爬虫笔记:BeautifulSoup详解 part 2
标准选择器find_all
part 1 的选择方式是根据标签名来选择,但现实中不适合,因为一个html文档有很多相同名的标签。这时需要其他选择签
find_all( name , attrs , recursive , text , **kwargs )
可根据标签名、属性、内容查找文档
根据标签名name选择
html='''
<div class="panel">
<div class="panel-heading">
<h4>Hello</h4>
<div class="panel-body">
<ul class="list" id="list-1">
<li class="element">Foo</li>
<li class="element">Bar</li>
<li class="element">Jay</li>
<ul class="list list-small" id="list-2">
<li class="element">Foo</li>
<li class="element">Bar</li>
from bs4 import BeautifulSoup
soup = BeautifulSoup(html, 'lxml')
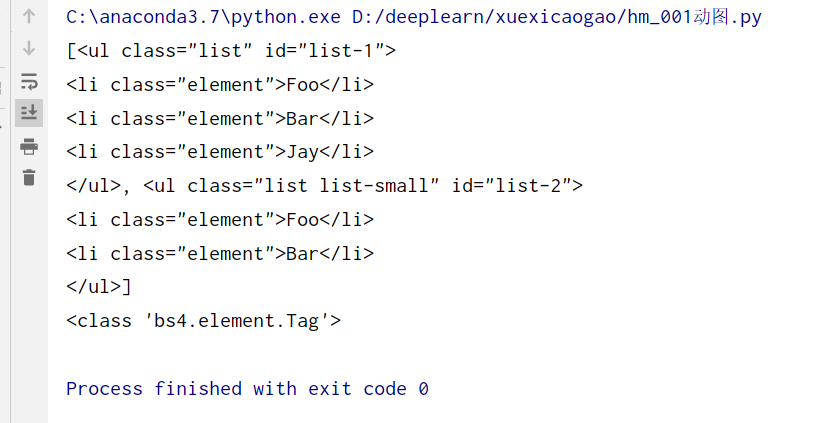
print(soup.find_all('ul'))
print(type(soup.find_all('ul')[0]))
find_all(‘ul’) 找出ul标签。找出的是所有。返回的是列表形式
标签名name嵌套选择:
html='''
<div class="panel">
<div class="panel-heading">
<h4>Hello</h4>
<div class="panel-body">
<ul class="list" id="list-1">
<li class="element">Foo</li>
<li class="element">Bar</li>
<li class="element">Jay</li>
<ul class="list list-small" id="list-2">
<li class="element">Foo</li>
<li class="element">Bar</li>
from bs4 import BeautifulSoup
soup = BeautifulSoup(html, 'lxml')
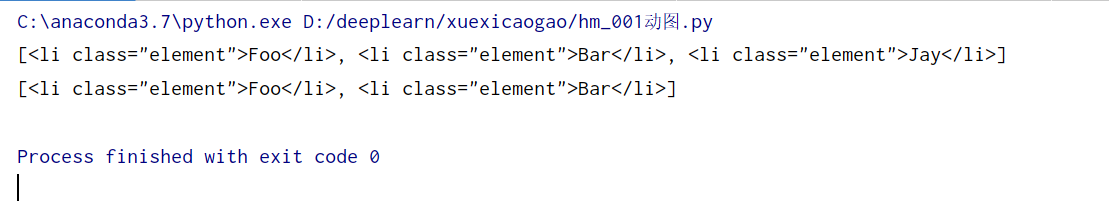
for ul in soup.find_all('ul'):#因为返回结果是列表,所以可以遍历
print(ul.find_all('li'))
<div class="panel-body">
<ul class="list" id="list-1" name="elements">
<li class="element">Foo</li>
<li class="element">Bar</li>
<li class="element">Jay</li>
<ul class="list list-small" id="list-2">
<li class="element">Foo</li>
<li class="element">Bar</li>
from bs4 import BeautifulSoup
soup = BeautifulSoup(html, 'lxml')
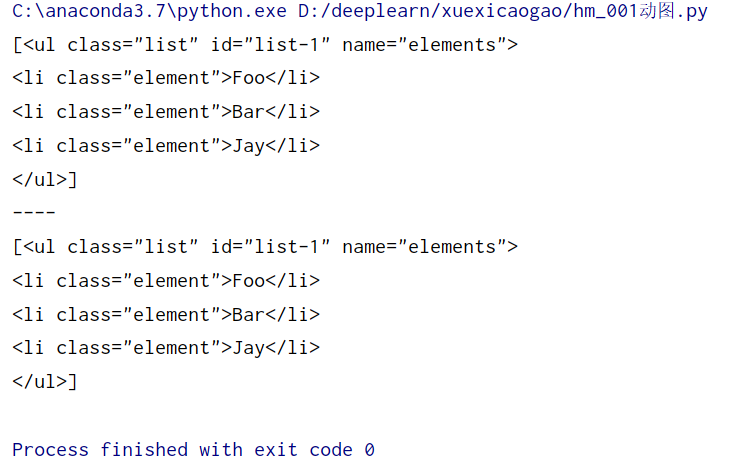
print(soup.find_all(attrs={'id': 'list-1'}))#查找id为list-1的标签
print('----')
print(soup.find_all(attrs={'name': 'elements'}))
attrs接收的是一个字典型参数
可以不用attrs,直接在后面添加属性值
html='''
<div class="panel">
<div class="panel-heading">
<h4>Hello</h4>
<div class="panel-body">
<ul class="list" id="list-1">
<li class="element">Foo</li>
<li class="element">Bar</li>
<li class="element">Jay</li>
<ul class="list list-small" id="list-2">
<li class="element">Foo</li>
<li class="element">Bar</li>
from bs4 import BeautifulSoup
soup = BeautifulSoup(html, 'lxml')
print(soup.find_all(id='list-1'))
print(soup.find_all(class_='element'))#因为classs是一个关键词,不能直接输入,所以在后面加一个下划线
根据文本内容text来选择:
html='''
<div class="panel">
<div class="panel-heading">
<h4>Hello</h4>
<div class="panel-body">
<ul class="list" id="list-1">
<li class="element">Foo</li>
<li class="element">Bar</li>
<li class="element">Jay</li>
<ul class="list list-small" id="list-2">
<li class="element">Foo</li>
<li class="element">Bar</li>
from bs4 import BeautifulSoup
soup = BeautifulSoup(html, 'lxml')
print(soup.find_all(text='Foo'))#查找文本内容为Foo
返回的是内容。
标签选择器find
find( name , attrs , recursive , text , **kwargs )
find返回单个元素,find_all返回所有元素
用法和findall一样
html='''
<div class="panel">
<div class="panel-heading">
<h4>Hello</h4>
<div class="panel-body">
<ul class="list" id="list-1">
<li class="element">Foo</li>
<li class="element">Bar</li>
<li class="element">Jay</li>
<ul class="list list-small" id="list-2">
<li class="element">Foo</li>
<li class="element">Bar</li>
from bs4 import BeautifulSoup
soup = BeautifulSoup(html, 'lxml')
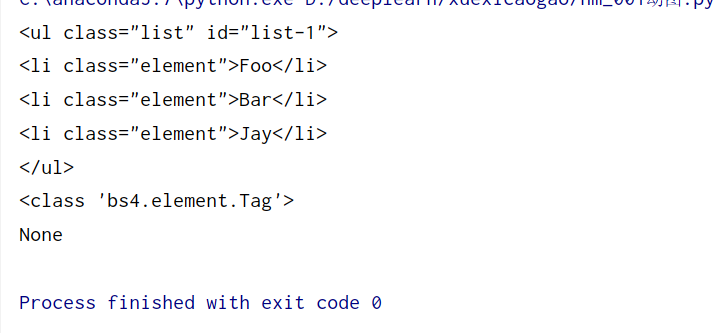
print(soup.find('ul'))
print(type(soup.find('ul')))
print(soup.find('page'))
 find 其他用法:
find 其他用法:
find_parents() find_parent()
find_parents()返回所有祖先节点,find_parent()返回直接父节点。
#%% md
find_next_siblings() find_next_sibling()
find_next_siblings()返回后面所有兄弟节点,find_next_sibling()返回后面第一个兄弟节点。
find_previous_siblings() find_previous_sibling()
find_previous_siblings()返回前面所有兄弟节点,find_previous_sibling()返回前面第一个兄弟节点。
find_all_next() find_next()
find_all_next()返回节点后所有符合条件的节点, find_next()返回第一个符合条件的节点
find_all_previous() 和 find_previous()
find_all_previous()返回节点后所有符合条件的节点, find_previous()返回第一个符合条件的节点
css选择器
通过select()直接传入CSS选择器即可完成选择
如果是class前加点,如果是id ,前面加#
html='''
<div class="panel">
<div class="panel-heading">
<h4>Hello</h4>
<div class="panel-body">
<ul class="list" id="list-1">
<li class="element">Foo</li>
<li class="element">Bar</li>
<li class="element">Jay</li>
<ul class="list list-small" id="list-2">
<li class="element">Foo</li>
<li class="element">Bar</li>
from bs4 import BeautifulSoup
soup = BeautifulSoup(html, 'lxml')
print(soup.select('.panel .panel-heading'))#嵌套选择class=panel后的class=panel-heading
print(soup.select('ul li'))#嵌套选择ul标签下面的li标签
print(soup.select('#list-2 .element'))#嵌套选择id=list-2,class=element
print(type(soup.select('ul')[0]))#根据标签名选择
html='''
<div class="panel">
<div class="panel-heading">
<h4>Hello</h4>
<div class="panel-body">
<ul class="list" id="list-1">
<li class="element">Foo</li>
<li class="element">Bar</li>
<li class="element">Jay</li>
<ul class="list list-small" id="list-2">
<li class="element">Foo</li>
<li class="element">Bar</li>
from bs4 import BeautifulSoup
soup = BeautifulSoup(html, 'lxml')
for ul in soup.select('ul'):
print(ul.select('li'))
标签选择前面不用加任何东西:
css选择器获取属性
用[]获取属
html='''
<div class="panel">
<div class="panel-heading">
<h4>Hello</h4>
<div class="panel-body">
<ul class="list" id="list-1">
<li class="element">Foo</li>
<li class="element">Bar</li>
<li class="element">Jay</li>
<ul class="list list-small" id="list-2">
<li class="element">Foo</li>
<li class="element">Bar</li>
from bs4 import BeautifulSoup
soup = BeautifulSoup(html, 'lxml')
for ul in soup.select('ul'):
print(ul['id'])#获取属性id
print(ul.attrs['id'])#获取属性id
css选择器获取文本内容
get_text()获取文本内容
html='''
<div class="panel">
<div class="panel-heading">
<h4>Hello</h4>
<div class="panel-body">
<ul class="list" id="list-1">
<li class="element">Foo</li>
<li class="element">Bar</li>
<li class="element">Jay</li>
<ul class="list list-small" id="list-2">
<li class="element">Foo</li>
<li class="element">Bar</li>
from bs4 import BeautifulSoup
soup = BeautifulSoup(html, 'lxml')
for li in soup.select('li'):
print(li.get_text())#get_text()获取文本内容
推荐使用lxml解析库,必要时使用html.parser
标签选择筛选功能弱但是速度快
建议使用find()、find_all() 查询匹配单个结果或者多个结果
如果对CSS选择器熟悉建议使用select()
记住常用的获取属性和文本值的方法
作者:电气-余登武
分类
已于2021-3-1 16:47:55修改
收藏
回复
删除帖子
 回复
添加资源
添加资源将有机会获得更多曝光,你也可以直接关联已上传资源
去关联
添加资源
相关推荐
回复
添加资源
添加资源将有机会获得更多曝光,你也可以直接关联已上传资源
去关联
添加资源
相关推荐
-
#2020征文-手机# 鸿蒙OS应用开发实践(二): 工程
详解
 涂启标
• 1.0w浏览
• 5回复
涂启标
• 1.0w浏览
• 5回复
-
#2020征文-TV#「3.1.2 图像组件」图像组件Image
详解
及应用
 Tuer白晓明
• 1.1w浏览
• 5回复
Tuer白晓明
• 1.1w浏览
• 5回复
-
Java重要知识点整理与汇总
PART
2
 epeppanda
• 3298浏览
• 1回复
epeppanda
• 3298浏览
• 1回复
-
爬虫
笔记
:
BeautifulSoup
详解
part
1
 hackernew
• 6654浏览
• 0回复
hackernew
• 6654浏览
• 0回复
-
如何使用分布式数据库方法
详解
 奶盖
• 1.0w浏览
• 0回复
奶盖
• 1.0w浏览
• 0回复
-
详解
Java、JS、TS组件常用属性
 Tuer白晓明
• 7603浏览
• 7回复
Tuer白晓明
• 7603浏览
• 7回复
-
查收新年礼物丨DevEco Studio 3.0 Beta
2
发布,20个新变化
详解
 HarmonyOS开发者
• 4150浏览
• 0回复
HarmonyOS开发者
• 4150浏览
• 0回复
-
【木棉花】知识分享——Page Ability的
详解
(上)
 木棉花小蓝
• 8899浏览
• 1回复
木棉花小蓝
• 8899浏览
• 1回复
-
OpenHarmony——文件管理系列(
2
)
 深开鸿Kaihong
• 8120浏览
• 2回复
深开鸿Kaihong
• 8120浏览
• 2回复
-
【PIMF】OpenHarmony啃论文俱乐部——“六脉神剑”
详解
 离北况归
• 6524浏览
• 2回复
离北况归
• 6524浏览
• 2回复
-
详解
OpenHarmony Sensor模块订阅和回调
 深开鸿Kaihong
• 7377浏览
• 0回复
深开鸿Kaihong
• 7377浏览
• 0回复
-
Kubernetes HPA
详解
 soft_007
• 9039浏览
• 0回复
soft_007
• 9039浏览
• 0回复
-
一文
详解
EventMesh落地华为云的探索及实践
 罗锦荣AlexLuo
• 5353浏览
• 2回复
罗锦荣AlexLuo
• 5353浏览
• 2回复
-
OpenHarmony经典蓝牙之配对
详解
 深开鸿Kaihong
• 7569浏览
• 2回复
深开鸿Kaihong
• 7569浏览
• 2回复
-
云原生应用设计模式之Operator模式
详解
 limingyu007
• 7898浏览
• 1回复
limingyu007
• 7898浏览
• 1回复
-
梅科尔工作室OpenHarmony设备开发培训
笔记
-第
2
章学习
笔记
 qq62ed1c47b9e63
• 2018浏览
• 0回复
qq62ed1c47b9e63
• 2018浏览
• 0回复
-
2
万字
详解
,吃透 ES
 xbkong
• 2196浏览
• 0回复
xbkong
• 2196浏览
• 0回复
-
带你玩转OpenHarmony AI:基于Seetaface
2
的人脸识别
 OpenHarmony开发者
• 4230浏览
• 7回复
OpenHarmony开发者
• 4230浏览
• 7回复
-
OpenHarmony富设备移植指南(
2
)从postmarketOS获取移植资源
 Diemit
• 9997浏览
• 11回复
Diemit
• 9997浏览
• 11回复
帖子
视频
声望
粉丝
关注
最近发布
-
华为底牌相继亮出,关于鸿蒙OS和麒麟芯片的好消息传来
2021-03-25 11:19:09发布
-
手把手教你用C++在3516上玩应用界面开发
2021-03-02 09:57:57发布















