最近项目需要在网页上实现可实时听后端传来的音频数据,并绘制成波形,花费了两个星期折腾出来,特此记录一下(博主也是前端小白一枚~~).
demo源码:
https://github.com/xxxxxxbin6/WebAudio/tree/master
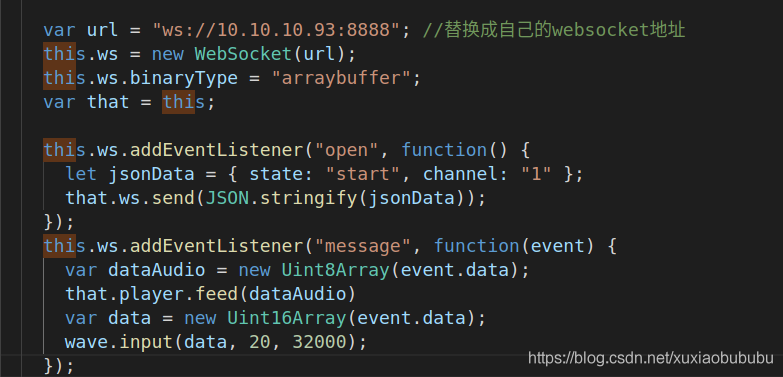
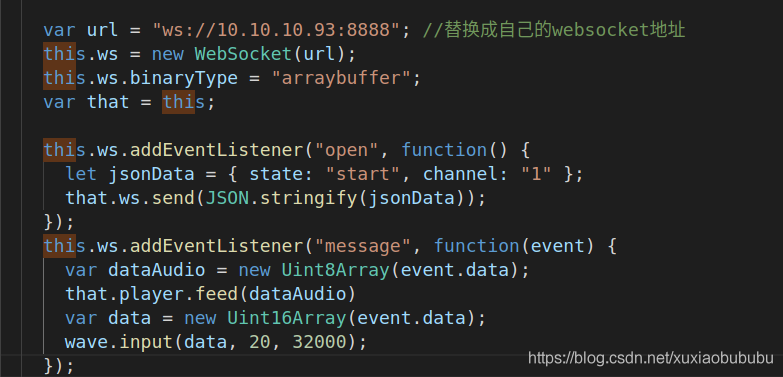
vue中websocket的使用网上有很多的教程,就不赘述,直接上代码了:
 这里的player是开源的一个播放pcm流的控件,叫PCMPlayer(项目地址:
https://github.com/samirkumardas/pcm-player
),在message方法中,event就是后端传来的数据,player的feed方法接收ArrayBuffer,此时你会听到后端通过ws实时传来的音频.
这里的player是开源的一个播放pcm流的控件,叫PCMPlayer(项目地址:
https://github.com/samirkumardas/pcm-player
),在message方法中,event就是后端传来的数据,player的feed方法接收ArrayBuffer,此时你会听到后端通过ws实时传来的音频.
这里的wave是一个绘制波形的框架,叫做Recorder.WaveSurferView(项目地址:
https://github.com/xiangyuecn/Recorder
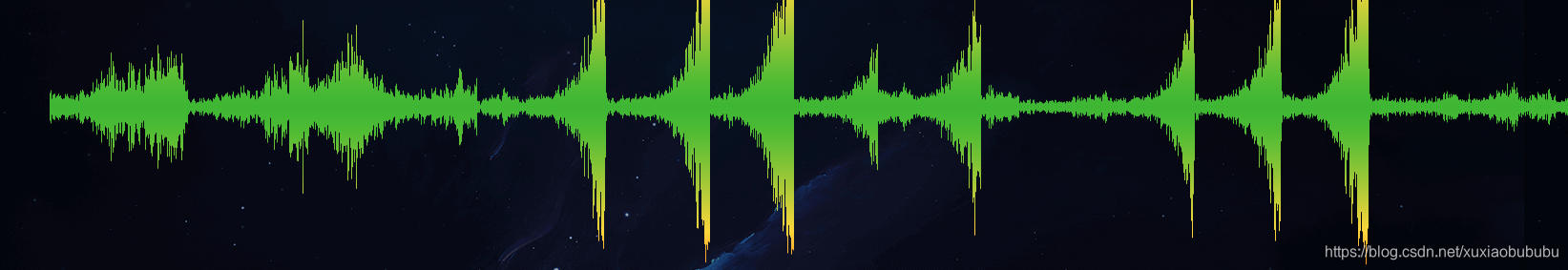
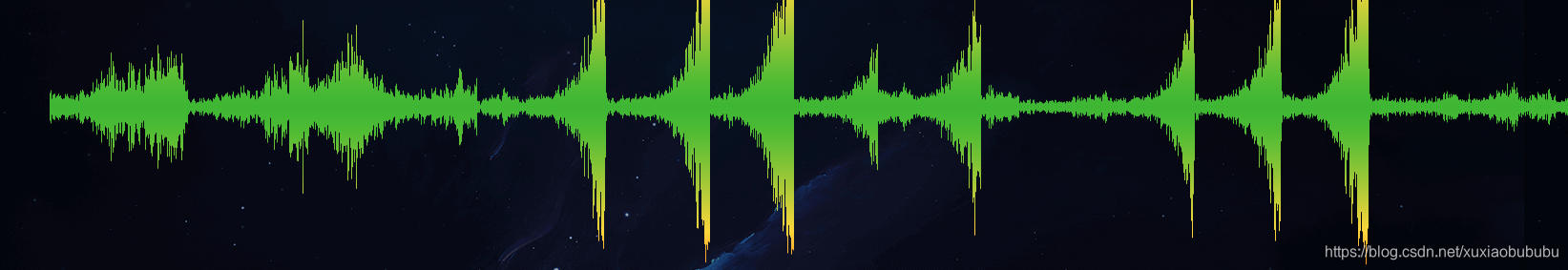
),关于控件的使用大佬也讲解的很清楚,然后同样在message方法中,wave的input方法传入参数,绘制的波形各个参数demo里面也做了说明,默认的也挺好看的:

终于,到这里大功告成!总结一下,这次也是集各家之所长完成了这么一个需求.
成品demo:
https://github.com/xxxxxxbin6/WebAudio/tree/master
pcmplayer参考:
https://github.com/samirkumardas/pcm-player
wavesurferView参考:
https://github.com/xiangyuecn/Recorder
最近项目需要在网页上实现可实时听后端传来的音频数据,并绘制成波形,花费了两个星期折腾出来,特此记录一下(博主也是前端小白一枚~~).demo源码:https://github.com/xxxxxxbin6/WebAudio/tree/master vue中websocket的使用网上有很多的教程,就不赘述,直接上代码了: 这里的player是开源的一个播放pcm流的控件,叫PCMPlayer(项目地址:https://github.com/samirkumard...
// 兼容
window.URL = window.URL || window.
web
kitURL
navigator.getUserMedia = navigator.getUserMedia || navigator.
web
kitGetUserMedia || navigator.mozGetUserMedia || navigator.msGetUserMedia
let HZRecorder = function (stream,
基于
Vue
+SpringBoot+
WebSocket
实现
Web
端聊天系统源码+项目说明.7z
本项目里面的demo后端都是基于Java,前端基于
Vue
,数据库MySql。
主要针对计算机相关专业的正在做毕设的学生和需要项目实战的Java学习者。
也可作为课程设计、期末大作业。包含:项目源码、数据库脚本、项目说明等,该项目可以直接作为毕设使用。
也可以用来学习参考借鉴!
基于Springboot+
Vue
+
WebSocket
的校园交友项目基于Springboot+
Vue
+
WebSocket
的校园交友项目基于Springboot+
Vue
+
WebSocket
的校园交友项目基于Springboot+
Vue
+
WebSocket
的校园交友项目基于Springboot+
Vue
+
WebSocket
的校园交友项目基于Springboot+
Vue
+
WebSocket
的校园交友项目基于Springboot+
Vue
+
WebSocket
的校园交友项目基于Springboot+
Vue
+
WebSocket
的校园交友项目基于Springboot+
Vue
+
WebSocket
的校园交友项目基于Springboot+
Vue
+
WebSocket
的校园交友项目基于Springboot+
Vue
+
WebSocket
的校园交友项目基于Springboot+
Vue
+
WebSocket
的校园交友项目基于Springboot+
Vue
+
WebSocket
的校园交友项目基于Springboot+
Vue
+
WebSocket
的校园交友项目基于Springboot+
Vue
+
WebSocket
的校园交友项目
1.
vue
播放
声音|代码示例
其中有audio和audio1。打开网页,会通过mounted()自动
播放
audio的声音,audio1的声音是通过turnOn()和turnOff()来控制
播放
的。
<template>
<audio id="audio"/>
<audio id="audio1" src="../../../static/audio/alert.mp3"/>
<el-row>
<el-but
实现在Spring Boot和
Vue
中使用
WebSocket
来实现
实时
聊天的过程如下:
1. 后端使用Spring Boot,首先需要在pom.xml文件中添加依赖项以支持
WebSocket
和Spring Boot的
WebSocket
集
成
。例如:
```xml
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-
websocket
</artifactId>
</dependency>
2. 创建一个
WebSocket
配置类,用于配置
WebSocket
处理程序和端点。例如:
```java
@Configuration
@Enable
WebSocket
public class
WebSocket
Config implements
WebSocket
Configurer {
@Override
public void register
WebSocket
Handlers(
WebSocket
HandlerRegistry registry) {
registry.addHandler(new ChatHandler(), "/chat").setAllowedOrigins("*");
3. 创建
WebSocket
处理程序,用于处理
WebSocket
连接、消息发送和接收。例如:
```java
@Component
public class ChatHandler extends Text
WebSocket
Handler {
private static final List<
WebSocket
Session> sessions = new CopyOnWriteArrayList<>();
@Override
public void afterConnectionEstablished(
WebSocket
Session session) throws Exception {
sessions.add(session);
@Override
protected void handleTextMessage(
WebSocket
Session session, TextMessage message) throws Exception {
String payload = message.getPayload();
for (
WebSocket
Session currentSession : sessions) {
currentSession.sendMessage(new TextMessage(payload));
@Override
public void afterConnectionClosed(
WebSocket
Session session, CloseStatus status) throws Exception {
sessions.remove(session);
4. 在
Vue
中使用`
vue
-native-
websocket
`或`
vue
-socket.io`等库来创建
WebSocket
连接并处理消息。例如:
```javascript
import
Vue
NativeSock from '
vue
-native-
websocket
'
Vue
.use(
Vue
NativeSock, 'ws://localhost:8080/chat', {
format: 'json',
reconnection: true,
store:
Vue
xStore // 如果需要将消息存储到
Vue
x中,可以提供一个
Vue
x store
5. 在
Vue
组件中使用
WebSocket
连接,发送和接收消息。例如:
```javascript
this.$socket.send('Hello') // 发送消息
this.$socket.onMessage((message) => {
console.log(message) // 收到消息
通过上述步骤,就可以在Spring Boot和
Vue
中使用
WebSocket
来实现
实时
聊天功能。当用户在
Vue
组件中发送消息时,消息将通过
WebSocket
连接发送到后
端的
Spring Boot应用程序,然后由
WebSocket
处理程序将消息广播给所有连接的客户端。
 这里的player是开源的一个播放pcm流的控件,叫PCMPlayer(项目地址:
这里的player是开源的一个播放pcm流的控件,叫PCMPlayer(项目地址: