前言
-
自动布局:
任何一个控件,都可以参照另外一个控件定义出准确的位置
为了让程序员能够将注意力集中在程序上,而不用在代码中过多的使用frame。
-
storyBoard快速布局方法:使用option键,进行拖拽实现控件的copy
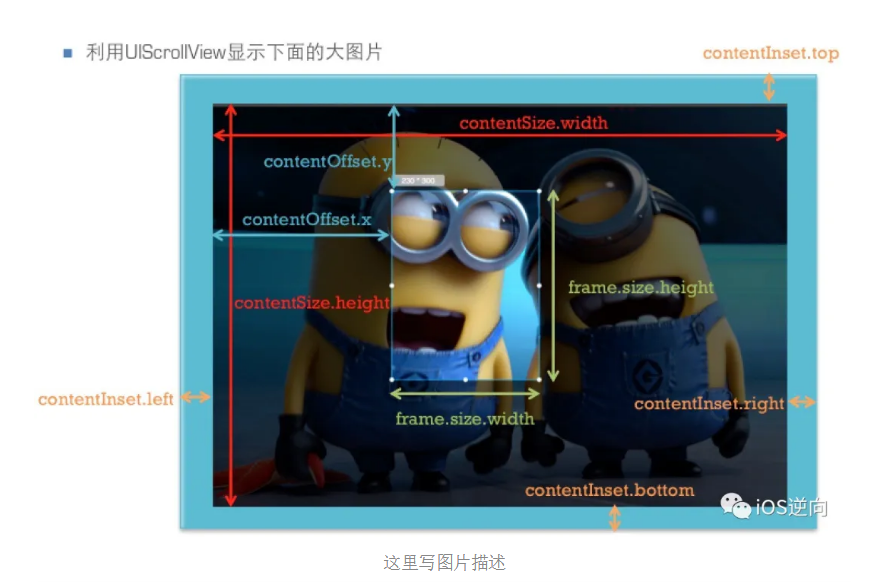
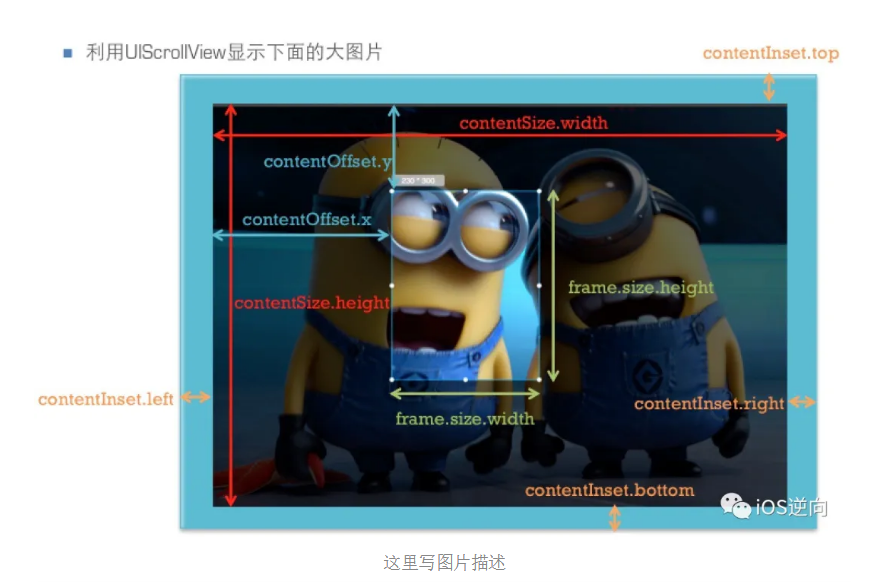
I 什么是UIScrollView?
是一个能滚动的视图控件,可以用来展示大量的内容,且通过滚动可以查看所有内容
解决UIScrollView 无法滚动的方法
-
检查是否设置contentSize 属性
-
检查scrollEnabled 属性值是否=NO
-
检查userInteractionEnabled 是否为NO
II UIScrollView的常见属性
@property(nonatomic) CGPoint contentOffset; //这个属性用来表示UIScrollView滚动的位置
@property(nonatomic) CGSize contentSize; //这个属性用来表示UIScrollView内容的尺寸,滚动范围(能滚多远)
@property(nonatomic) UIEdgeInsets contentInset; //这个属性能够在UIScrollView的4周增加额外的滚动区域
在使用contentSize、contentInset、contentOffset的setter方法的时候,要注意先后顺序;
想要准确的调整offset的话,可以先设置inset->size;或者是:size->offset
-
contentSize 会根据ContentInset调整offset--除了赋值,还实现了其他动作
-
contentInset不会根据contentSize调整offset--单纯给属性赋值
setter方法的实现差别(可采用设置断点进行查看)

#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIScrollView *scrollView;
@property (weak, nonatomic) IBOutlet UIButton *lastButton;
@implementation ViewController
1.--setter方法的实现差别
contentSize 会根据ContentInset调整offset--除了赋值,还实现了其他动作
contentInset不会根据contentSize调整offset--单纯给属性赋值
- (void)viewDidLoad {
[super viewDidLoad];
//1.设置间距:只是指定内容外侧的边距,并不会根据contentSize自动调整contentOffset
[self.scrollView setContentInset:UIEdgeInsetsMake(64, 0, 0, 0)];
//2. 设置滚动视图内容大小
//1> 若有间距contentInset,根据间距自动调整contentOffset
//2> 若无contentInset,contentOffset是(0,0)
[self.scrollView setContentSize:CGSizeMake(0, CGRectGetMaxY(self.lastButton.frame)+10)];//CGRectGetMaxY(self.lastButton.frame)+10) 是为了能更清楚的显示最后一个按钮
//3.设置偏移位置
[self.scrollView setContentOffset:CGPointMake(0, -64)];
@end
在simulator上面操作缩放:按住option键即可
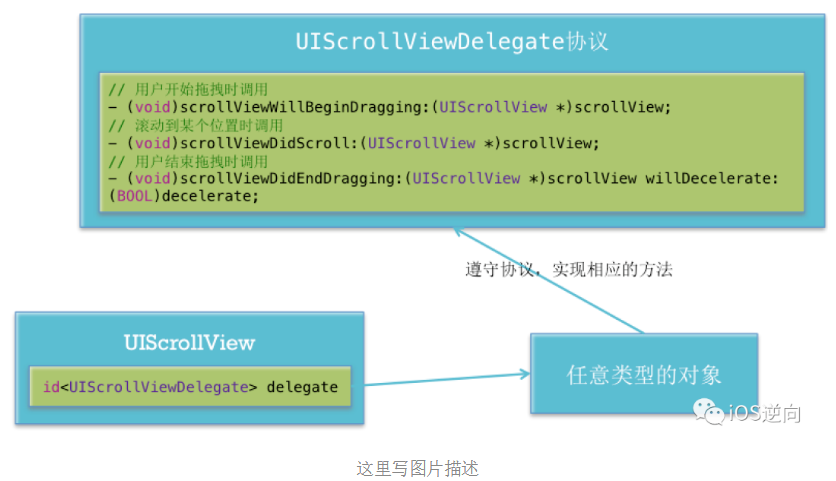
III 代理实现的步骤
3.1 代理的作用是什么?
-
代理设计模式,在oc中使用最为广泛的一种设计模式;
主要用来负责在两个对象之间,发生某些事件时,来传递消息或者数据
-
监听哪些“不能通过addTarget方式监听“的事件
3.2 背景
-
目标:想再UIScrollView的正在滚动状态、滚动到某位置、停止滚动状态时做一些特定的动作
-
前提:监听UIScrollView 的滚动过程(事件)
-
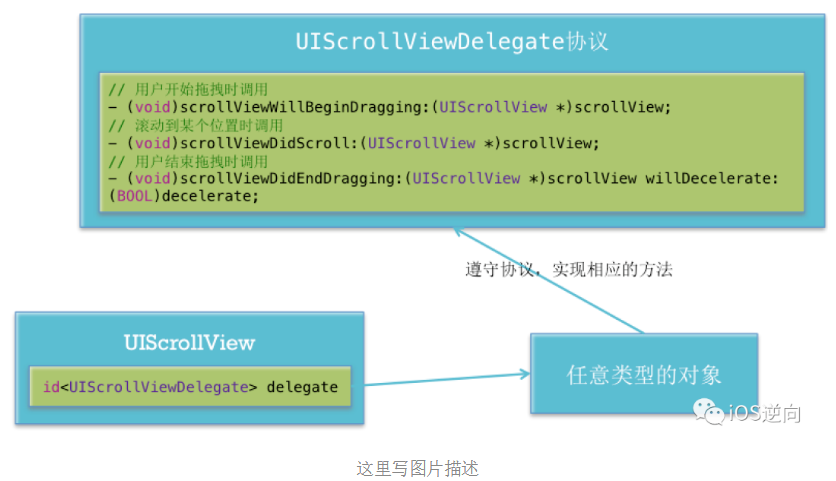
实现方法:通过给UIScrollView 设置delegate对象,当UIScrollView发生一系列滚动的时候,会自动通知(发生特定消息亦即方法调用)它的代理对象
-
成为delegate 对象的条件:遵守UIScrollViewDelegate的协议,并实现对应方法 --通常将UIScrollView 所在的ViewController设置为它的delegate对象

3.3 设置UIScrollView 的delegate属性的两种方法:
-
通过代码实现:
使用修改scrollView对象的属性方式添加delegate
self.scrollView.delegate = self;
-
通过storyBoard的拖线
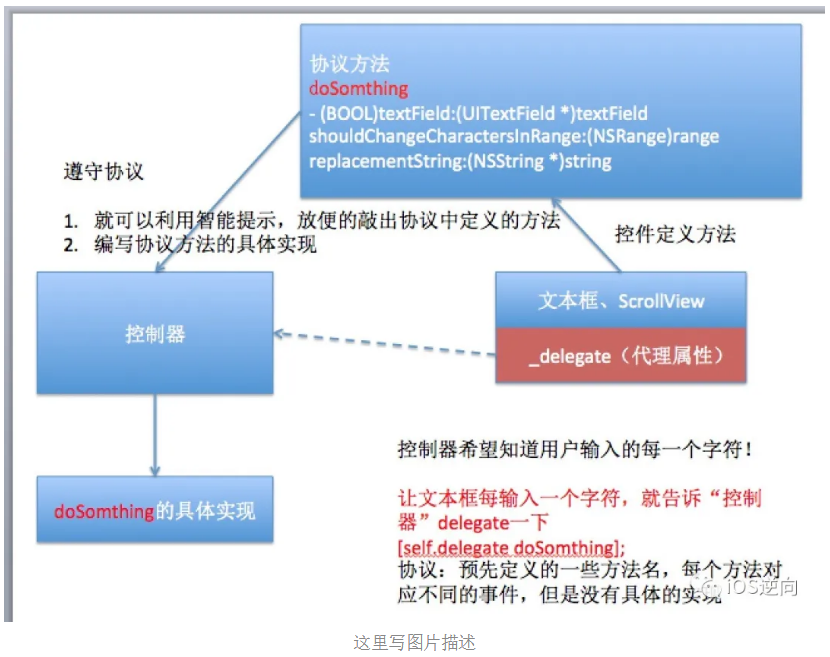
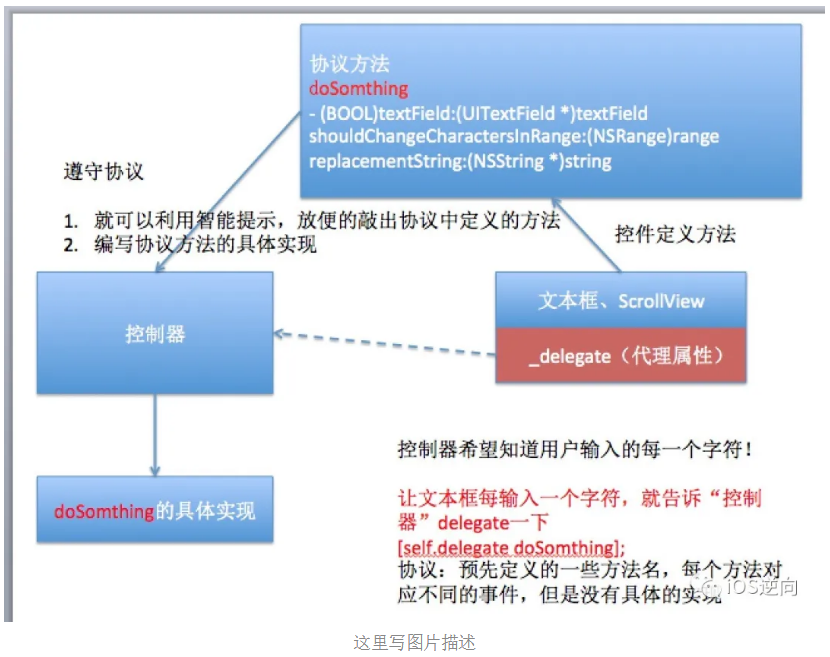
3.4 delegate 的例子:控制器希望知道用户输入的每一个字符

3.5 代理实现的步骤小结
-
成为(子)控件的代理;--父亲(视图控制器)成为儿子(textField)的代理
-
遵守协议-->目的是利用Xcode的智能提示功能,快速编写代码--这个步骤可选
-
实现协议方法
协议是由控件定义的,因为只有控件自己本身最了解自己内部发生的事件。
IV UIScrollView 的缩放原理
-
当用户在UIScrollView身上使用捏合手势时,UIScrollView会给delegate对象发送一条消息,询问delegate究竟要缩放自己内部的哪个子控件(那一块内容)
当用户使用捏合手势的时候,UIScrollView 会调用delegate对象的viewForZoomingInScrollView:方法,这个方法返回的控件就是需要进行缩放的控件。
4.1 缩放实现步骤
-
设置UIScrollView的iddelegate对象
-
设置minimumZoomScale、MaximumZoomScale 缩小、放大的最大比例
-
delegate对象实现viewForZoomingInScrollView:方法,返回需要缩放的视图控件
V 分页
只要将UIScrollView 的属性PageEnabled设为YES,UIScrollView会被分割成多个独立的页面,里面的内容就能进行分页展示 通常配合UIPageControl使用,来增强分页效果
5.1UIPageControl 的常见属性
//一共有多少页
@property(nonatomic) NSInteger numberOfPages;
//当前显示的页码
@property(nonatomic) NSInteger currentPage;
//只有一页时,是否需要隐藏页码指示器
@property(nonatomic) BOOL hidesForSinglePage;
//其他页码指示器的颜色
@property(nonatomic,retain) UIColor *pageIndicatorTintColor;
//当前页码指示器的颜色
@property(nonatomic,retain) UIColor *currentPageIndicatorTintColor;
VI 基础知识
6.1 getter/setter的重写细节
getter、setter的重写细节
/**
图像的setter方法;setter方法,除了赋值,还执行了contentSize的设置动作
- (void)setImage:(UIImage *)image{
//setter方法的第一个步骤:给属性进行赋值
_image = image;
//设置图像视图的内容
[self.imageView setImage:_image];
//让图像视图,根据图像大小,自动调整自己的视图大小
[self.imageView sizeToFit];//Resizes and moves the receiver view so it just encloses its subviews.
//告诉图像视图,内部内容实际的大小
[self.scrollView setContentSize:_image.size];
0.getter 方法的重写
* 使用自身对象的时候,使用_属性名称进行获取
*使用其他成员属性的时候,使用self.gtter 方法,这样可以及时的实例化对用的成员属性
1.懒加载imageView属性,重写getter方法--使用对象dot属性名称的时候,会调用getter方法,_属性名称不会调用getter方法
- (UIImageView *)imageView{
if (nil == _imageView) {
//创建imageView
UIImageView *tmpImageView = [[UIImageView alloc]init];
_imageView=tmpImageView;
[self.scrollView addSubview:_imageView];
return _imageView;
}
6.2 NSTimer 定时器
https://kunnan.blog.csdn.net/article/details/119905079
6.3 图片轮播器
开发步骤:
-
scrollView getter方法懒加载 只指定了大小,添加到视图
-
viewDidLoad中添加图像,并且计算位置
-
运行观察效果,修改scrollView的属性.......
-
实例化UIPageControl
-
因为分页控件和滚动视图是分离的,因此监听滚动停止代理方法,修改分页控件的页数
-
将UIPageControl定义成属性,并且添加监听方法
-
实现监听方法,页数变化后,修改scrollView的位置
-
添加时钟,调用分页控件的监听方法,实现图片自动轮播
完整源码请看原文:
https://kunnan.blog.csdn.net/article/details/73773861
see also
Flutter是一种跨平台移动应用开发框架,它允许开发者使用单一代码库构建高性能、美观且可在多个平台上运行的应用程序。本文将介绍如何使用Flutter开发一套同时适用于Android和iOS平台的代码。
ios应用无法像安卓应用那样直接从自己的服务器下载app安装而无需进行额外的设置,ios的安装要相对复杂一些。
ios的安装,是根据苹果开发者账号类型,根据证书和证书profile文件的不同,安装方法都有所不同的。主要是下面三种安装方法
为了将 iOS APP 上架至 App Store,我们需要准备以下基本需求资料:1. 苹果开发者账号(如果还没有账号,需要先申请,可以参考苹果开发者账号申请教程)
随着H5技术和VUE技术的流行,现在越来越多人喜欢试用hbuilder、uniapp或apicloud这些框架或工具来生成ios的app,这些工具会帮我们生成一个ipa文件。