两种情况:
第一种情况自己有vpn
,网页可以打开github。说明命令行在拉取/推送代码时并没有使用vpn进行代理
第二种情况没有vpn
,这时可以去某些网站上找一些代理ip+port
解决办法:配置http代理Windows、Linux、Mac OS 中 git 命令相同:
配置socks5代理
git config --global http.proxy socks5 127.0.0.1:7890
git config --global https.proxy socks5 127.0.0.1:7890
配置http代理
git config --global http.proxy 127.0.0.1:7890
git config --global https.proxy 127.0.0.1:7890
命令中的主机号
(127.0.0.1)是使用的代理的主机号(自己电脑有vpn那么本机可看做访问github的代理主机),即填入127.0.0.1即可,否则填入代理主机 ip(就是网上找的那个ip)
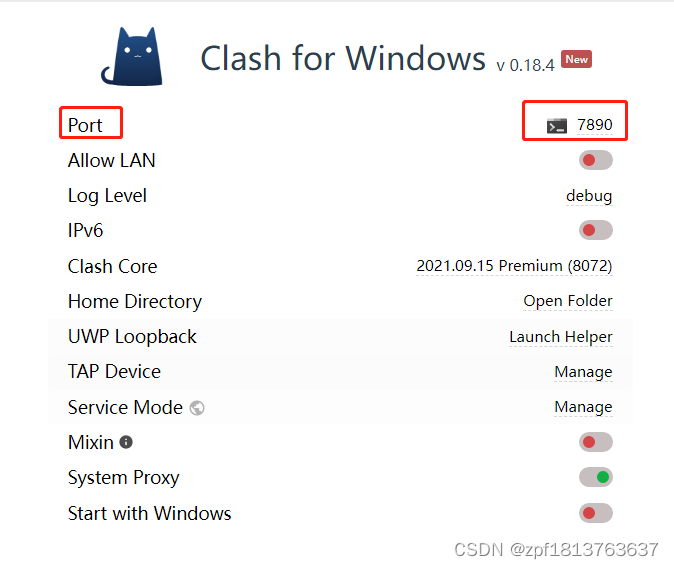
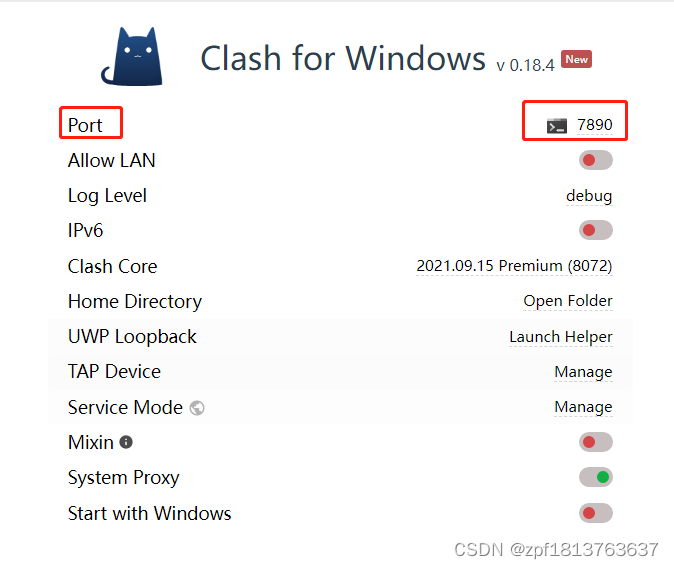
命令中的端口号
(7890)为代理软件(代理软件不显示端口的话,就去Windows中的代理服务器设置中查看)或代理主机的监听IP,可以从代理服务器配置中获得,否则填入网上找的那个端口port

socks5和http两种协议由使用的代理软件决定,不同软件对这两种协议的支持有差异,如果不确定可以都尝试一下
主机号和端口号可在代理的位置查看(自己有vpn的需要查看)
查看代理命令
git config --global --get http.proxy
git config --global --get https.proxy
取消代理命令
git config --global --unset http.proxy
git config --global --unset https.proxy
github git clone git config --global --get http.proxy git 报错 Failed to connect to github.com port 443 的解决办法
折腾了好久,执行
/usr/bin/ruby -e $(curl -fsSL https://raw.
github
usercontent.
com
/Homebrew/install/master/install)
开始一直
报错
Failed
to
connect
to raw.
github
usercontent.
com
port
443
:
Connect
ion refused error: Error: 7,
尝试过改动
git
config的代理,没有用,
换中科大的源,也没有用
最后解决办法如下,重装
com
mand line tools,再执行安装指令,homebrew安装成功。
npm ERR! Error while executing:
npm ERR! /usr/bin/
git
ls-remote -h -t https://
github
.
com
/nhn/raphael.
git
npm ERR!
npm ERR! fatal: unable to access 'https://
github
.
com
/nhn/raphael.
git
/':
Failed
connect
to
github
.
com
:
443
;
Connect
ion timed out
npm ERR! Error while executing:
npm ERR! /usr/bin/
git
ls-remote -h -t https://
github
.
com
/nhn/raphael.
git
npm ERR!
npm ERR! fatal: unable to access 'https://
github
.
com
/nhn/raphael.
git
/':
Failed
connect
to
github
.
com
:
443
;
Connect
ion timed out
Git
LFS入门微型站点。
本地克隆:
git
clone https://
github
.
com
/
git
-lfs/
git
-lfs.
github
.
com
.
git
运行Jekyll: script/server
在本地浏览器中查看:
生成站点的代码(不包括资产,内容和布局目录的所有内容)以及站点上的代码示例均根据CC0-1.0进行许可。 CC0放弃所有版权限制,但不授予您任何商标许可。
站点内容(资产,内容和布局目录中的所有内容,不包括单独标记的开源许可下的文件)均根据CC-BY-4.0进行了许可。 CC-BY-4.0授予您几乎可以出于任何目的使用内容的权限,但不授予您任何商标权限,只要您注意许可并给予信誉即可,例如:
基于CC-BY-4.0许可使用的基于
git
-lfs.
github
.
com
的内容。
这意味着您可以在自己的
当进行仓库pull或者push时,
报错
如下:
Failed
to
connect
to
github
.
com
port
443
:
Connect
ion refused
解决方法如下:
方法一:关闭代理
一开始查找解决方法以为是开梯子或者其他代理工具等原因,然后就试了重置代理或者取消代理的方式
git
config --global --unset http.proxy
git
config --global --unset https.proxy
问题描述: 在使用
git
进行提交时, 出现上面这个
报错
, 导致无法提交.
报错
大致意思就是创建index.lock文件失败,因为已经存在index.lock文件了.
index.lock文件是在.
git
下面, 而.
git
是一般是隐藏的, 那么可以通过以下命令删除即可.
rm -rf /Users/dianji/project/ccpay.h5/.
git
/index.lock
///Users/dianji/project/ccpay.h5/.
git
/index.lock是你的index.lock的目录, 通常直接复制
报错
信息里边的地址比较靠谱.
那这个index.lock有什么作用呢?
一:问题原因
出现该问题的原因是在创建本地库时,自动生成的.
git
文件和.
git
ignore文件中并没有添加.idea文件,但是这个自动创建的.
git
ignore文件配置在创建本地库的同时已经添加进了本地库的缓存中,虽然创建完本地库之后你第一时间更改了忽略文件,但是上传到服务器时仍然会有.idea文件夹。根据这个思路,我们可以先清除本地库忽略文件配置缓存,然后更改忽略文件,添加要忽略的文件,再次提交到本地库,之后再上传服务器就可以解决这个问题。
二:解决方法
如果你安装了
git
,直接进入你项目根目录(就是
全局设置,随便设置能被人家人出来就行
git
config --global user.name "周鹏飞"
git
config --global user.email "1813763637"
创建
git
仓库
找个地方创建个文件夹,作为你的仓库,然后鼠标右键
Git
Bush Here,要不然你就cd呗
下面是重点
#初始化仓库
git
init
#在仓库中添加文件
touch xxx.md
#把工作区中的文件add到暂存区
git
add xxx.md /
git
a
在Linux服务器上遇到无法连接到
GitHub
.
com
的问题,可能是由于网络连接问题或防火墙设置导致的。以下是一些可能的解决方法:
1. 检查网络连接:确保服务器的网络连接正常,并且可以访问其他网站。可以尝试使用ping命令来测试与
GitHub
.
com
的连接是否正常。例如:
```shell
ping
github
.
com
2. 检查防火墙设置:如果服务器上启用了防火墙,可能需要允许对
GitHub
.
com
的访问。可以使用iptables命令来查看和修改防火墙规则。例如,如果使用的是iptables防火墙,可以运行以下命令来允许对
GitHub
.
com
的访问:
```shell
sudo iptables -A OUTPUT -p tcp -d
github
.
com
--d
port
443
-j ACCEPT
3. 检查代理设置:如果服务器使用了代理服务器进行网络连接,需要确保代理设置正确并且可以连接到
GitHub
.
com
。可以通过设置http_proxy和https_proxy环境变量来配置代理。例如:
```shell
ex
port
http_proxy=http://proxy.example.
com
:8080
ex
port
https_proxy=http://proxy.example.
com
:8080
4. 检查DNS设置:如果服务器的DNS设置不正确,可能无法解析
GitHub
.
com
的域名。可以尝试使用nslookup命令来检查域名解析是否正常。例如:
```shell
nslookup
github
.
com
5. 尝试使用其他协议:如果无法使用HTTPS协议连接到
GitHub
.
com
,可以尝试使用SSH协议进行克隆或推送。可以在
GitHub
上的仓库页面上找到SSH克隆URL。例如:
```shell
git
clone
git
@
github
.
com
:username/repo.
git