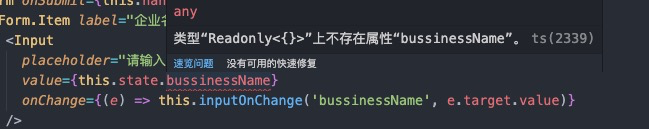
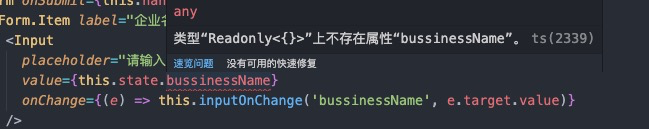
placeholder="请输入企业名称"
value={this.state.bussinessName}
onChange={(e) => this.inputOnChange('bussinessName', e.target.value)}
在这里面我的input的value要绑定bussinessName,会提示报错,

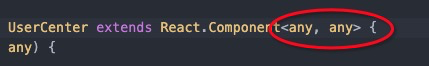
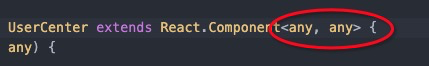
解决方案: 在类组件声明的头部加上<any, any>
目的: 将props和state类型定义成any就可以了

在react项目中引入了typescript,当你要读取this.state里面的属性的时候比如:<Input placeholder="请输入企业名称" value={this.state.bussinessName} onChange={(e) => this.inputOnChange('bussinessName', e.target.value)}/>...
方式三(建议
使用
这一种)
在src目录下新增
xxx
.d.ts文件 (全局声明简捷 如下)
import VueRouter, { Route } from 'vue-router';
declare module 'vue/types/vue
原文链接:Golang time.Parse和time.Format的时区问题一、问题描述在windows下,time.Parse()的时区和time.Format()的时区是一致的。但是在linux环境下,time.Parse()的默认时区是UTC,time.Format()的时区默认是本地,两者如果不处理好就会导致错误。package ma
ini
mport "time"
import "fmt"
在Vue 3.0
中
,
使用
`defineEmits`来定义组件的emits选项,而不是在组件
中
直接声明`emits`选项。
如果您想手动触发一个事件,可以
使用
`$emit`方法。例如,如果您有一个名为`myEvent`的事件,您可以在组件方法
中
使用
`this.$emit('myEvent', data)`来手动触发它。
以下是一个示例组件,展示如何在Vue 3.0
中
使用
`defineEmits`和`$emit`:
```
typescript
import { defineComponent } from 'vue';
export default defineComponent({
emits: ['myEvent'],
methods: {
handleClick() {
// 在此处手动触发myEvent事件
this.$emit('myEvent', { eventData: 'example data' });
template: `
<button @click="handleClick">Click me</button>
请注意,在组件
中
使用
`this.$emit`之前,必须将事件名称添加到`emits`选项
中
。