ts文档上关于
Record的
介绍非常少,但却经常用到,是一个很好用的工具
类型。
他会将一个
类型的所有属性值都映射到另一个
类型上并创造一个新的
类型,先看下
Record的源码。
* Construct a type with a set of properties K of type T
type
Record<K extends keyof any, T> = {
Record<K,T>;
将petsGroup中的每个值(‘dog’ | ‘cat’ | ‘fish’)都转为 IPetInfo 类型。当然也可以自己在第一个参数后追加额外的值,
type petsGroup = 'dog' | 'cat' | 'fish';
interface IPetInfo {
name:string,
age:number,
type IPets = Record<petsGroup, IPetInfo>;
const anim...
TS 里几个常用的内置工具
类型(
Partial、
Partial 、 Required 、
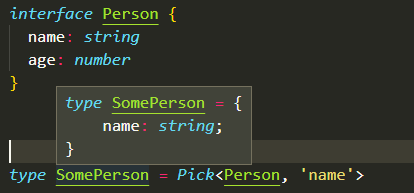
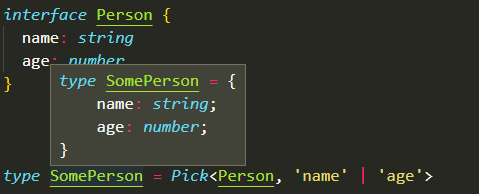
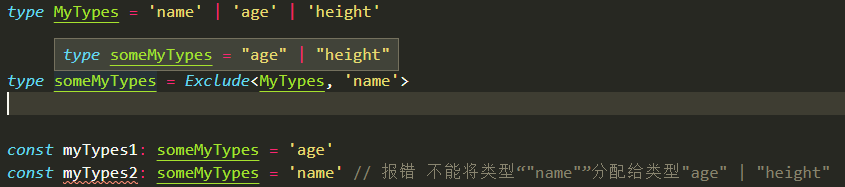
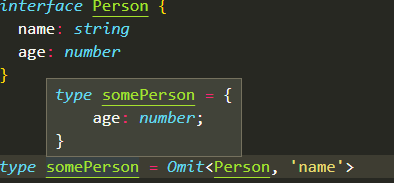
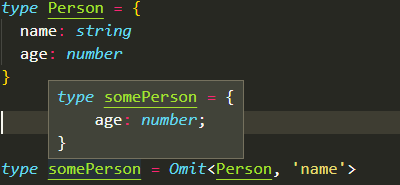
Readonly、 Pick 、 Exclude 、 Extract 、 Omit)的使用
Partial
type
Partial<T> = {
[P in kefof T]?: T[P]
作用:生成一个新
类型,该
类型与 T 拥有相同的属性,但是所有属性皆为可选项
interface Foo {
name: string
age: number
TypeScript 是一种由微软开发的超集语言,它在 JavaScript 的基础上添加了类型系统和对 ECMAScript 新标准的支持。
TypeScript 为 JavaScript 带来了类型系统,可以在编码过程中捕获更多错误,提供了更好的开发体验和更强大的工具。它还提供了对 ECMAScript 的未来版本的支持,可以让开发人员在使用新特性的同时使用类型检查。
TypeScript 的类型系统提供了很多种类型,包括基本类型(如 number、string 和 boolean)和复合类型(如数组、元组和枚举)。它还允许开发人员定义自定义类型,如接口和类。
TypeScript 的类型系统在编译过程中工作,可以捕获在编写代码时可能出现的错误。这有助于提高代码质量和减少开发时间。