99% 人都不知道但是非常好用的 Mapbox Studio 小技巧

上个周末,我们在成都为大家带来了
《用 Mapbox Studio 制作千里江山图主题地图》直播活动
,吸引了线上 400+ 的地图从业者,并特别邀请 4 位成都本地的开发者来到现场,一起操作与交流。



Mapbox 开发者社区(想加入?请关注 Mapbox 公众号并回复【技术】)活跃开发者 —— 张翔,在短短一个半小时的时间里,为大家倾囊相授了一大批的干货,涉及到在地图编辑器 Mapbox Studio 中上传数据,修改配色,调整缩放样式等不为人知的小技巧。
- 技巧一:在 Mapbox Studio 中绘制矢量数据并切片
- 技巧二:在 Mapbox Studio 中进行数据样式配置
- 技巧三:设置地名的语言、字体大小、间距等
- 技巧四:设置热力图
- 技巧五:设置虚线样式
- 技巧六:如何设置 3D 拉伸效果
❤️点击这里回看直播
这篇文章我们就来个小技巧大总结,在总结之前,我们先来了解一些基本的概念。
⛰️
关于《千里江山图》
第一次知道《千里江山图》,是在《国家宝藏》节目中,有一期介绍了千里江山图的前世今生,目前为故宫博物院馆藏,全长20米(清明上河图约大概 5.3 米),是由北宋18岁画家王希孟受皇帝宋徽宗亲自指导后完成的。

千里江山图(部分)
那如果想要在地图上展现这张图,有什么思路吗?

从笔墨到数据,意味着画作上的山川河流、村庄聚落、小桥流水、亭台楼阁等元素,需要转化为地图上的卫星影像、地貌地形等矢量数据和栅格数据。
那么什么是矢量(Vector)数据和栅格(Raster)数据呢?

栅格数据,可以理解为一张一张地球的“自拍”,是由像素构成的,我们通过改变像素的颜色,就可以改变地图风格;矢量数据,是由经纬度坐标等几何形状结合属性信息构成的。
那么 Mapbox 里面的数据是怎么样的呢?

Mapbox 中卫星、地形影像等对应的数据是栅格瓦片,而街景、交通等数据是矢量瓦片。我们用户自己上传的很多数据属于后者。
我们如何自定义呢?下面请看一下技巧一。
❤️
技巧一:在 Mapbox Studio 中绘制矢量数据并切片
Mapbox 是矢量地图,比如在 Mapbox Studio 的 Datasets 里面,点击 New dataset 后,可以自行创建并绘制矢量数据。

比如我们这里绘制了一条河流,设置好 Property 后,可以看到系统自动生成了 GeoJSON 文件,并支持导出、或者直接保存在 Mapbox Studio 的 Datasets 中。

在 Mapbox Studio 中想要使用这个数据的话,需要对数据进行切片,可以直接在 Tilesets 里面上传 GeoJSON 文件或者导入 Datasets 里面的数据,系统会自动进行切片处理,处理好以后就能在编辑地图时候数据源里选择了。

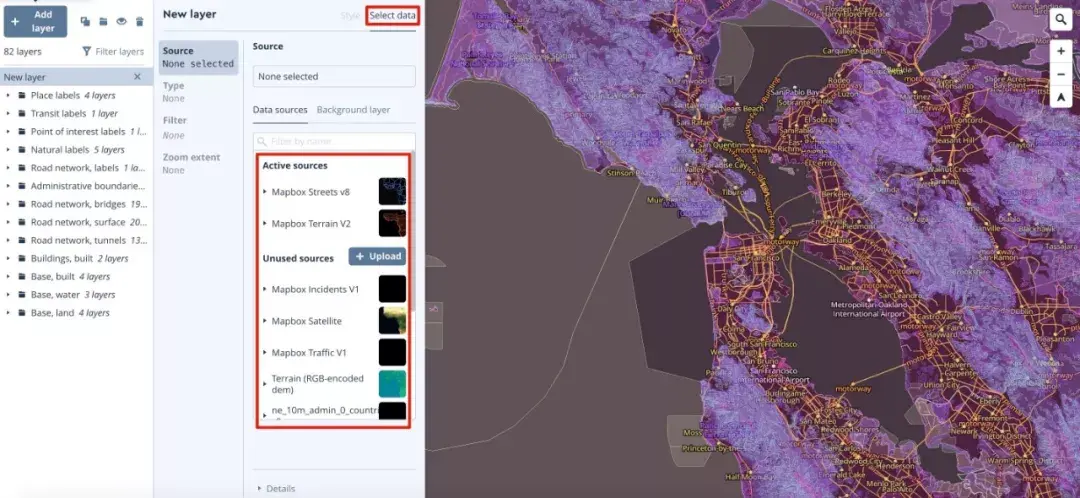
比如您新建了一个 Layer,点击 Select data 后,可以看到 Active sources 中你自己绘制的数据了,点击即可在 Layer 中使用。

❤️
技巧二:在 Mapbox Studio 中进行数据样式配置
现在数据有了,那么想要制作古风地图,如何进行样式配置呢?Mapbox Studio 又有怎么样的样式配置能力呢?这里不同的数据类型有不同的方法。
先以栅格数据为例。


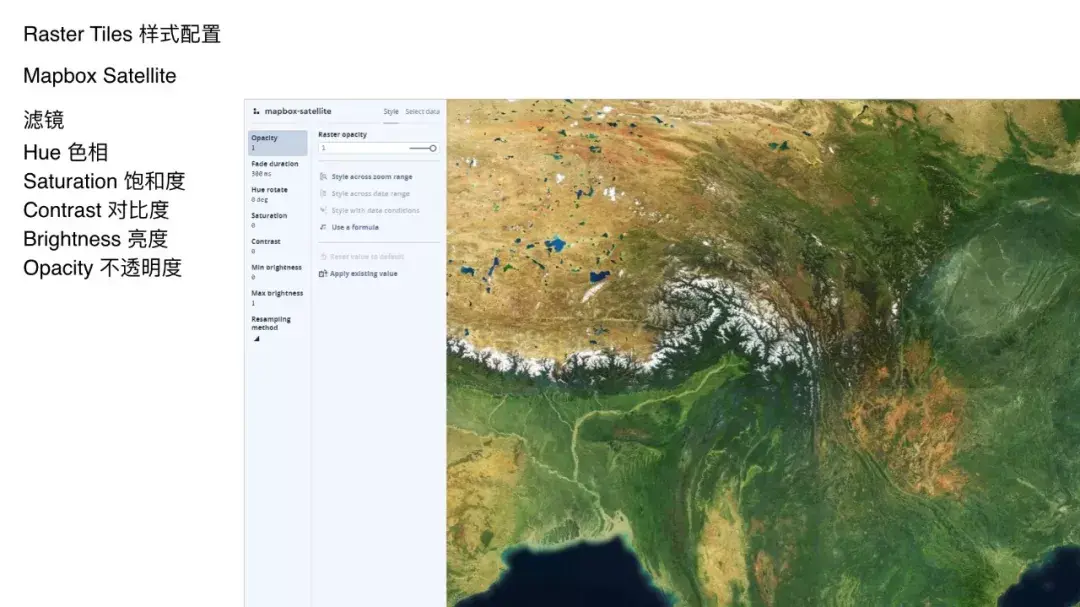
我们知道画一幅画其实是有技法的,在地图中,对于栅格数据,其实我们可以通过调节滤镜、色相、饱和度等来模拟这种技法。


比如 Mapbox Studio 中的卫星影像,我们通过调整下面的参数,则可以改变卫星图的风格。

如果不知道如何修改参数,可以点击最下面的“detail”查看参数的介绍,或者直接查看
Mapbox Studio 文档
。

那么矢量数据有什么样的样式配置能力呢?

矢量数据点线面分别有各自的样式形式,比如热力图、标注、3D 挤压等,如上图所示。
下面以点为例,我们选择数据源为 Place Label,并选择你想要的 Type,如下图是 Circle 类型的效果。

如果选择类型为 Symbol 就会展示出地名。

❤️
技巧三:设置地名的语言、字体大小、间距等
在 Symbol 类型下,您可以通过设置 Style 来定义文字的语言,选择 name_zh-Hans 则是简体中文 。

除了设置语言,您还可以设置文字颜色(Color)、字体类型(Font)、字体大小(Size)、透明度(Opacity)、文字间距(Letter spacing)、行间距(Line height)、字体发光颜色(Halo color)、字体发光宽度(Halo width)、字体发光模糊(Halo blur)。

我们还能在字体附近添加标记 icon,你可以点击 Manage icons in your spritesheet 上传您自己设计的图标。

在 Position 中还可以设置图标和文字的相对位置、偏移量、旋转度等。

❤️
技巧四:设置热力图

在选择点的类型的时候,还能设置其为 Heatmap 热力图模式。

我们可以设置不同密度所对应的热力图颜色。

如果是线和面的数据的话,样式化类似于点,大家可以自行操作一下,其中有几个比较突出的、经常被问到的技巧。
❤️
技巧五:设置虚线样式

选择 Mapbox Streets V8 中的 Road 数据源,选择 Line 样式,在 Style 中修改 Dash Array 即可实现虚线效果,如上图。
❤️
技巧六:如何设置 3D 拉伸效果
2D 地图的表现能力有限的情况下,我们可以借助 3D 地图。在 Mapbox Studio 中实现 3D 地图一点都不难。
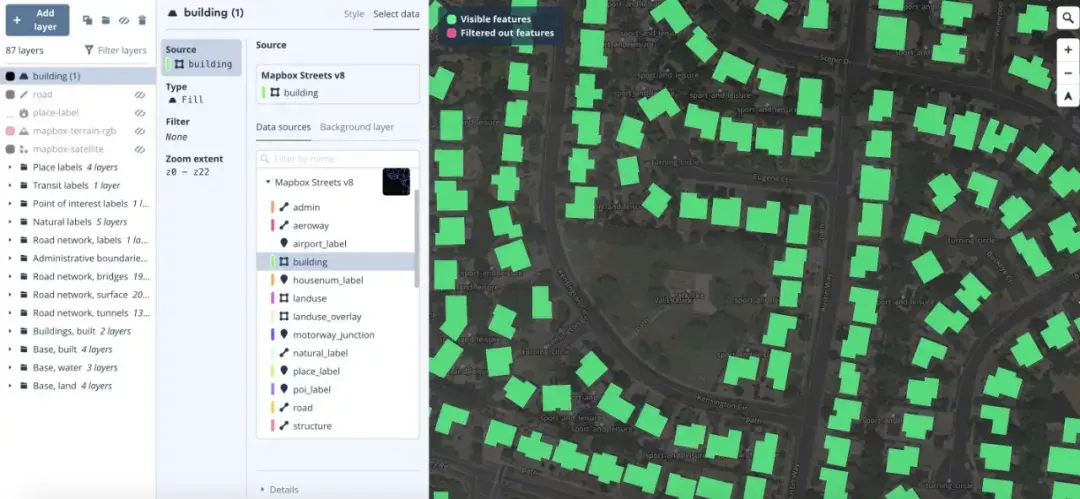
首先,创建新的图层,并选择 Mapbox Streets V8 数据源中的 Building 数据。

接下来,设置 Type 为 Fill extrusion。

创建新的图层,并选择 Mapbox Streets V8 数据源中的 Building 数据,回到 Style 中,设置好 Fill Height, 颜色(color ),透明度(Opacity)等。

上图的建筑底部是不是有一些阴影的感觉?这是主讲人张翔的小 Tip,我们可以设置 Base Height,将建筑物整体抬高,打造一种更具立体的感觉。
更多的干货内容,都在直播中,可以点击这里或者点击【阅读原文】进行回看!
上面的小技巧相信会对您使用 Mapbox Studio 有更新的认识!在直播后,现场的开发者们都完成了自己的地图设计作品,并且每个人都获得了 Mapbox 开发者勋章一枚+周边礼物!


开发者直播 / workshop 活动将会在接下来的日子里不定期举办,
欢迎在留言区告诉我们你感兴趣的主题哦!
另外,我们当然希望每个月都能为大家带来一次这样的高质量直播:)欢迎大家积极报名直播讲师哦~
直播讲师招募!直播讲师招募!直播讲师招募!
条件:不论开发年限!只要你有实现某个作品的方法,或者对某个主题的见解,都可以报名。
福利:除了获得 Mapbox 特别周边,Mapbox 前台小姐姐(小哥哥)会飞到你在的城市请你吃饭,陪你做直播,优先获得限量版资料,还有更多年终福利待揭晓!
报名方式:联系 Max 直接报名(微信号:Mapbox_max)

