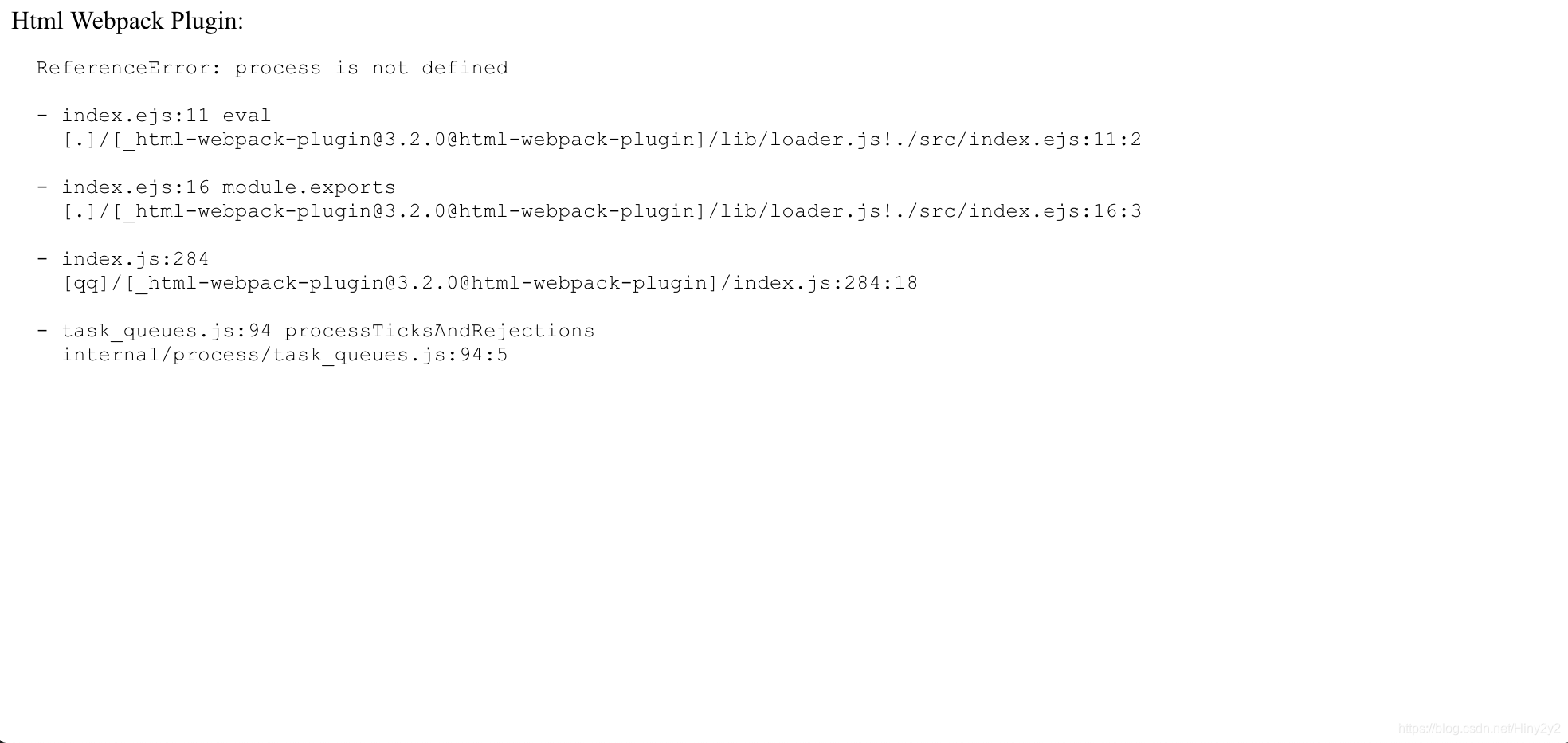
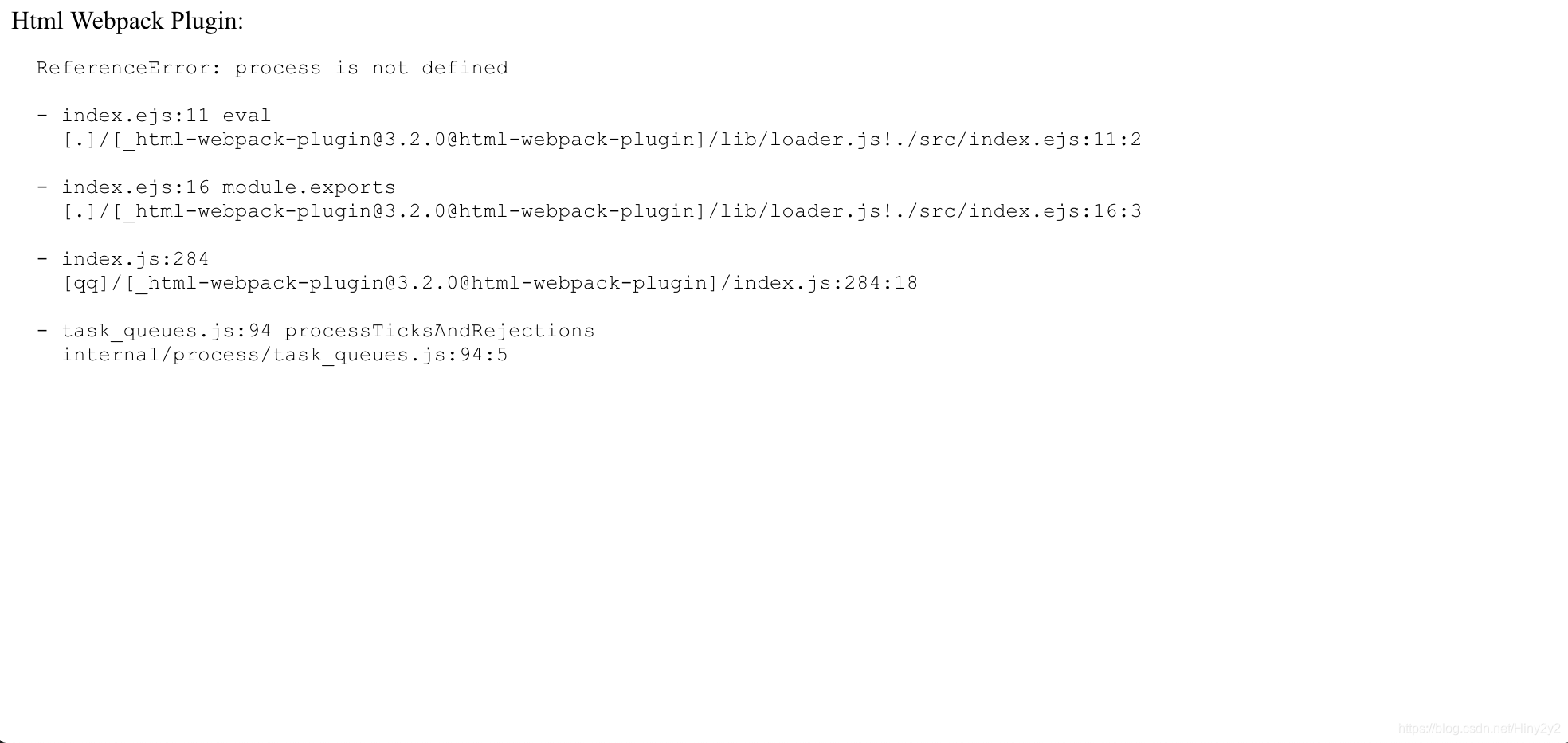
启动electron-vue项目后出现以下错误:

在github上找了一下解决方法:
打开项目目录下的src/index.ejs文件
<
div id
=
"app"
>
<
/
div
>
<
!
--
Set
`__static`
path to
static
files
in
production
--
>
<
%
if
(
!
process
.
browser
)
{
%
>
<
script
>
if
(
process
.
env
.
NODE_ENV
!==
'development'
)
window
.
__static
=
require
(
'path'
)
.
join
(
__dirname
,
'/static'
)
.
replace
(
/\\/g
,
'\\\\'
)
<
/
script
>
<
%
}
%
>
<
!
--
webpack builds are automatically injected
--
>
<
/
body
>
将
<% if (!process.browser) {%>
改成:
<% if (!require('process').browser) { %>
就OK了

启动electron-vue项目后出现以下错误:在github上找了一下解决方法:打开项目目录下的src/index.ejs文件 <body> <div id="app"></div> <!-- Set `__static` path to static files in production --> <% if (!process.browser) { %> <script>
问题如标题。
解决方法,我将index.
html
中的<linkrel="icon"href="<%=
html
Webpack
Plugin
.options.url%>favicon.ico">></link>
<script src=<%= BASE_URL %>/tinymce4.7.5/tinymce.min.js></script>
<script src=<%= BASE_URL %>...
我在使用
electron
制作exe安装包的项目中用到了nodejs的一个usb模块,遇到了一些问题。
二、问题描述
npm install安装(我的这个版本是:“usb”: “^1.6.3”,)之后,
启动
项目之后发现页面空白,我打开控制台发现了这样的
报错
:
三、问题分析和解决
这里需要知道
electron
本质是什么,来看一张图片:
Chromium : 为
Electron
提供了强大的UI能力,可以不考虑兼容性的情况下,利用强大的Web生态来开发界面。
Node.js :让Electr
在页面引入
html
文件的时候,由于没有相应的加载器对
html
进行解析加载,导致
webpack
打包发生错误,
import tpl from './layer.
html
';Module parse failed:..../layer.
html
Unexpected token
查阅一番资料之后安装了
html
-loader,并在配置文件中添加了对
html
文件解析配置,因此在打包的时候没有出
博主最近在看《
Vue
.js实战》(梁灏著,2017年10月01日出版),学习
vue
框架和
webpack
编译打包。在进行npm run build编译生产环境包时,出现了很多
报错
,特此记录采坑和解决方案
一. 问题背景
书中首先创建
webpack
.prod.config.js文件,如下
var
webpack
= require('
webpack
');
var
Html
webpack
Plugin
= require('
html
-
webpack
-
plugin
');
var ExtractTextPlugi
electron
-
vue
是一个使用
Vue
.js 开发跨平台桌面应用的框架,可以使用
electron
-builder 工具将其打包成 exe 文件。
以下是将
electron
-
vue
项目打包成 exe 的基本步骤:
1. 安装
electron
-builder
在
electron
-
vue
项目的根目录下执行以下命令:
npm install
electron
-builder --save-dev
2. 配置打包参数
在项目根目录下创建一个
electron
-builder.json 文件,用于配置打包参数。可以参考
electron
-builder 的文档进行配置,主要包括应用程序名称、版本号、图标等。
3. 执行打包命令
在项目根目录下执行以下命令进行打包:
npm run build:win
该命令会生成一个 dist 目录,其中包含打包后的应用程序和安装程序,可以在 Windows 上运行。
以上就是将
electron
-
vue
项目打包成 exe 的基本步骤,希望对你有帮助。
### 回答2:
electron
-
vue
是基于
Vue
.js 和
Electron
的开发框架,可以快速构建桌面应用程序。在开发完成后,开发者需要将其打包成 .exe 格式(Windows 可执行文件),以便部署和发布。
以下是将
electron
-
vue
项目打包成 .exe 文件的步骤:
1. 准备工作
首先要安装
electron
-packager 包,这个包可以让我们快速打包
electron
应用程序。可以在终端中输入以下命令进行安装:
npm install
electron
-packager --save-dev
2. 修改 package.json 文件
在 package.json 文件中,需要添加以下代码:
"scripts": {
"package": "
electron
-packager ./ --platform=win32 --arch=x64 --icon=./build/icons/icon.ico --out=./dist --ignore=dist --overwrite"
这个代码段是一个命令,运行它可以将项目打包成指定平台(这里是 win32,也就是 Windows)的可执行文件,以 .exe 格式输出到指定目录(这里是 dist 文件夹)。其中,--icon 表示程序图标,--ignore 是忽略打包的文件夹,--overwrite 表示覆盖已有的输出文件夹。
3. 执行打包命令
在终端中输入以下命令,即可开始打包:
npm run package
然后等待一段时间,打包成功之后会在 dist 目录下生成 .exe 文件。
4. 发布
最后将 .exe 文件上传到合适的平台(例如 GitHub Release),这样用户就可以下载并使用了。
注意事项:
- 在打包时需要注意修改 .ico 图标文件的路径,确保能正确找到。
- 若需要打包成其他平台的可执行文件,可以修改 --platform 和 --arch 参数。
- 打包时,如果
报错
了,可以在命令行加上 --verbose 参数,查看具体错误信息。
### 回答3:
electron
-
vue
是一个基于
vue
.js构建的
electron
框架的项目,可以让开发者快速地构建跨操作系统的桌面应用程序,并且
electron
-
vue
项目也非常容易打包成exe可执行文件,便于在Windows平台上使用。
打包
electron
-
vue
项目成exe的方法:
首先要在命令行中进入项目根目录,
然后运行:
npm run build
yarn run build
这两个命令将会编译和打包
electron
-
vue
项目,生成一个dist目录。
在默认情况下,打包出的exe应用程序是没有图标的,如果需要添加图标,需要在build目录下找到win下的icon.ico文件,并替换成你自己的图标文件。
接下来,需要使用第三方的打包工具,如
electron
-builder,打包成exe文件,命令如下:
npm run dist 或 yarn run dist
执行完这个命令后,就会在dist目录下生成一个installer目录,里面包含着生成的exe文件和其他必要的文件。
理论上,exe应用程序已经可以在Windows平台上使用了。
electron
-
vue
项目打包成exe并不是一件复杂的事情。只需进入项目根目录运行 npm run build 命令,然后使用第三方打包工具
electron
-builder打包,就可以生成一个可执行的exe文件了,这样就极大地方便了开发者在Windows平台上部署应用程序。