
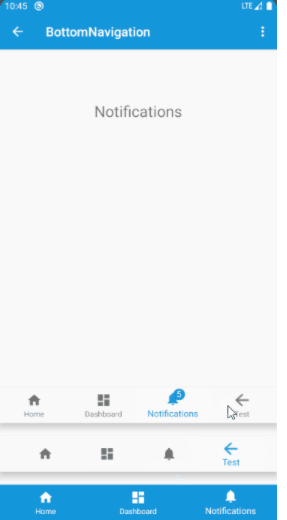
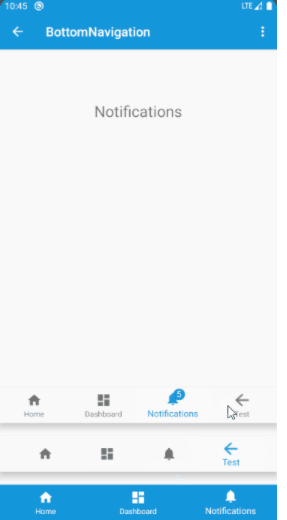
MaterialDesign中的一个底部导航栏(默认高度56dp,菜单在3~5个),使用简单,自带动画
1、布局
<android.support.design.widget.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="0dp"
android:layout_marginStart="0dp"
android:background="?android:attr/windowBackground"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:itemBackground="@color/colorPrimary"
app:itemIconTint="@color/white"
app:itemTextColor="@color/white"
app:menu="@menu/navigation"/>
2、常用属性
app:itemBackground 背景颜色
app:itemIconTint 图标颜色
app:itemTextColor 文字颜色
app:menu 导航菜单
app:labelVisibilityMode 文字显示状态,等于labeled的时候,即使item大于3个也显示文字,unlabeled不显示文字,只有图片
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
android:id="@+id/navigation_home"
android:icon="@drawable/ic_home_black_24dp"
android:title="@string/title_home"/>
android:id="@+id/navigation_dashboard"
android:icon="@drawable/ic_dashboard_black_24dp"
android:title="@string/title_dashboard"/>
android:id="@+id/navigation_notifications"
android:icon="@drawable/ic_notifications_black_24dp"
android:title="@string/title_notifications"/>
</menu>
图标可以直接在这里替换,对应icon
也可以是一个selector
3、设置监听
private BottomNavigationView.OnNavigationItemSelectedListener mOnNavigationItemSelectedListener
= new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.navigation_home:
mTextMessage.setText(R.string.title_home);
return true;
case R.id.navigation_dashboard:
mTextMessage.setText(R.string.title_dashboard);
return true;
case R.id.navigation_notifications:
mTextMessage.setText(R.string.title_notifications);
return true;
case R.id.navigation_test:
mTextMessage.setText(R.string.title_test);
return true;
return false;
};
4、默认选中
mNavigation.getMenu().getItem(0).setChecked(true);
或
mNavigation.setSelectedItemId(R.id.navigation_dashboard);
5、配合ViewPager
布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
tools:context="com.yechaoa.multipleitempage.MainActivity">
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="0dp" />
<android.support.design.widget.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:background="?android:attr/windowBackground"
app:menu="@menu/navigation" />
</LinearLayout>
添加Listener让二者关联起来
mViewPager.addOnPageChangeListener(mOnPageChangeListener);
mNavigation.setOnNavigationItemSelectedListener(mOnNavigationItemSelectedListener);
private ViewPager.OnPageChangeListener mOnPageChangeListener = new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
@Override
public void onPageSelected(int position) {
mNavigation.getMenu().getItem(position).setChecked(true);
@Override
public void onPageScrollStateChanged(int state) {
private BottomNavigationView.OnNavigationItemSelectedListener mOnNavigationItemSelectedListener
= new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.navigation_home:
mViewPager.setCurrentItem(0);
return true;
case R.id.navigation_category:
mViewPager.setCurrentItem(1);
return true;
case R.id.navigation_cart:
mViewPager.setCurrentItem(2);
return true;
case R.id.navigation_my:
mViewPager.setCurrentItem(3);
return true;
return false;
};
ViewPager选中的时候让BottomNavigationView的item也选中,BottomNavigationView的item选中的时候让ViewPager切换page
6、添加角标
查看:BottomNavigationView添加角标(BadgeView)
7、修改图标大小
源码开放方法:
/**
* Set the size to provide for the menu item icons.
* <p>For best image resolution, use an icon with the same size set in this method.
* @param iconSize the size in pixels to provide for the menu item icons
* @attr ref R.styleable#BottomNavigationView_itemIconSize
public void setItemIconSize(@Dimension int iconSize) {
menuView.setItemIconSize(iconSize);
}
比如:
navView.itemIconSize = DisplayUtil.dp2px(35f)
8、去除波纹效果
有博主提到设置itemBackground,但我试了没用。。
app:itemBackground="@null"
我目前简单粗暴的方案,设置波纹颜色和背景颜色一致,达到看不出的效果。。
android:background="@color/white"
app:itemRippleColor="@color/white"
9、Github
https://github.com/yechaoa/MaterialDesign
1.手机端web开发,遇到一下问题:
按钮应该是红色的背景,结果上面有一层白色的蒙层。
去掉所有自定义样式发现:白色的蒙层是button自带的样式,在iPhone和ipad上面没有去掉
ViewPager是一个很常见的组件,不仅支持收拾滑动切换页面,我们还可以通过`viewPager.setCurrentItem(index)`来切换到指定的页面,那么他们如何区分呢?
我们知道ViewPager可以添加`ViewPager.OnPageChangeListener`监听器,可以监听切换的状态。通过观察`ViewPager.OnPageChangeListener#onPageScrollStateChanged(int state)`方法中state的输出,发现了手势切换和自动切换的规律。
上一张效果图:
之前的项目有一个Galley的项目,但是代码结构特别乱,别问我为什么,我也是刚接手这个项目,为了方便以后阅读和维护我对一些模块进行了重构。ViewPager实现Galler效果,但是当时时间比较急,写的比较仓促,上一篇实现了简单的效果,但是对于初始的时候左边滑动是有问题的,这是因为我们在自己的Adapter的时候对于getCount,我们想通过Integer.MAX_VAL