
选择器
的内容不是很多,稍微花一点时间就可以直接上手,在应用中就能逐渐掌握,当遇到一个表达式不是很熟练的时候,可以再回来查一下这篇文章。
先来看一下怎么使用
css
选择器
。写一个简单的登录界面 HTML :
<div class="container">
<h2 class="title">登录</h2>
<form i
对于这个需求,需要进行字符串的操作,可以采用字符串拼接和格式化输出等方法,来实现对于旅游信息的展示。
比如可以定义一个字符串变量,将每一天的行程信息都拼接在一起,最后输出整个旅游计划,具体的实现方法可以参考下面的代码示例:
```python
# 定义每一天的行程信息
day
1 = "
Day
1:抵达青岛,入住青岛特色客栈或酒店"
day
2 = "
Day
2:栈桥→五四广场"
day
3 = "
Day
3:海底世界→小麦岛"
day
4 = "
Day
4:跨海大桥→天主教堂"
day
5 = "
Day
5:电影博物馆→海底隧道"
return_trip = "返程"
# 将每一天的行程信息拼接在一起
itinerary =
day
1 + "\n" +
day
2 + "\n" +
day
3 + "\n" +
day
4 + "\n" +
day
5 + "\n" + return_trip
# 打印整个旅游计划
print("青岛五日游行程安排:\n" + itinerary)
输出结果如下:
青岛五日游行程安排:
Day
1:抵达青岛,入住青岛特色客栈或酒店
Day
2:栈桥→五四广场
Day
3:海底世界→小麦岛
Day
4:跨海大桥→天主教堂
Day
5:电影博物馆→海底隧道