<template>
<div class="mainBox">
<el-table ref="multipleTable" :data="tableData" @select="select">
<el-table-column type="selection" width="55" align="center">
</el-table-column>
<el-table-column prop="name" label="姓名" align="center">
</el-table-column>
<el-table-column prop="age" label="年龄" align="center">
</el-table-column>
</el-table>
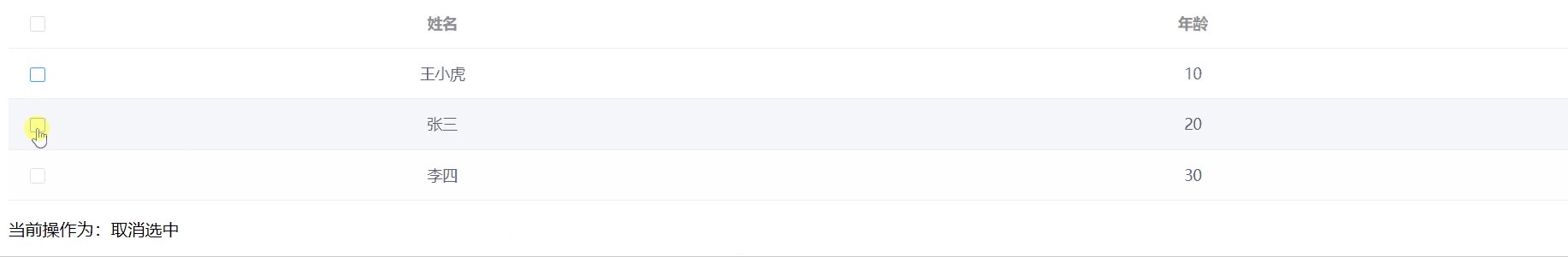
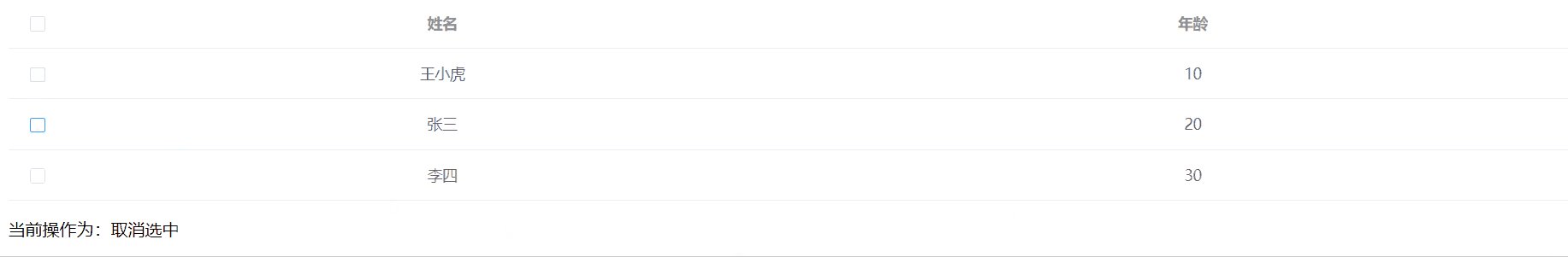
<p v-if="selected !== null">
当前操作为:{{ selected ? "选中行" : "取消选中" }}
</p>
</div>
</template>
<script>export default {
data() {
return {
selected: null,
tableData: [
{
name: "王小虎",
age: 10,
},
{
name: "张三",
age: 20,
},
{
name: "李四",
age: 30,
},
],
};
},
methods: {
select(rows,) {
// true为选中, 0或false为取消选中
this.selected = rows.length && rows.indexOf(row) !== -1;
},
},
};</script>
<style scoped>.mainBox {
margin: 30px;
}</style>