什么是 Flutter 中的
image_picker
?
在 Flutter 中从头开始编写图片选择器小部件会很乏味。Flutter 带有一个
图片选择器插件,
用于从设备图库中选择图片或从相机拍摄新照片。
该
image_picker
插件从
ImagePicker
它导出的类中公开了一些有用的方法:
复制代码
该
picker
实例具有我们将调用以打开图片选择对话框的公共方法。让我们来看看这些方法。
pickImage
XFile? image = await picker.pickImage(source: ImageSource.gallery);
复制代码
该
pickImage
方法打开选择对话框并显示手机的图库,从中选择图片。该
source
ARG 指出该图片是从相册选择。
此处,
source
设置为
ImageSource.gallery
,因此图片是从用户的图库中选择的。
XFile? image = await picker.pickImage(source: ImageSource.camera);
在上面的示例中,图片取自设备相机。此方法打开相机并选取用户拍摄的图片。该
source: ImageSource.camera
arg 是什么打开设备上的照相机。
pickVideo
XFile? image = await picker.pickVideo(source: ImageSource.gallery);
此方法会打开一个选择对话框以从手机图库中选择视频。pickVideo 当您希望从图库或手机的摄像机中选取视频时,可以使用 argsource: ImageSource.gallery 方法。从手机的图库中选择视频。
XFile? photo = await picker.pickVideo(source: ImageSource.camera);
此方法允许用户从相机中选取视频。arg
source: ImageSource.camera
打开手机的摄像机,以便用户可以录制视频。然后将录制的视频用作选取的视频。
pickMultiImage
List<XFile>? images = await picker.pickMultiImage(source: ImageSource.gallery);
pickMultiImage
使用户可以选择多个图片。arg
source: ImageSource.gallery
允许我们从手机图库中选择图片。
List<XFile>? photos = await picker.pickMultiImage(source: ImageSource.camera);
构建 Flutter 图片选择器应用程序
现在我们已经回顾了
image_picker
插件中的方法,让我们构建一个示例 Flutter 图片选择器应用程序,看看它们在实践中是如何工作的。
在我们开始之前,请确保您的机器中已经安装了以下工具和二进制文件。
-
Flutter SDK
:我们将使用它来编译、创建和运行我们的 Flutter 项目。它有一个 CLI 工具,
flutter
使我们能够从终端执行这些操作
-
VS Code
:这是可选的,但非常适合编写 Flutter 项目。VS Code 有很棒的插件来增强你的 Flutter 编码体验
-
Android Studio
:这个二进制文件是一个用于构建和编译原生 Android 项目的 IDE。我们还可以使用 Android Studio 创建、编译和运行 Flutter 项目。但大多数情况下,我们需要 Android Studio 来运行模拟器并从 VS Code 编译我们的 Flutter 项目
搭建 Flutter 项目的脚手架
现在我们已经完成了必要的工具和二进制文件的安装,是时候构建我们的 Flutter 图片选择器示例应用程序了。
首先,让我们搭建一个 Flutter 项目:
flutter create imagepickerprj
复制代码
这将在名为
imagepickerprj
. 一系列命令将级联我们的终端。在终端的末尾,您将看到运行新生成项目的说明:
In order to run your application, type:
$ cd imagepickerprj
$ flutter run
To enable null safety, type:
$ cd imagepickerprj
$ dart migrate --apply-changes
Your application code is in imagepickerprj/lib/main.dart.
复制代码
我们现在不会运行它,但让我们进入到文件夹中:
复制代码
添加
image_picker
插件
下一步是将
image_picker
插件添加到我们的 Flutter 项目中。
打开
pubspec.yaml
文件并将其添加
image_picker
到该
dependencies
部分:
dependencies:
flutter:
sdk: flutter
image_picker: ^0.8.2
如果您使用的是 VS Code,它会在
image_picker
您保存
pubspec.yaml
文件后自动拉入。如果您不使用 VS Code,请运行以下命令以获取最新添加的依赖项:
复制代码
创建小部件
在我们的
imagepickerprj
项目中,我们的主文件位于
lib/
文件夹中。这是
main.dart
文件,它是任何 Flutter 项目/应用程序的入口点。这就是我们将开始添加大部分代码的地方。
Flutter 已经为我们设置了一些代码,但除了
MyApp
小部件之外我们不需要它。让我们从那里开始:
void main() {
runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
home: HomePage(),
我们的 Flutter 图片选择器应用程序将有两个屏幕:
-
HomePage
将列出两个按钮:
Pick Image from Gallery
, 和
Pick Image from Camera
。该
Pick Image from Gallery
会打开一个
ImageFromGalleryEx
屏幕,我们可以从我们的图库中选择一个图片,同时
Pick Image from Camera
会打开一个
ImageFromGalleryEx
屏幕,我们可以从我们的相机拍摄照片,并使用图片作为摄取的图片
-
ImageFromGalleryEx
将处理从相册和相机中挑选图片。它将根据发送给它的源类型知道要处理什么。它还将显示选择的图片
现在让我们对它们进行编码。
HomePage
enum ImageSourceType { gallery, camera }
class HomePage extends StatelessWidget {
void _handleURLButtonPress(BuildContext context, var type) {
Navigator.push(context,
MaterialPageRoute(builder: (context) => ImageFromGalleryEx(type)));
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Image Picker 示例"),
body: Center(
child: Column(
children: [
MaterialButton(
color: Colors.blue,
child: Text(
"Pick Image from 相册",
style: TextStyle(
color: Colors.white70, fontWeight: FontWeight.bold),
onPressed: () {
_handleURLButtonPress(context, ImageSourceType.gallery);
MaterialButton(
color: Colors.blue,
child: Text(
"Pick Image from 相机",
style: TextStyle(
color: Colors.white70, fontWeight: FontWeight.bold),
onPressed: () {
_handleURLButtonPress(context, ImageSourceType.camera);
我们有一个枚举,
ImageSourceType
,用于保存图片源类型、gallery,和相机。在
HomePage
小部件中,我们有一个方法,
_handleURLButtonPress
。此方法使用 arg
type
,它带有 的任何值
ImageSourceType
。它会打开
ImageFromGalleryEx
小部件,将图片源类型传递给小部件类。
在该
build
方法中,我们看到它渲染了两个按钮,正如我们之前所说的:
Pick Image from Gallery
、 和
Pick Image from Camera
。每个按钮上都
onPressed
设置了一个事件。
_handleURLButtonPress
当按钮被按下时,事件调用该方法。
该
Pick Image from Gallery
按钮将 传递
ImageSourceType.gallery
给
ImageFromGalleryEx
小部件,告诉它我们将从图库中选择一个图片。该
Pick Image from Camera
按钮将 传递
ImageSourceType.camera
给
ImageFromGalleryEx
小部件,告诉它打开手机的相机并将拍摄的照片作为所选图片。
现在,让我们对
ImageFromGalleryEx
小部件进行编码。
ImageFromGalleryEx
class ImageFromGalleryEx extends StatefulWidget {
final type;
ImageFromGalleryEx(this.type);
@override
ImageFromGalleryExState createState() => ImageFromGalleryExState(this.type);
class ImageFromGalleryExState extends State<ImageFromGalleryEx> {
var _image;
var imagePicker;
var type;
ImageFromGalleryExState(this.type);
@override
void initState() {
// ignore: todo
// TODO: implement initState
super.initState();
imagePicker = new ImagePicker();
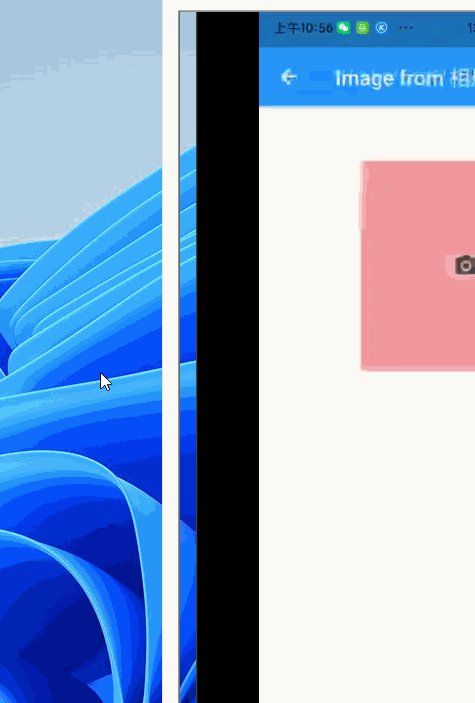
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
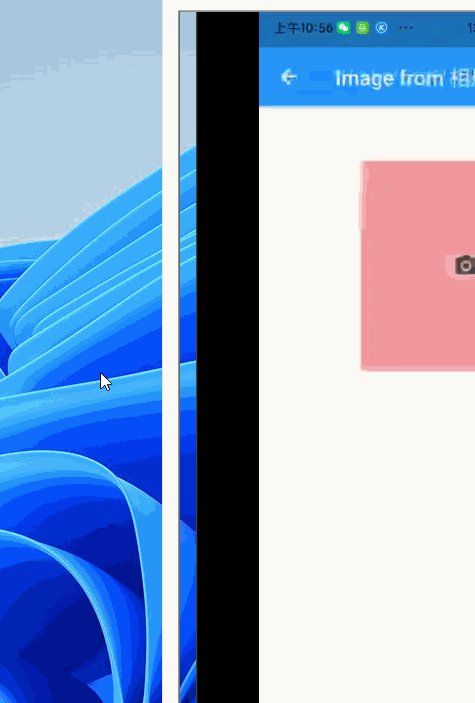
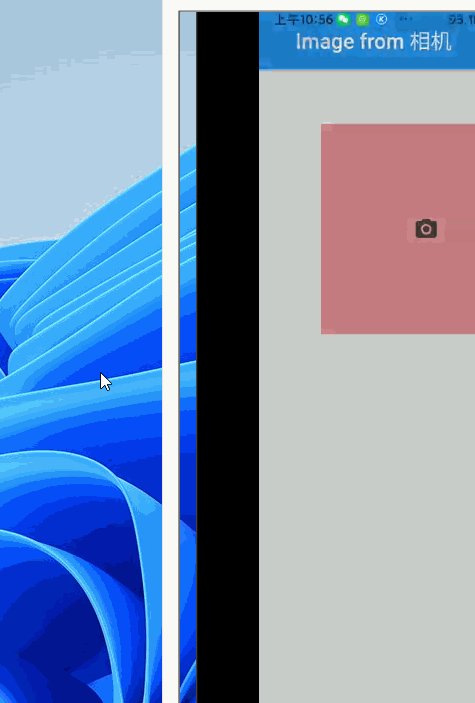
title: Text(type == ImageSourceType.camera
? "Image from 相机"
: "Image from 相册")),
body: Column(
children: <Widget>[
SizedBox(
height: 52,
Center(
child: GestureDetector(
onTap: () async {
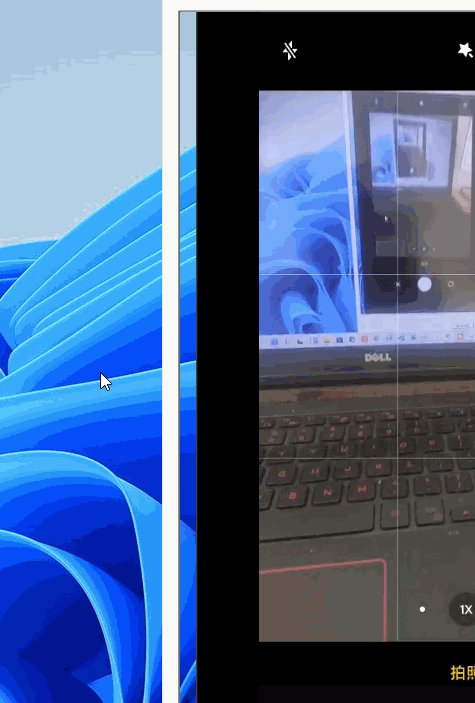
var source = type == ImageSourceType.camera
? ImageSource.camera
: ImageSource.gallery;
XFile image = await imagePicker.pickImage(
source: source,
imageQuality: 50,
preferredCameraDevice: CameraDevice.front);
setState(() {
_image = File(image.path);
child: Container(
width: 200,
height: 200,
decoration: BoxDecoration(color: Colors.red[200]),
child: _image != null
? Image.file(
_image,
width: 200.0,
height: 200.0,
fit: BoxFit.fitHeight,
: Container(
decoration: BoxDecoration(color: Colors.red[200]),
width: 200,
height: 200,
child: Icon(
Icons.camera_alt,
color: Colors.grey[800],
在这里,我们有一个有状态的小部件
ImageFromGalleryEx
,,和
ImageFromGalleryExState
,它保存
ImageFromGalleryEx
小部件的状态。
在
ImageFromGalleryExState
小部件内部,我们有以下变量:
-
_image
保存选择的图片,无论是从相册还是从相机
-
imagePicker
持有
ImagePicker
类的实例
-
type
保存小部件要使用的图片源的类型。它从小
HomePage
部件传递给小部件
我们还有一个
initState
方法,它首先插入到小部件树中。我们使用这个方法来初始化和创建
ImagePicker
类的实例,然后将它分配给
imagePicker
变量。
build
方法内部是
Container
小部件,它是小部件的子
Center
部件。我们
Image.file
根据
_image
变量的条件渲染。如果
_image
不是 null 或 undefined,那么我们知道它有一个图片,然后我们
Image.file
通过将
_image
变量传递给它来渲染小部件。
这
Image.file
是一个小部件,用于从设备的本地存储渲染图片。如果
_image
变量中没有任何内容,我们将渲染
Container
小部件。这将
Container
显示一个相机图标。
该
GestureDetector
是所有这些部件的父级。它的
onTap
注册了一个事件。当点击其中的小部件时会触发此事件
GestureDetector
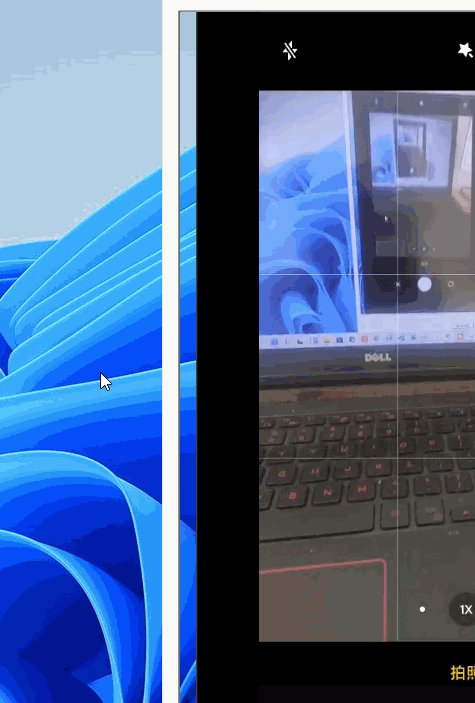
。该
onTap
处理程序将调用
pickImage
从方法
imagePicker
的实例。它从
type
变量中推断出图片的来源并将其传递给
pickImage
方法。然后通过图片质量 (
imageQuality: 50
),最后通过首选相机设备
preferredCameraDevice: CameraDevice.front
。这导致它选择我们手机的前置摄像头。
现在,
pickImage
返回一个
XFile
实例。我们引用返回
image.path
的
XFile
实例
image
并将其传递给以
File
从中创建
File
实例。这个
XFile
实例是我们
_image
通过以下方式设置的状态:
setState(() {
_image = File(image.path);
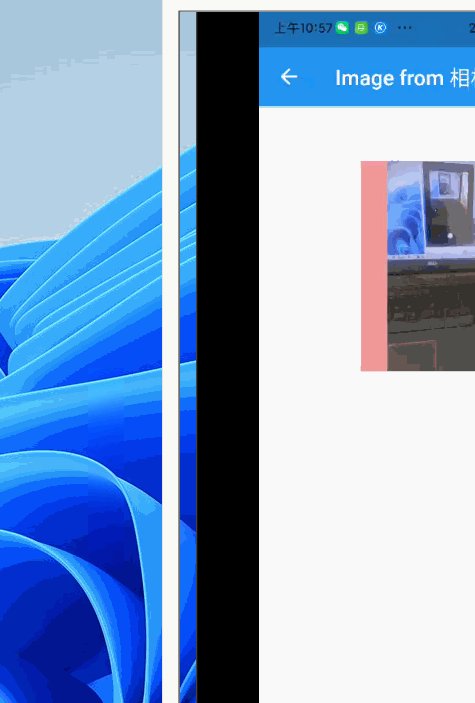
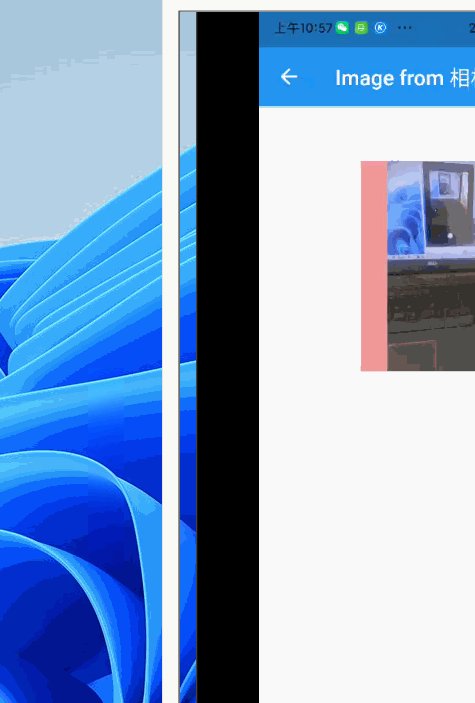
这将导致
ImageFromGalleryExState
重新渲染并且
Image.file
将在
_image
变量中显示图片。
现在我们已经完成了代码,让我们测试运行我们的应用程序。
测试我们的 Flutter 图片选择器应用
打开您的 Android 模拟器,并从您的终端运行以下命令:
复制代码
这将编译并构建项目,然后在您的 Android 模拟器中运行该应用程序。
如果您使用的是 VS Code,则可以运行上述命令,或者只需
lib/main.dart
在编辑器中右键单击 ,然后单击
run Without Debugging
或
Start Debugging
。
该应用程序将在您的 Android 模拟器中打开。

结论
我们在本教程中学到了很多东西。我们首先介绍 Flutter 图像选择器组件的常见用例。然后,我们介绍了
image_picker
Flutter 的插件。我们演练了如何初始化插件的
ImagePicker
类
image_picker
并回顾了
ImagePicker
类中的方法。
最后,我们构建了一个 Flutter 项目来演示如何
image_picker
在实际场景中使用该插件。
在
GitHub 上
查找此项目的源代码。