本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
前言:
程序中经常用到鼠标事件,根据不同的鼠标事件实现不同的功能。在Qt中,QMouseEvent类表示鼠标事件。通常通过重定义部件的鼠标事件处理函数的方式来进行一些自定义的操作。QWheelEvent类来表示鼠标滚轮事件,主要用来获取滚轮滚动的方向和距离。
鼠标事件:
我们通常使用的鼠标事件有:
-
void mousePressEvent(QMouseEvent *event); //鼠标按键按下
-
void mouseReleaseEvent(QMouseEvent *event); //鼠标按键抬起
-
void mouseDoubleClickedEvent(QMouseEvent *event); //鼠标按键双击
-
void mouseMouveEvent(QMouseEvent *event); //鼠标移动
-
void wheelEvent(QWheelEvent *event); //鼠标滚轮滚动
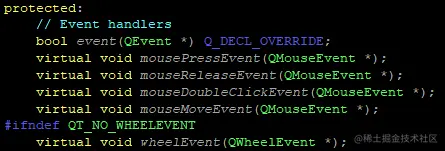
在QWidget中的定义如图:

鼠标移动事件:
-
鼠标的移动事件mouseMouveEvent()默认是在鼠标按键按下时移动鼠标的时候才会产生;
-
如果不想按下鼠标也可以获取到鼠标移动事件的话,就需要在构造函数中添加:
setMouseTracking(true);//设置鼠标跟踪
设置鼠标形状:
1.设置鼠标为系统提供的形状:
QCursor cursor;
cursor.setShape(Qt::OpenHandCursor);//小手掌形状
setCursor(cursor);
//或者使用:QApplication::setOverriedCursor(cursor);//使鼠标指针暂时改变形状
Qt中提供了常用的鼠标指针的形状,可以在帮助中通过Qt::CursorShape关键字查看。
2.设置鼠标为自定义形状:
QCursor cursor("./image/logo.png");
setCursor(cursor);
//或者使用:QApplication::setOverrideCursor(cursor);//使鼠标指针暂时改变形状
如果使用了QApplication::setOverriedCursor(cursor);来暂时改变鼠标指针的形状,那么就需要在恢复鼠标形状时使用QApplication::restoreOverrideCursor();
Q_UNUSED():
如果在函数中没有用到函数传进来的参数的话,比如说在void mousePressEvent(QMouseEvent *event)函数体中,我们没有使用到event这个参数,这样在编译程序的时候会出现警告,但是这不会影响程序的编译运行,如果不想出现这样的警告信息,就可以在函数内第一句加上Q_UNUSED(xxx);xxx表示不使用的参数。这样就不会出现警告了。
滚轮事件:
-
QWheelEvent()类的delta()函数返回了滚轮移动的距离。
-
每当滚轮转动一下,默认是15度,这时调用QWheelEvent()::delta()返回的值就是15*8=120。
-
转动方向为向外,返回正值;转动方向为向内,返回负值。所以可以通过这个函数的返回值的正负来判断滚轮的方向。
实现鼠标拖动窗口移动:
void Widget::mousePressEvent(QMouseEvent *event)
if(event->button() == Qt::LeftButton) // 鼠标左键
m_isMouseLeftDown = true;
m_dragPos = event->globalPos() - pos(); //获取指针位置和窗口位置的差值
void Widget::mouseMoveEvent(QMouseEvent *event)
if(event->buttons() & Qt::LeftButton)//见注:
move(event->globalPos() - m_dragPos);
event->accept(); //事件处理函数“接收”了这个事件,不要再向父部件传递;
}
注:
因为鼠标移动时会检测所有按下的按键,而这时使用QMouseEvent的button()函数无法获取是哪个按键按下,只能使用buttons()函数,所以要用buttons()和Qt::LeftButton进行按位与运算来判断是否是鼠标左键按下。
实现滚轮放大或缩小编辑器中的内容:
void Widget::wheelEvent(QWheelEvent *event)
if(event->delta() > 0)
ui->textEdit->zoomIn();//放大
ui->textEdit->zoomOut();//缩小
Qt+ECharts开发笔记(五):ECharts的动态排序柱状图介绍、基础使用和Qt封装Demo
上一篇的demo使用隐藏js代码的方式,实现了一个饼图的基本交互方式,并预留了Qt模块对外的基础接口。
本篇的demo实现了自动排序的柱状图,实现了一个自动排序柱状图的基本交互方式,即Qt调用js脚本操作html。
本篇demo使用Qt定时器方式,实现数据定时刷新自增,并预留出了定时器间隔参数。
像大数据网页常看的人口增长时间图,收入年度增长时间图等都是这一类。
Qt+ECharts开发笔记(三):ECharts的柱状图介绍、基础使用和Qt封装Demo
上一篇成功是EChart随着Qt窗口变化而变化,本篇将开始正式介绍柱状图介绍、基础使用,并将其封装一层Qt。
本篇的demo实现了隐藏js代码的方式,实现了一个条形图的基本交互方式,即Qt调用js脚本操作html。
长沙红胖子Qt