为方便描述, 这里仅以正方形来做演示, 其他图形从略。
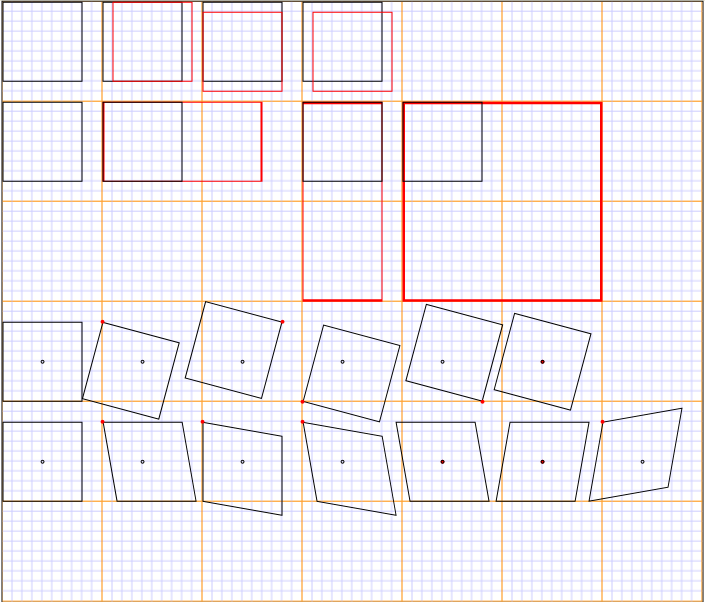
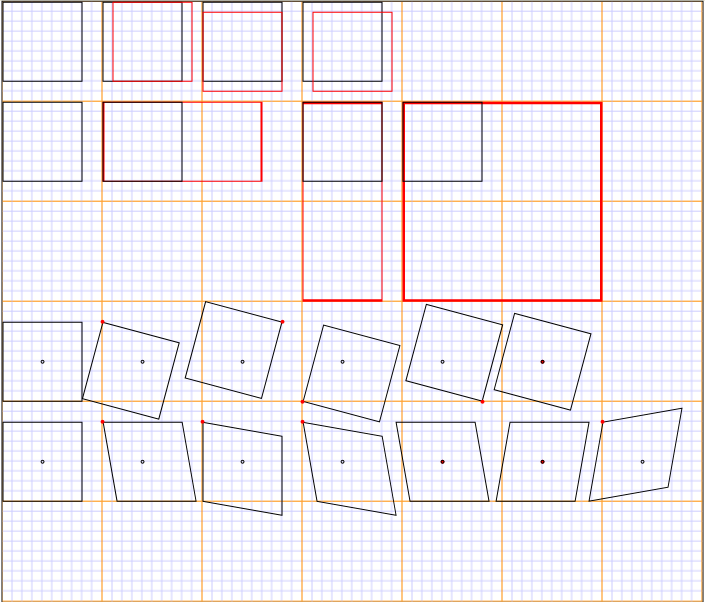
运行时效果图:

XAML代码:
// Transform.XAML
<Canvas Width="700" Height="700" xmlns="
http://schemas.microsoft.com/winfx/2006/xaml/presentation
"
xmlns:x="
http://schemas.microsoft.com/winfx/2006/xaml
">
<Canvas.Resources>
<DrawingBrush x:Key="MyGridBrushResource" Viewport="0,0,100,100" ViewportUnits="Absolute" TileMode="Tile">
<DrawingBrush.Drawing>
<DrawingGroup>
<DrawingGroup.Children>
<!--横线-->
<GeometryDrawing Geometry="M0,1 L10,1 M0,2 L10,2 M0,3 L10,3 M0,4 L10,4 M0,5 L10,5 M0,6 L10,6 M0,7 L10,7 M0,8 L10,8 M0,9 L10,9">
<GeometryDrawing.Pen>
<Pen Thickness="0.1" Brush="#CCCCFF" />
</GeometryDrawing.Pen>
</GeometryDrawing>
<!-- 横线100整数倍 -->
<GeometryDrawing Geometry="M0,0 L10,0">
<GeometryDrawing.Pen>
<Pen Thickness="0.1" Brush="DarkOrange" />
</GeometryDrawing.Pen>
</GeometryDrawing>
<!--竖线-->
<GeometryDrawing Geometry="M1,0 L1,10 M2,0 L2,10 M3,0 L3,10 M4,0 L4,10 M5,0 L5,10 M6,0 L6,10 M7,0 L7,10 M8,0 L8,10 M9,0 L9,10">
<GeometryDrawing.Pen>
<Pen Thickness="0.1" Brush="#CCCCFF" />
</GeometryDrawing.Pen>
</GeometryDrawing>
<!-- 竖线100整数倍 -->
<GeometryDrawing Geometry="M0,0 L0,10">
<GeometryDrawing.Pen>
<Pen Thickness="0.1" Brush="DarkOrange" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingGroup.Children>
</DrawingGroup>
</DrawingBrush.Drawing>
</DrawingBrush>
<!-- 这里是外框线 -->
<Style x:Key="MyGridBorderStyle">
<Setter Property="Border.Background" Value="{StaticResource MyGridBrushResource}"/>
<Setter Property="Border.HorizontalAlignment" Value="Center"/>
<Setter Property="Border.VerticalAlignment" Value="Top"/>
<Setter Property="Border.BorderBrush" Value="Black"/>
<Setter Property="Border.BorderThickness" Value="1"/>
</Style>
</Canvas.Resources>
<!-- 引用方式 -->
<Border Style="{StaticResource MyGridBorderStyle}">
<Canvas Width="700" Height="600">
<!-- // 演示平移 -->
<Canvas Width="800" Height="100" Canvas.Top="0" Canvas.Left="0">
<!-- 不平移-->
<Canvas Width="120" Height="120" Canvas.Left="0" Canvas.Top="0">
<Rectangle Width="80" Height="80" Stroke="Black" />
</Canvas>
<!--水平平移10 -->
<Canvas Width="120" Height="120" Canvas.Left="100" Canvas.Top="0">
<Rectangle Width="80" Height="80" Stroke="Black" />
<Rectangle Width="80" Height="80" Stroke="Red">
<Rectangle.RenderTransform>
<TranslateTransform X="10" />
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
<!--垂直平移10 -->
<Canvas Width="120" Height="120" Canvas.Left="200" Canvas.Top="0">
<Rectangle Width="80" Height="80" Stroke="Black" />
<Rectangle Width="80" Height="80" Stroke="Red">
<Rectangle.RenderTransform>
<TranslateTransform Y="10" />
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
<!--水平平移10,垂直平移10 -->
<Canvas Width="120" Height="120" Canvas.Left="300" Canvas.Top="0">
<Rectangle Width="80" Height="80" Stroke="Black" />
<Rectangle Width="80" Height="80" Stroke="Red">
<Rectangle.RenderTransform>
<TranslateTransform X="10" Y="10" />
</Rectangle.RenderTransform>
</Rectangle></Canvas>
</Canvas>
<!-- // 演示缩放 -->
<Canvas Width="800" Height="100" Canvas.Top="100" Canvas.Left="0">
<!-- 未缩放时的原始大小-->
<Canvas Width="120" Height="120" Canvas.Left="0" Canvas.Top="0">
<Rectangle Width="80" Height="80" Stroke="Black" />
</Canvas>
<!--水平缩放比例:2倍 -->
<Canvas Width="120" Height="120" Canvas.Left="100" Canvas.Top="0">
<Rectangle Width="80" Height="80" Stroke="Red">
<Rectangle.RenderTransform>
<ScaleTransform ScaleX="2" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Width="80" Height="80" Stroke="Black" />
</Canvas>
<!--垂直缩放比例2.5倍 -->
<Canvas Width="120" Height="120" Canvas.Left="300" Canvas.Top="0">
<Rectangle Width="80" Height="80" Stroke="Red">
<Rectangle.RenderTransform>
<ScaleTransform ScaleY="2.5" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Width="80" Height="80" Stroke="Black" />
</Canvas>
<!--水平、垂直同时缩放2.5倍 -->
<Canvas Width="120" Height="120" Canvas.Left="400" Canvas.Top="0">
<Rectangle Width="80" Height="80" Stroke="Red">
<Rectangle.RenderTransform>
<ScaleTransform ScaleX="2.5" ScaleY="2.5" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Width="80" Height="80" Stroke="Black" />
</Canvas>
</Canvas>
<!-- // 演示旋转 -->
<Canvas Width="800" Height="100" Canvas.Top="300" Canvas.Left="0">
<!-- 不旋转-->
<Canvas Width="120" Height="120" Canvas.Left="0" Canvas.Top="20">
<Rectangle Width="80" Height="80" Stroke="Black" />
<Ellipse Width="4" Height="4" Stroke="Black" Canvas.Top="38" Canvas.Left="38" />
</Canvas>
<!--旋转15度(默认以左上角为旋转中心 -->
<Canvas Width="120" Height="120" Canvas.Left="100" Canvas.Top="20">
<Rectangle Width="80" Height="80" Stroke="Black">
<Rectangle.RenderTransform>
<RotateTransform Angle="15" />
</Rectangle.RenderTransform>
</Rectangle>
<!-- 旋转中心点 -->
<Ellipse Width="4" Height="4" Fill="Red" Canvas.Top="-2" Canvas.Left="-2" />
<!-- 矩形中心点 -->
<Ellipse Width="4" Height="4" Stroke="Black" Canvas.Top="38" Canvas.Left="38" />
</Canvas>
<!--旋转15度,以右上角为旋转中心 -->
<Canvas Width="120" Height="120" Canvas.Left="200" Canvas.Top="20">
<Rectangle Width="80" Height="80" Stroke="Black">
<Rectangle.RenderTransform>
<RotateTransform Angle="15" CenterX="80" CenterY="0" />
</Rectangle.RenderTransform>
</Rectangle>
<!-- 旋转中心点 -->
<Ellipse Width="4" Height="4" Fill="Red" Canvas.Top="-2" Canvas.Left="78" />
<!-- 矩形中心点 -->
<Ellipse Width="4" Height="4" Stroke="Black" Canvas.Top="38" Canvas.Left="38" />
</Canvas>
<!--旋转15度,以左下角为旋转中心 -->
<Canvas Width="120" Height="120" Canvas.Left="300" Canvas.Top="20">
<Rectangle Width="80" Height="80" Stroke="Black">
<Rectangle.RenderTransform>
<RotateTransform Angle="15" CenterX="0" CenterY="80" />
</Rectangle.RenderTransform>
</Rectangle>
<!-- 旋转中心点 -->
<Ellipse Width="4" Height="4" Fill="Red" Canvas.Top="78" Canvas.Left="-2" />
<!-- 矩形中心点 -->
<Ellipse Width="4" Height="4" Stroke="Black" Canvas.Top="38" Canvas.Left="38" />
</Canvas>
<!--旋转15度,以右下角为旋转中心 -->
<Canvas Width="120" Height="120" Canvas.Left="400" Canvas.Top="20">
<Rectangle Width="80" Height="80" Stroke="Black">
<Rectangle.RenderTransform>
<RotateTransform Angle="15" CenterX="80" CenterY="80" />
</Rectangle.RenderTransform>
</Rectangle>
<!-- 旋转中心点 -->
<Ellipse Width="4" Height="4" Fill="Red" Canvas.Top="78" Canvas.Left="78" />
<!-- 矩形中心点 -->
<Ellipse Width="4" Height="4" Stroke="Black" Canvas.Top="38" Canvas.Left="38" />
</Canvas>
<!--旋转15度,以正方形的中心点为旋转中心 -->
<Canvas Width="120" Height="120" Canvas.Left="500" Canvas.Top="20">
<Rectangle Width="80" Height="80" Stroke="Black">
<Rectangle.RenderTransform>
<RotateTransform Angle="15" CenterX="40" CenterY="40" />
</Rectangle.RenderTransform>
</Rectangle>
<!-- 旋转中心点 -->
<Ellipse Width="4" Height="4" Fill="Red" Canvas.Top="38" Canvas.Left="38" />
<!-- 矩形中心点 -->
<Ellipse Width="4" Height="4" Stroke="Black" Canvas.Top="38" Canvas.Left="38" />
</Canvas>
</Canvas>
<!-- // 演示倾斜 -->
<Canvas Width="800" Height="100" Canvas.Top="400" Canvas.Left="0">
<!-- 原始图形-->
<Canvas Width="120" Height="120" Canvas.Left="0" Canvas.Top="20">
<Rectangle Width="80" Height="80" Stroke="Black" />
<Ellipse Width="4" Height="4" Stroke="Black" Canvas.Top="38" Canvas.Left="38" />
</Canvas>
<!--沿X轴方向倾斜10度(默认以左上角为原点) -->
<Canvas Width="120" Height="120" Canvas.Left="100" Canvas.Top="20">
<Rectangle Width="80" Height="80" Stroke="Black">
<Rectangle.RenderTransform>
<SkewTransform AngleX="10" />
</Rectangle.RenderTransform>
</Rectangle>
<!-- 倾斜中心点 -->
<Ellipse Width="4" Height="4" Fill="Red" Canvas.Top="-2" Canvas.Left="-2" />
<!-- 矩形中心点 -->
<Ellipse Width="4" Height="4" Stroke="Black" Canvas.Top="38" Canvas.Left="38" />
</Canvas>
<!--沿Y轴方向倾斜10度(默认以左上角为原点) -->
<Canvas Width="120" Height="120" Canvas.Left="200" Canvas.Top="20">
<Rectangle Width="80" Height="80" Stroke="Black">
<Rectangle.RenderTransform>
<SkewTransform AngleY="10" />
</Rectangle.RenderTransform>
</Rectangle>
<!-- 旋转中心点 -->
<Ellipse Width="4" Height="4" Fill="Red" Canvas.Top="-2" Canvas.Left="-2" />
<!-- 矩形中心点 -->
<Ellipse Width="4" Height="4" Stroke="Black" Canvas.Top="38" Canvas.Left="38" />
</Canvas>
<!--X轴、Y轴同时倾斜10度(默认以左上角为原点) -->
<Canvas Width="120" Height="120" Canvas.Left="300" Canvas.Top="20">
<Rectangle Width="80" Height="80" Stroke="Black">
<Rectangle.RenderTransform>
<SkewTransform AngleX="10" AngleY="10" />
</Rectangle.RenderTransform>
</Rectangle>
<!-- 旋转中心点 -->
<Ellipse Width="4" Height="4" Fill="Red" Canvas.Top="-2" Canvas.Left="-2" />
<!-- 矩形中心点 -->
<Ellipse Width="4" Height="4" Stroke="Black" Canvas.Top="38" Canvas.Left="38" />
</Canvas>
<!--设定倾斜中心为矩形的正中心位置,沿X轴倾斜10度 -->
<Canvas Width="120" Height="120" Canvas.Left="400" Canvas.Top="20">
<Rectangle Width="80" Height="80" Stroke="Black">
<Rectangle.RenderTransform>
<SkewTransform AngleX="10" CenterX="40" CenterY="40" />
</Rectangle.RenderTransform>
</Rectangle>
<!-- 旋转中心点 -->
<Ellipse Width="4" Height="4" Fill="Red" Canvas.Top="38" Canvas.Left="38" />
<!-- 矩形中心点 -->
<Ellipse Width="4" Height="4" Stroke="Black" Canvas.Top="38" Canvas.Left="38" />
</Canvas>
<!--仍将正方形的中心点作为倾斜中心点,X轴倾斜负10度 -->
<Canvas Width="120" Height="120" Canvas.Left="500" Canvas.Top="20">
<Rectangle Width="80" Height="80" Stroke="Black">
<Rectangle.RenderTransform>
<SkewTransform AngleX="-10" CenterX="40" CenterY="40" />
</Rectangle.RenderTransform>
</Rectangle>
<!-- 旋转中心点 -->
<Ellipse Width="4" Height="4" Fill="Red" Canvas.Top="38" Canvas.Left="38" />
<!-- 矩形中心点 -->
<Ellipse Width="4" Height="4" Stroke="Black" Canvas.Top="38" Canvas.Left="38" />
</Canvas>
<!--X轴、Y轴同时倾斜负10度(默认以左上角为原点) -->
<Canvas Width="120" Height="120" Canvas.Left="600" Canvas.Top="20">
<Rectangle Width="80" Height="80" Stroke="Black">
<Rectangle.RenderTransform>
<SkewTransform AngleX="-10" AngleY="-10" />
</Rectangle.RenderTransform>
</Rectangle>
<!-- 旋转中心点 -->
<Ellipse Width="4" Height="4" Fill="Red" Canvas.Top="-2" Canvas.Left="-2" />
<!-- 矩形中心点 -->
<Ellipse Width="4" Height="4" Stroke="Black" Canvas.Top="38" Canvas.Left="38" />
</Canvas>
</Canvas>
</Canvas>
</Border>
</Canvas>
silverlight,WPF动画终极攻略之番外 3D切换导航篇(Blend 4开发)
原文:silverlight,WPF动画终极攻略之番外 3D切换导航篇(Blend 4开发)
这篇介绍的是3D导航,点击图标,页面360°翻转的效果!有什么不足的欢迎大家指出来。
1.新建一个usercontrol,命名为menu.
2.按照下图设置一下属性。
silverlight,WPF动画终极攻略之白云飘,坐车去旅游篇(Blend 4开发)
原文:silverlight,WPF动画终极攻略之白云飘,坐车去旅游篇(Blend 4开发)
这章有点长,所以我分成了两章。这一章主要是准备工作,差不多算美工篇吧,这章基本不会介绍多少动画效果,主要讲的是blend中工具的使用,利用哪些工具做出哪些效果。
silverlight,WPF动画终极攻略之迟来的第三章 动画整合篇(Blend 4开发)
原文:silverlight,WPF动画终极攻略之迟来的第三章 动画整合篇(Blend 4开发)
有个问题想请教下大家,我仿了腾讯的SL版QQ,相似度95%以上。我想写成教程教大家怎么开发出来,会不会有版权什么问题的。
原文:silverlight,WPF动画终极攻略之阳光灿烂篇(Blend 4开发)
前面我们画了一只会飞动的小鸟,今天我们在目标是一个会发光的太阳。本章节的动画虽然简单,但是实现的效果可是一点也不打折。
原文:silverlight,WPF动画终极攻略之会飞的小鸟篇(Blend 4开发)
本教程基本涵盖了WPF和silverlight中的各种动画。先上张效果图。
声明下,这个做的不是让大家照搬的,只是让大家熟悉下动画效果,这个成品基本涵盖了sl里面所有的动画效果。
原文:为WPF和Silverlight的Grid添加边框线(zz)
Grid是WPF和Silverlight中的一个重要的布局元素,其他的布局元素还有StackPanel, Canvas, Border等等。