Android 自定义View 画圆(奥运五环)
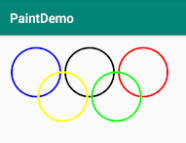
效果图
 前言
前言
你会画画吗?你会写代码吗?你会用代码画画吗?
自定义View,实际开发过程中,因为涉及用户体验的时候,UI通常会弄一些骚操作出来,这个时候就有两个选择,你是用GIF呢?还是自己自定义一个呢?用GIF当然会增加你的APP的体积,而自定义View难度也不小,于是很多人都会选择用GIF先解决这个问题,后面再去自己自定义,然后就没有然后了(PS:曾经我也是这样的一个人,但是,人是会变的,小老弟),好了,说了一些废话,下面进入主题,开始画画。
首先思考一个问题,用什么来画?废话,当然是纸和笔啊!那程序里面怎么画画呢?怎么把画出来的图形显示在页面上呢?你会不会思考这些呢?下面一一揭晓,Android中通过 Paint 和 Canvas 来画画,啥玩意儿?我怎么都没有听说过呢?触及到我的知识盲区!开始怀疑人生,我是谁?我在哪?中午吃什么?
Paint
这个就是笔,在Android中也叫画笔,你可以设置画笔的颜色,下面通过表格来看看这个画笔有哪些属性

上面也是一部分属性,我怕你没有耐心看完,所以就不写更多了,上面说完了笔,下面该说纸了
Canvas
这个你自己可以理解为纸,在Android中这个叫画布,它又有哪些属性呢?也通过一个表格来说明一下
 OK,相信你看这个表已经看得不耐烦,(PS:其实我写的也烦了,悄悄地说)迫不及待的想要实践了,下面来实践一下
OK,相信你看这个表已经看得不耐烦,(PS:其实我写的也烦了,悄悄地说)迫不及待的想要实践了,下面来实践一下
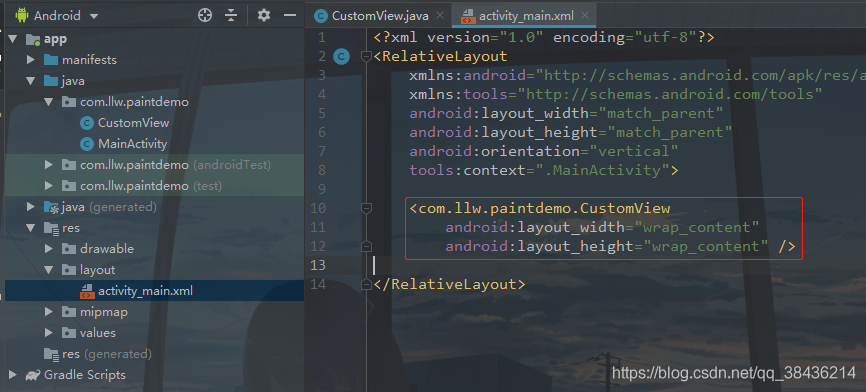
首先创建一个项目,我取名为PaintDemo,创建好之后,新建一个CustomView.java的文件,然后继承View,实现两个构造方法。如下所示
然后我们在activity_main.xml使用这个Custom,自定义View使用时需要完整的包名路径,如下所示

现在你运行可以运行一下,不管是真机还是模拟器都可以,先确保你的项目没有问题,这样出现问题的时候可以少排查一个因素,这是实际开发总结出来的。不过你运行之后会是一片空白,因为什么都没有。
下面在CustomView写下如下代码
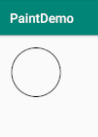
我相信注释得已经很清楚了,这个时候你运行一下,就会看到一个黑色的空心圆
 然后再修改一下代码,画一个实心圆
然后再修改一下代码,画一个实心圆
 再运行一下
再运行一下
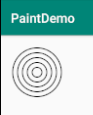
**canvas.drawCircle(150,150,100,paint);**表示圆心在横坐标和纵坐标都为150的位置,以半径为100画一个圆,可以把这一行代码复制四次,然后改变半径的大小,为了看到效果,还是画空心圆
 然后运行一下,就可以看到
然后运行一下,就可以看到
 是不是觉得有点意思了。平时像这种图案你会自己去画吗?还是找UI切图呢?
是不是觉得有点意思了。平时像这种图案你会自己去画吗?还是找UI切图呢?
刚才我们只是改变了半径而已,下面试着改变横坐标和纵坐标。
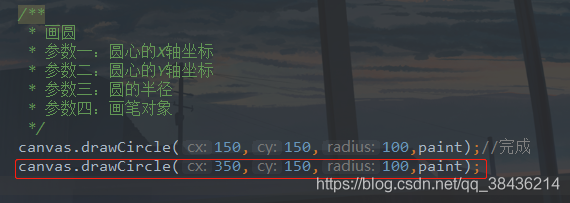
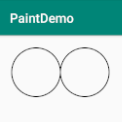
我们试着画两个圆挨着,如果是横向挨着就要使一个圆的圆心横坐标位置等于另一个圆的圆心横坐标加上直径的和,刚才我们看到一个横坐标是150,半径是100,那么结果很明显第二个圆的圆心的位置就是350,这次我们不改变半径大小,只改变横坐标试一下
 运行结果如下图
运行结果如下图
 接下来运用这个思路来画一个奥运五环吧
接下来运用这个思路来画一个奥运五环吧
 运行效果如下图所示
运行效果如下图所示
 除了没有颜色还是比较像的。你想要改颜色就可以自由改变setColor就可以了。下面改动一下代码
除了没有颜色还是比较像的。你想要改颜色就可以自由改变setColor就可以了。下面改动一下代码
然后我们在onDraw中调用
* 在纸上画画 (通俗理解) * @param canvas 纸 @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); * 参数一:圆心的X轴坐标 * 参数二:圆心的Y轴坐标 * 参数三:圆的半径 * 参数四:画笔对象 canvas.drawCircle(150,150,100,customPaint(Color.BLUE));//完成 canvas.drawCircle(370,150,100,customPaint(Color.BLACK)); canvas.drawCircle(590,150,100,customPaint(Color.RED)); canvas.drawCircle(260,250,100,customPaint(Color.YELLOW)); canvas.drawCircle(480,250,100,customPaint(Color.GREEN));
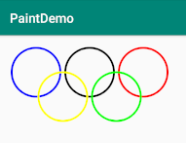
运行效果如下:

-
Flutter 自定义 View ——仿高德三级联动Drawerlazihuman • 5436浏览 • 0回复
-
HarmonyOS 自定义 Component(类似 Android 的 自定义 View )实现方式blueice • 1.7w浏览 • 0回复
-
北向应用: 自定义 dialog布局实践鸿蒙时代 • 1.6w浏览 • 1回复
-
js开发14 自定义 构建购物计算组件&表单组件noutsider • 1.4w浏览 • 2回复
-
通过鸿蒙 自定义 属性,来创造一个可以为所欲为的 自定义 标题组件软通夏德旺 • 8.2w浏览 • 11回复
-
鸿蒙 自定义 ListDialog没用的喵叔 • 9597浏览 • 7回复
-
鸿蒙 自定义 绘制各种图形(示例代码)陈浩南xxx • 1.1w浏览 • 2回复
-
【中软国际】HarmonyOS 自定义 常用通知栏中软HOS小鸿 • 1.3w浏览 • 9回复
-
HarmonyOS JS UI 自定义 icon组件中软陈乔 • 1.4w浏览 • 10回复
-
JAVA 自定义 布局cqyin • 7409浏览 • 0回复
-
HarmonyOS 自定义 UI之水波纹效果深开鸿开发板 • 1.0w浏览 • 1回复
-
HarmonyOS 基础之JS实现 自定义 弹窗深开鸿Kaihong • 1.3w浏览 • 2回复
-
#星光计划1.0#HarmonyOS 自定义 View 之图文标题中软HOS小鸿 • 8249浏览 • 2回复
-
HarmonyOS 自定义 组件之分页功能组件封装实例拓维云创_zhuliang • 8686浏览 • 2回复
-
HarmonyOS ArkUI之 自定义 组件侧滑菜单(JS)中软HOS小鸿 • 1.3w浏览 • 5回复
-
#过年不停更#HarmonyOS 自定义 JS组件—灵动的锦鲤深开鸿Kaihong • 1.1w浏览 • 9回复
-
#过年不停更#HarmonyOS 自定义 JS组件——代码情诗深开鸿Kaihong • 7485浏览 • 2回复
-
OpenHarmony——ets 自定义 弹窗UI组件封装深开鸿Kaihong • 1.3w浏览 • 3回复
-
OpenHarmony - ArkUI(ETS) 自定义 图片查看组件中软HOS小鸿 • 8461浏览 • 4回复













