Qt中编辑框的使用总结
Qt中有多少种编辑框类型呢?
QLineEdit、QTextEdit、QPlainTextEdit、QTextBrowser
这么多编辑框控件那我们该如何使用呢?以及它们之间有什么共同点吗?
1:通用设置
因为这四个控件都是编辑框类型,那么对于相同功能的控件肯定存在了一定的相似性,首先我们来讲解下这个通用功能吧!
1.1 文字显示方式
在Qt中设置文本的显示方式一般采用"setAlignment"函数进行设置,当然了,如果你要是想用QSS的方式也是可以的。
举例:
ui.edit->setAlignment(Qt::AlignLeft); //靠左显示
ui.edit->setAlignment(Qt::AlignRight); //靠右显示
ui.edit->setAlignment(Qt::AlignCenter); //居中展示
注意!!!!
在使用这个功能的时候,千万要记住QPlainEdit是不支持的哦~
1.2 能否编辑
这个功能主要是否可读
举例:
ui.edit->setReadOnly(true); //只读
ui.edit->setReadOnlu(false); //可编辑
注意!!!!
当文本较多时,采用只读方式滚动条是无法操作的哦~
QTextBrowser本身就是只读功能,是不需要这个功能的~
1.3 不选中文本
设置了该功能之后不会让edit控件设置成选中状态
ui.edit->setTextInteractionFlags(Qt::NoTextInteraction);
1.4:注意
无论是哪个编辑控件,获取编辑框的行数都是无效的,这个功能我已经试过了!
2:QLineEdit
QLineEdit是一个单行文本编辑控件
2.1 风格

2.2 显示模式
QLineEdit有四种文本显示方式:
Normal、Password、PasswordEchoOnEdit、NoEcho
需要说明的是:PasswordEchoOnEdit
当焦点在控件上时,显示输入的文字,当控件失去焦点时,文字变成了与Password显示效果一致。
ui.edit->setEchoMode(QLineEdit::Normal);
2.3 提示文字
这个功能是用于展示edit上展示的提示文本内容
ui.edit->setPlaceholderText(QStringLiteral(“测试例子!”));
2.4 字符串掩码
使用inputMast()方法可以是Edit控件只允许输入自定义的格式字符串
常用的四种设置方式:
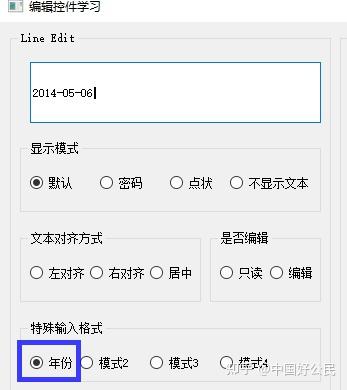
年份设置:
ui.editLine->setInputMask(“0000-00-00”);

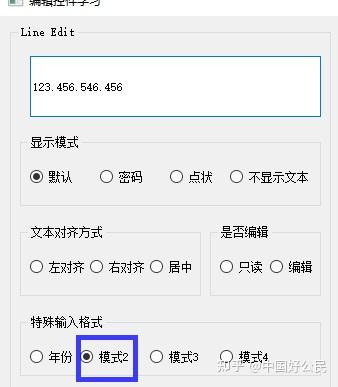
掩码模式
ui.editLine->setInputMask(“000.000.000.000;_”);

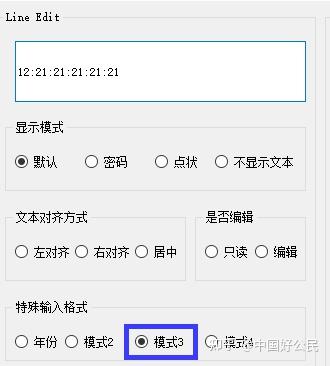
时间模式
ui.editLine->setInputMask(“HH:HH:HH:HH:HH:HH;_”);

模式4
ui.editLine->setInputMask(“>AAAAA-AAAAA-AAAAA-AAAAA-AAAAA;#”);

2.5 添加图标
一般来说,图标我们都只会添加到QPushButton这种控件上,其实,在编辑框控件中也是同样适用的。
假设:图标在左侧展示
QAction *searchAction = new QAction(ui.editLine);
searchAction->setIcon(QIcon(":/QtControl/image/2wm_p.png"));
ui.editLine->addAction(searchAction, QLineEdit::LeadingPosition);
左侧:LeadingPosition
右侧:TrailingPosition
展示效果

2.6 添加按钮
QPushButton *btn = new QPushButton();
QHBoxLayout *layout = new QHBoxLayout();

