今天被一个问题搞的很惨,用了很多时间,查了很多资料,都没啥特别好的放法,无语下,按自己的逻辑写了一下。
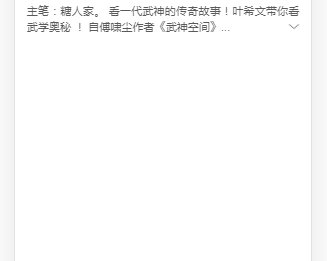
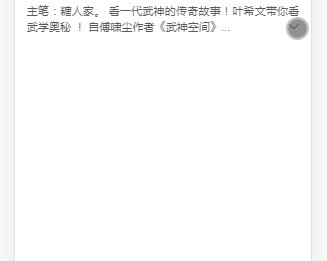
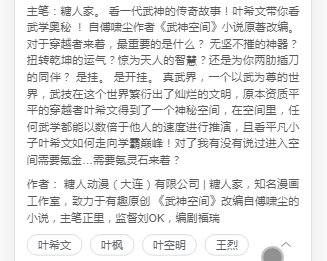
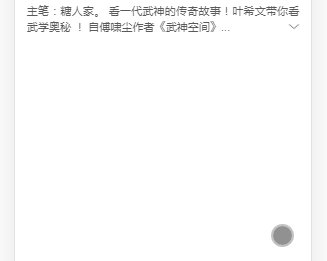
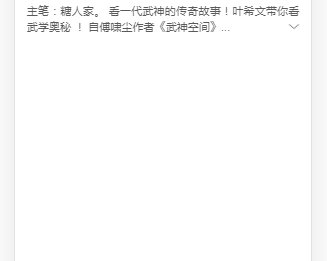
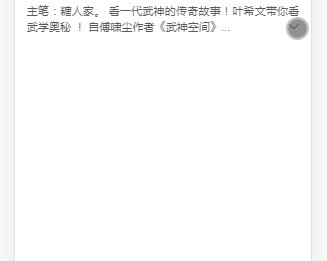
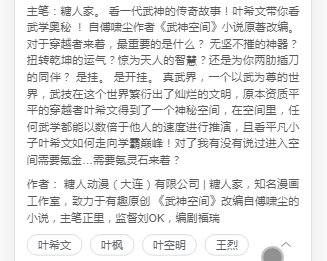
所要实现的功能如下图:一是文本切换折叠;二是折叠状态下,尾行文本不显示全行。

HTML结构:
<div :class="bool?'readingBriefIntro':'introCut'">
<p>{{bool?introDetail.intro:introDetail.intro.substr(0,44)+'...'}}</p>
<p>{{introDetail.author}}</p>
<el-popover v-for="(item,index) in introDetail.talk" :key="index" placement="top" title="" width="200" trigger="click"
:content="item.value">
<el-button slot="reference">{{item.name}}</el-button>
</el-popover>
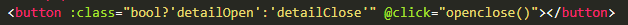
<button :class="bool?'detailOpen':'detailClose'" @click="openclose()"></button>
</div>
逻辑处理:
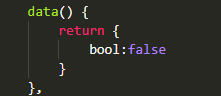
通过一个变量进行控制

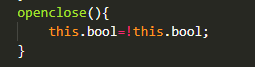
每次点击右下角折叠按钮,触发点击事件,切换bool的值

每次bool的值变化,折叠按钮的样式(反转方向)就会进行更改;同样,容器的样式(高度高低)也会修改


同时,容器里的第一个元素,因为是要展示出来的,随着容器高度的变化,我们也是通过判断bool的值来动态更改显示的内容。如下,在收缩时,从后台获取到的字符串就被截取一定的字数,然后加上“…”。

题外话:
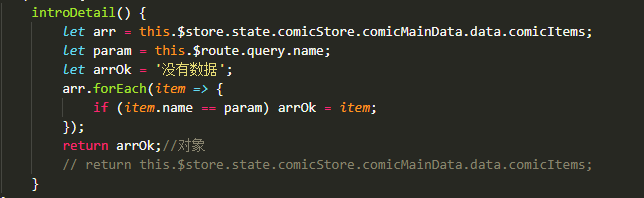
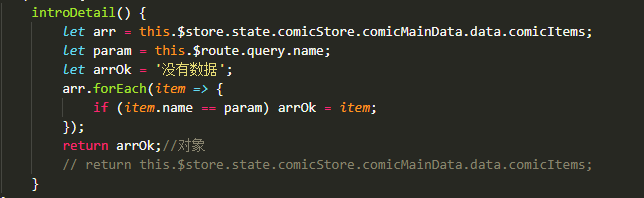
1、我使用了计算属性里的一个方法,我给它命名为introDetail,来获取vuex中的数据(数据请求通过vuex的actions来处理,然后通过mutations来赋值给state里的变量comicMainData)

2、相关的css样式:
.readingBriefIntro {
box-sizing: border-box;
margin-top: .6rem;
padding: 0 .15rem;
width: 100%;
height: 3.34rem;
color: #5a5a5a;
font-size: .14rem;
line-height: 1.5;
text-align: justify;
position: relative;
.introCut{
box-sizing: border-box;
margin-top: .6rem;
padding: 0 .15rem;
width: 100%;
height: .4rem;
color: #5a5a5a;
font-size: .14rem;
line-height: 1.5;
text-align: justify;
position: relative;
overflow: hidden;
.readingBriefIntro p:nth-child(2) {
margin: .1rem 0;
.readingBriefIntro button {
height: .27rem;
line-height: .27rem;
padding: 0 .129rem;
border: .01rem solid #d3d3d3;
border-radius: .3rem;
text-align: center;
white-space: nowrap;
margin-right: .1rem;
.readingBriefIntro .detailOpen {
background: url(http://m.migudm.cn/images/detail/arrow.png) no-repeat left center;
width: .14rem;
height: .14rem;
background-size: contain;
padding: 0;
border: 0;
position: absolute;
bottom: .2rem;
right: 0.15rem;
transform: rotateZ(180deg);
.detailClose {
background: url(http://m.migudm.cn/images/detail/arrow.png) no-repeat left center;
width: .14rem;
height: .14rem;
background-size: contain;
padding: 0;
border: 0;
position: absolute;
right: 0.15rem;
top: .22rem;
今天被一个问题搞的很惨,用了很多时间,查了很多资料,都没啥特别好的放法,无语下,按自己的逻辑写了一下。所要实现的功能如下图:一是文本切换折叠,而是折叠状态下,尾行文本不显示全行。HTML结构:<!-- 作品介绍 --><div :class="bool?'readingBriefIntro':'introCut'"> <p>{{bool?introDetail.intro:introDetail.intro.substr(0,44)+'...'}}<
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
本题源自leetcode 172
=------------------------------------------------------------------------------
0来自10。10来自2 x 5,
我们需要考虑所有5和2的产品。喜欢4×5 = 20 ...所以,如果我们把所有5的数字作为一个因子,我们将有足够多的偶数与他们配对,得到10的因
python使用缩进和冒号(:)来区分代码块之间的层次
对于类定义、函数定义、流程控制语句、异常处理语句等,行尾的冒号和下一行的缩进,表示下一个代码块的开始,而缩进的结束则表示此代码块的结束
name = "ali"
if(name=="ali"): # if代码块开始
print("My name is ali.")
print("I am eight...
### 回答1:
Vxe-Grid是一个基于Vue.js的开源表格组件。在Vxe-Grid中,尾行是指表格的最后一行,通常用于显示统计信息或合计。如果您想显示表格的尾行,您可以使用Vxe-Grid的footer-render属性,并在其中定义自己的渲染逻辑。
### 回答2:
vxe-grid尾行是指在表格或数据列表的最底部显示的一行。它通常用来显示一些汇总信息或其他相关的内容。
vxe-grid是一个功能强大的表格组件,可用于在Web应用程序中展示和管理大量的数据。在使用vxe-grid时,我们通常会将数据以行的形式展示,每行代表一个数据项。而尾行则是额外添加在最后一行用于显示特定信息的一行。
尾行的内容可以根据实际需求来定制。比如,我们可以在尾行中进行数据汇总,将某些列的数值相加或求平均值等,用于展示整个表格数据的概括信息。此外,尾行还可用于显示其他相关内容,比如数据的合计、最大值、最小值等。
在vxe-grid中,我们可以通过配置相应的属性和方法来实现尾行的功能。通过设置footer属性,我们可以指定表格底部需要显示的内容;通过合适的计算方法,我们可以对数据进行汇总并将结果显示在尾行上。
总之,vxe-grid尾行是表格或数据列表的底部额外添加的一行,用于展示汇总信息或其他相关内容。它在数据展示和分析中具有重要的作用,并通过vxe-grid组件的相应配置和方法来实现。
### 回答3:
vxe-grid尾行是指在VXE组件库中的表格组件中的一个特殊行。在vxe-grid中,我们可以使用尾行来展示表格中的汇总或合计数据。
尾行通常位于表格末尾,它可以用来显示某一列数据的汇总或其他统计信息。通过在表格设置中指定尾行的配置项,我们可以将其添加到表格中并对其进行自定义。
对于尾行的配置,我们可以设置其各列的值、样式、类名等。通过给尾行指定data属性,我们可以为每列指定特定数据,例如计算合计值并在尾行中显示。
在编写代码时,我们可以使用vxe-grid组件的footer-rows属性来设置尾行的配置项。可以将尾行的配置项放在一个数组中,每个配置项代表一个尾行,可以指定多个尾行。
使用尾行功能可以轻松实现表格数据的汇总和统计,方便用户进行数据分析。当表格中的数据更新时,尾行的数据也会自动更新,保持与表格数据的一致性。
总之,vxe-grid尾行是VXE组件库中表格组件的一个特殊行,用于展示表格数据的汇总或统计信息。它可以通过表格设置中的配置项进行自定义,并能够自动更新数据。