虎课网为您提供字体设计版块下的【设计规范】颜色-MasterGo实战教程13图文教程,本篇教程使用软件为MasterGo,难度等级为新手入门,下面开始学习这节课的内容吧!
本套课程主要讲解【MasterGo实用教学】-【第十三课】-【设计规范-颜色】,同学们可以在视频下方评论区进行留言,老师会根据你们的问题进行回复。
那我们开始今天的教程吧。
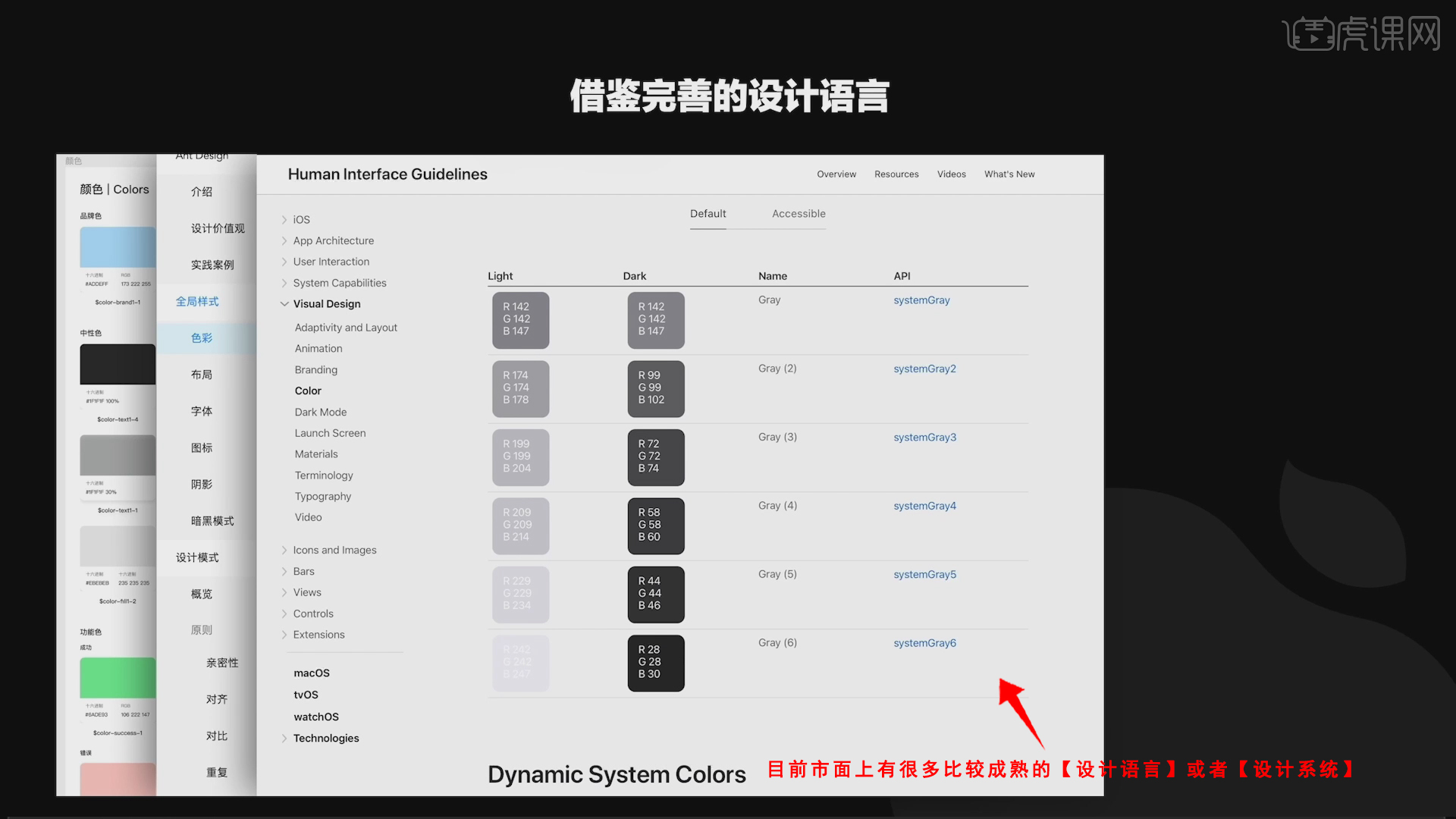
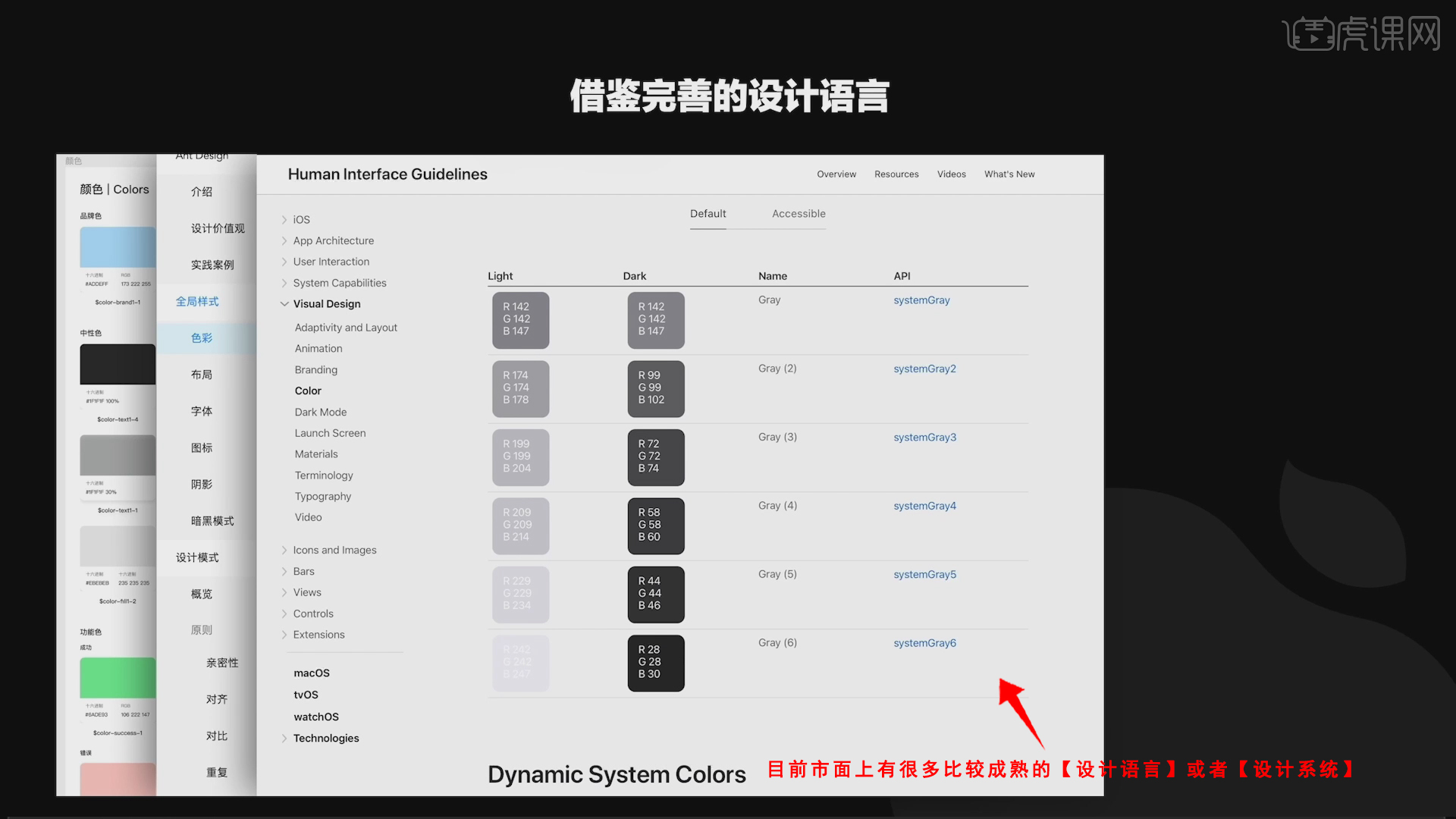
1.本节课主要讲解【设计规范的制作与使用】,目前市面上有很多比较成熟的【设计语言】或者【设计系统】,设计系统实际上就是团队中的一个具体的文件。

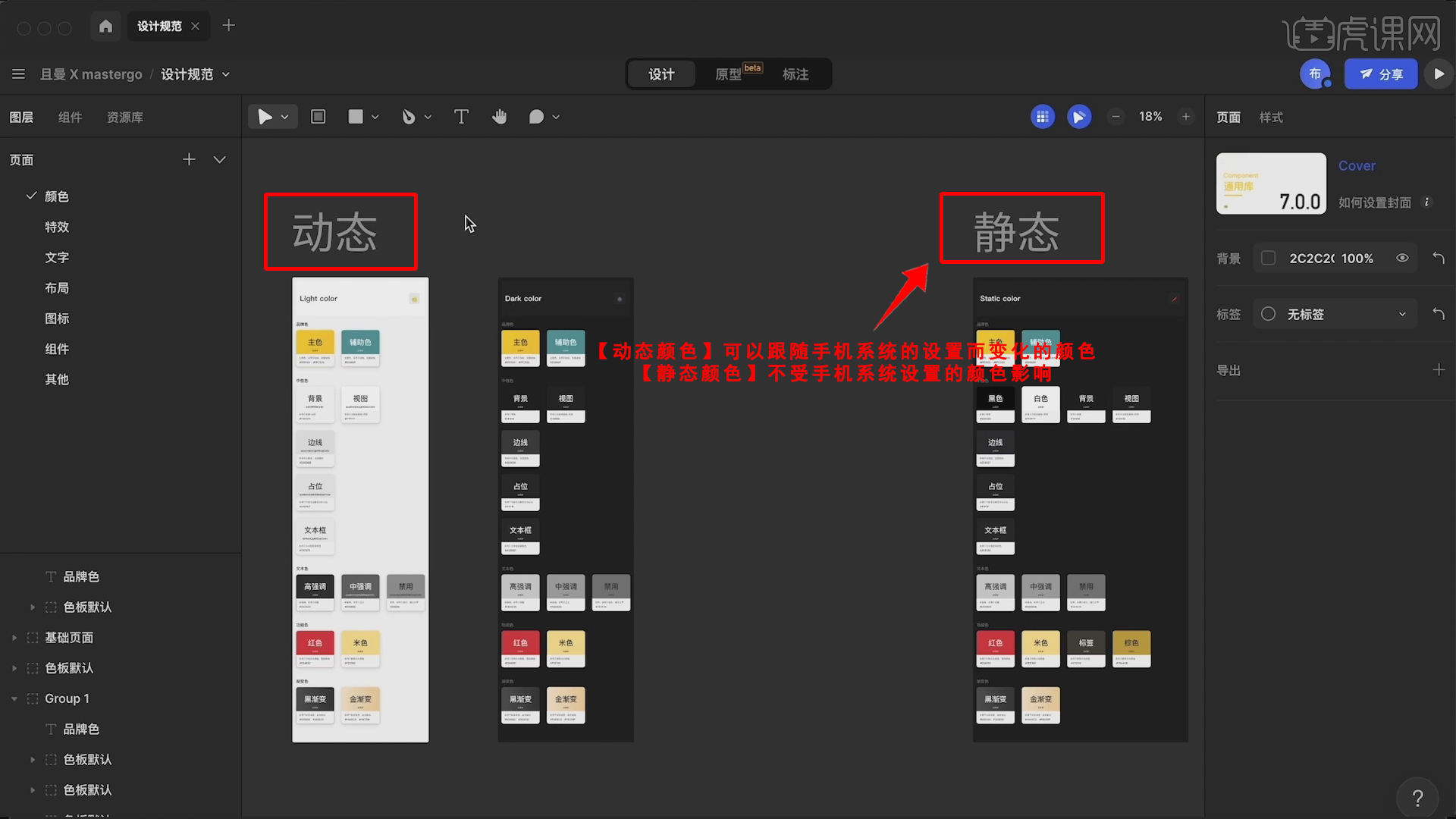
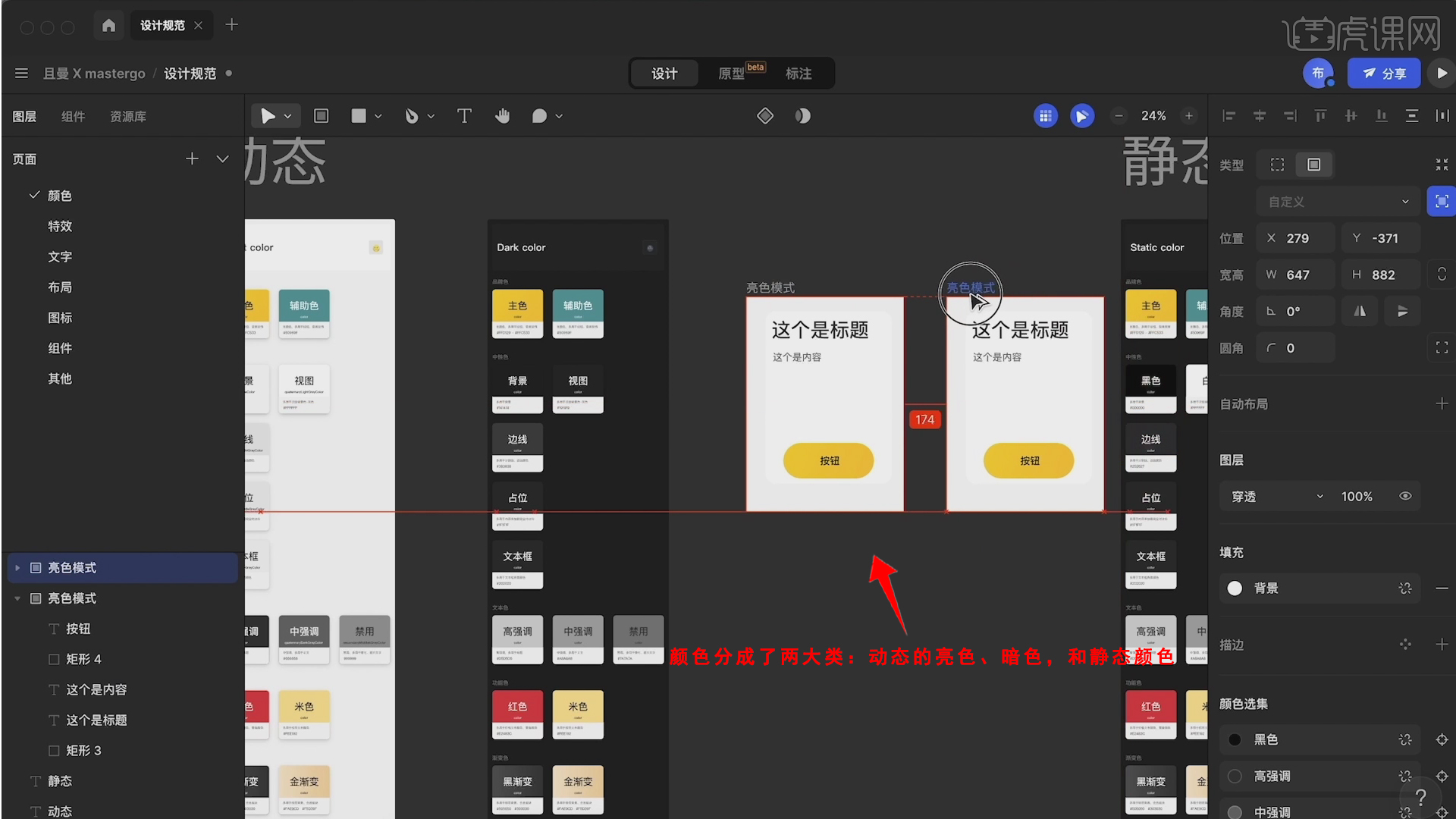
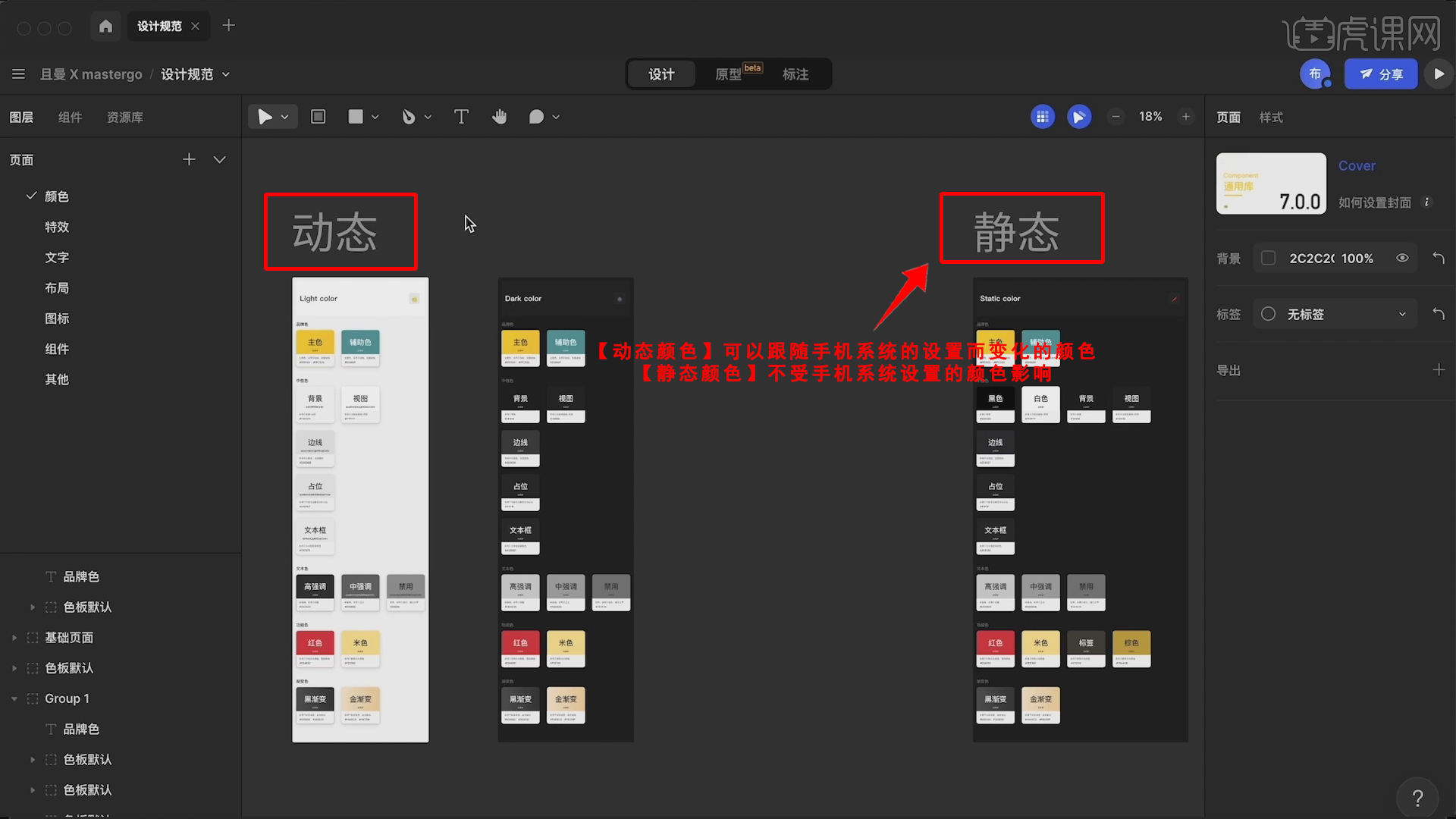
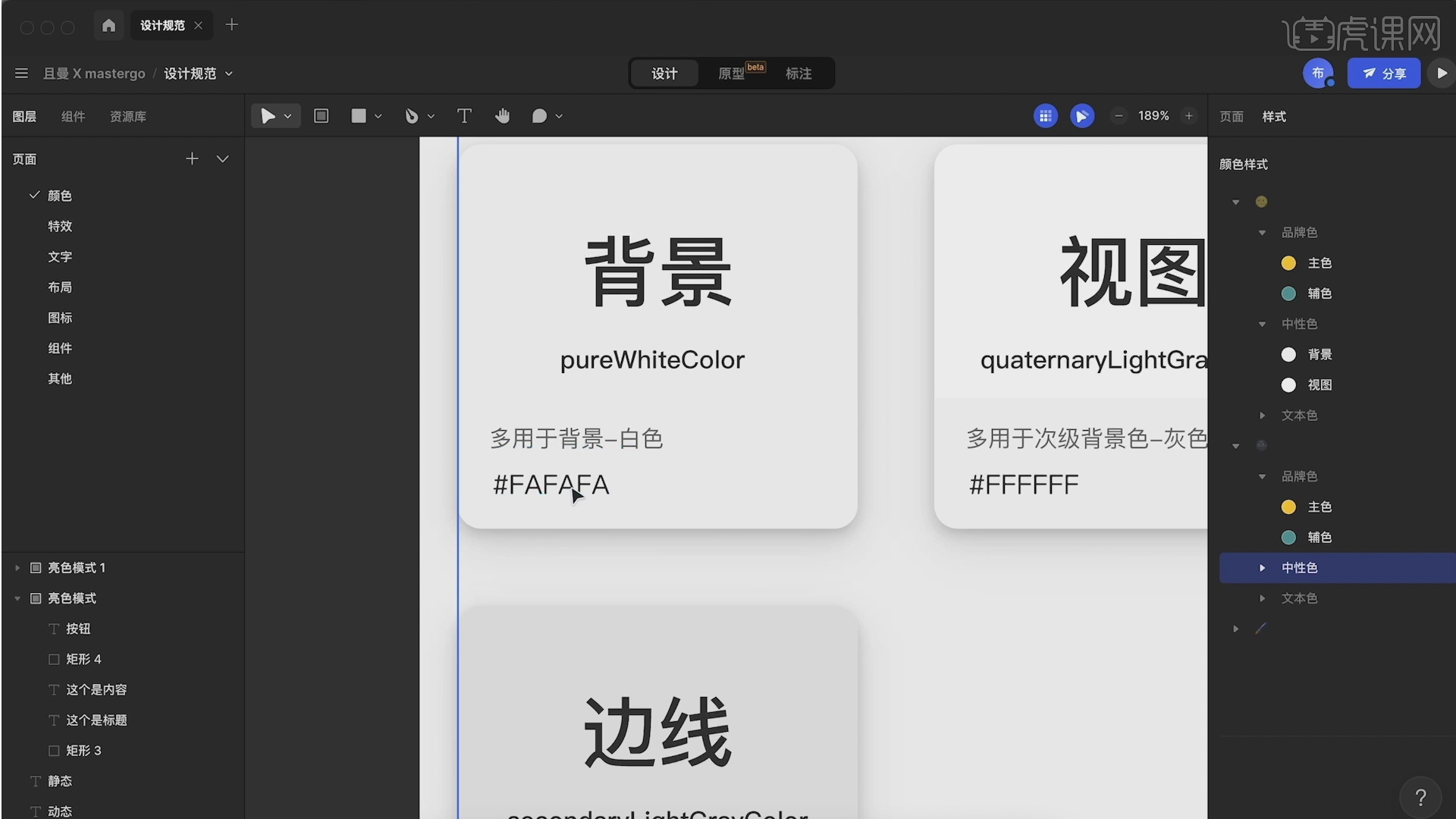
2.设计系统包含:颜色、特效、文字、布局、图标、组件、其他,【颜色页面】包含【静态】和【动态】,【动态颜色】可以跟随手机系统的设置而变化的颜色,【静态颜色】不受手机系统设置的颜色影响。

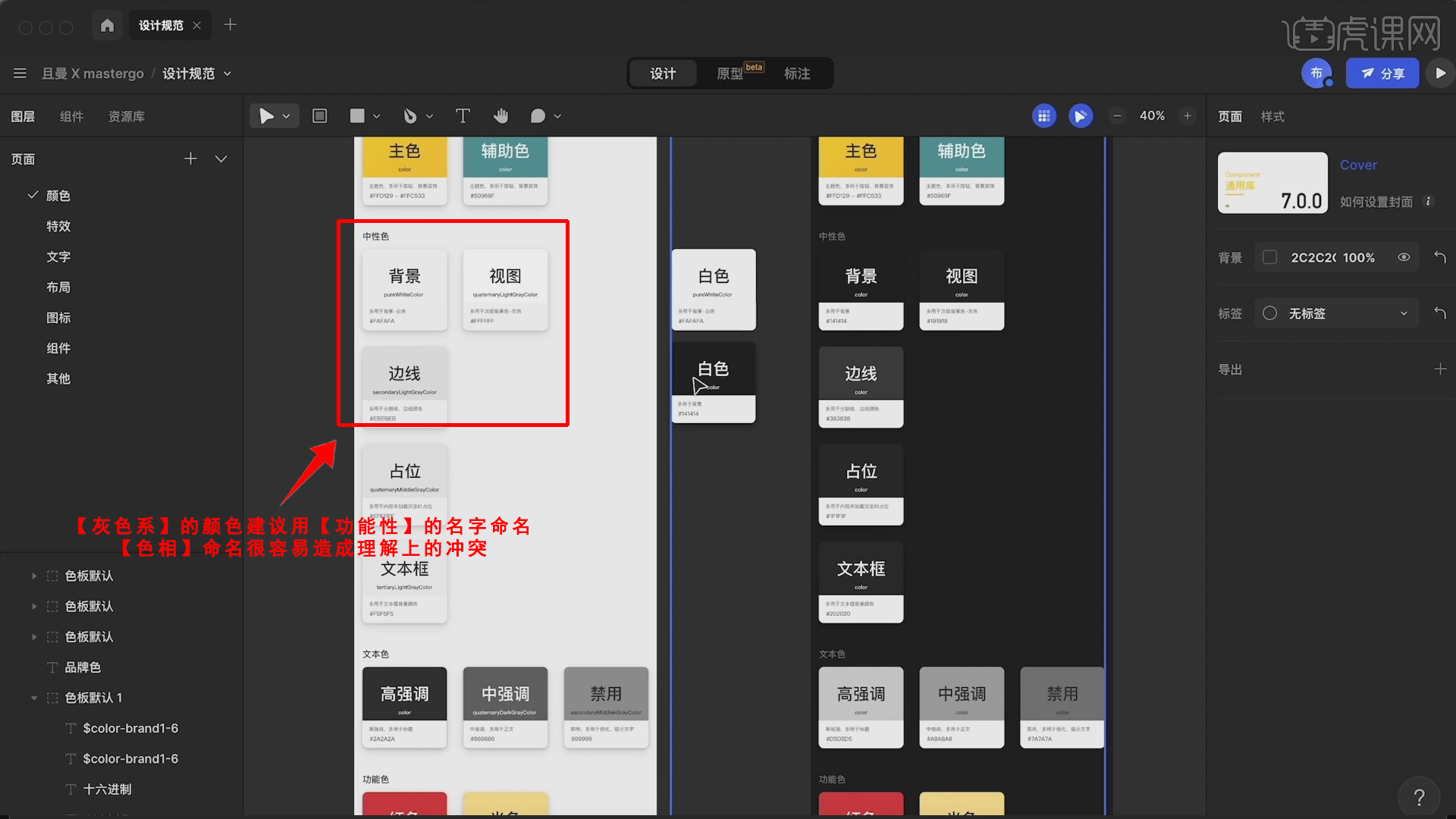
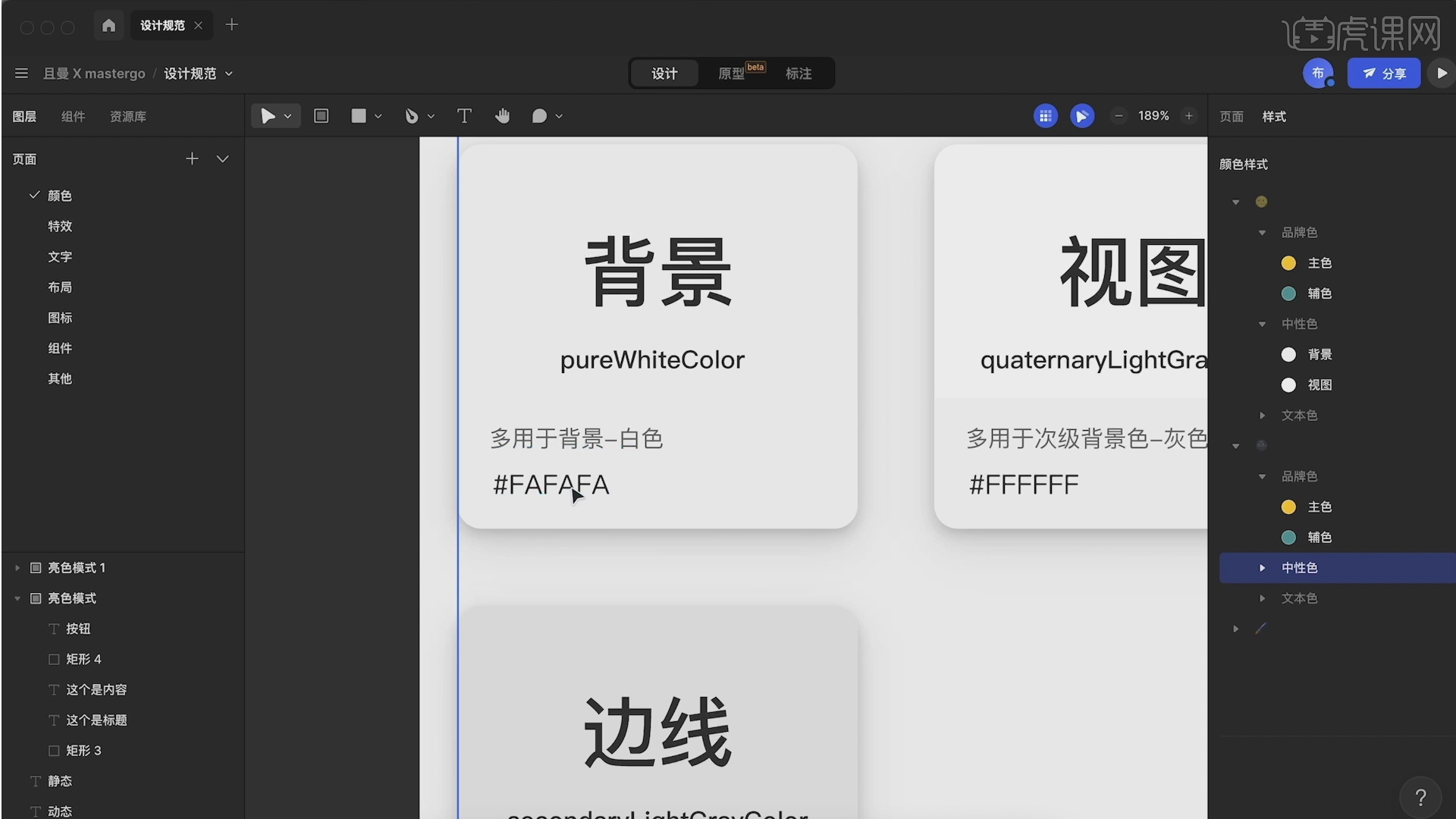
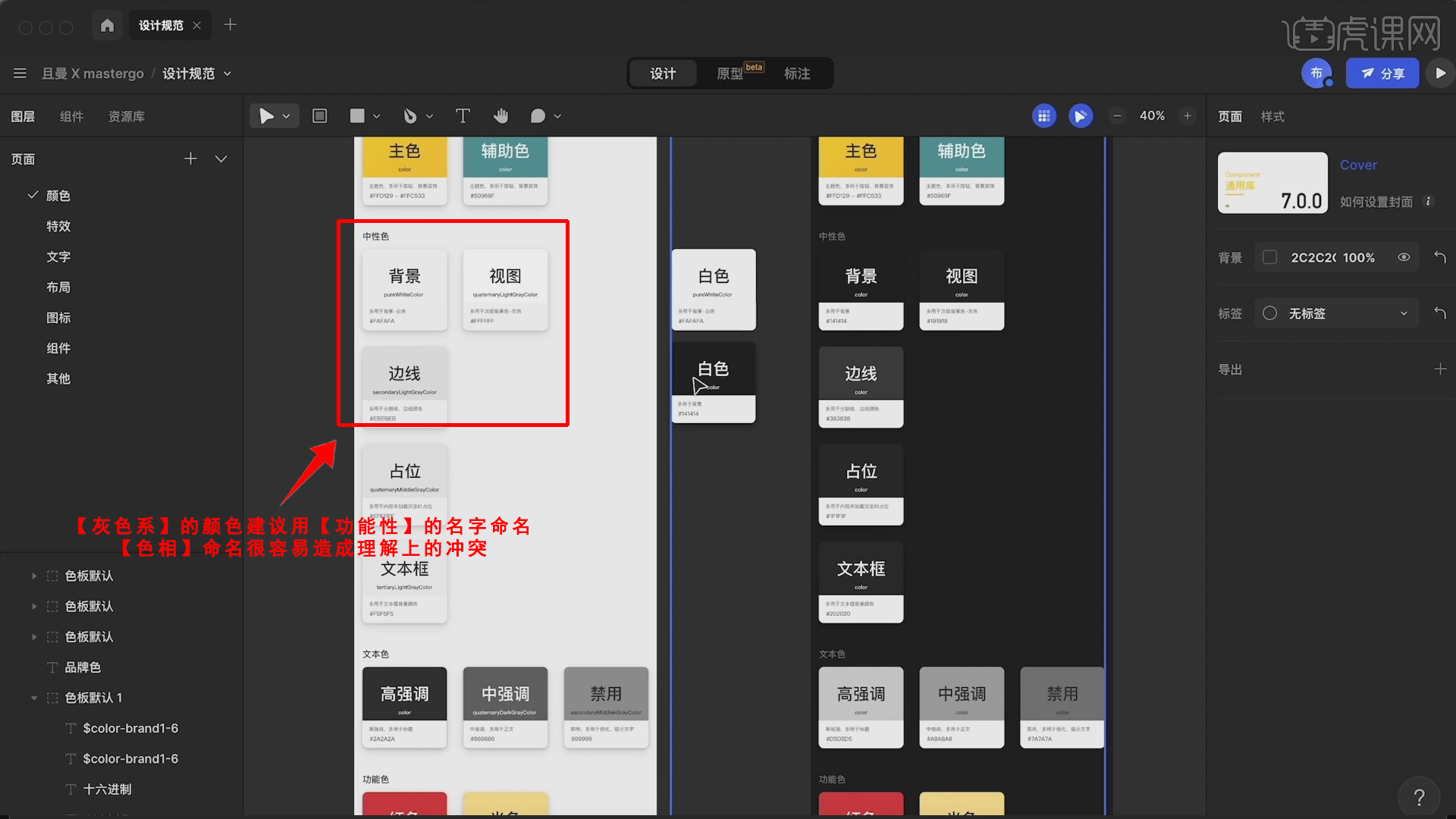
3.动态颜色的组成是一个个【小色块】,色彩数量一定是【对应关系】,【灰色系】的颜色建议用【功能性】的名字命名,【色相】命名很容易造成理解上的冲突。

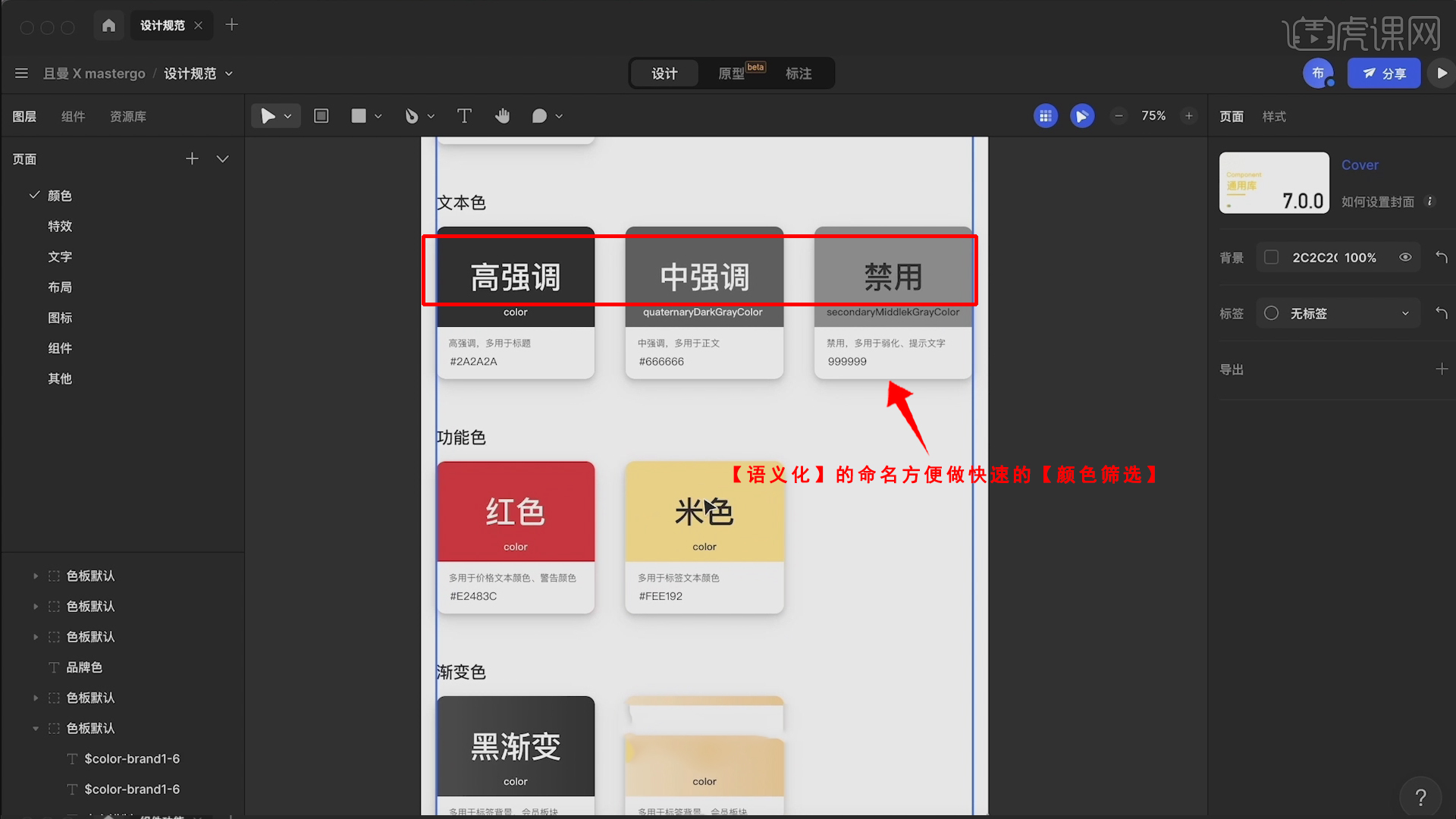
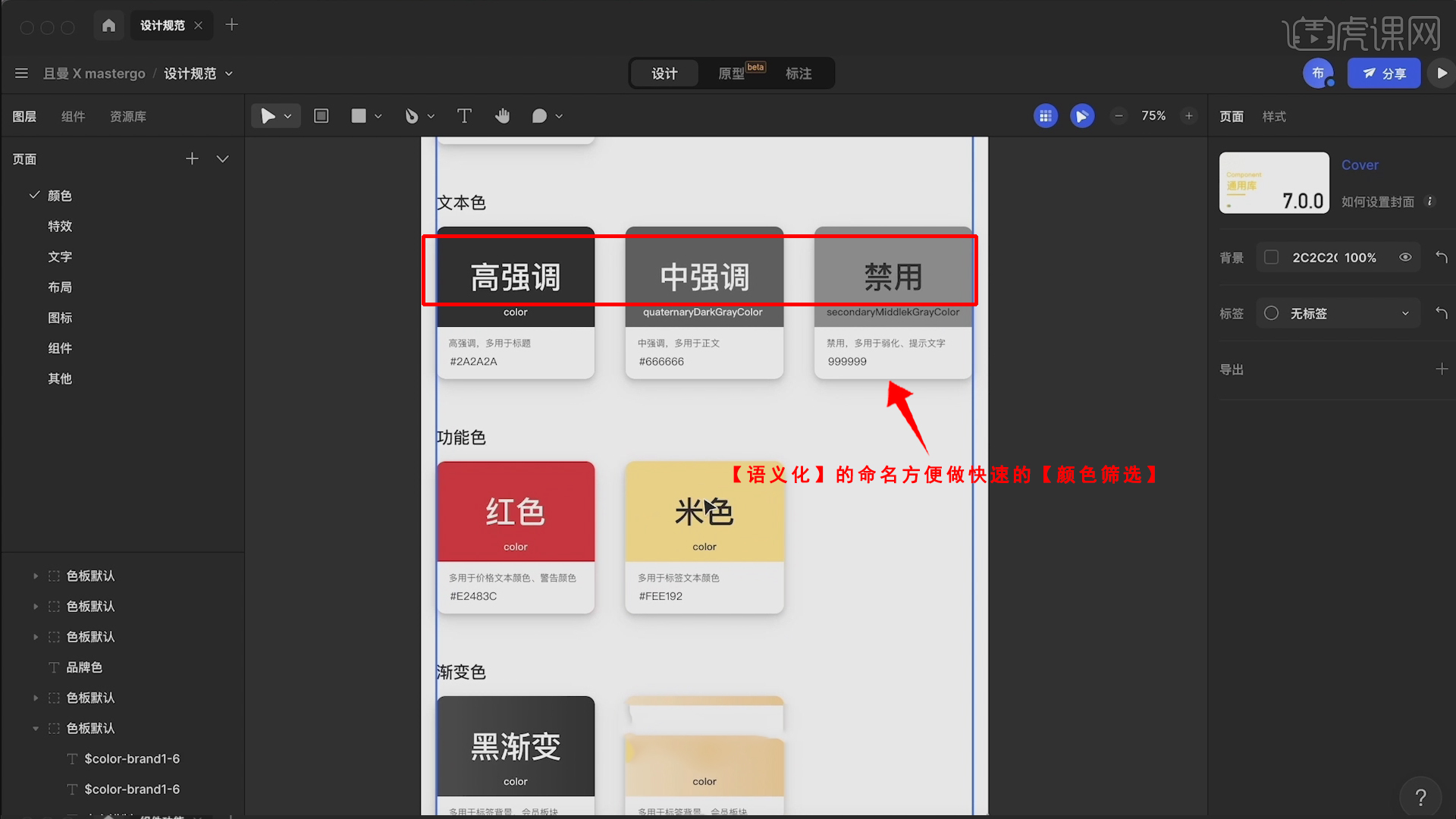
4.名称一定要对应,【色值】可以完全不一样,【亮色模式】包含的颜色有:品牌色、中性色、文本色、功能色,按照整个视觉定位来侧重【文本】不会用【重黑】,【语义化】的命名方便做快速的【颜色筛选】。

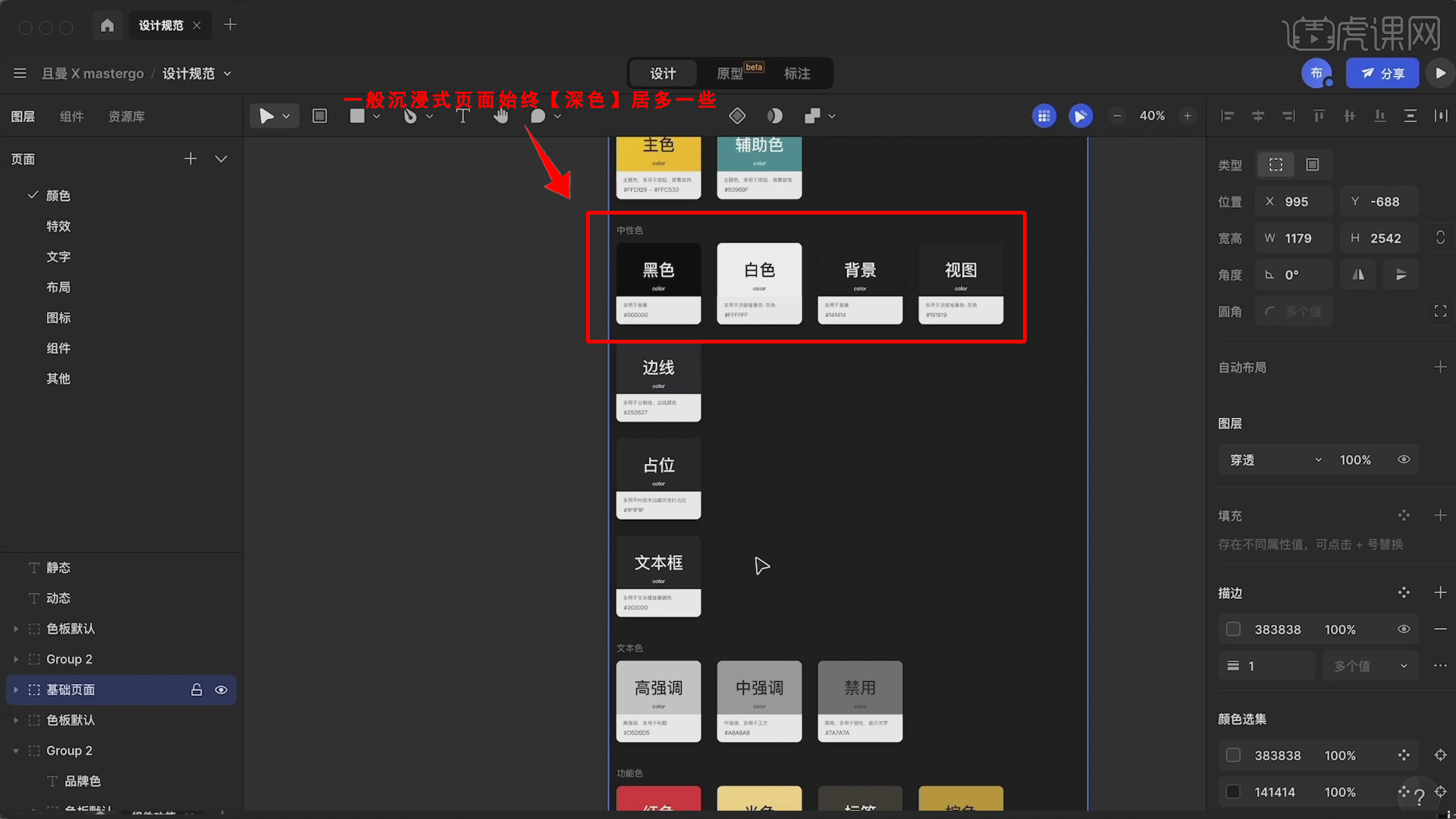
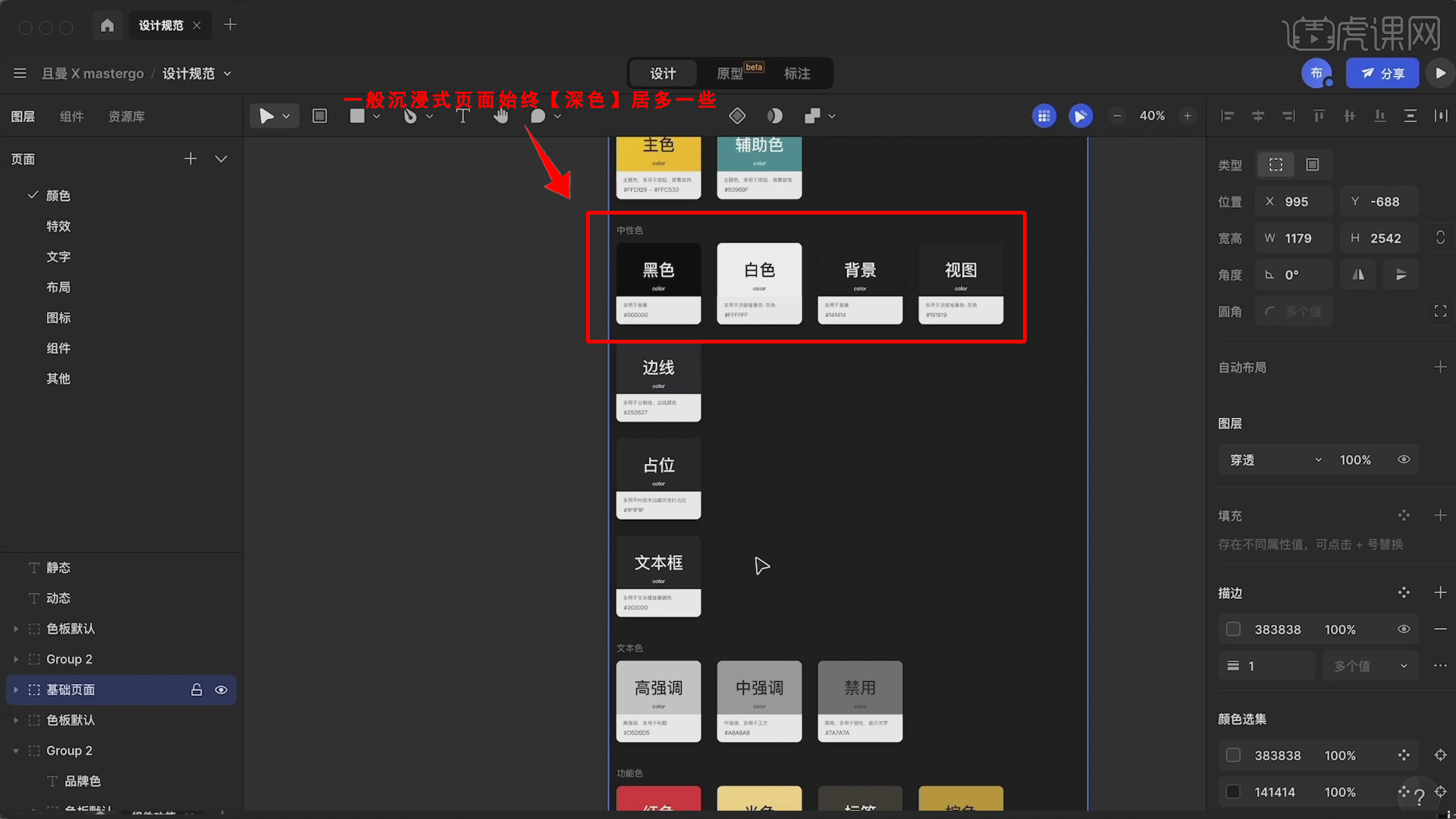
5.静态颜色不用考虑系统切换的影响,静态模式是由【动态模式】的暗色模式直接复制过来的,再给两个比较极端的颜色【黑和白】,一般沉浸式页面始终【深色】居多一些。

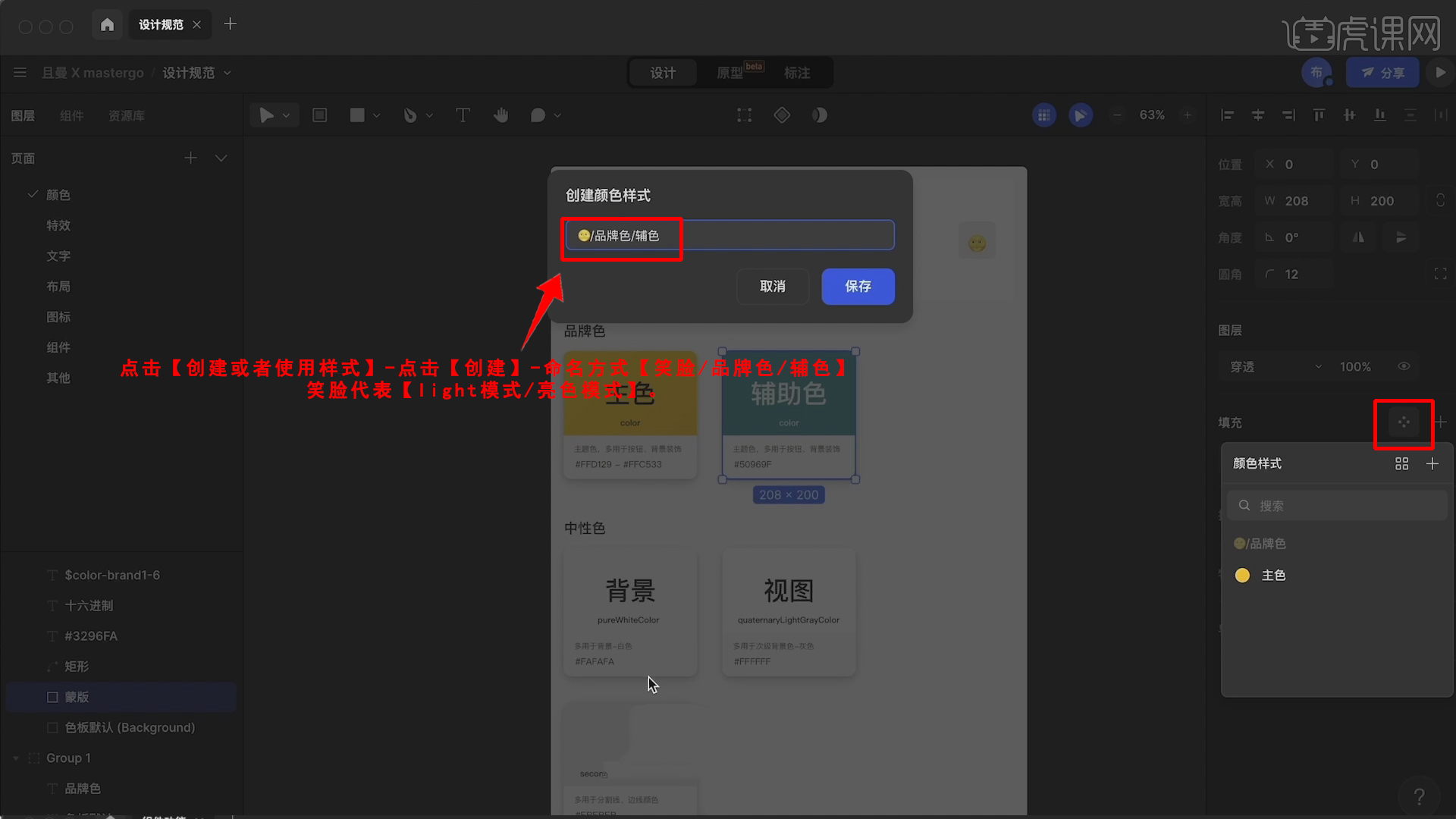
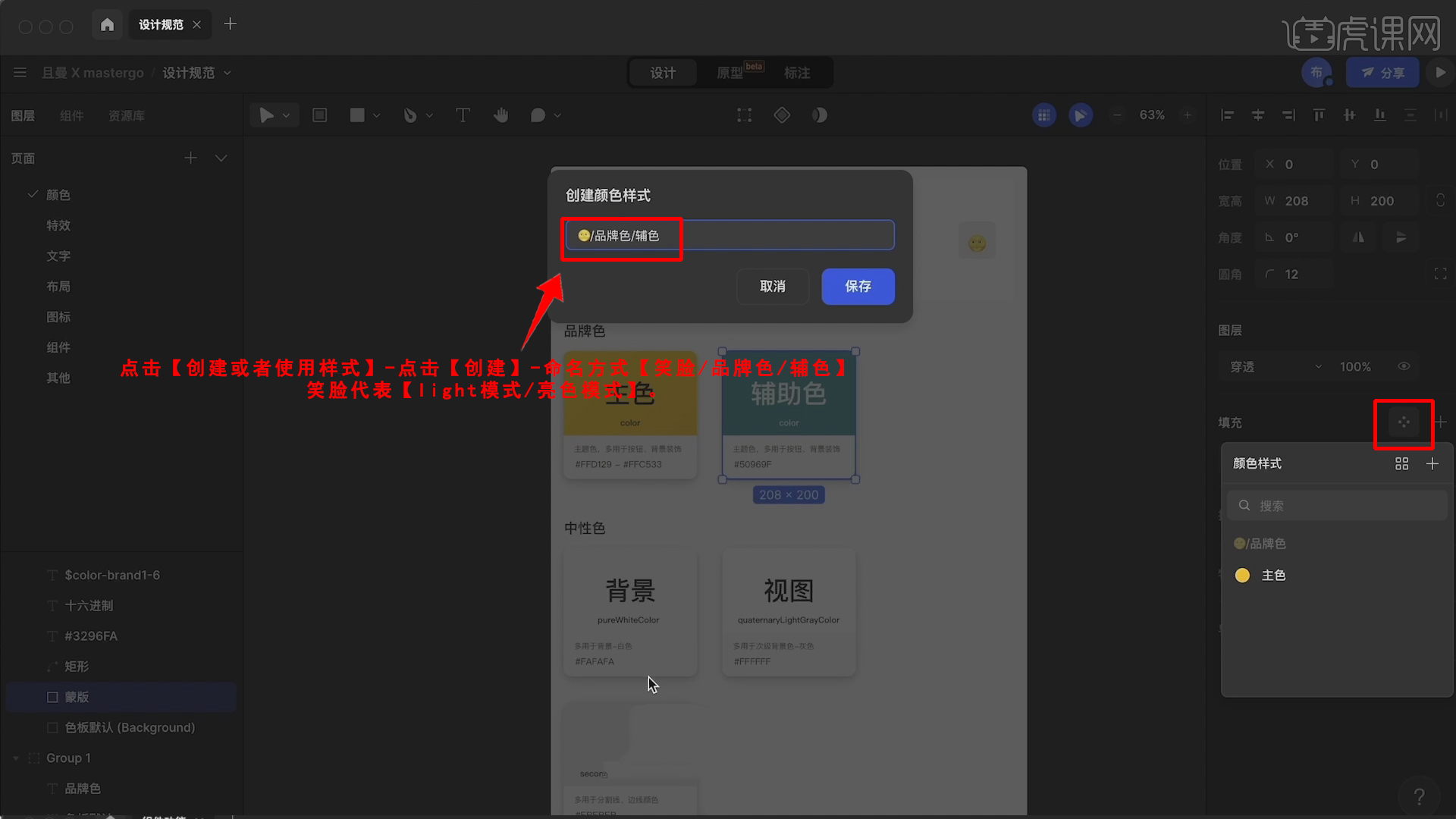
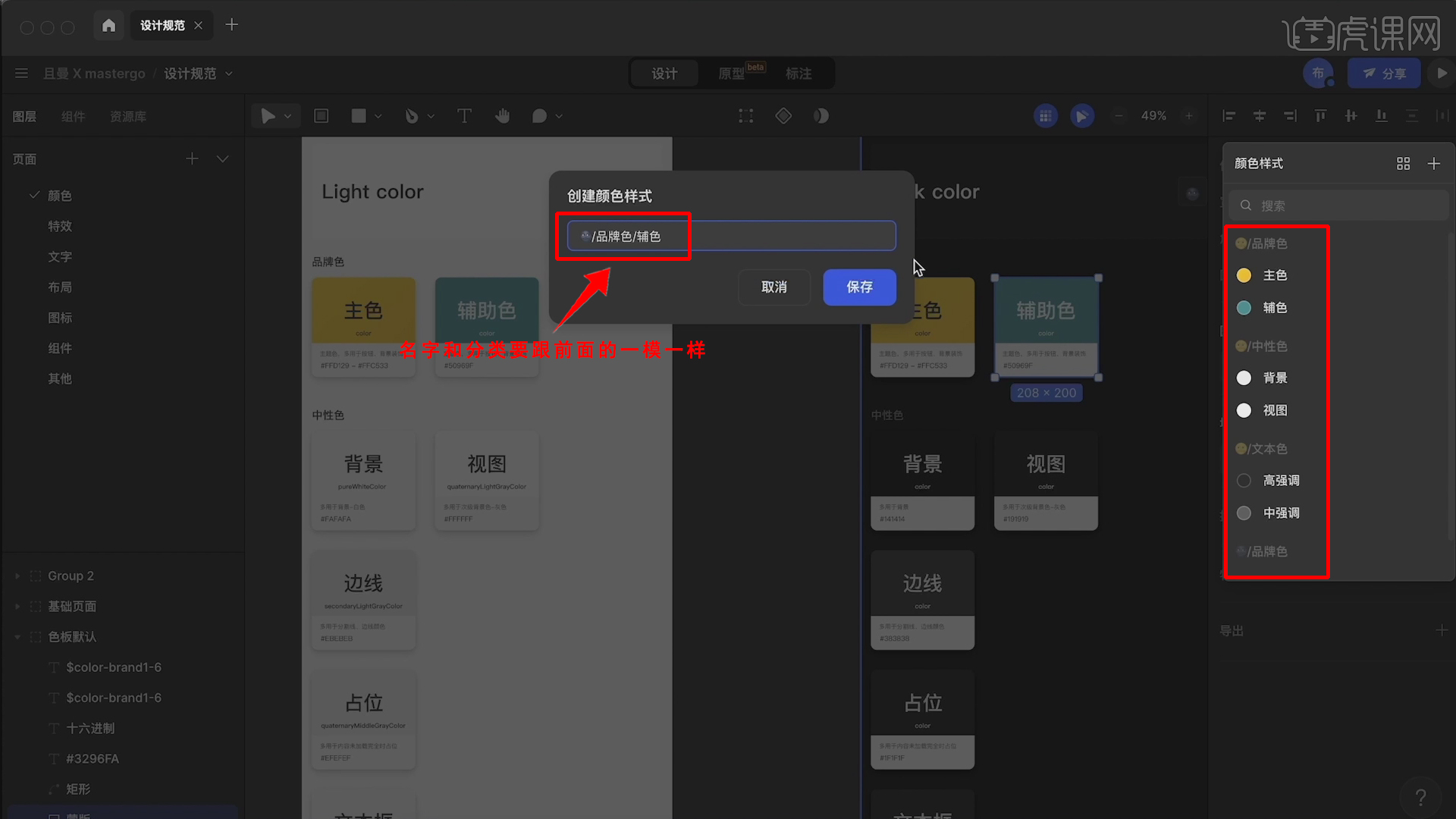
6.直接用【dark模式】下的颜色另外做一套,命名一定要区分开来,数量会比【dark模式】多属于完全独立的分类,不需要跟【动态颜色】进行对应,点击【创建或者使用样式】-点击【创建】-命名方式【笑脸/品牌色/辅色】,笑脸代表【light模式/亮色模式】。

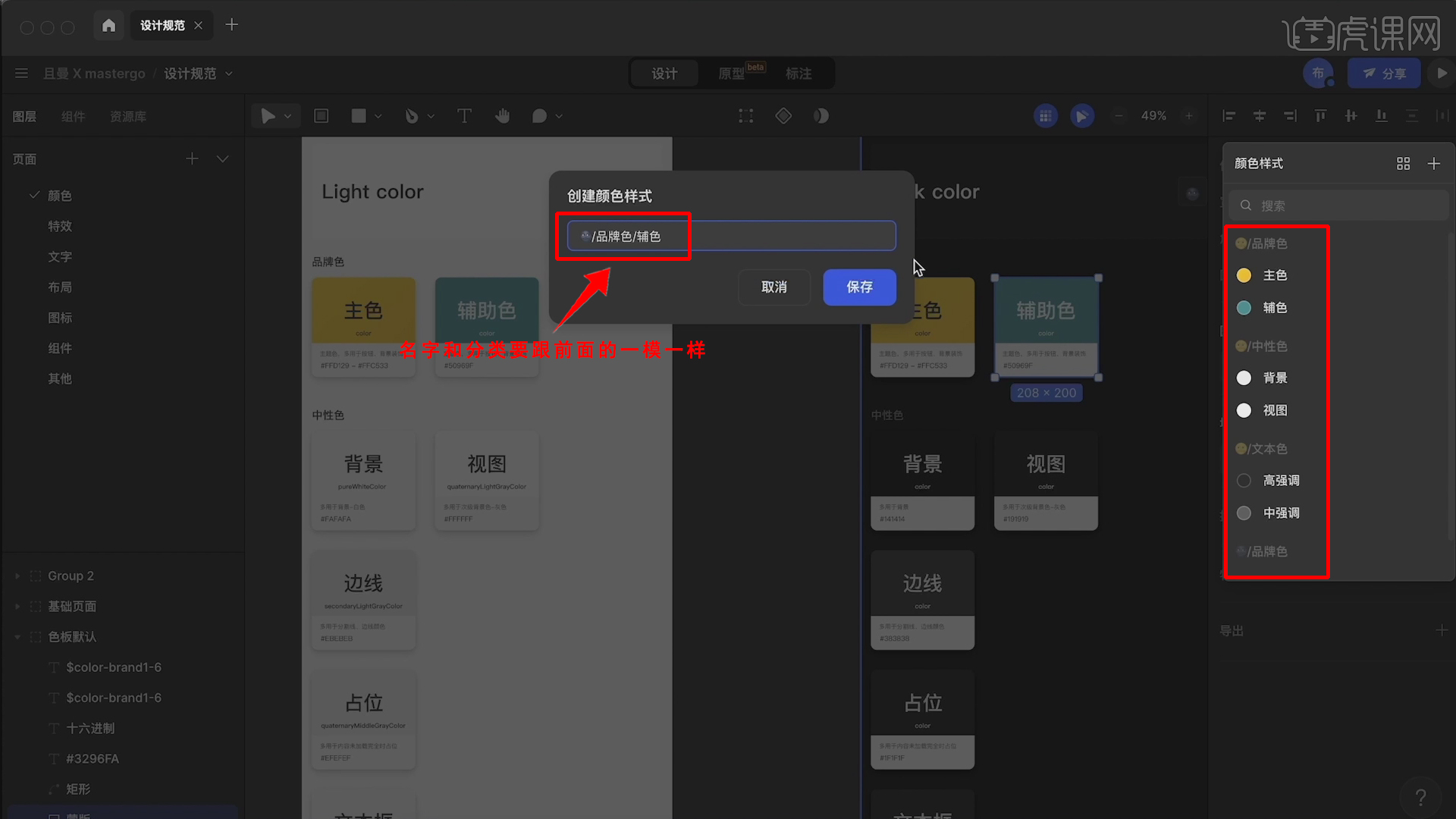
7.【dark模式】下的颜色不能在使用【黄色笑脸】,因为切换了一个主的分类,名字和分类要跟前面的一模一样。

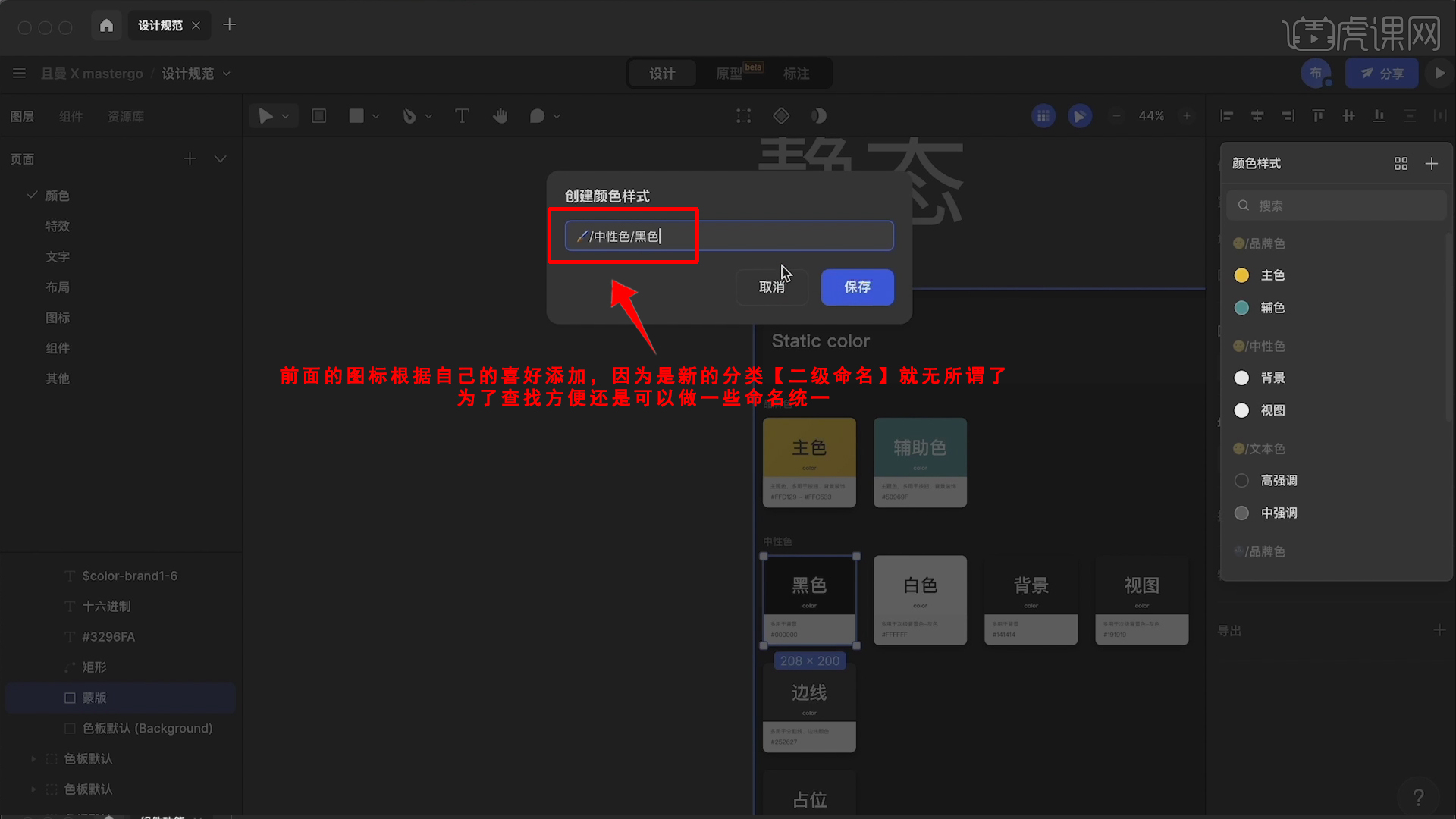
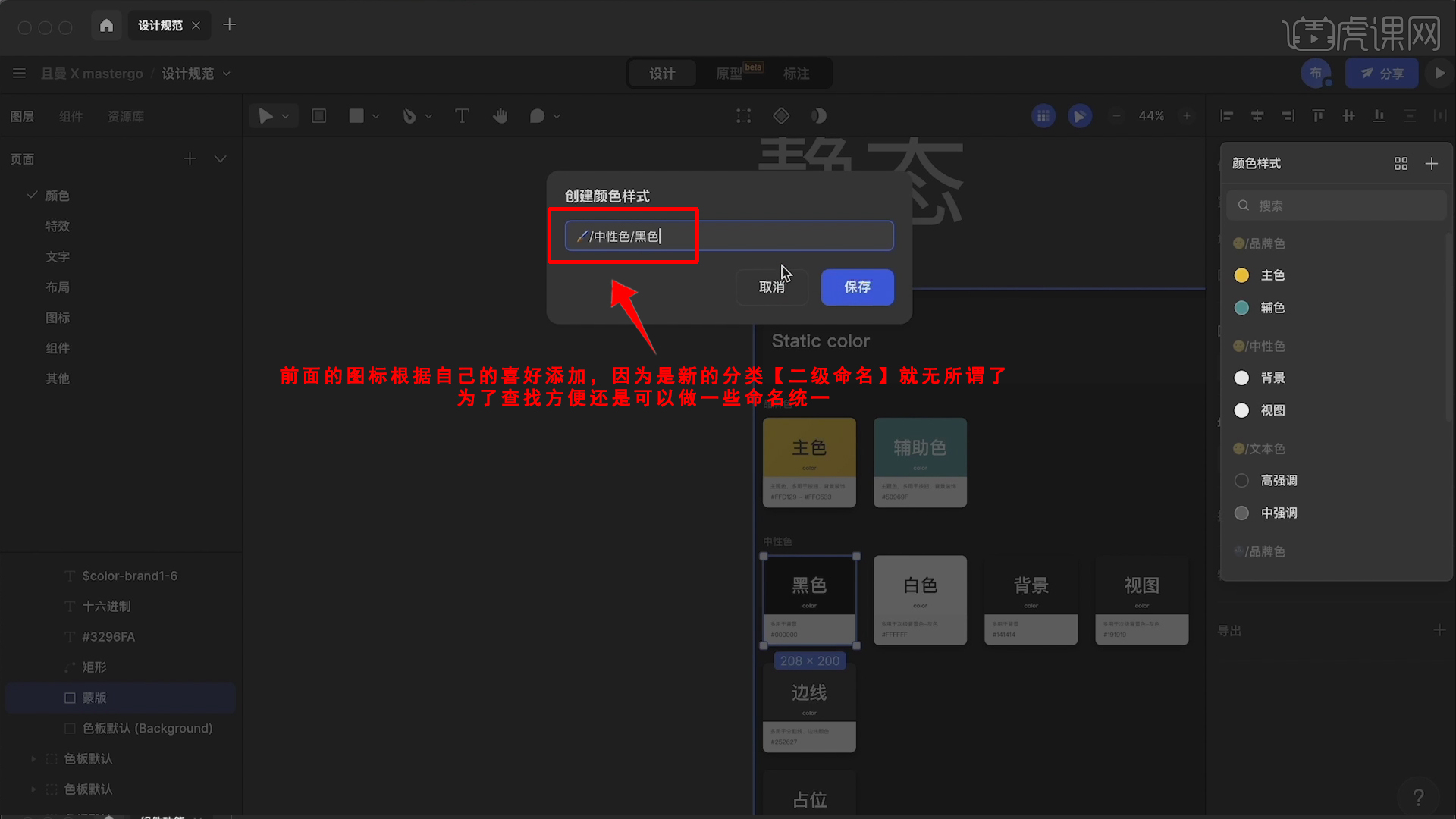
8.在添加【静态颜色】的时候是一套新的分类,前面的图标根据自己的喜好添加,因为是新的分类【二级命名】就无所谓了,为了查找方便还是可以做一些命名统一。

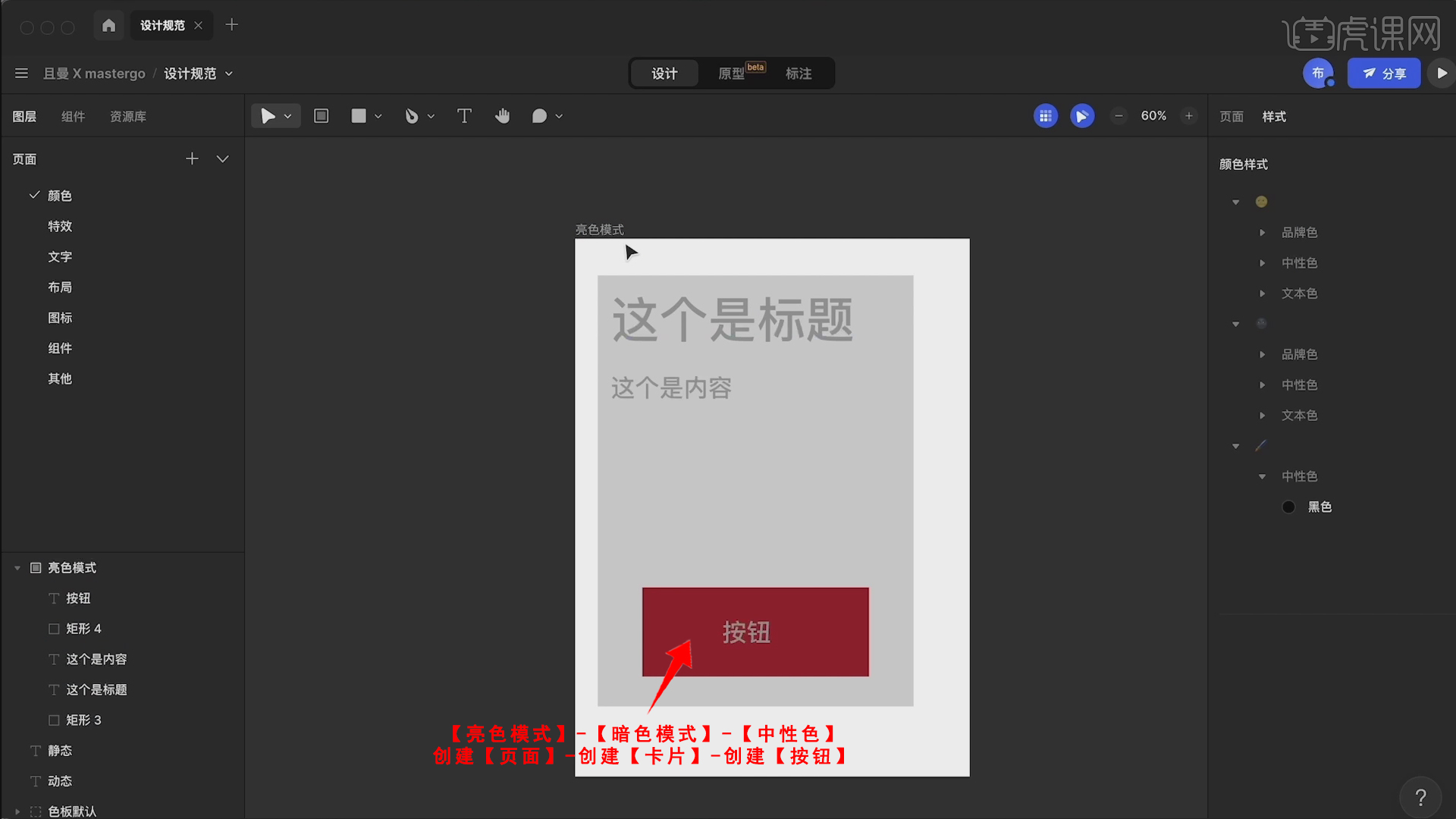
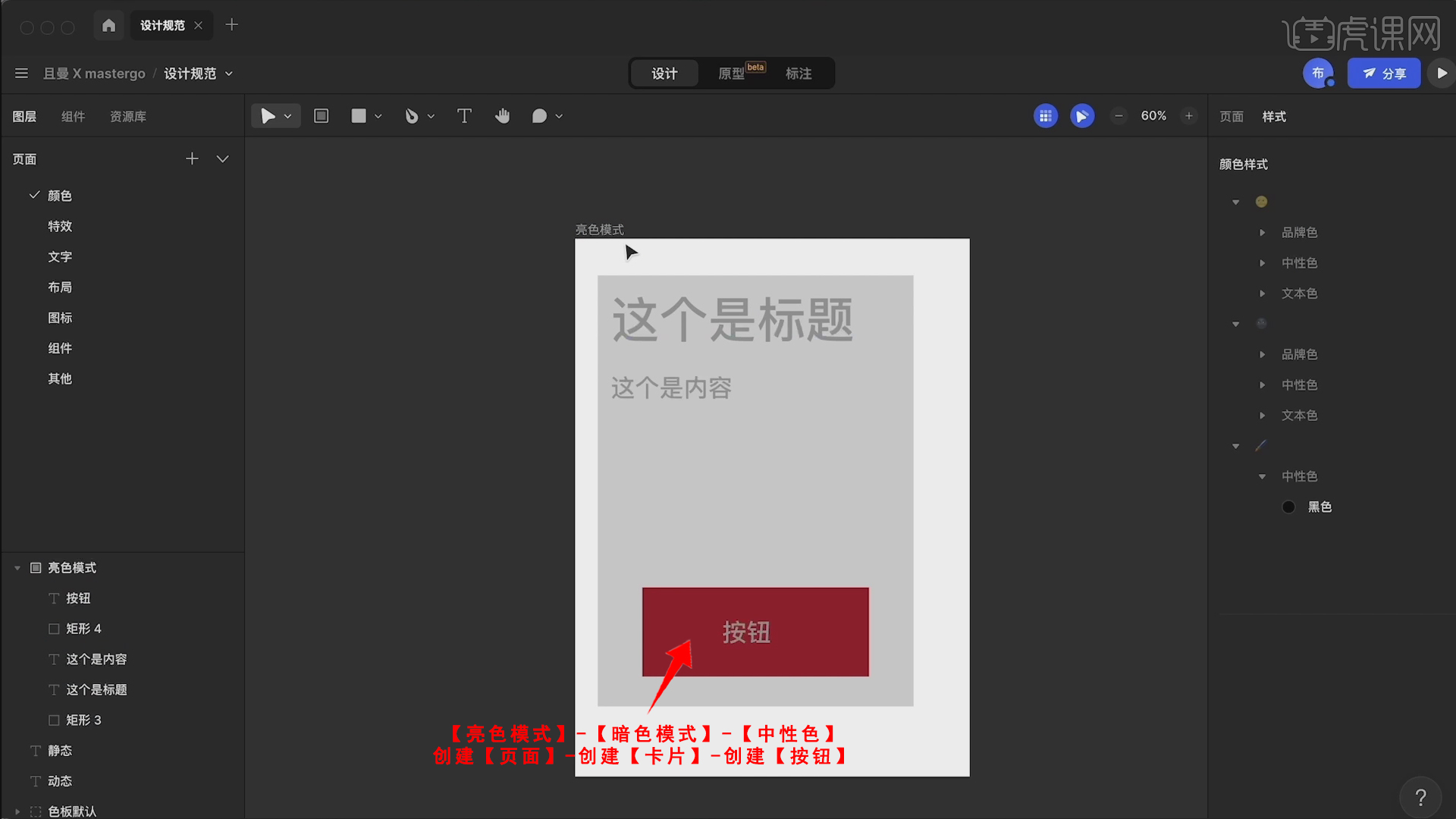
9.右侧面板属性找到【样式】,分别是【亮色模式】-【暗色模式】-【中性色】,创建【页面】-创建【卡片】-创建【按钮】。

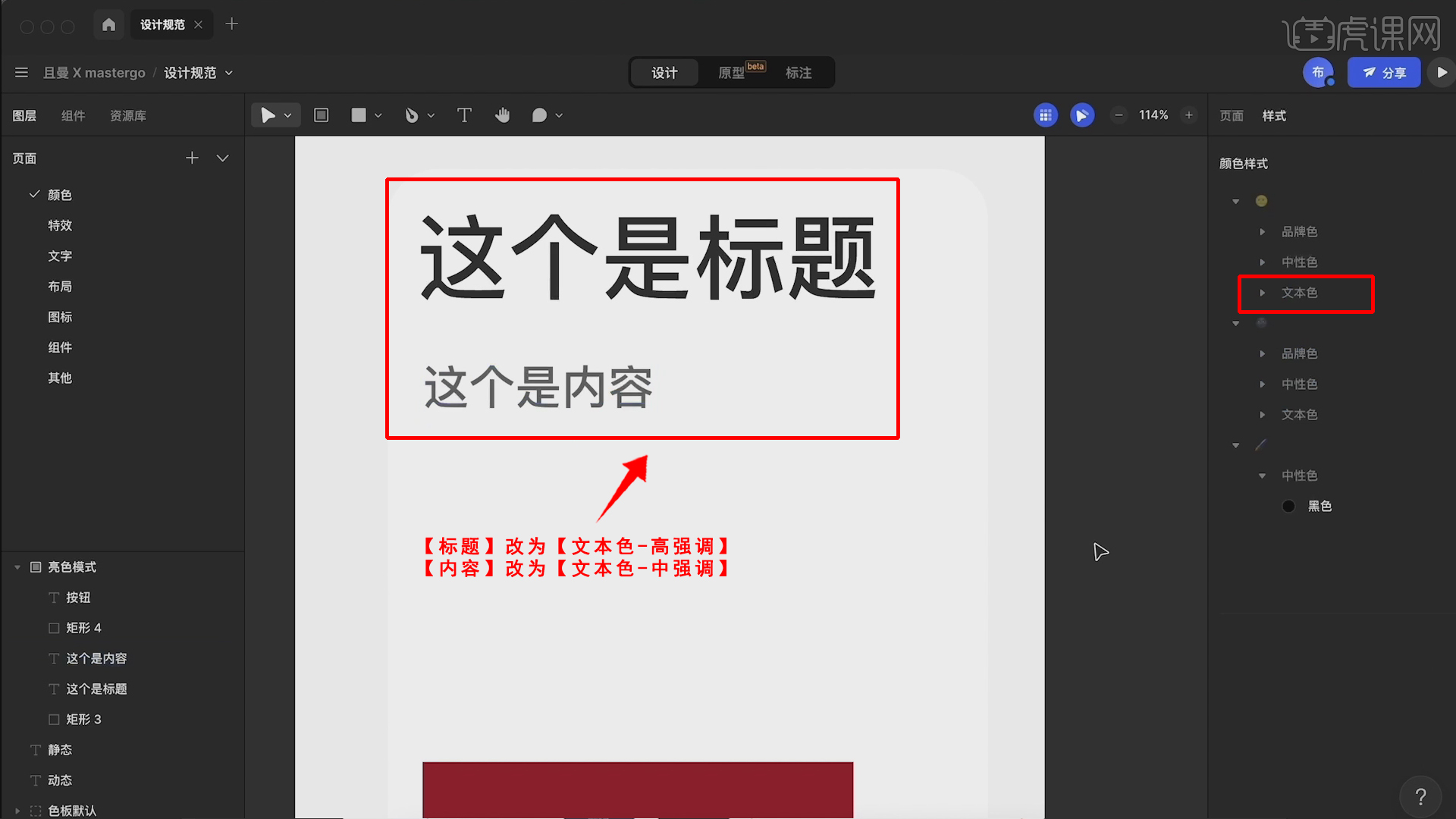
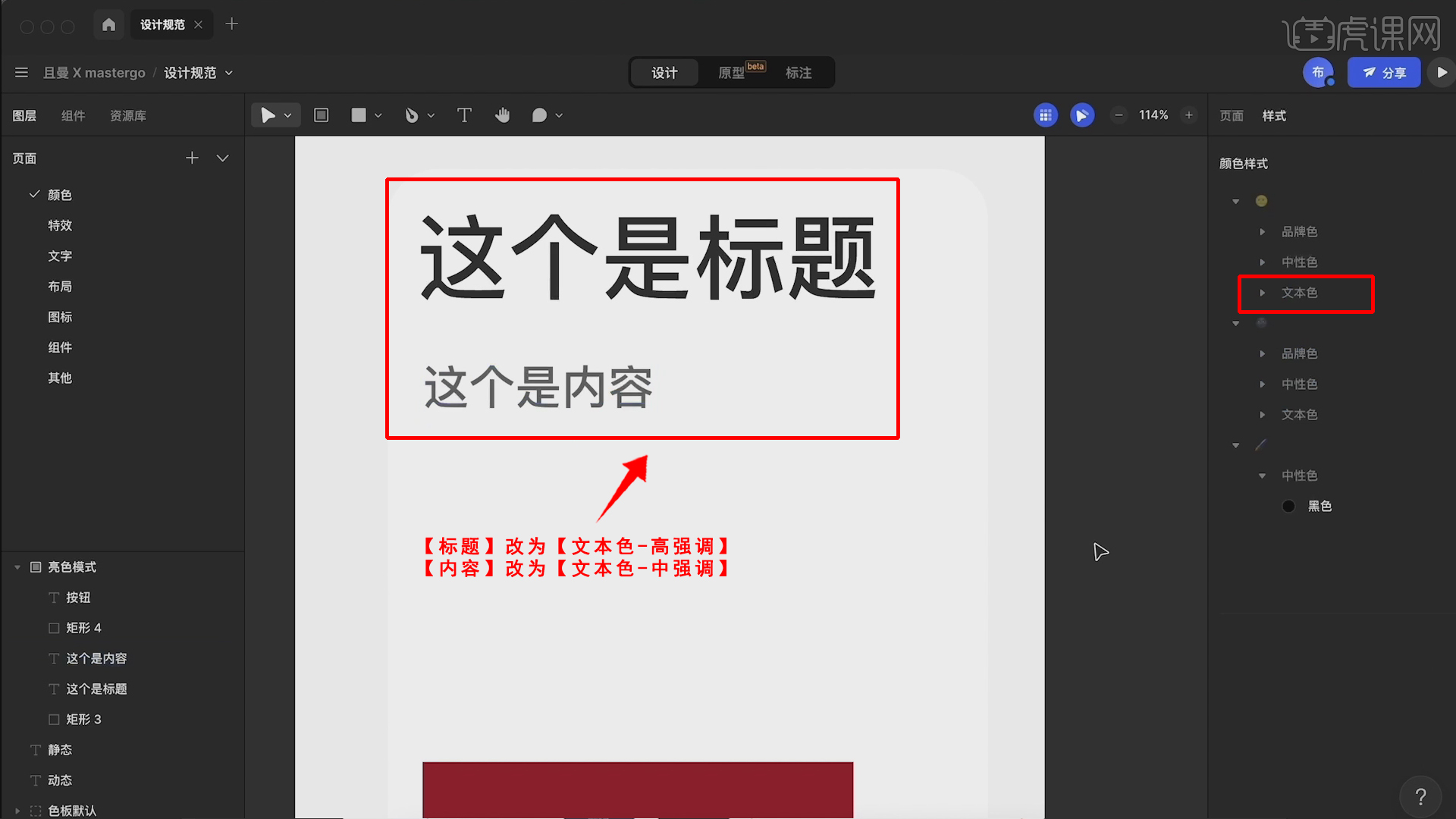
10.选择相应的元素,进行背景色调用,【标题】改为【文本色-高强调】,【内容】改为【文本色-中强调】。

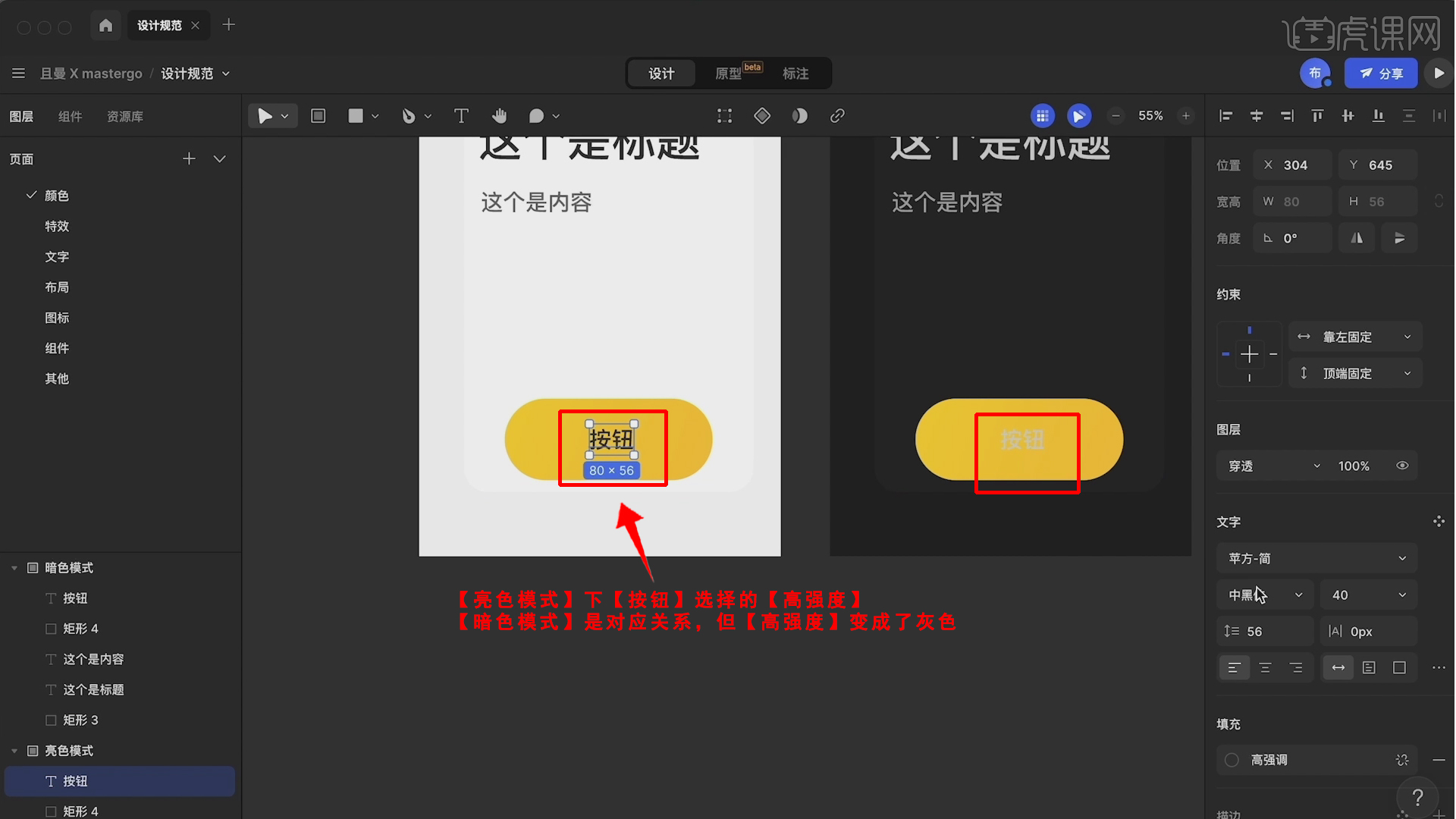
11.【亮色模式】完成后,需要做一个【暗色模式】下的适配,不同样式的【笑脸】方便快速切换为【暗色模式】。

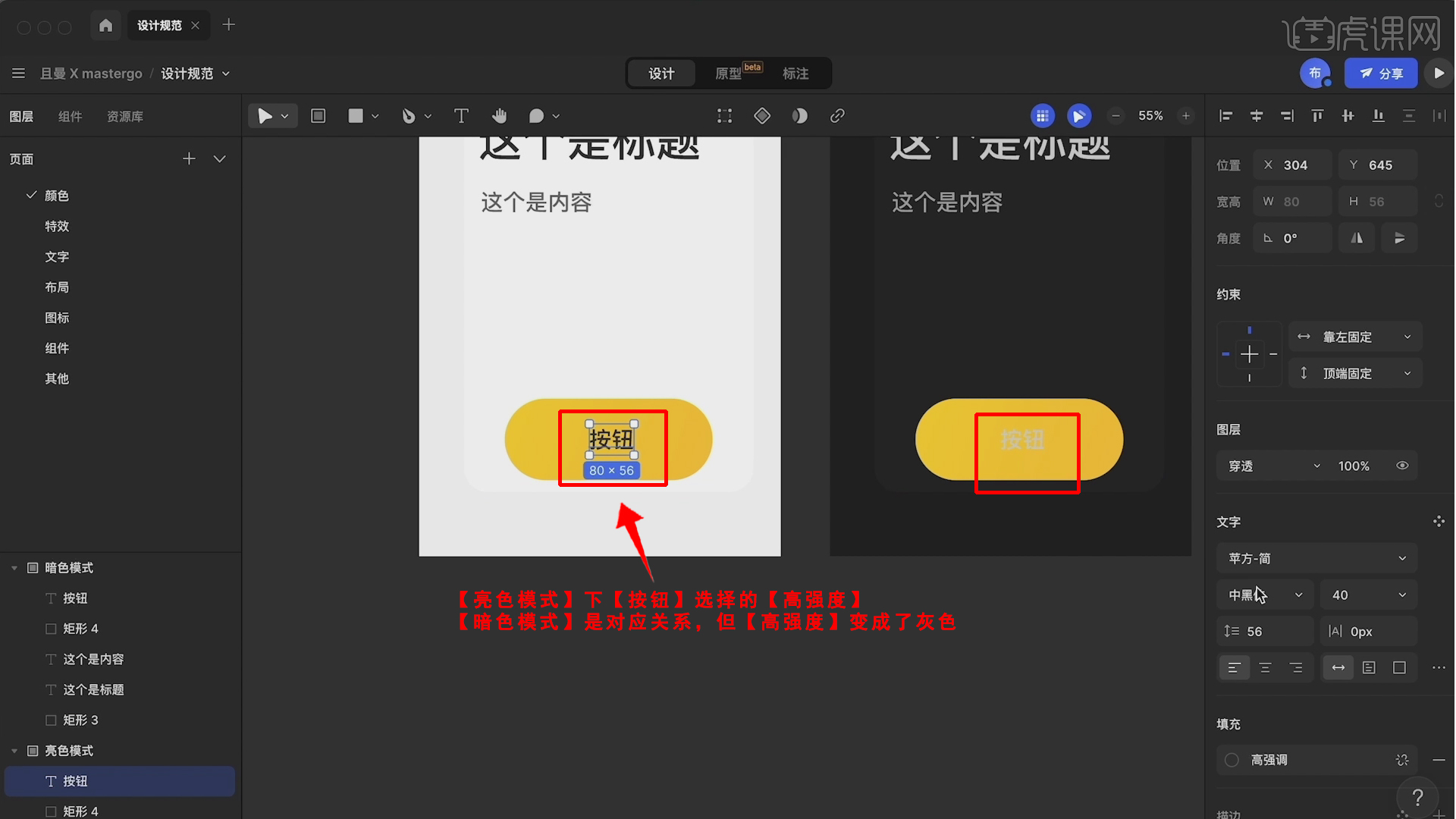
12.【亮色模式】下【按钮】选择的【高强度】,【暗色模式】是对应关系,但【高强度】变成了灰色,英文状态下的反斜杠进行层级划分。

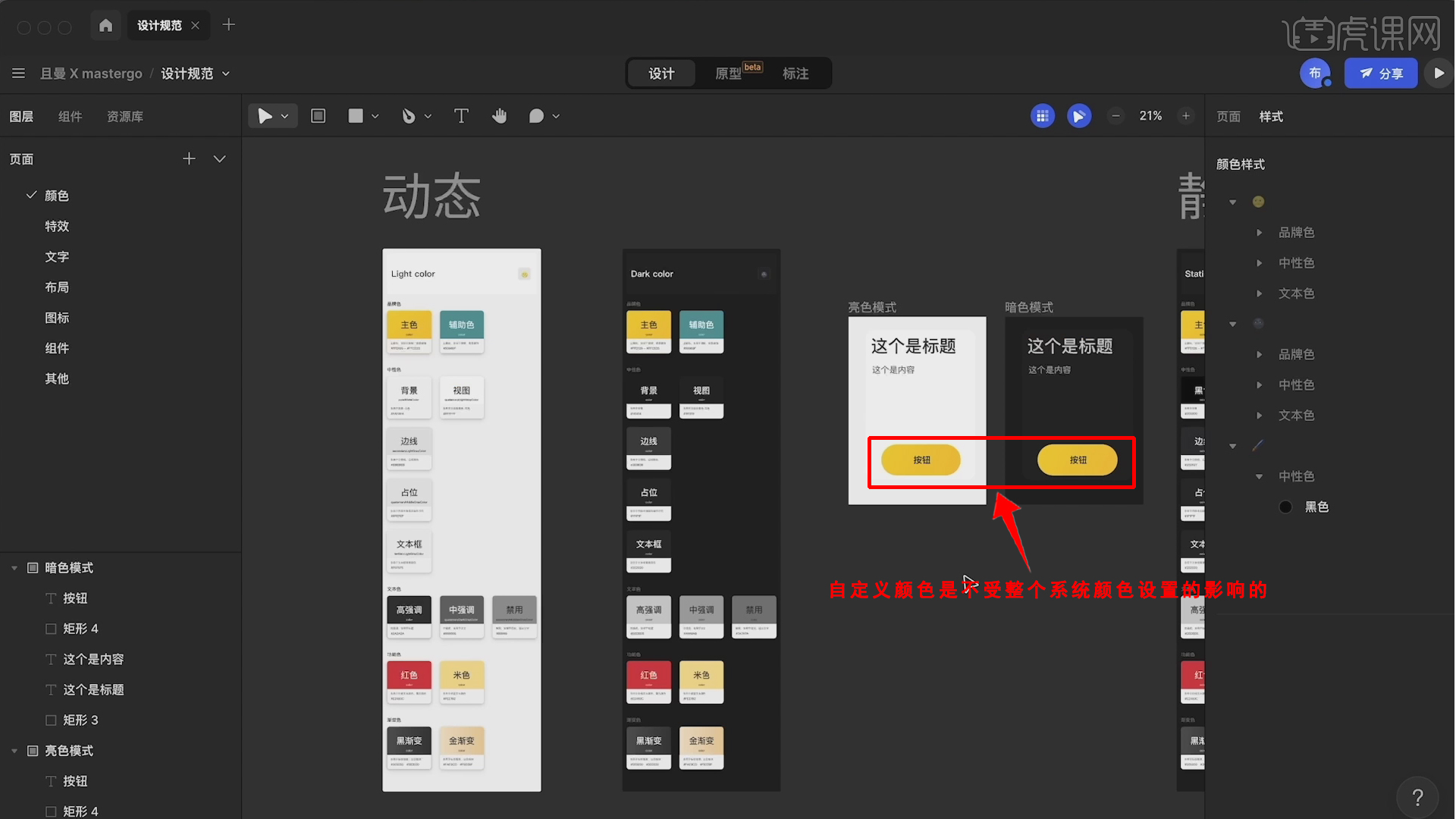
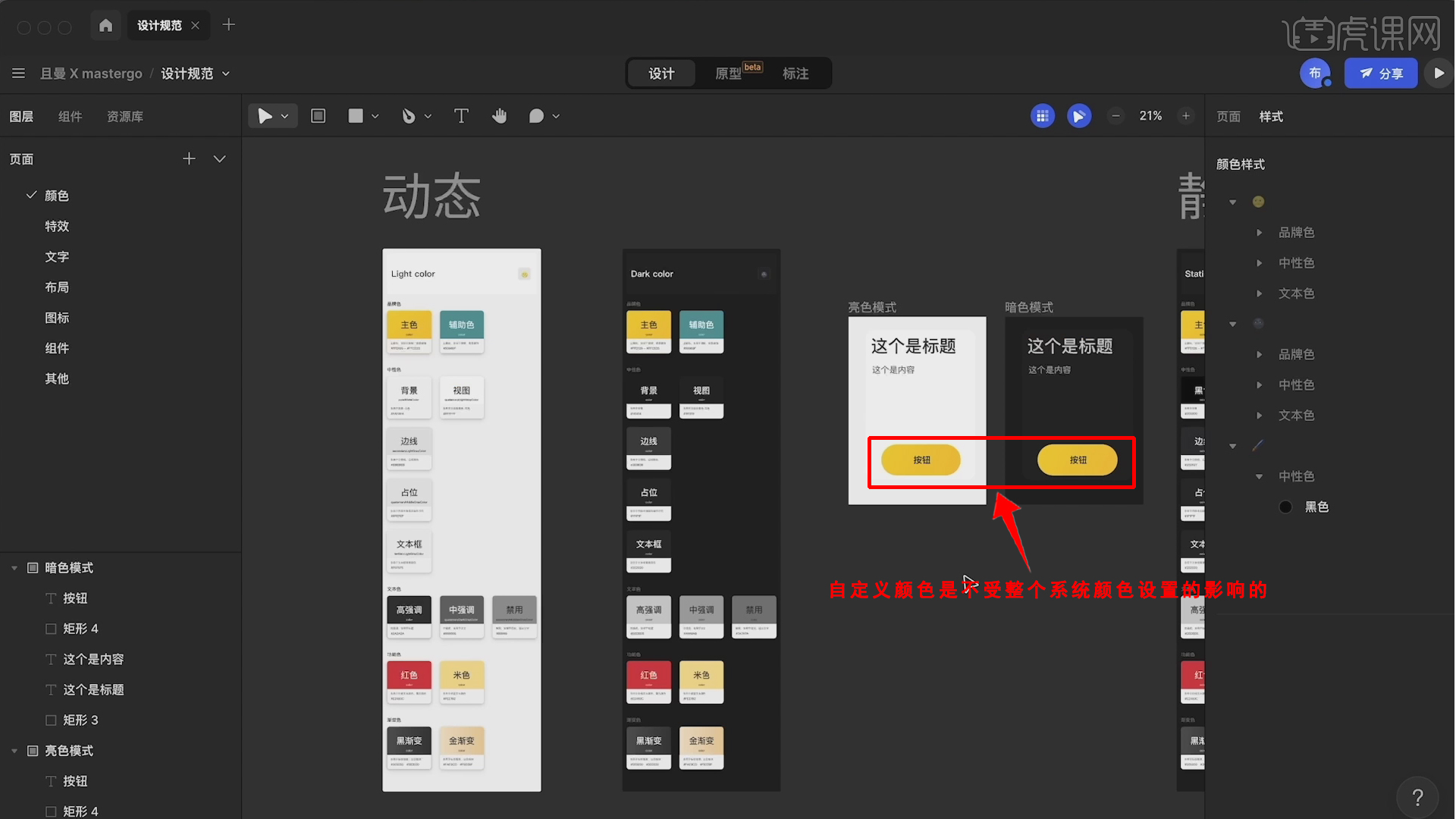
13.颜色不变化的情况,建议设置为自定义颜色的【黑色】,自定义颜色是不受整个系统颜色设置的影响的。

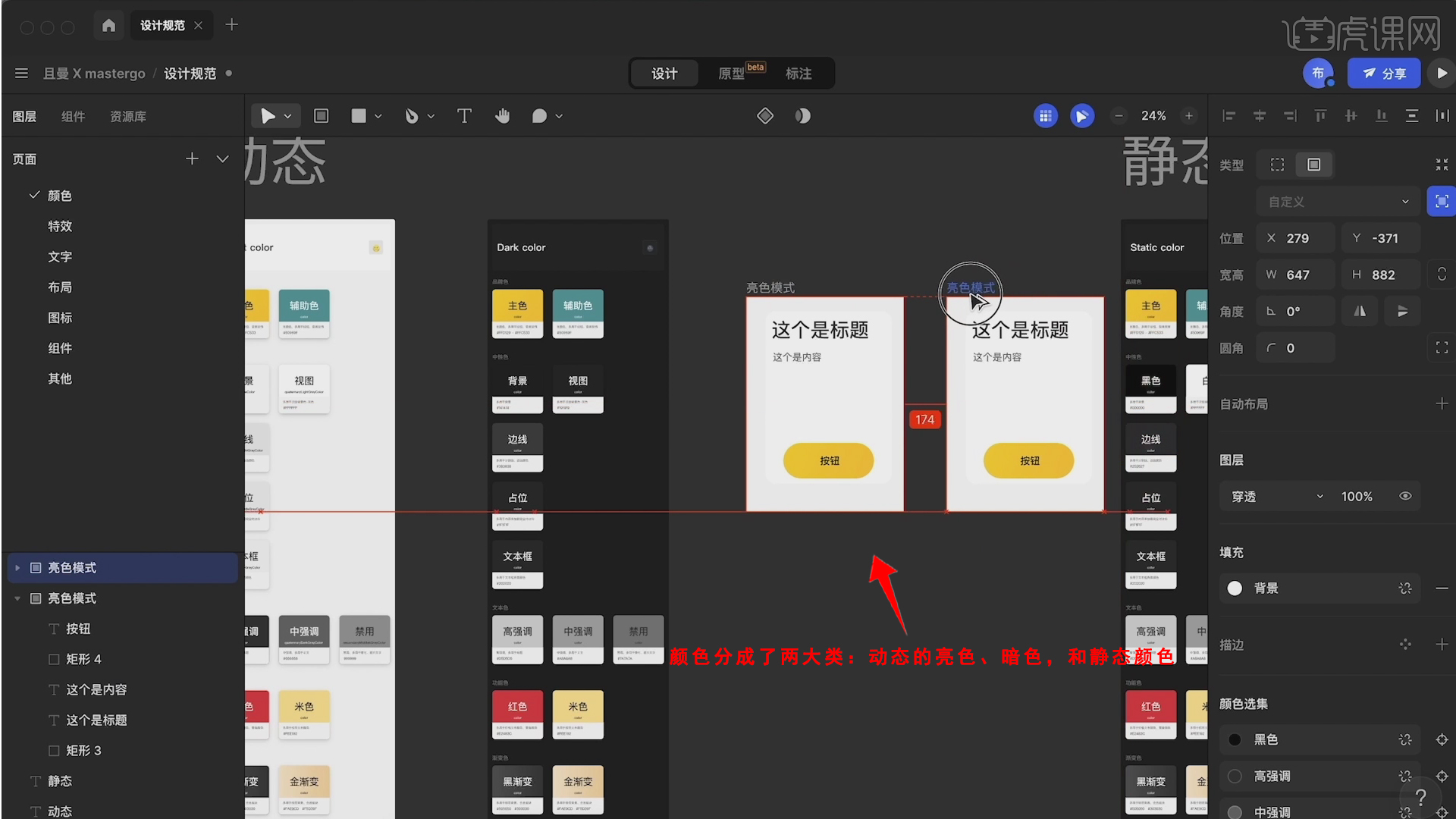
14.利用名称对应的关系,进行快速切换颜色,切换的时候找到对应的【笑脸】、对应的颜色名,颜色分成了两大类:动态的亮色、暗色,和静态颜色。

15.本节课的课程内容就结束了,学完本课内容后,课下同学们也可以临摹操作练习,视频下方评论区留言或者提交作业。

以上就是【设计规范】颜色-MasterGo实战教程13图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!
C4D+OC-耳机配饰建模-潮玩卡通兔子IP制作全流程图文教程
C4D+OC-服饰建模-潮玩卡通兔子IP制作全流程图文教程
C4D+OC-身体建模-潮玩卡通兔子IP制作全流程图文教程
Blender-脸部表情动画-骑行小女孩动画图文教程