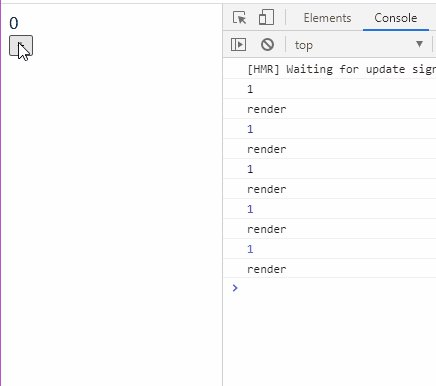
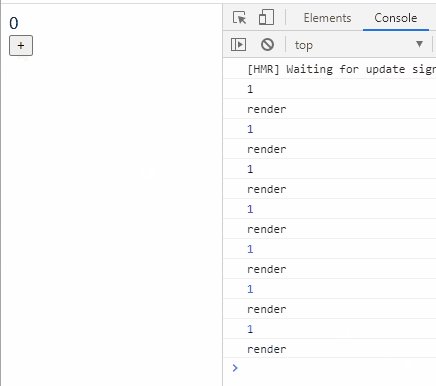
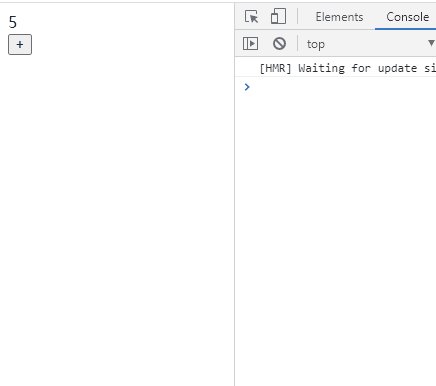
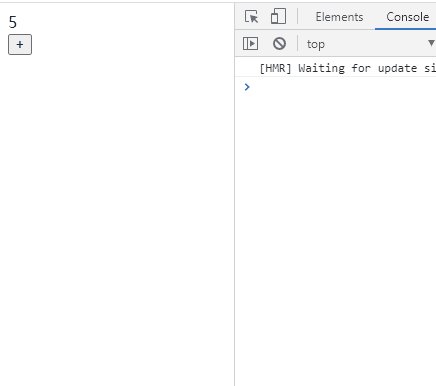
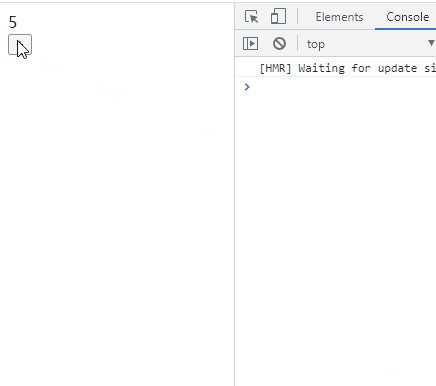
通常不更新视图,是因为你的数据原因,基本数据结构类型 不会 出现这种问题的, 引用数据类型根据你写法的不同是会出现这种情况的, 你每次调用自己的 setXXX 方法, 如果传入的是同一个引用的话, 是不会刷新视图,如下:
let obj = { num: 5 };
function App() {
let [a, setA] = React.useState(obj);
const changeA = () => {
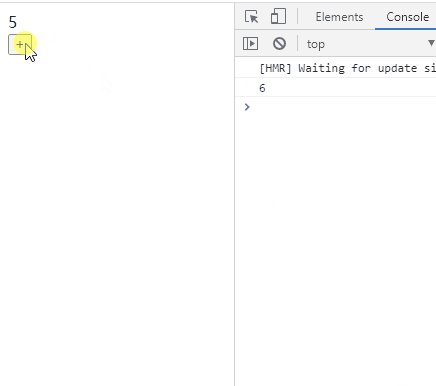
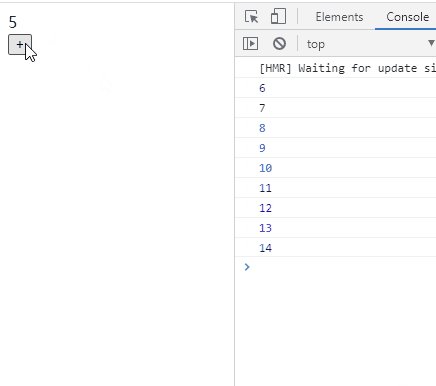
obj.num += 1;
console.log(obj.num);
setA(obj);
return (
<div>{a.num}</div>
<button onClick={changeA}> +</button>
ReactDOM.render(<App />, document.getElementById("root"));

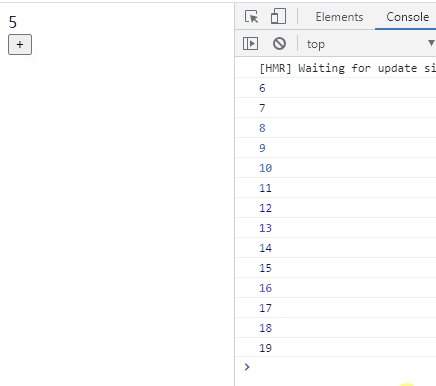
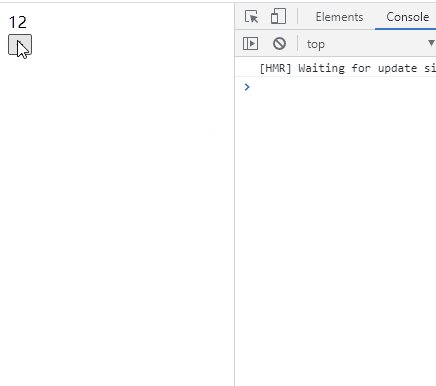
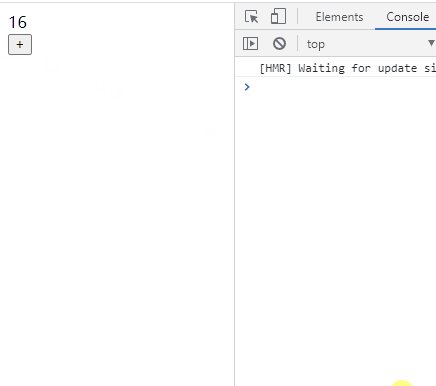
虽然数据再变, 但视图没有刷新, 所以对于引用数据类型,必须保证每次传入的不是同一个引用才会引起视图的更新,所以每次都是一个新的引用地址,对于复杂的数据结构,可以使用Object.create(), {},[],Object.assign(),等 处理一下
let obj = { num: 5 };
function App() {
let [a, setA] = React.useState(obj);
const changeA = () => {
setA({ num: a.num + 1 });
return (
<div>{a.num}</div>
<button onClick={changeA}> +</button>
ReactDOM.render(<App />, document.getElementById("root"));

不允许调用 forceUpdate 方法, 因为此方式只能类组件使用,就像 hooks 只能用在函数组件中一样
在useEffect中监听state变化,存进ref中
import './App.css';
import React, { useState,useRef,useEffect} from 'react';
function App() {
let [count,setCount]=useState(0)
const myRef =
使用深拷贝:在更新 state 时,使用深拷贝将旧的 state 值复制给新的 state,这样一来,新的 state 值的地址与旧的 state 不同,就能够触发重新渲染了。在上述代码中,使用 JSON.parse(JSON.stringify()) 方法对旧的 state 进行深拷贝,并修改其 age 属性后作为新的 state 值,从而可以正常触发重新渲染。使用不可变数据类型:使用不可变的数据类型,如字符串、数字和布尔值,而不是引用类型的对象,这样就不会出现值被修改但地址相同的问题。
即使setPage了,拿到的page值依旧没有更新。
因为setState是异步的,所以在调用setState后,this.state不会立刻映射到新的值。
另外也不要指望设置timeout时间来调用,这是无用功(这坑我踩过)。
( ̄_, ̄ )
最好的办法,用hooks的useEffect方法,以page作为变量,触发副作用调用getList(),获取新一页的数据。
useEffect(() => {
1、在项目中遇到一个很奇怪的现象,使用useState来控制页面上组件的改变,发现并不是每次更改useState之后,页面都会跟着刷新。
2、研究发现useState更新的数据,是一个多层次的数据,react监听的时候,是浅层监听,所以不一定及时刷新页面。
3、首先想到的办法就是进行深拷贝,把需要更新的数据深拷贝一份,再使用useState 存储,就能实现每次都及时更新页面。
const onEnable = (row,index) => {
const list = productList;
list[index].enable = !list[index].enable;
setProductList(list);
console.log('o
一、useState 简介
返回一个有状态值和一个函数来更新它。在初始渲染期间,返回的状态(状态)与作为第一个参数(initialState)传递的值相同。setState 函数用于更新状态。它接受一个新的状态值,并排队等待重新渲染该组件。
在后续重新渲染期间,useState 返回的第一个值将始终是应用更新后的最新状态。
注意: React 保证 setState 函数身份是稳定的,并且在重新渲染时
<div className="selection" style={item.select == true?{backgroundColor:'rgba(0,230,155,.8)'}:{backgroundColor:'rgba(0,255,172,.1)'}} onClick={()=>selectReport(index,item.name)}></div>
这里我们有一个点击事件,让这个div变色。
const [reportChange,setrepor.
React 的 useState hook 在更新数据时可能出现不同步的情况。这是因为 setState 方法是异步执行的,它会在当前代码执行完后才会更新组件的状态。如果您在 setState 方法中需要使用最新的状态值,可以使用 setState 方法的第二个参数(回调函数)来获取最新的状态值。
举个例子:
const [count, setCount] = useState(0);
func...