今做一个app版的ol地图,发现区域太小显示拥挤,于是想把字体改小,看起来匀称点,于是盯紧了
font
属性使劲改

老是不听咋整呢?网上找大佬
于是找到了得到了各路大神鼎力相助
如:

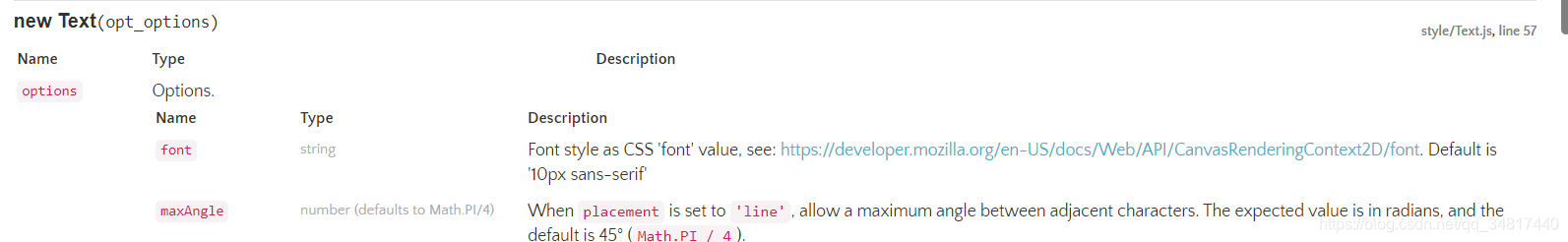
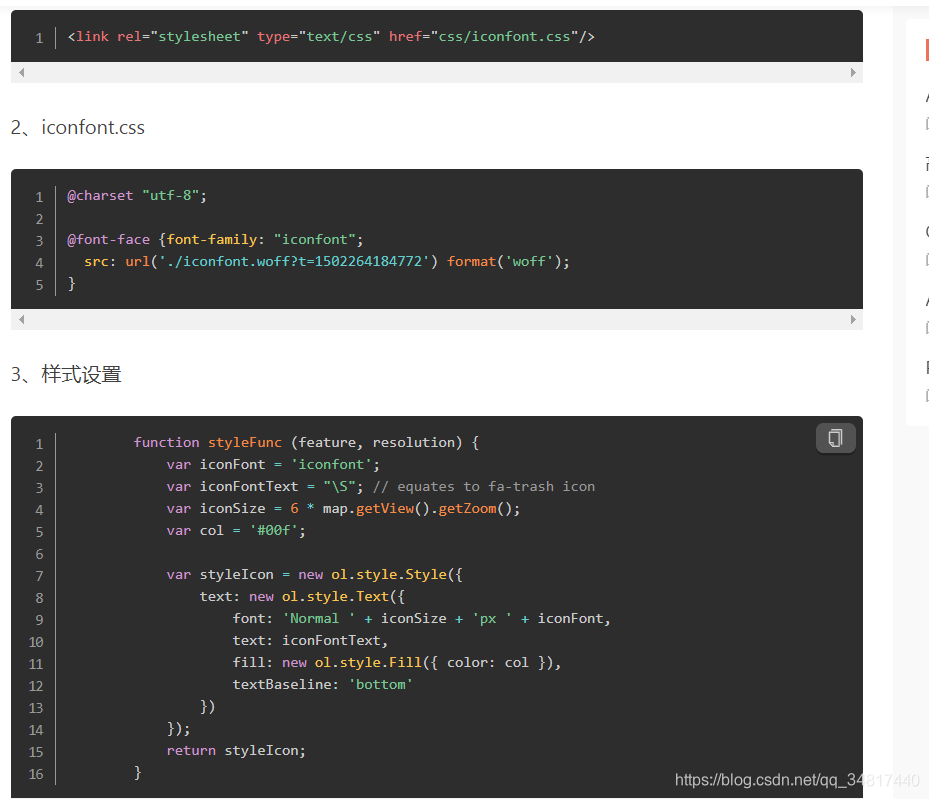
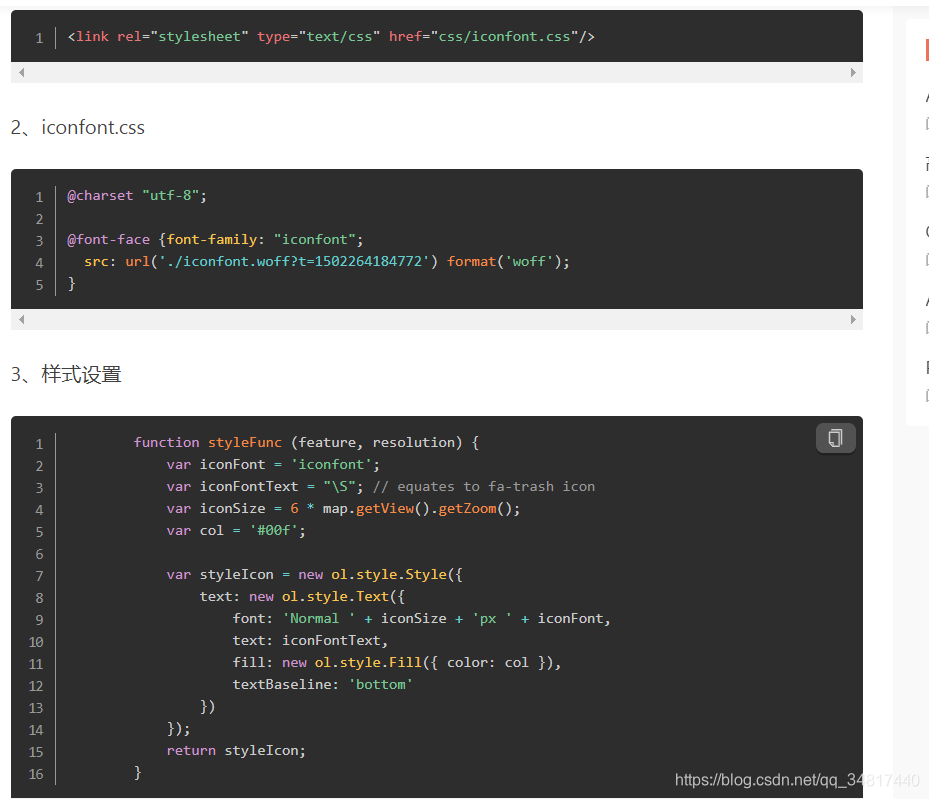
赶紧跑去试试,原来这并不是我想要的,大佬实现的是iconfont控制,我是单独的对字体的控制
不行还搞不定再来,,,
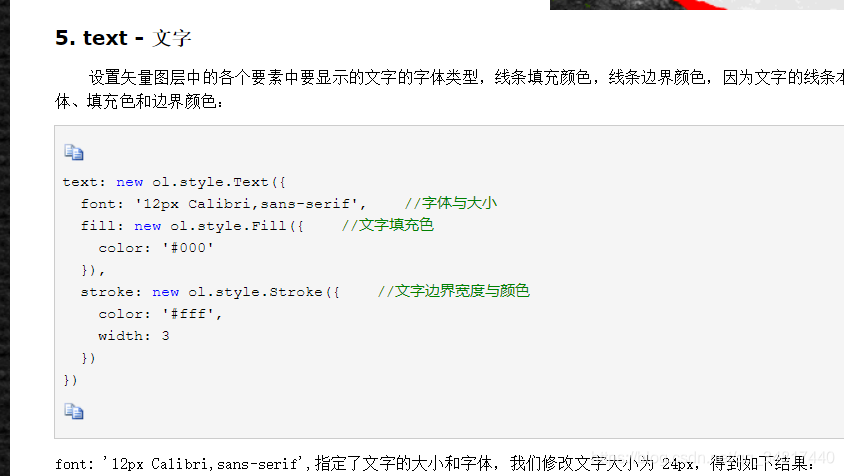
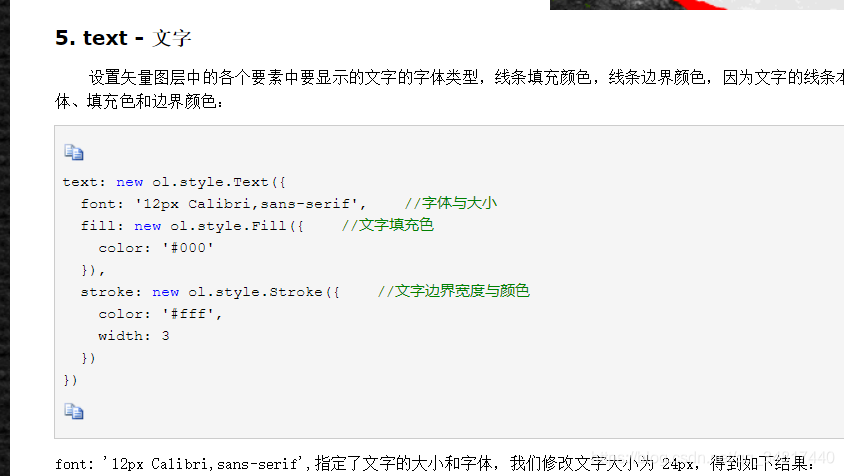
于是来到了这

哎,只是我设置的字体比他的小,我想设置小于10的字体。
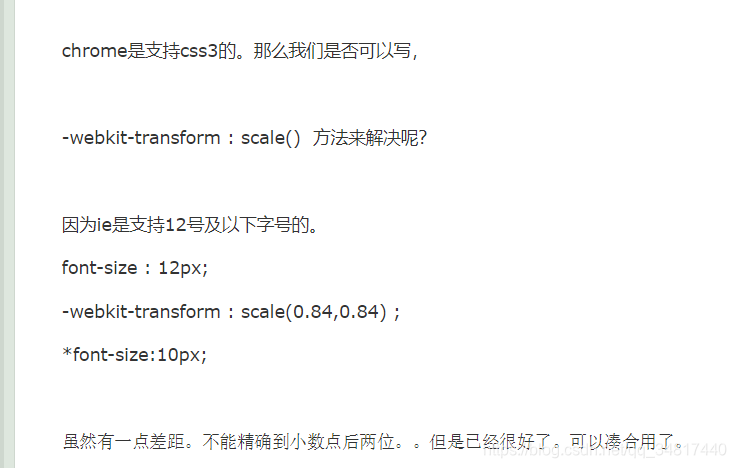
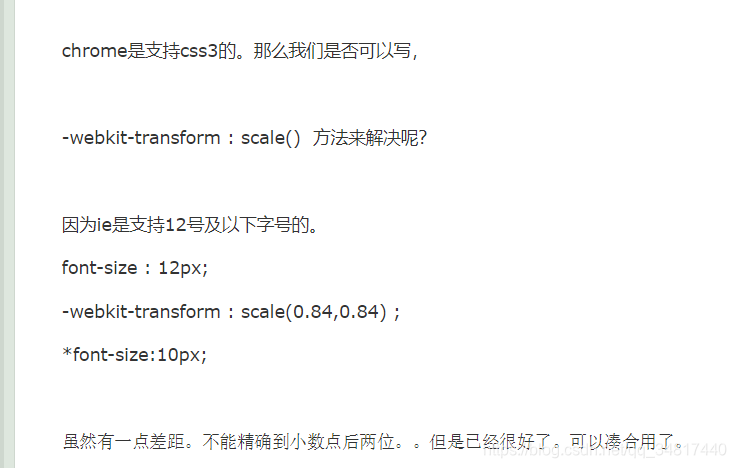
咦,突然想到了,chrome 在字体小于12px后会默认字体为12px这个梗,于是找找关于css字体方面的设置
https://www.cnblogs.com/jiangxiaobo/p/5669976.html

OK,问题解决
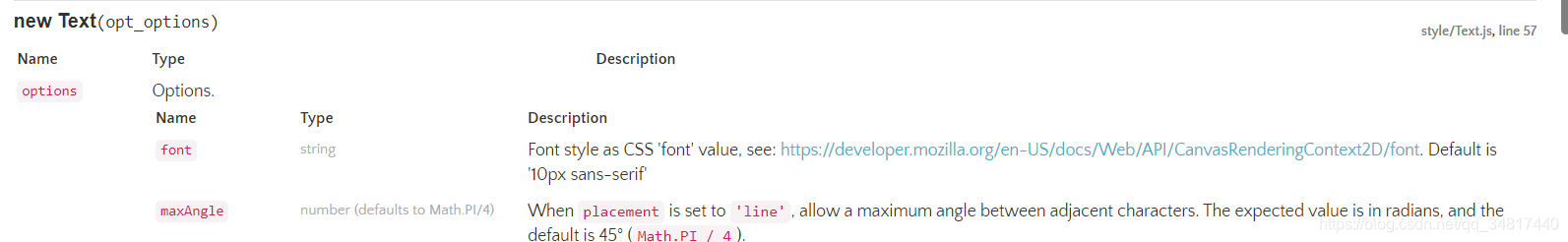
openlayers 的Text 对象就有这个属性,只是自己不会用罢了(大佬勿笑)怪自己菜。
加个
scale:0.64,
OK
text
:
new
Text
(
{
scale
:
0.64
,
font
:
'bold 0.11rem 微软雅黑 '
,
text
:
hasLabel
?
data
[
i
]
.
value
+
'\n'
+
data
[
i
]
.
name
:
''
,
fill
:
new
Fill
(
{
color
:
'#000'
}
)
,
stroke
:
new
Stroke
(
{
color
:
'#fff'
,
width
:
3
今做一个app版的ol地图,发现区域太小显示拥挤,于是想把字体改小,看起来匀称点,于是盯紧了font属性使劲改老是不听咋整呢?网上找大佬于是找到了得到了各路大神鼎力相助如:赶紧跑去试试,原来这并不是我想要的,大佬实现的是iconfont控制,我是单独的对字体的控制不行还搞不定再来,,,于是来到了这哎,只是我设置的字体比他的小,我想设置小于10的字体。咦,突然想到了,chr...
尽管窗口、文档和视图是MFC的基础,但可能也是最不容易理解的部分,因为其概念比传统编程所需要的Windows函数更强一些,因此,须在本章做进一步详细讨论框架窗口、文档和视图的方法和技巧。
6.1框架窗口
分两类:一是应用程序主窗口,另一类是文档窗口。
6.1.1主窗口和文档窗口
主窗口(或称主框架窗口)是应用程序直接放在桌面(DeskTop)上的那个窗
口,每个应用程序只能有一个窗
在
OpenLayers
2系列的源码
中
,文字标注是不能选择的,永远平行于屏幕,那是不是没有办法了。其实很简单,在源码
中
加几句旋转的代码即可,如下:
在
Openlayers
.js
中
搜索:draw
Text
: function(featureId, style, location) 函数
然后找到下面的位置,添加加粗的部分。
label.setAttributeNS(null, "x", x);...
//创建画板
let sourceArr =
new
SourceVec({});
for (var i = 0; i <= mapListdataS.length - 1; i++) {
//点的坐标信息
// let
参考资料:
openlayers
官网:https://
openlayers
.org/
geojson下载网站:https://datav.aliyun.com/portal/school/atlas/area_selector
地图坐标拾取网站:https://api.map.baidu.com/lbsapi/getpoint/inde
在
OpenLayers
中
,可以使用 `ol.layer.Hemap` 类创建热力图,并通过设置样式选项
中
的 `gradient` 属性来自定义颜色。该属性接受一个数组,其
中
每个元素代表一个颜色。例如,以下代码将创建一个红色到绿色的渐变:
```javascript
var heatmapLayer =
new
ol.layer.Heatmap({
source: source,
blur: 20,
radius: 10,
gradient: ['#FF0000', '#00FF00']
在这个例子
中
,`gradient` 属性设置为一个包含两个元素的数组,第一个元素为红色,第二个元素为绿色。你可以根据需要添加更多的颜色来自定义你的热力图颜色。