|
|
爱吹牛的青蛙 · 低端电脑玩的单机游戏 - 百度· 4 月前 · |
|
|
纯真的鸵鸟 · 《龙牌之谜》票房才2082万,成龙找来28年 ...· 1 年前 · |
|
|
叛逆的松鼠 · 古耽|帝王攻×美人受|fz|《东隅》小皇子失 ...· 1 年前 · |
|
|
腹黑的机器猫 · 警惕!潜伏在家长群里吆喝交费的可能是他们_中安在线· 1 年前 · |
|
|
礼貌的机器人 · 南阳2023年普通高中招生政策出台,六大方面 ...· 1 年前 · |
问
如何高亮显示鼠标悬停在QTableWidget: Qt5中的整行
EN
我想高亮显示鼠标悬停在我的
QTableWidget
上的行。
当我将鼠标悬停时,只突出显示单个单元格。
我尝试过这样做:
bool MyTabWidget::eventFilter(QObject *target, QEvent *event)
if( target == ui->MyTableWidget )
//Just to print the event type
qDebug() <<"EventType : "<<event->type();
}
输出:
EventType : 13
。
`(13 = QEvent::Move)`我已经失去谷歌了。但找不到合适的解决办法。
是否有其他方法来满足我的要求(在鼠标悬停时突出显示整行)?
请帮帮忙。提前谢谢。
编辑:
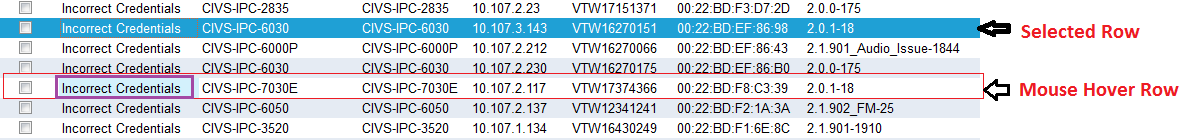
请参考下面的屏幕截图,以获得更清晰的信息。

这是我的
QTableWidget
,我想更改鼠标悬停的红色边框(编辑)行的背景色。
Stack Overflow用户
发布于 2017-09-15 03:25:35
这里是我的实现,它工作的well.First应该是QTableView/QTabWidget子类,在mouseMoveEvent/dragMoveEvent函数中向QStyledItemDelegate发出一个信号,.This信号将发送悬停索引。
在QStyledItemDelegate中,使用成员变量hover_row_(在槽绑定到上面的信号中更改)来告诉画图函数哪一行是悬停的。
下面是代码示例:
//1: Tableview :
void TableView::mouseMoveEvent(QMouseEvent *event)
QModelIndex index = indexAt(event->pos());
emit hoverIndexChanged(index);
//2.connect signal and slot
connect(this,SIGNAL(hoverIndexChanged(const QModelIndex&)),delegate_,SLOT(onHoverIndexChanged(const QModelIndex&)));
//3.onHoverIndexChanged
void TableViewDelegate::onHoverIndexChanged(const QModelIndex& index)
hoverrow_ = index.row();
//4.in Delegate paint():
void TableViewDelegate::paint(QPainter *painter, const QStyleOptionViewItem &option, const QModelIndex &index) const
if(index.row() == hoverrow_)
//HERE IS HOVER COLOR
painter->fillRect(option.rect, kHoverItemBackgroundcColor);