- 使用 DatePicker 的 validateField 来对部分表单字段进行校验,如下需动态校验 startDate 和 stopDate
- 这里需要结合 watch 来使用,不然会出现
截止日期必须大于起始日期 不会随着只改变起始日期的情况下消失 - 这里可以把表单校验方法抽出去,以后后续修改
<template>
<el-form ref="form" :model="form" label-width="100px" :rules="rules">
<el-form-item label="起始日期" prop="startDate">
<el-date-picker
v-model="form.startDate"
value-format="yyyy-MM-dd"
clearable
type="date"
placeholder="请选择起始日期"
</el-form-item>
<el-form-item label="截止日期" prop="stopDate">
<el-date-picker
v-model="form.stopDate"
value-format="yyyy-MM-dd"
clearable
type="date"
placeholder="请选择截止日期"
</el-form-item>
</el-form>
</template>
<script>
export default {
data() {
const checkEndTime = (rule, value, callback) => {
this.ValidatorEndTime(rule, value, callback, this.form.startDate)
return {
form: {
startDate: '',
stopDate: ''
rules: {
startDate: [{ required: true, message: '请选择起始日期', trigger: 'change' }],
stopDate: [{ required: true, validator: checkEndTime, trigger: 'change' }]
watch: {
'form.startDate'() {
this.validateReset(['startDate', 'stopDate'])
'form.stopDate'() {
this.validateReset(['startDate', 'stopDate'])
methods: {
validateReset(arr) {
this.$refs['form'].validateField(arr)
ValidatorEndTime(rule, value, callback, start) {
if (!value) {
callback(new Error('请选择截止日期'))
} else {
if (!start) {
callback(new Error('请选择起始日期!'))
} else if (Date.parse(start) > Date.parse(value)) {
callback(new Error('截止日期必须大于起始日期!'))
} else {
callback()
</script>
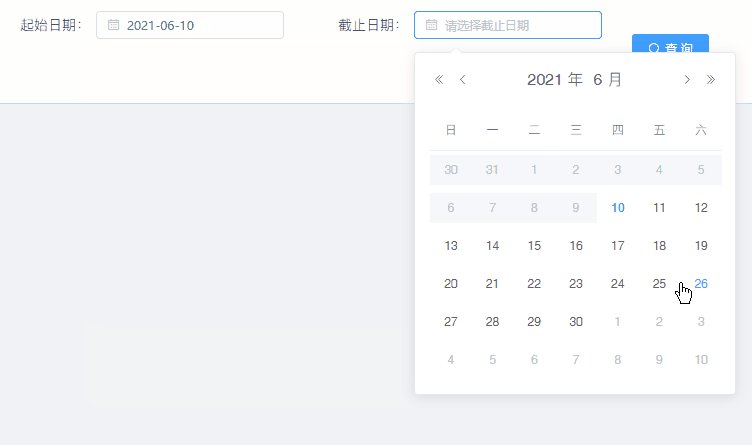
需求:选择起始日期后截止日期不能小于起始日期选择截止日期后起始日期不能大于截止日期有两种实现方法:选择起始日期,起始日期之前的日期就不让你选择效果如下:选择起始日期,表单校验截止日期不能小于起始日期效果如下:第一种情况:不让选首先不能使用 Element 中的 DatePicker 选择日期范围给 DatePicker 动态配置 pick-options 中的 disableDate 即可对可选日期进行限制注意:如果加value-format 需要给日期格式
2. 先选择开始日期,那么结束日期必须在开始日期之后,即只能选择开始日期之后的日期;
3. 先选择结束日期,那么开始日期必须在结束日期之前,即只能选择结束日期之前的日期;
三个条件是【且】的关系。
实现效果:
小编操作和写文日期5月27日
日期校验.js
import moment from 'moment'
export default function dateValidator(rule, value, callback) {
const dateType = rule.dateType || 'days'
const num = rule.num || 31
const dateString = rule.dateString || '天'
const message = rule.message || `时间
对于Element日期选择器限制周末不可选的需求,可以通过自定义日期选择器的禁用日期来实现。以下是一种实现方法:
1. 首先,你需要在日期选择器中设置一个自定义的禁用函数,该函数将根据特定规则来禁用日期。在该函数中,你可以判断日期是否为周末,如果是则返回true,否则返回false。
2. 在日期选择器的配置项中,将该禁用函数作为disabledDate属性的值传入。
下面是一个示例代码,展示了如何使用Element日期选择器,并限制周末不可选:
<template>
<el-date-picker
v-model="selectedDate"
:disabled-date="disableWeekends"
></el-date-picker>
</template>
<script>
export default {
data() {
return {
selectedDate: null
methods: {
disableWeekends(date) {
// 判断日期是否为周末(周六和周日)
const day = date.getDay();
return day === 0 || day === 6;
</script>
在上述示例中,`disableWeekends` 方法用于判断日期是否为周末,如果是则禁用该日期。
请注意,这里的示例使用的是Element UI的日期选择器,具体的实现可能会因你所使用的UI库或框架而有所不同。你需要根据自己的具体情况进行相应的调整。