JavaScript 图片转文字,文字转语音

图片转文字 Tesseract.js
Tesseract.js
是流行的 Tesseract OCR 引擎的纯 Javascript 端口。

这个库支持 100 多种语言,自动文本定位和脚本检测,一个简单的界面,用于阅读段落、单词和字符边界框。
Tesseract.js
既可以在浏览器中运行,也可以在带有 NodeJS 的服务器上运行。

Tesseract.js
地址
使用方法
先安装好 tesseract
npm 安装命令:
npm install tesseract.js
安装好 tesseract 后,在 node_modules 中会出现两个文件夹

使用 script 标签导入 js
从 tesseract.js 文件夹中获取 tesseract.min.js 和 work.min.js 两个文件


从 tesseract.js-core 文件夹中获取 tesseract-core.wasm.js 文件

准备一张带有文字的图片

提取图片文字
在不设置语言的情况下,默认为英文语言包
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>图片转文字</title> <script src="./js/tesseract.min.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div id="text"> </div> <script type="text/javascript"> const { createWorker } = Tesseract; const worker = createWorker({ workerPath: './js/worker.min.js', // 从上面获取到的文件 langPath: './lang-data', // 语言包相对位置, 如果没有默认为英文 corePath: './js/tesseract-core.wasm.js', // 从上面获取到的文件 }); (async () => { await worker.load(); // 加载 await worker.loadLanguage('eng'); // 加载英文的语言包 await worker.initialize('eng'); // 加载英文的语言包 const { data: { text } } = await worker.recognize('./img/4.png'); //需要解析的图片 console.log(text); document.getElementById('text').innerText = text; await worker.terminate(); })(); </script> </body></html>
提取到的图片文字:

更改语言包
关于语言包的下载,可以从码云上查找 tessdata 进行下载。可提供参考地址:
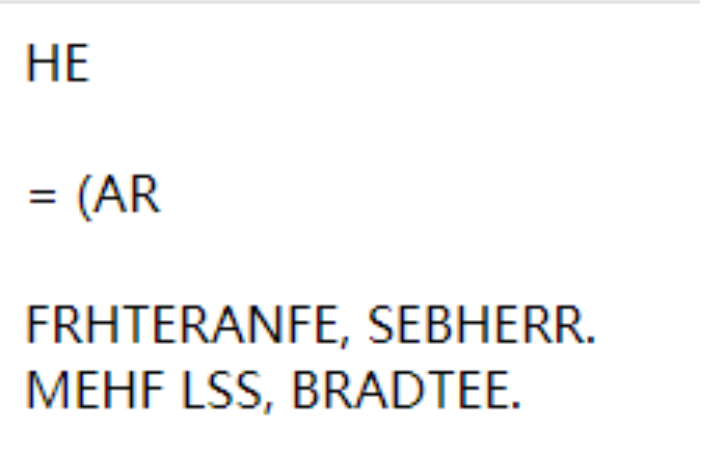
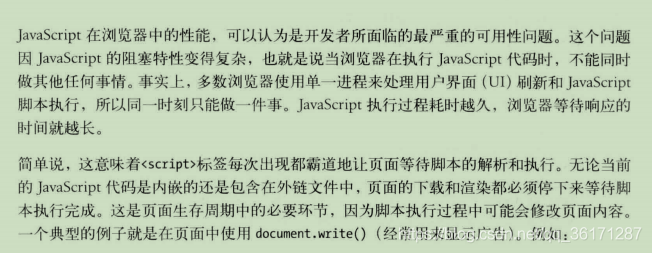
在 tesseract 解析图片中的文字时,遇到不同国家的文字就可能解析出错,比如下面的中文

按照英文语言包进行解析,就会解析出错,结果如下

此时就需要使用
中文语言包chi_sim.traineddata
,下载下来的语言包的格式需要修改为.gz 格式的压缩包
注意 :
-
我在使用中文简体语言包时,遇到了错误。关于中文简体包
chi_sim.traineddata.gz的名称会出现错误,修改chi_sim.traineddata.gz名称为chisim.traineddata.gz即可 -
网上下载的一些中文简体语言包的识别效果可能较差,识别精度较低。经过测试后反而是中文繁体语言包的识别精度更高。所以下面代码中使用了中文繁体包
chi_tra.traineddata.gz。并且中文繁体包不存在命名问题
代码:
<body> <script src="./js/tesseract.min.js" type="text/javascript" charset="utf-8"></script> <div id="text"></div> <script type="text/javascript"> const { createWorker } = Tesseract; const worker = createWorker({ workerPath: './js/worker.min.js', langPath: './lang-data', corePath: './js/tesseract-core.wasm.js', logger: m => console.log(m), }); (async () => { await worker.load(); await worker.loadLanguage('chi_tra'); await worker.initialize('chi_tra'); const { data: { text } } = await worker.recognize('./img/3.png'); console.log(text); document.getElementById('text').innerText = text; await worker.terminate(); })(); </script> </body>
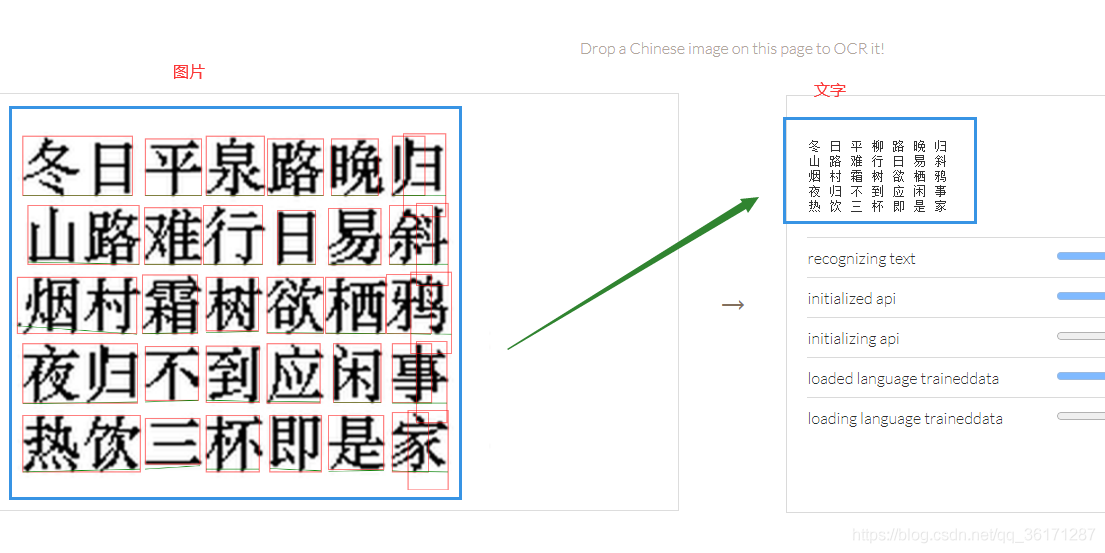
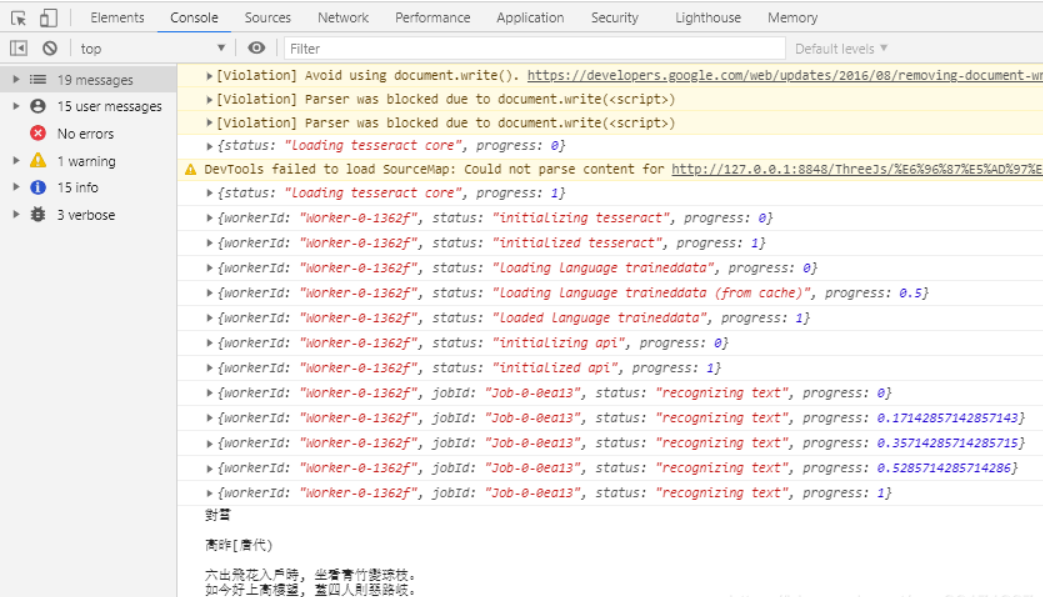
识别效果:

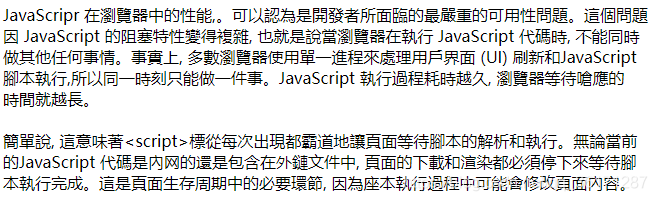
测试图片 1

效果:

文字转语音 SpeechSynthesis
网页语音 Web Speech API 的 SpeechSynthesis 接口是语音服务的控制接口;它可以用于获取设备上关于可用的合成声音的信息,开始、暂停语音,或除此之外的其他命令
网页语音 Web Speech API 的 SpeechSynthesisUtterance 接口表示一个语音请求。它包含语音服务应该阅读的内容以及有关如何阅读的信息(例如语言、音调和音量)
关于 SpeechSynthesis 的 MDN 介绍:
https://developer.mozilla.org/zh-CN/docs/Web/API/SpeechSynthesis
关于 SpeechSynthesisUtterance 的 MDN 介绍:
https://developer.mozilla.org/zh-CN/docs/Web/API/SpeechSynthesisUtterance
由于 SpeechSynthesis 是 HTML5 中新增的,所以不需要额外导入其他文件即可使用
测试代码: 点击播放之后即可听到写入的 msg 转化为语言
<body> <div id="app"></div> <button class="btn" type="button" onclick="startAudio()">开始</button> <script type="text/javascript"> var msg = new SpeechSynthesisUtterance(`开始播放 JavaScript 当我们用普通阅读器查看 PDF 文档时,一个不太方便的地方就是这些阅读器的背景色通常都是白色的。如果我们阅读的时间不长,这还没什么影响, 但如果时间长的话则很容易导致眼睛疲劳。 不过,在最新发布的 WPS 2019 中,这一困扰我们多年的问题已经得到了完美解决。现在,当我们使用 WPS 2019 查看 PDF 文档时, 不仅可以很方便地在文档中查找、滚动,而且还可以很轻松地将 PDF 文档的背景换成护眼色或是羊皮纸。`); function startAudio() { console.log('开始播放') msg.volume = 2 //音量 msg.rate = 0.8 //语速 window.speechSynthesis.speak(msg); } </script></body>
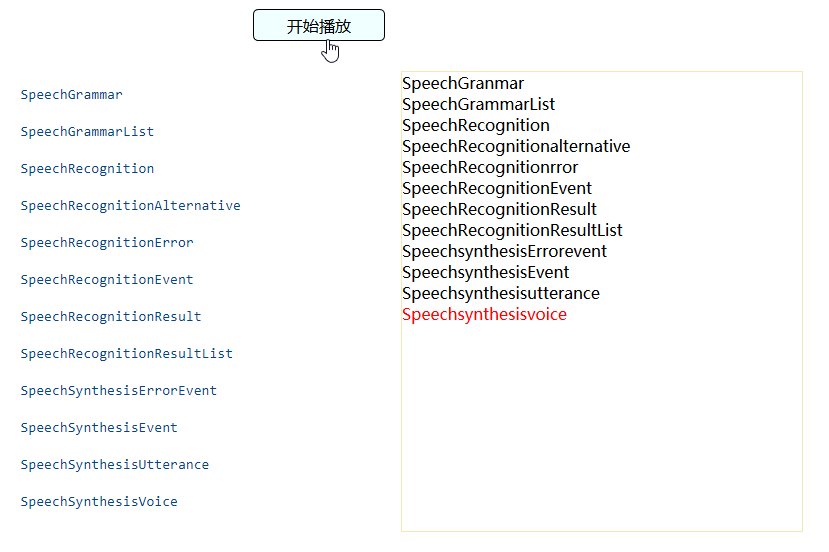
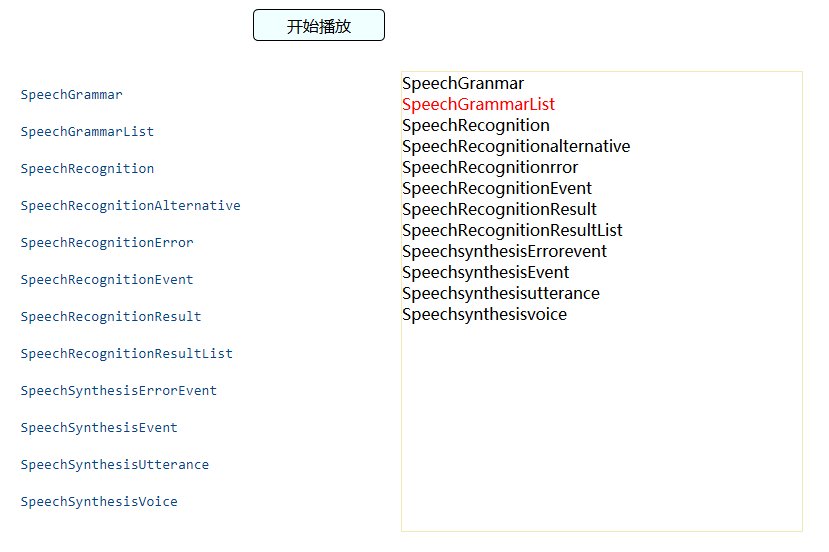
组合练习:图片转语音
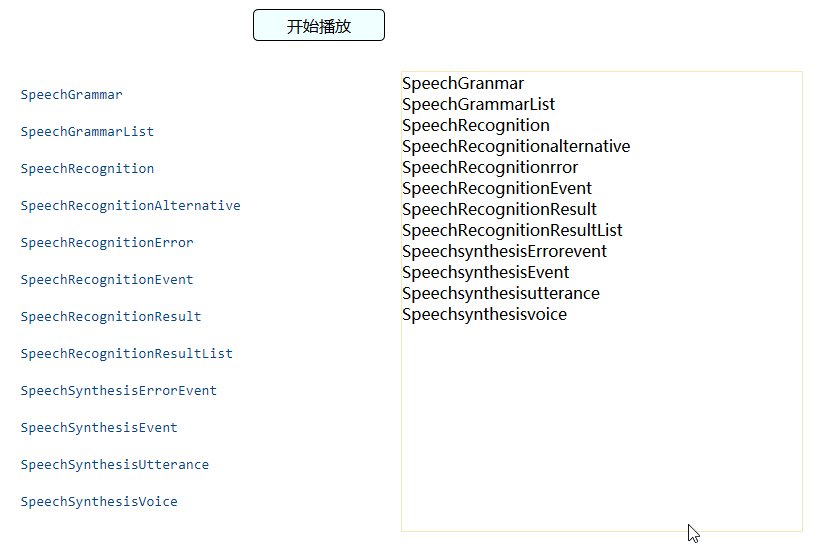
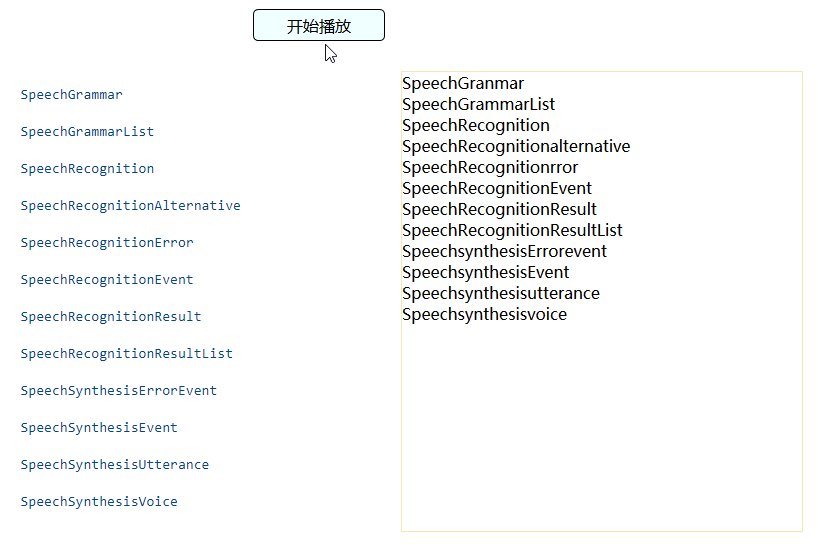
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title> 图片转语言 </title> <script src="./js/tesseract.min.js" type="text/javascript" charset="utf-8"></script> <style type="text/css"> #btn { margin: 30px 260px; border: #000000 1px solid; width: 130px; height: 30px; line-height: 30px; text-align: center; cursor: not-allowed; background-color: azure; border-radius: 5px; } .bg { display: flex; } #text { margin-left: 100px; width: 400px; border: #F3E9B4 1px solid; } </style> </head> <body> <div id="btn" onclick="startAudio()"> 识别中... </div> <div class="bg"> <div id="img"> <img src="./img/4.png" > </div> <div id='text'></div> </div> <script type="text/javascript"> const { createWorker } = Tesseract; const worker = createWorker({ workerPath: './js/worker.min.js', langPath: './lang-data', corePath: './js/tesseract-core.wasm.js', logger: m => console.log(m), }); var str = ''; (async () => { await worker.load(); await worker.loadLanguage('eng'); await worker.initialize('eng'); const { data: { text } } = await worker.recognize('./img/4.png'); init(text); await worker.terminate(); })(); function init(text) { var textArray = text.split(/[,,\s\n]/), sArray = ''; textArray = textArray.filter((s)=>{ if (s) { s = '<div class="poem">' + s + '</div>'; sArray += s; return s; } }) str = textArray.join('\n\n'); document.getElementById('text').innerHTML = sArray; document.getElementById('btn').style.cursor = 'pointer'; document.getElementById('btn').innerText = '开始播放'; } function startAudio() { document.getElementsByClassName('poem')[document.getElementsByClassName('poem').length - 1].style.color = '#000000'; let lines = 0; if(str) { var msg = new SpeechSynthesisUtterance(str); msg.volume = 2; //音量 msg.rate = 1; //语速 window.speechSynthesis.speak(msg); msg.onboundary = function(event) { //播放监听 if(event.name == 'sentence') { document.getElementsByClassName('poem')[lines].style.color = '#FF0000'; if(lines > 0) document.getElementsByClassName('poem')[lines - 1].style.color = '#000000' lines ++; } } } } </script> </body></html>
实现效果:

版权声明: 本文为 InfoQ 作者【空城机】的原创文章。
原文链接:【 http://xie.infoq.cn/article/b46b6bb4219d14535ec7311f6 】。
本文遵守【CC-BY 4.0】协议,转载请保留原文出处及本版权声明。
空城机
曾经沧海难为水,只是当时已惘然 2021.03.22 加入
业余作者,在线水文 主要干前端的活,业余会学学python

