element.scrollTo首先需要注意的是调用scrollTo方法的是
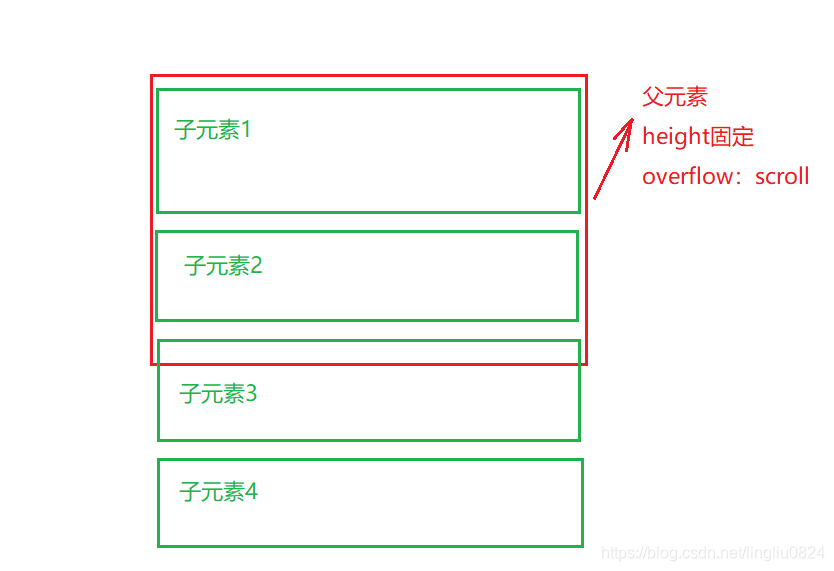
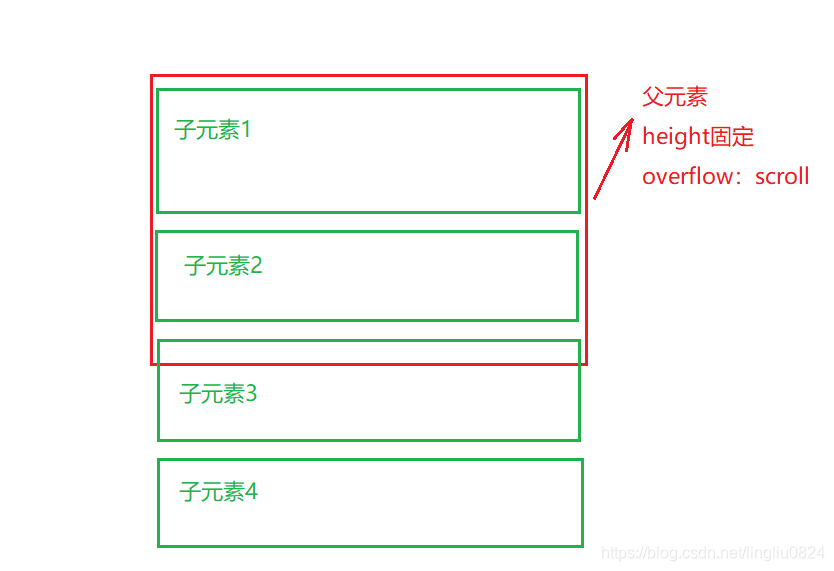
出现滚动的父元素
,即高度固定overflow:scroll的那个元素。
1.滚动到的位置确定:

const parent = document.querySelector(`.parent`)
parent.scrollTo(0,100)
parent.scrollTo({
top: 100 ,
behavior: "smooth"
2.滚动到某个子元素的位置:
比如想让子元素2滚动到最上方

const parent = document.querySelector(`.parent`)
const child = document.querySelector(`.parent .child2`)
parent.scrollTo({
top: child.offsetTop ,
behavior: "smooth"
参考网址:
scrollTo方法的平滑滚动
关于offsetTop的理解
element.scrollTo首先需要注意的是调用scrollTo方法的是出现滚动的父元素,即高度固定overflo:scroll的那个元素。1.滚动到的位置确定:const parent = document.querySelector(`.parent`)//scrollTo可以直接传入滚动的X,Y值,也可以传入一个对象//直接传值parent.scrollTo(0,100)//传入对象的方式,这种方式可以控制滚动的速度parent.scrollTo({ top: 100 ,
scrollTo
ScrollTo是一个模块,它将以动画移动方式
滚动到页面上的
指定元素或
位置。 它利用了本机方法来确保动画流畅。
请注意,存在一些具有动画功能的本机
滚动方法,包括 , 和 。 如果这些本机方法满足您的需求,我们建议
使用它们以支持此模块。
您可以查看
scrollTo的演示。
ScrollTo是一个ES6模块。 因此,您需要一个ES6编译器( 是一个不错的工具)作为
Javascript工作流程的一部分。
如果您已经在项目中
使用NPM,则可以
使用以下命令安装
scrollTo:
$ npm install @degjs/scroll-to
import
scrollTo from "@degjs/scroll-to" ;
/* Scroll to an element with a 1-second, eased-in animation */
不用锚点也可以平滑滚动到页面的指定位置 代码如下: <!DOCTYPE html> <html > <head> <meta content=”text/html; charset=utf-8″ /> <title>ScrollTo:平滑滚动到页面指定位置</title> <link rel=”stylesheet” type=”text/css” href=”../css/main.css” /> <style type=”text/css”> .nav{width:500px;margin:10px auto;} .nav li{float:left; width:100px; heig
scrollTo有两种语法:
1.scrollTo(x,y) //指定滚动到x轴和y轴的位置
2.scrollTo(options) //options有三个参数,(left,top,behavior ),
top 等同于 y-coord
left 等同于 x-coord
behavior 类型String,表示滚动行为,支持参数 smooth(平滑滚动),instant(瞬间滚动),...
--scrollHeight获取对象的
滚动高度。
--scrollLeft设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离。
--
scrollTop设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离。
--scrollWidth获取对象的
滚动宽度。
scrollTo函数不存在兼容性问题,直接用这个函数就可以了
#
滚动到底部
js = "window.
scrollTo(0,document.body.scrollHeight)"
driver...
如何让子
元素滚动到
指定父窗口的
指定位置什么是
滚动距离读取
滚动距离如何设置
滚动scrollTop属性
scrollTo方法
什么是
滚动距离
比如父
元素设置了overflow: hidden;, 当
元素里的内容超过
元素本身的高度时, 就会出现
滚动条, 那么鼠标滑动的距离就是其
滚动距离.
读取
滚动距离
<title>test</title>
<style>
width: 200px;
可以在路由跳转之前设置一个全局的导航守卫,在导航守卫中获取目标路由的位置信息,然后在路由跳转之后使用 `window.scrollTo()` 方法将页面滚动到指定位置。
示例代码如下:
```javascript
import { createRouter, createWebHistory } from 'vue-router'
const router = createRouter({
history: createWebHistory(),
routes: [
// 路由配置
router.beforeEach((to, from, next) => {
// 获取目标路由的位置信息
const position = to.meta.position
// 如果有位置信息,则在路由跳转之后滚动到指定位置
if (position) {
router.app.$nextTick(() => {
window.scrollTo({
top: position.top,
behavior: 'smooth'
next()
在路由配置中可以为每个路由添加一个 `meta` 字段,用于存储位置信息:
```javascript
const routes = [
path: '/',
component: Home,
meta: {
position: { top: 0 }
path: '/about',
component: About,
meta: {
position: { top: 500 }
这样,在点击路由链接跳转路由之后,页面就会滚动到指定位置了。
vue中设置内联样式style 动态绑定背景图backgroundimage不生效问题,以及动态绑定img的src,图片无法显示问题(src=“[object Module]“)
15520