全新Android Material 组件你在用了吗?
一、接入说明
1、配置根目录下的buid.gradle文件
allprojects {
repositories {
google()
jcenter()
}2、 配置项目下的buid.gradle文件
dependencies {
// ...
implementation 'com.google.android.material:material:<version>'
// ...
}访问获取最新版本: https:// mvnrepository.com/artif act/com.google.android.material/material
注意:
1、您不应该同时使用com.android.support以及com.google.android.material。
2、如果你不想切换到新的androidx和com.google.android.material ,您可以依赖com.android.support:design:28.0.0。
3、设置compileSdkVersion to 29
4、确保使用AppCompatActivity
5、更换应用主题
Theme.MaterialComponents
Theme.MaterialComponents.NoActionBar
Theme.MaterialComponents.Light
Theme.MaterialComponents.Light.NoActionBar
Theme.MaterialComponents.Light.DarkActionBar
Theme.MaterialComponents.DayNight
Theme.MaterialComponents.DayNight.NoActionBar
Theme.MaterialComponents.DayNight.DarkActionBar
<style name="Theme.MyApp" parent="Theme.MaterialComponents.DayNight">
<!-- ... -->
</style>6、添加Material component
可以通过这个网站 https:// material.io/develop/and roid ,去查找要使用的Material components,里边都有使用接入说明。
例如添加一个输入框
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/textfield_label">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</com.google.android.material.textfield.TextInputLayout>还可以自定义样式
<com.google.android.material.textfield.TextInputLayout
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/textfield_label">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</com.google.android.material.textfield.TextInputLayout>二、Android Material组件1.2.0更新说明
如果您尚未开始使用 MDC 的 1.2.0 版本,现在可以更新了。

三、Material 动效
Material 动效系统 包含一套 (四种) 转场动画模式。它们可以帮助用户理解应用并在其中导航浏览,还能增强组件之间或全屏视图之间的联系。这些转场模式包括:
-
容器变换
https:// material.io/design/moti on/the-motion-system.html#container-transform -
共享轴
https:// material.io/design/moti on/the-motion-system.html#shared-axis -
淡入淡出
https:// material.io/design/moti on/the-motion-system.html#fade-through -
弹出
https:// material.io/design/moti on/the-motion-system.html#fade
这些转场模式可用于 Fragment (包括 Jetpack Navigation) 、Activity 和 View 之间的过渡。
-
Jetpack Navigation
https:// developer.android.google.cn /guide/navigation
Fragment 之间的容器变换 (使用 Jetpack Navigation)
<!-- fragment_a.xml -->
android:id="@+id/start_view"
android:transitionName="start_container" />
<!-- fragment_b.xml -->
android:id="@+id/end_view"
android:transitionName="end_container" />
// FragmentB.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
sharedElementEnterTransition = MaterialContainerTransform()
// FragmentA.kt
fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
exitTransition = Hold()
val directions = FragmentADirections.actionFragmentAToFragmentB()
val extras = FragmentNavigatorExtras(startView to "end_container")
findNavController().navigate(directions, extras)Fragment 之间的共享 Z 轴
// FragmentA.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
reenterTransition = MaterialSharedAxis(
MaterialSharedAxis.Z, /* forward = */ false)
exitTransition = MaterialSharedAxis(
MaterialSharedAxis.Z, /* forward = */ true)
// FragmentB.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enterTransition = MaterialSharedAxis(
MaterialSharedAxis.Z, /* forward = */ true)
returnTransition = MaterialSharedAxis(
MaterialSharedAxis.Z, /* forward = */ false)
}Fragment 之间的淡入淡出
// FragmentA.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
exitTransition = MaterialFadeThrough()
// FragmentB.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enterTransition = MaterialFadeThrough()
}弹出目标视图 (使用 TransitionManager)
val fade = MaterialFade()
TransitionManager.beginDelayedTransition(container, fade)
view.visibility = View.VISIBLE // Use View.GONE to fade out详细了解如何在 Android 上实现动效:
https:// material.io/develop/and roid/theming/motion
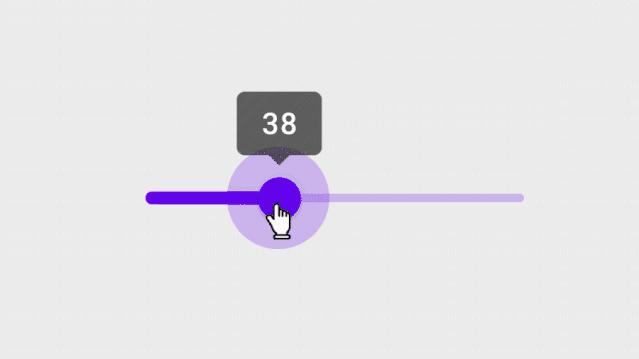
四、Slider

利用 Slider (滑动条),用户可以在一定的数值范围内进行选择,非常适合用于调整音量、亮度等设置数值或在应用图像滤镜时调整其参数。
在 MDC 1.2.0 中,您可以通过 Slider 和 RangeSlider widget 在 Android 应用中使用滑动条。这些 widget 类似于 SeekBar,但包含更多功能并支持Material 主题。
<!-- In layout -->
<com.google.android.material.slider.Slider
android:id=”@+id/slider”
android:valueFrom="0.0"
android:valueTo="100.0"
android:stepSize="10.0" />
<com.google.android.material.slider.RangeSlider
android:id=”@+id/rangeSlider”
android:valueFrom="0.0"
android:valueTo="100.0"
android:stepSize="10.0"
app:values="@array/initial_slider_values" />
<!-- In res/values/arrays.xml -->
<resources>
<array name="initial_slider_values">
<item>20.0</item>
<item>70.0</item>
</array>
</resources>
// In code
slider.addOnChangeListener { slider, value, fromUser ->
// Respond to change in slider's value
val values = rangeSlider.values在这里详细了解如何实现滑动条。
-
Slider
https:// github.com/material-com ponents/material-components-android/blob/master/lib/java/com/google/android/material/slider/Slider.java -
RangeSlider
https:// github.com/material-com ponents/material-components-android/blob/master/lib/java/com/google/android/material/slider/RangeSlider.java -
Material 主题
https:// material.io/design/mate rial-theming/overview.html -
实现滑动条
https:// material.io/develop/and roid/components/slider
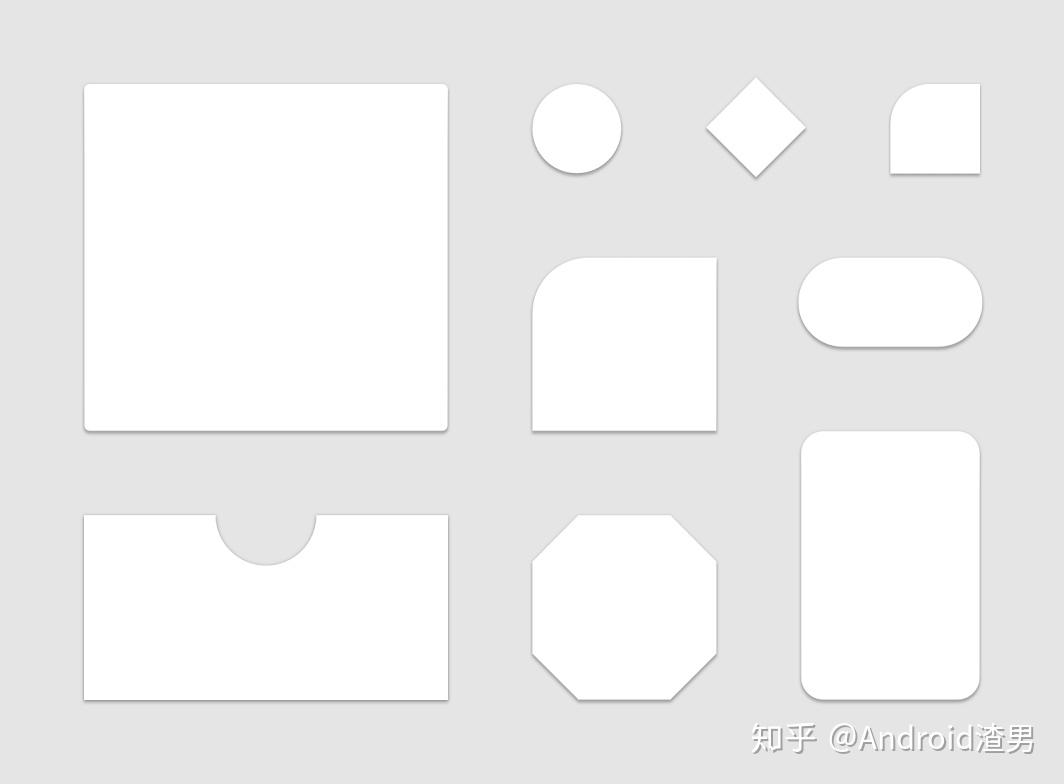
五、ShapeableImageView

全新的 ShapeableImageView widget 是 AppCompatImageView 的扩展,用于处理形状主题 (shape theming)。常见用例是对矩形源图像进行圆角遮罩。不过,该 widget 也支持各种圆角尺寸、切角以及不同的描边宽度和颜色。
<!-- res/values/shape.xml -->
<style name=”ShapeAppearanceOverlay.App.CornerSize50Percent”
parent=””>
Sets size of corners to be 50% of min(width, height) of widget
<item name=”cornerSize”>50%</item>
</style>
<!-- res/values/styles.xml -->
<style name=”Widget.App.ShapeableImageView”
parent=”Widget.MaterialComponents.ShapeableImageView”>
<item name=”shapeAppearance”>
?attr/shapeAppearanceSmallComponent
</item>
<item name=”shapeAppearanceOverlay”>
@style/ShapeAppearanceOverlay.App.CornerSize50Percent
</item>
<item name=”strokeWidth”>1dp</item>
<item name=”strokeColor”>?attr/colorPrimary</item>
</style>
<!-- In layout -->
<com.google.android.material.imageview.ShapeableImageView
style=”@style/Widget.App.ShapeableImageView”
app:srcCompat=”@drawable/image” />-
ShapeableImageView
https:// github.com/material-com ponents/material-components-android/blob/master/lib/java/com/google/android/material/imageview/ShapeableImageView.java
六、MaterialColors
MaterialColors 实用程序类也已正式加入 MDC 1.2.0。该类提供了各种有用的静态方法,可供您在应用中以编程方式处理颜色时使用。
// Resolve color from theme attr
val primaryColor = MaterialColors.getColor(
view, R.attr.colorPrimary)
// Layer background color with overlay color + alpha
val overlayedColor = MaterialColors.layer(
view, R.attr.colorSurface, R.attr.colorPrimary, 0.38f)七、MaterialButton 会遵循 android:background 的相应设置
MaterialButton 此前会忽略通过 android:background 应用的自定义背景可绘制内容 (drawable)。MDC 1.2.0 中已修复此问题。如果未设置自定义背景,则 MaterialShapeDrawable 仍将用作默认背景。
-
MaterialButton
https:// github.com/material-com ponents/material-components-android/blob/master/lib/java/com/google/android/material/button/MaterialButton.java -
MaterialShapeDrawable
https:// github.com/material-com ponents/material-components-android/blob/master/lib/java/com/google/android/material/shape/MaterialShapeDrawable.java
注意: MaterialButton 的默认样式包含 backgroundTint,后者也将应用于自定义背景可绘制内容。您可能需要将其更改为其他颜色或将其设置为 @empty,从而移除此内容。
<!--
Note: Button is auto-inflated as
