软件测试|超好用超简单的Python GUI库——tkinter(五)
前言
在之前,我们介绍了tkinter的button控件,label控件,今天我们介绍一下entry控件,entry控件我们可以理解为界面的内容输入框,实现GUI界面与用户的信息交互,最典型的场景就是我们在登录时需要输入的账号密码。
Entry 控件使用起来非常简单,下面对该控件做简单的介绍。基本语法格式如下:
tk_entry = Entry( master, option, ... )
Entry控件基本属性
Entry控件常用属性如下:
| 属性名称 | 说明 |
|---|---|
| exportselection | 默认情况下,如果在输入框中选中文本会复制到粘贴板,如果要忽略这个功能,可以设置为 exportselection=0 |
| selectbackground | 选中文字时的背景颜色 |
| selectforeground | 选中文字时的前景色 |
| show | 指定文本框内容以何种样式的字符显示,比如密码可以将值设为 show=“*” |
| textvariable | 输入框内值,也称动态字符串,使用 StringVar() 对象来设置,而 text 为静态字符串对象 |
| xscrollcommand | 设置输入框内容滚动条,当输入的内容大于输入框的宽度时使用户 |
动态数据类型展示
表格中提及了 StringVar() 方法,和其同类的方法还有 BooleanVar()、DoubleVar()、IntVar() 方法,不难看出他们分别代表一种数据类型,即字符串、布尔值、浮点型、整型,这些方法并不属于 Python 内置方法,而是 Tkinter 特有的方法。
在界面编程的过程中,有时我们需要“动态跟踪”一些变量值的变化,从而保证值的变换及时的反映到显示界面上,但是 Python 内置的数据类型是无法这一目的的,因此使用了 Tcl 内置的对象,我们把这些方法创建的数据类型称为“动态类型”,比如 StringVar() 创建的字符串,称为“动态字符串”。
比如我们创建一个界面,实时展示我们的时间,代码如下:
import tkinter as tk import time time_window = http:// tk.Tk() time_window.geometry('450x150+100+100') time_window.resizable(0,0) time_window.title('北京时间') # 获取时间的函数 def gettime(): # 获取当前时间 dstr.set(time.strftime("%H:%M:%S")) # 每隔 1s 调用一次 gettime()函数来获取时间 time_window.after(1000, gettime) # 生成动态字符串 dstr = tk.StringVar() # 利用 textvariable 来实现文本变化 lb = tk.Label(time_window,textvariable=dstr,fg='green',font=("微软雅黑",85)) lb.pack() # 调用生成时间的函数 gettime() # 显示窗口 time_window.mainloop()
运行程序结果如下:

Entry常用方法
Entry 控件常用方法,如下所示
| 方法 | 说明 |
|---|---|
| delete() | 根据索引值删除输入框内的值 |
| get() | 获取输入框内的是 |
| set() | 设置输入框内的值 |
| insert() | 在指定的位置插入字符串 |
| index() | 返回指定的索引值 |
| select_clear() | 取消选中状态 |
| select_adujst() | 确保输入框中选中的范围包含 index 参数所指定的字符,选中指定索引和光标所在位置之前的字符 |
| select_from (index) | 设置一个新的选中范围,通过索引值 index 来设置 |
| select_present() | 返回输入框是否有处于选中状态的文本,如果有则返回 true,否则返回 false。 |
| select_to() | 选中指定索引与光标之间的所有值 |
| select_range() | 选中指定索引与光标之间的所有值,参数值为 start,end,要求 start 必须小于 end。 |
注:在 Entry 控件中,我们可以通过以下方式来指定字符的所在位置:
- 数字索引:表示从 0 开始的索引数字
- “ANCHOE”:在存在字符的情况下,它对应第一个被选中的字符
- “END”:对应已存在文本中的最后一个位置
- "insert(index,‘字符’):将字符插入到 index 指定的索引位置
使用示例如下:
import tkinter as tk win = http:// tk.Tk() # 设置主窗口 win.geometry('250x100') win.title("拜仁慕尼黑") win.resizable(0,0) # 创建输入框控件 entry1 = tk.Entry(win) # 放置输入框,并设置位置 entry1.pack(padx=20, pady=20) entry1.delete(0, "end") # 插入默认文本 entry1.insert(0,'拜仁慕尼黑,FC Bayern forever no.1!') # 得到输入框字符串 print(entry1.get()) # 删除所有字符 # entry1.delete(0, tk.END) win.mainloop()
运行程序结果如下:

注册登录示例
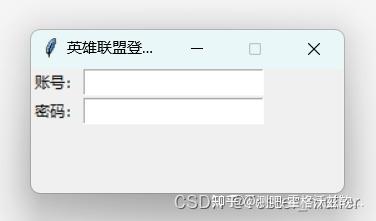
import tkinter as tk win = http:// tk.Tk() # 设置主窗口 win.geometry('300x300') win.title("英雄联盟登录程序") win.resizable(0,0) # 新建文本标签 labe1 = tk.Label(win,text="账号:") labe2 = tk.Label(win,text="密码:") # grid()控件布局管理器,以行、列的形式对控件进行布局,后续会做详细介绍 labe1.grid(row=0) labe2.grid(row=1) # 为上面的文本标签,创建两个输入框控件 entry1 = tk.Entry(win) entry2 = tk.Entry(win) # 对控件进行布局管理,放在文本标签的后面 entry1.grid(row=0, column=1) entry2.grid(row=1, column=1) # 显示主窗口 win.mainloop()
运行程序如下图所示:

注:这只是一个基础的GUI界面,没有进行效果渲染等处理,距离和样式都没有进行设置。
总结
本文对tkinter的Entry控件进行了介绍,主要介绍了动态类型数据展示以及一些常用方法的使用,下一篇文章我们将介绍Entry控件的输入验证功能。
推荐阅读
技术沙龙 | 探索软件测试前沿技术及最佳实践,体验ChatGPT在测试领域中的应用 - 知乎 (zhihu.com)
提升测试技能,开启高薪之路!免费赠送软件测试开发课程! - 知乎 (zhihu.com)
计算机视觉在App兼容性测试中的实践-技术沙龙回顾 - 知乎 (zhihu.com)
