问题描述:
在B项目中 调用A项目中已有的UserControl,然后这个控件又有自定义的控件,比如自定义的图标类型的Button,但是会出现在运行项目B的时候,切换到调用A项目的UserControl页面中,自定义的这个图标类型的Button消失了,但是在A项目中运行确实正常的。
原因: 图片的路径问题。
解决办法:
在B项目中的App.xaml中引用A项目的资源文件,注意路径的写法是程序集+文件路径的写法方式
<ResourceDictionary Source="pack://application:,,,/程序集名称;component/文件路径"/>
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/ConsoleApp;component/UI/ButtonIcon.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
然后,在你的A项目中定义的UserControl内引用的图片路径的写法和引用资源文件的写法是一样的:
就是程序集+图片路径的写法方式
Icon="pack://application:,,,/程序集;component/图片路径" //这是我自定义Button控件的图标属性
<ui:ButtonIcon Grid.Column="1" Margin="2" x:Name="btnTest"
Icon="pack://application:,,,/ConsoleApp;component/ImageSource/AddIcon.png"
ButtonType="Icon"
BorderThickness="0">
如果做了以上操作,在运行B项目的时候还会提示以下错误
System.Windows.Markup.XamlParseException:““在“System.Windows.Baml2006.TypeConverterMarkupExtension”上提供值时引发了异常。找不到XXX图片资源

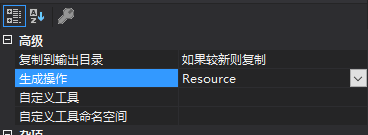
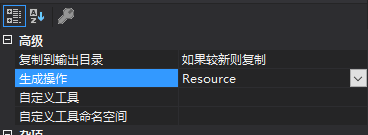
这时候你需要去你的A项目中查看引用的图片资源的文件属性,需要将生成操作改成Resource
如下所示:

然后再运行B项目就能运行成功了,也能正常的看到你的引用的自定义控件(页面或者窗体)的图片了。
参考:https://zhidao.baidu.com/question/372282194.html
问题描述:在B项目中 调用A项目中已有的UserControl,然后这个控件又有自定义的控件,比如自定义的图标类型的Button,但是会出现在运行项目B的时候,切换到调用A项目的UserControl页面中,自定义的这个图标类型的Button消失了,但是在A项目中运行确实正常的。原因: 图片的路径问题。解决办法:在B项目中的App.xaml中引用A项目的资源文件,注意路径的写法是程序集+文...
前言这个题目有点不太合适。总之,如果你在做一个C#的WebForm项目,项目有点大,于是你在一个解决方案里面建立很多项目,这样便于多人协作开发,同时因为一个项目生成一个dll,也便于发布。但是这样子就可能遇到以下问题:项目A的页面Page1如何跳转到项目B的页面Page2?项目A的页面Page1如何引用项目B的母版页?多个项目如何共用一个web.config?如何使dll生成到同一个目录下?
===================================================================
(C#)一个解决方案下的多个项目之间互相调用
=========================================================================
WPF 使用自定义控件库CustomControl实现控件在其他项目使用介绍操作流程使用VS2019创建自定义用户控件库在创建的自定义控件项目中添加你的代码生成解决方案并添加到其他WPF项目中
本文的目的旨在记录在WPF项目中如何使用自定义控件库CustomControlLibrary实现自定义控件在别的
项目使用以及将自定义控件添加到工具箱。
使用VS2019创建自定义用户控件库
创建一个新项目,由于我是在.Net FrameWork平台下所以是中文。如果是.Net Core则显示的是
最近在做WPF开发,遇到图片显示问题,现将解决方法说下。
1、双击打开项目的Resources.resx文件,在左边界面单击Add Resource按钮添加图片,如下图。
2、添加图片成功后,会自动生成Resources文件夹,在文件夹中会列举所添加资源文件。如果没有看到,可以编译下项目,如下图。
3、选择Resources文件夹图片,右键,属性,在下面的属性窗口中把Build Acti
WPF 引入了一个非常方便的概念:将数据存储为资源,可以在本地用于控件,在本地用于整个窗口,也可以用于整个应用程序的全局。数据几乎可以是您想要的任何内容,从实际信息到 WPF 控件的层次结构。这允许您将数据放在一个地方,然后从或其他几个地方使用它,这非常有用。
这个概念经常用于样式和模板,我们将在本教程稍后讨论,但正如本章将说明的那样,您也可以将它用于许多其他事情。一个简单的例子来演示它:
<Window x:Class="WpfTutorialSamples.WPF_Application.R
我可以为您介绍一些WPF中代码编写自定义控件添加到Grid控件的方法: 1.将自定义控件添加到Grid控件中,可以使用Grid.Children.Add方法。
2.可以使用Grid.SetRow和Grid.SetColumn方法来设置控件位置。
3.可以使用Grid.SetRowSpan和Grid.SetColumnSpan方法来设置控件的大小。
4.可以使用Grid.SetRowDefinition和Grid.SetColumnDefinition来添加新行/列。