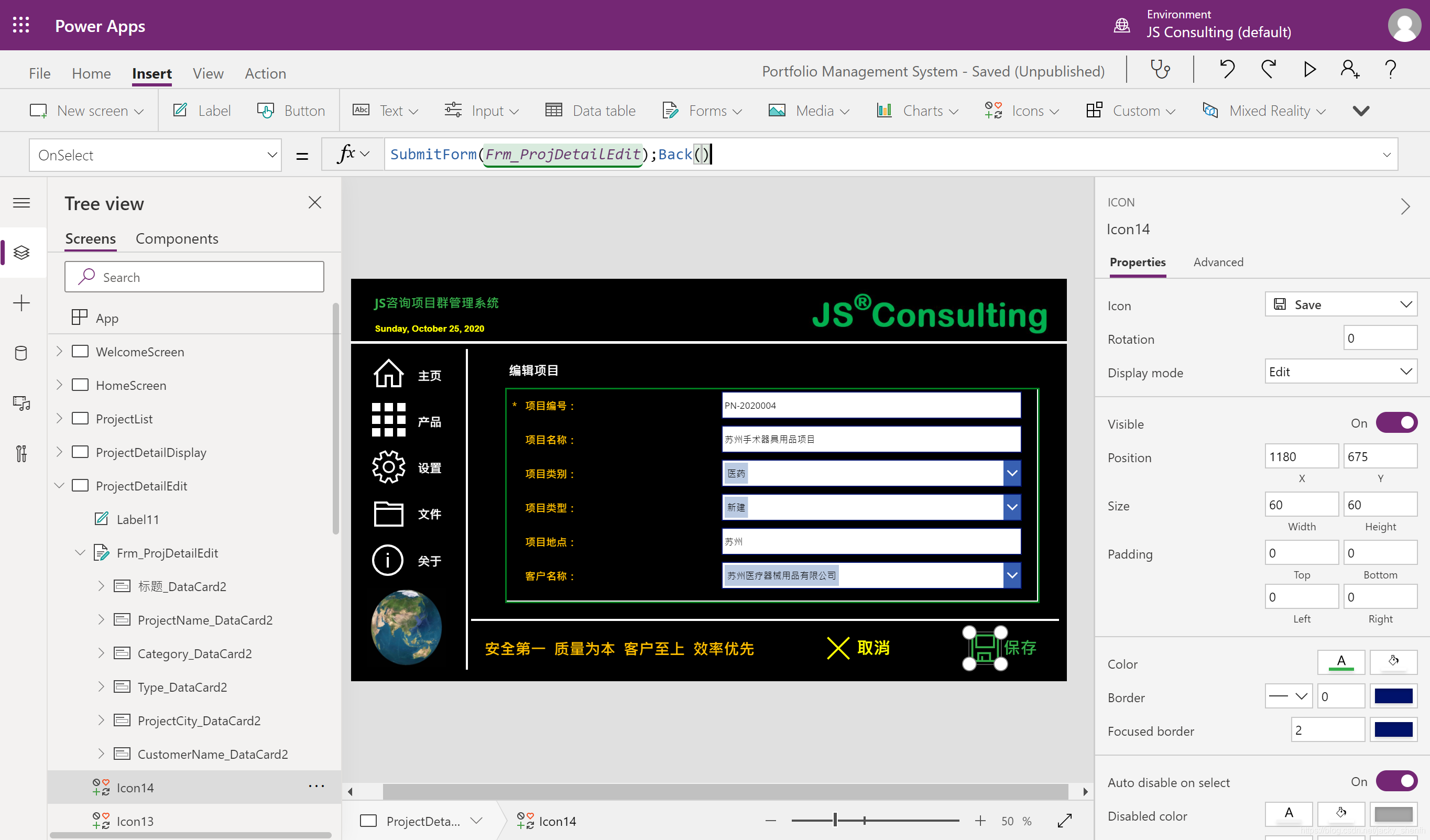
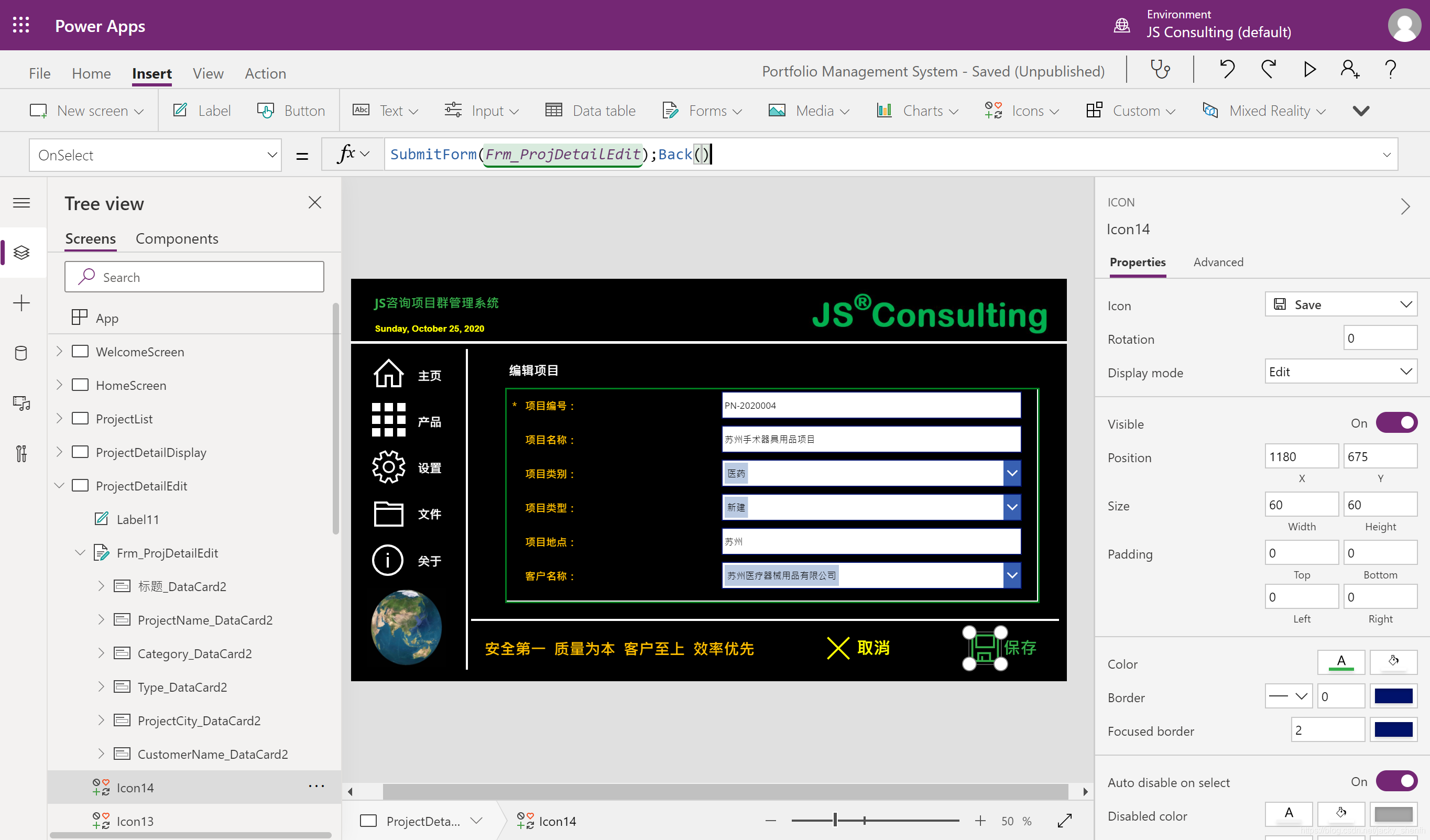
SubmitForm(Frm_ProjDetailEdit);Back()
大家注意,我们这里的SubmitForm以及上述的ResetForm都是针对编辑窗体用的函数,所以后面使用的参数都是调用的编辑窗体,猜想这个不难理解。

取消和保存两个按钮我们都是选择了“OnSelect”的属性添加的代码,其实这个有点像VBA里边的按钮的“OnClick”事件,只是PowerApps里边的代码要简单多了。不需要定义过程或者函数。
3. 编辑
虽然我们在编辑界面写好了取消和保存的代码,但是我们还需要把这个界面与信息显示界面连接起来,也就是说,当我在信息显示界面,如果数据需要修改,我们只需要点击编辑按钮,我们即可以对记录的属性进行修改。
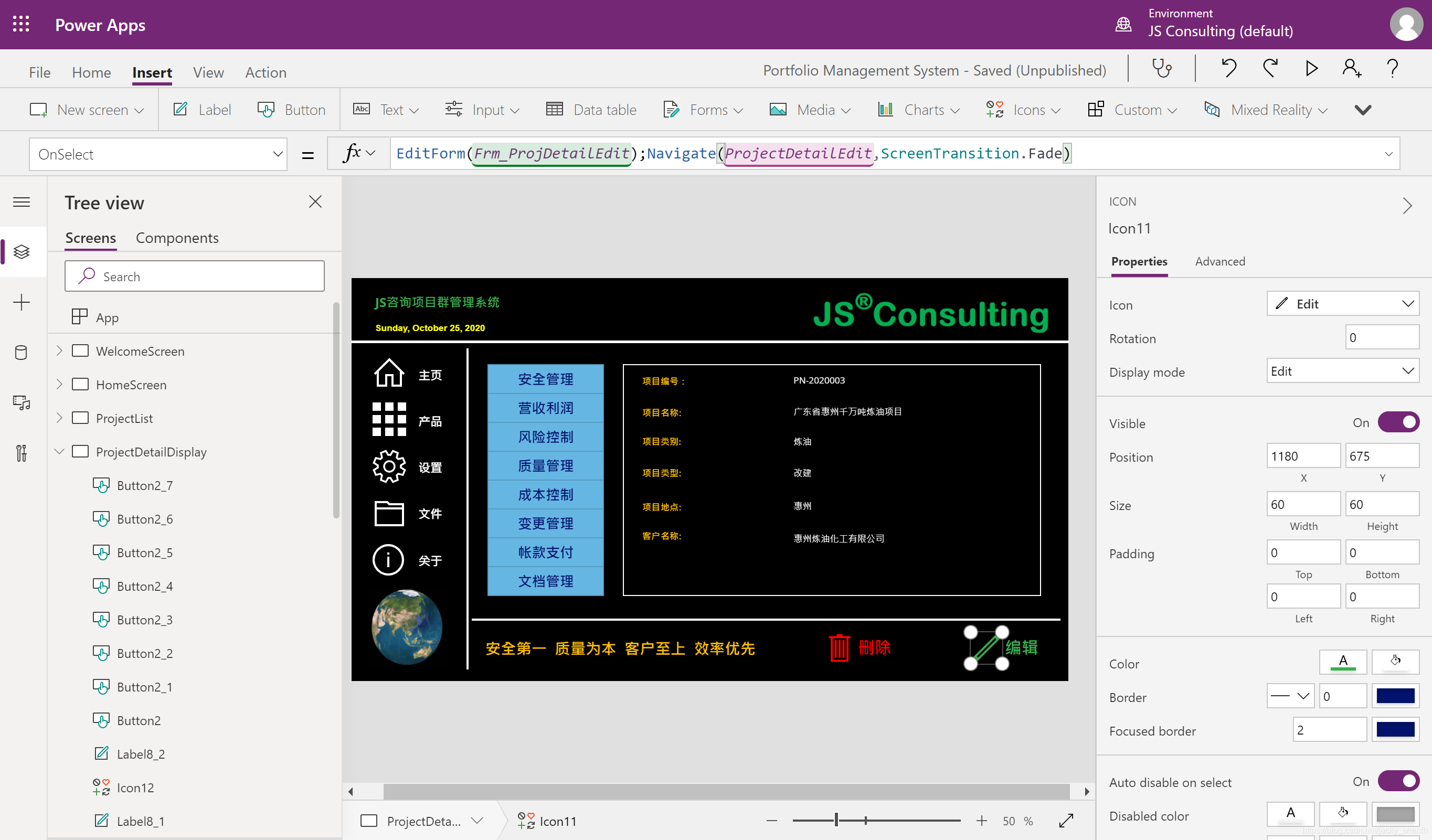
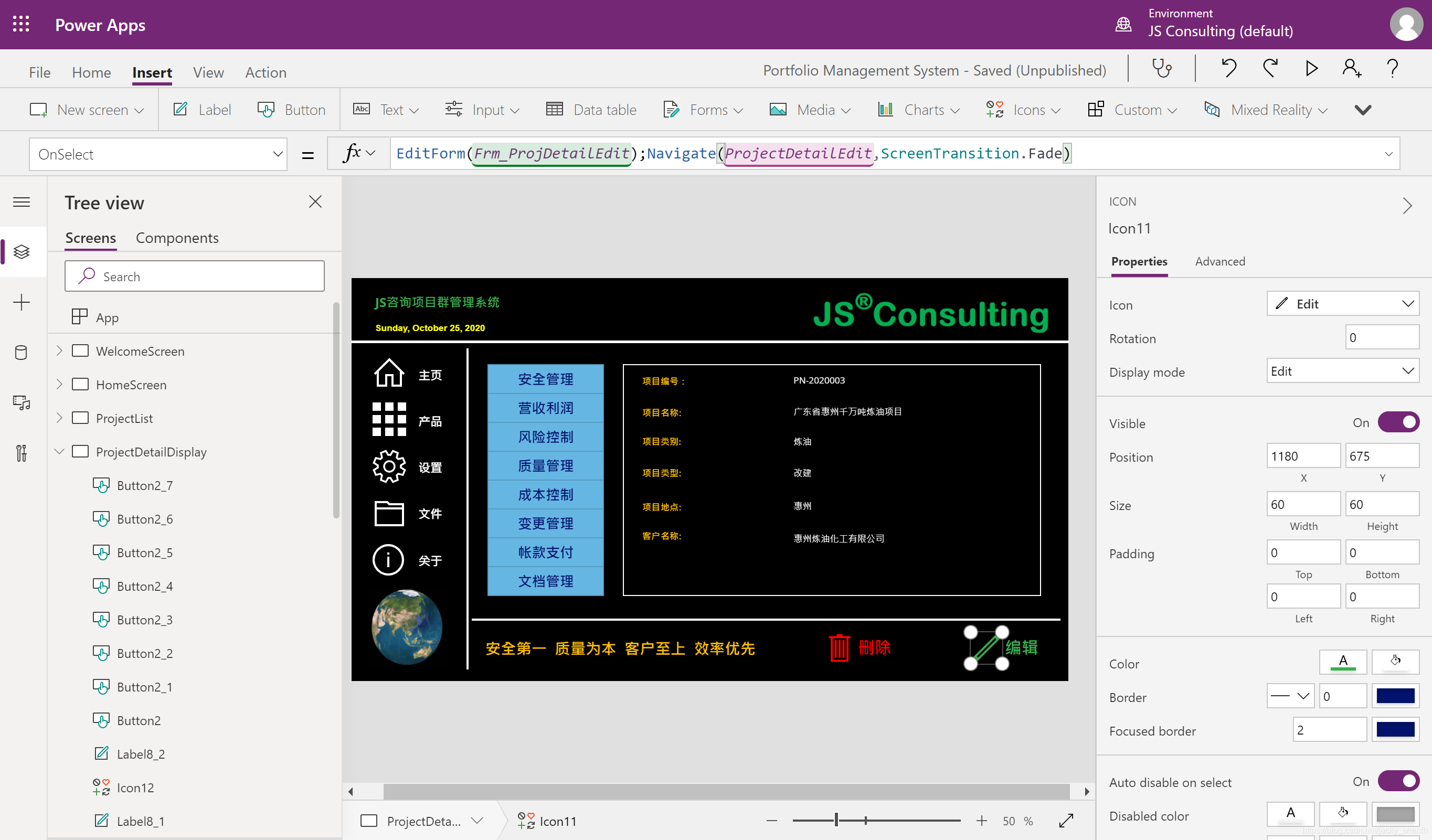
那我们要做的是,先选择上一讲我们创建的详细信息显示界面,界面名称叫做“ProjectDetailDisplay”,选择之后,点击上次创建好的控件“编辑”,然后在“OnSelect”属性中输入代码:
EditForm(Frm_ProjDetailEdit);Navigate(ProjectDetailEdit,ScreenTransition.Fade)

好了,大家可以点击试运行玩一玩了,选择记录,然后点击编辑,修改一下数据,然后保存;或者点击编辑,然后点击取消,看是不是可以正常运转了,就是这么简单的。。。。恭喜大家运行成功。
哦哦,还有一个,就是新建记录,差点搞忘了。主要是替大家激动的。。。
4. 新建
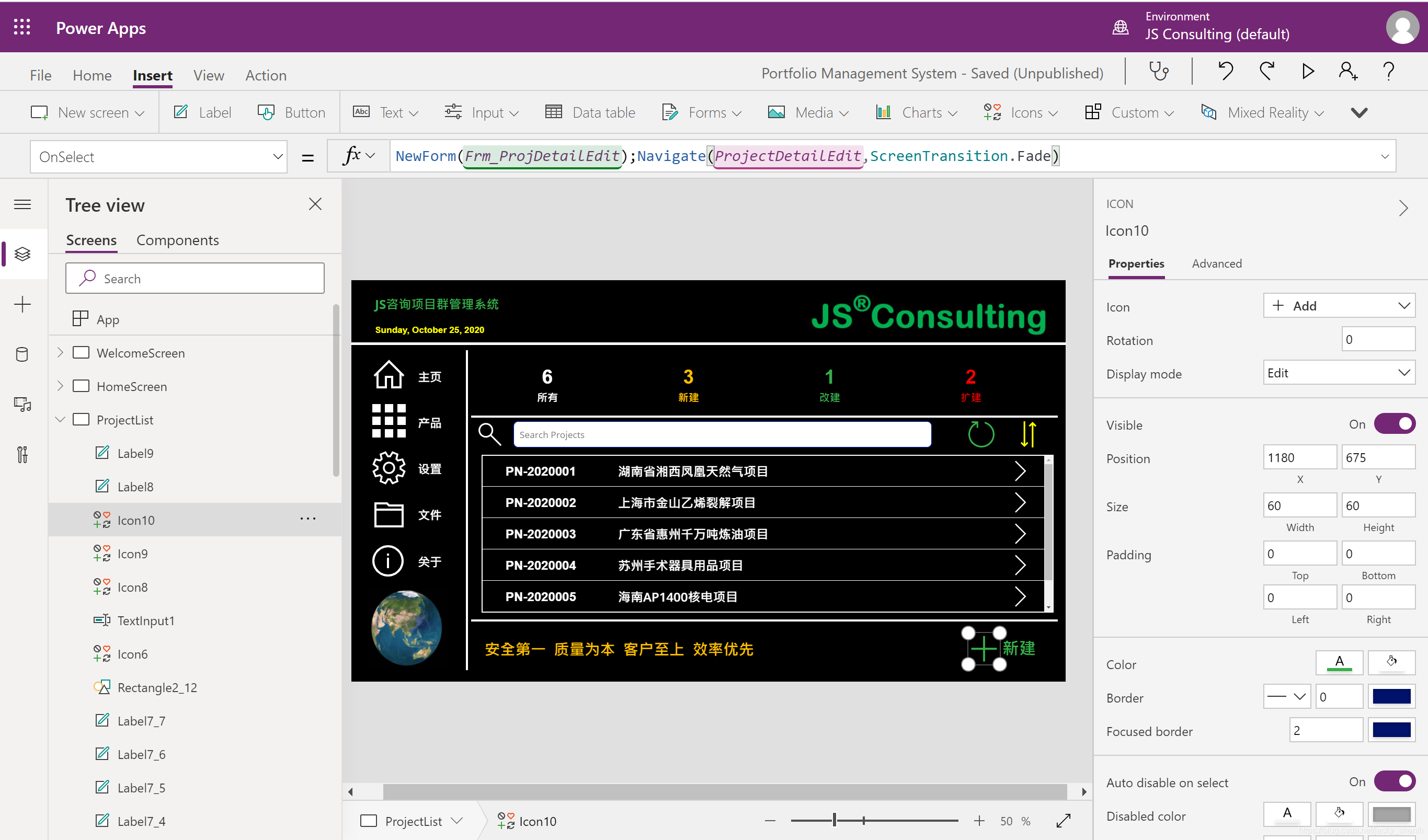
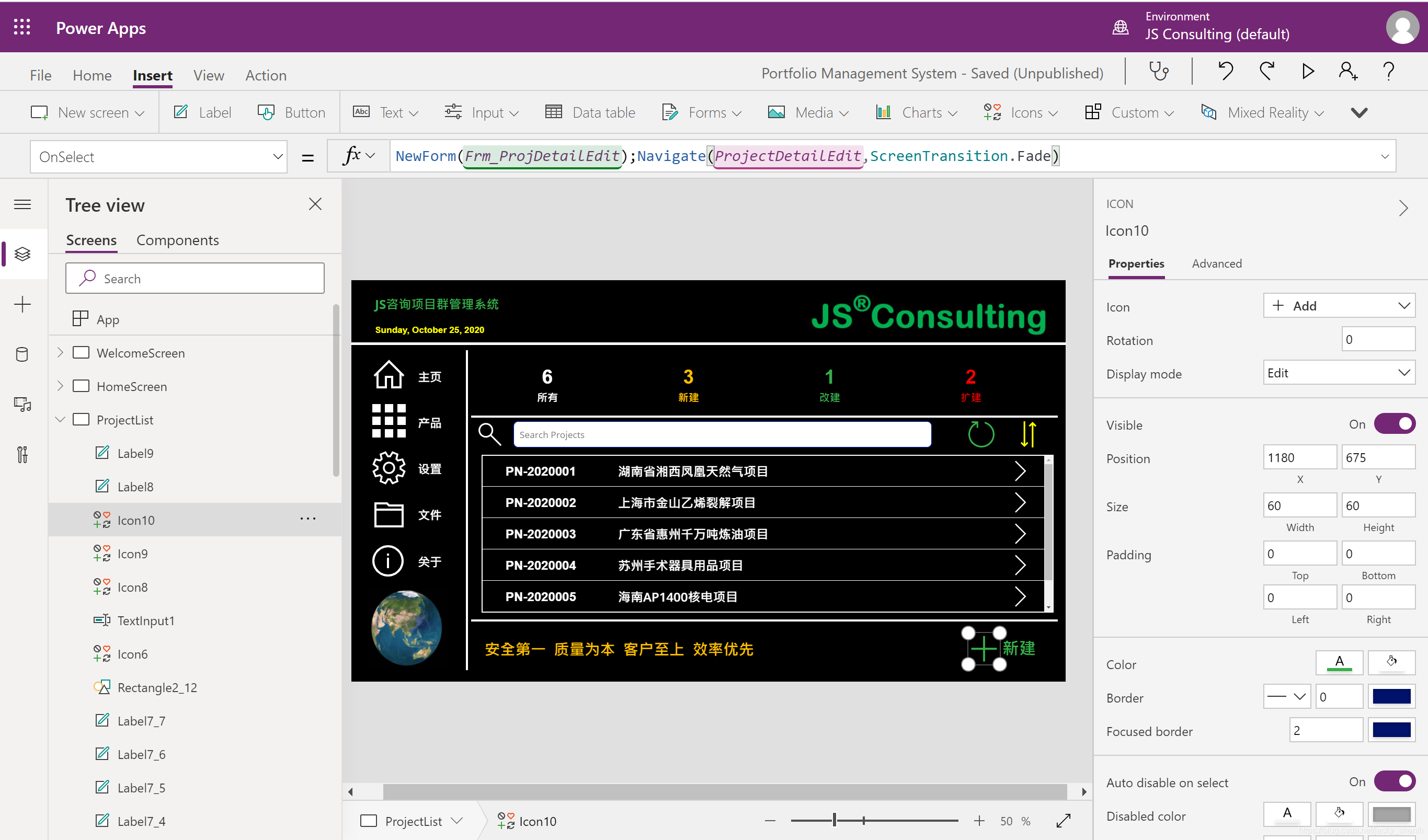
我们之前预留的新建按钮是在记录集那个页面的,大家有印象吧,没有的话赶紧选择记录集那个页面看看,哈哈,在最右下角的那个地方。
来来来,代码写起来:
NewForm(Frm_ProjDetailEdit);Navigate(ProjectDetailEdit,ScreenTransition.Fade)
简单吧,好多代码都很像的,没有啥难的地方。

哇,这里好冷啊。。。
赶紧再写一个代码,去找地方取暖去。。。
5. 删除
剩下的最后一个按钮就是删除记录了。。。
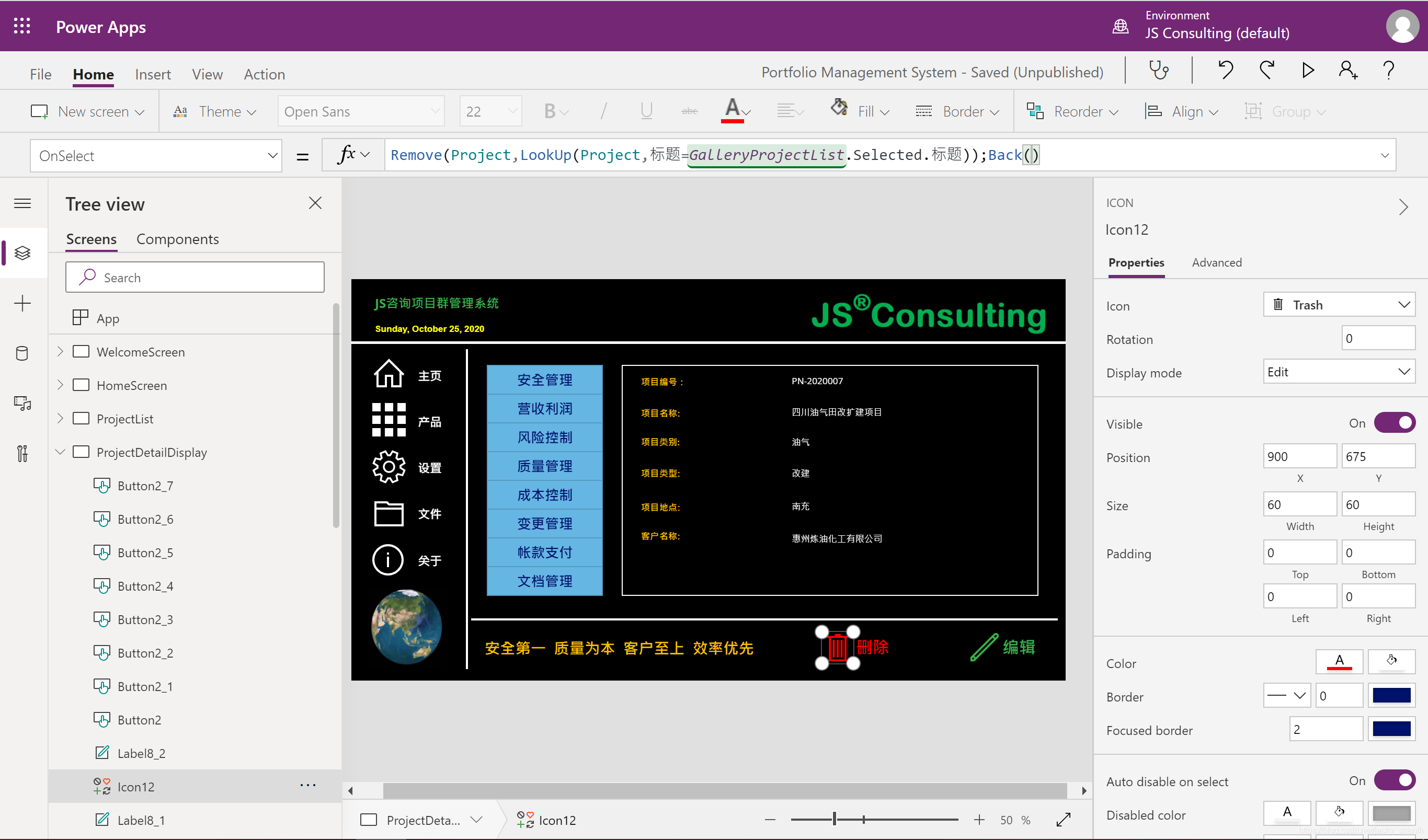
代码如下:
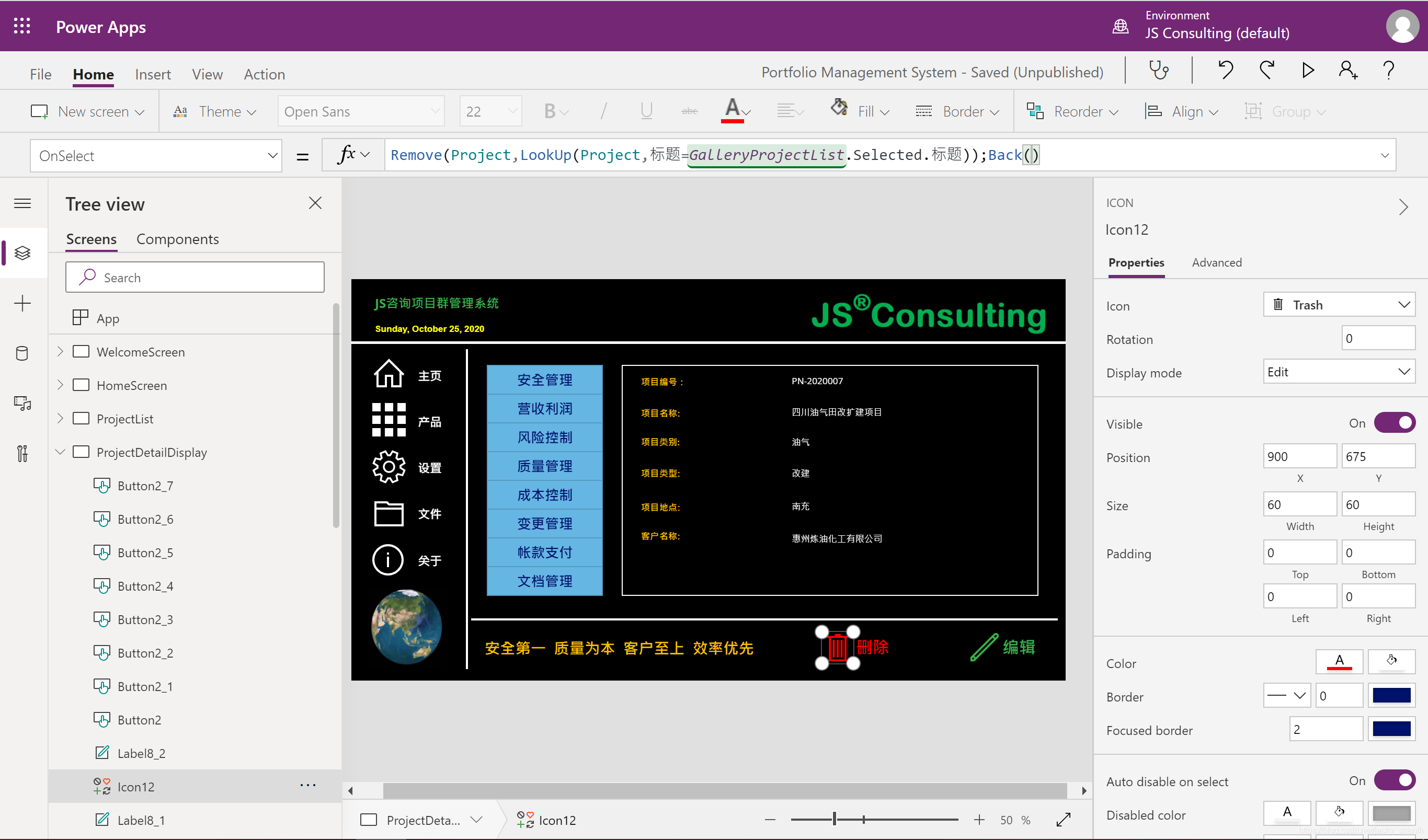
Remove(Project,LookUp(Project,标题=GalleryProjectList.Selected.标题));Back()
首先,使用Remove函数
其次这里用了一个新的函数就是LookUp,其实是查找函数,就是在数据源里边找到我要删除的这条记录。

其实,我建议大家添加一个确认的功能,怕有时候误删除,上面的代码是没有提示或者确认的功能的,它会直接删除记录。
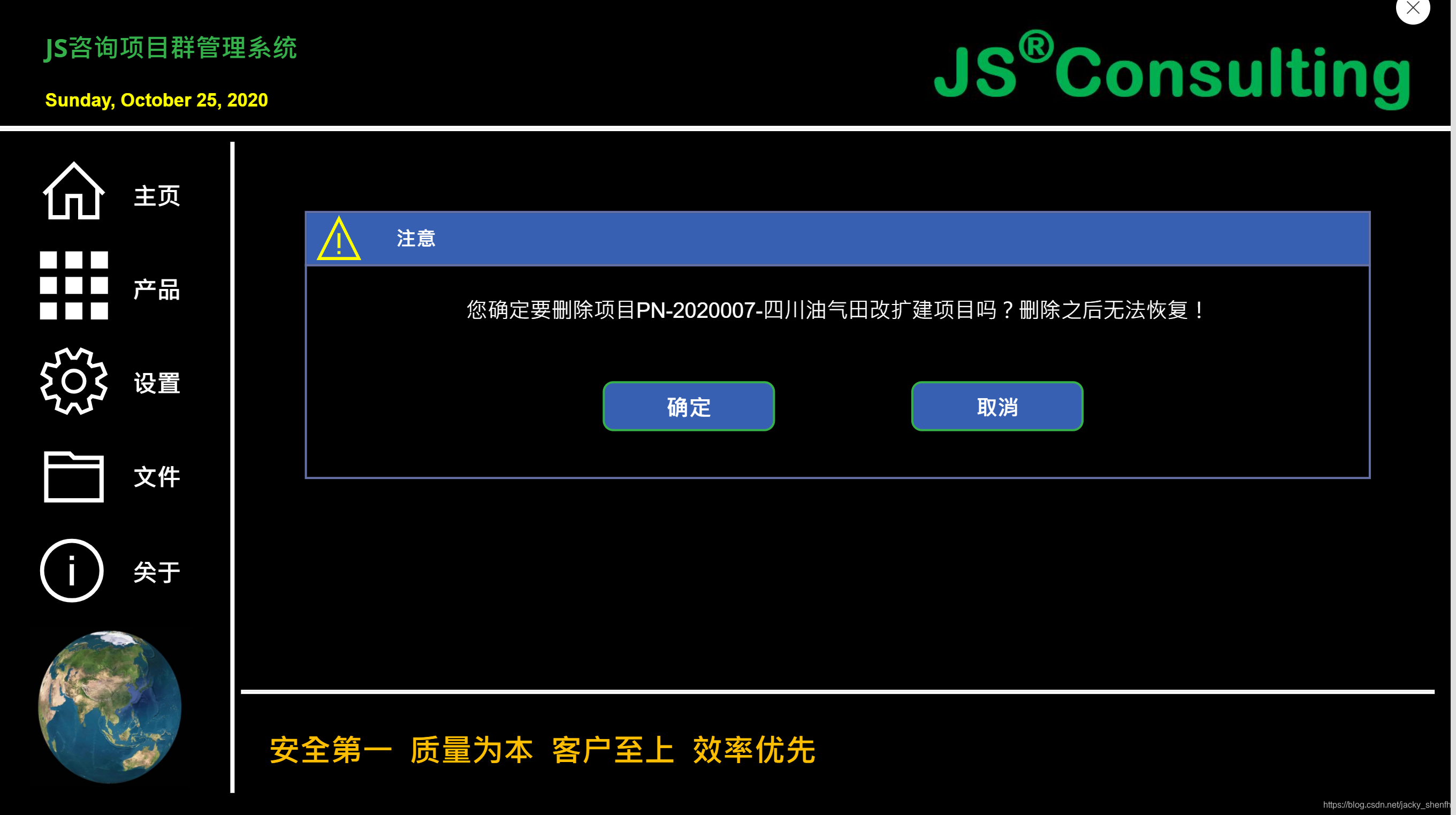
太冷了,我要去取暖去了,刚好可以留一点大家思考的空间,如果要添加一个确认的按钮或者功能该怎么实现。。。我这里给大家看一下效果:

点击取消则不删除记录,点击确定才会删除对应的记录。
讲完了今天这一讲,可以说大家都可以轻松设计自己的软件了,不信你试试。
这是因为,对于记录来说,就三个主要的界面,一个是记录集的显示,就是一个列表,显示完整的记录集,第二个界面就是显示单个的记录,查看详情;第三个界面就是对记录进行编辑的界面,同时又有新建、删除等功能。这就是完整的记录处理能力。
我很期待看到大家设计的软件,也期望看到大家的创意。。。大家共同学习与进步,共勉!
上一篇文章介绍了如何利用Power Platform中的Power Automate和Power BI来进行学生健康信息的数据可视化呈现。今天继续来介绍如何将学生健康数据进行存储。目前在Microsoft365中进行数据存储的方式主要有Excel Online、SharePoint Online和Common Data Service这个三种方式。1.将数据存放在Excel Online...
https://docs.microsoft.com/zh-cn/powerapps/maker/canvas-apps/working-with-tables可以创建一个应用,用于访问 Microsoft Excel、SharePoint、SQL Server 以及在记录和表中存储数据的其他多个源中的信息。 若要最有效地处理此类数据,请查看这些结构的基本概念。记录包含有关个人、地点或事物的一个或...
欢迎来到GitHub Pages
[h:m:s]您可以使用的来维护和预览Markdown文件中网站的内容。
每当您提交到该存储库时,GitHub Pages都将运行从Markdown文件中的内容重建站点中的页面。
Markdown是一种轻巧且易于使用的语法,可用于样式化您的文字。 它包括以下约定
Syntax highlighted code block
# Header 1
## Header 2
### Header 3
- Bulleted
- List
1. Numbered
2. List
**Bold** and _Italic_ and `Code` text
[ Link ](url) and 
有关更多详细信息,请参见 。
您的Pages网站将使用您在选择的Jekyll主题的布局和样式。 该主题的名称保存在Jekyl
CollectionItem, ... )Collection– 必需。要清除然后向其添加数据的集合。Item(s)- 必需。要添加到数据源的一个或多个记录或表。参数:TempUserInfos 是集合 参数:UserInfos是List表名 Clear:清除 Collect:收集。
Hello!欢迎各位,当你选择阅读这篇文章时,相信你最近也在学习Power apps,并且同样作为小白对此感到陌生,真当应了杰伦哥的一句歌词"小朋友你是不是有很多问号?",没事就让我们一起学习,克服困难,从入门到跑路吧,哈哈开玩笑,各位司机请系好安全带,分享最近的学习经验,上车开始了。
大家好,最近有一段时间没有写教程了,是因为实在太忙,今天抽空赶紧又来更新一章。前面的教程有教大家如何显示记录集,但是一直都没有提到如何查看记录的详细信息,以及如何编辑、删除、新建记录,那么今天我们就先来讲讲如何查看记录的详细信息。
我们先看一下之前创建的界面/屏幕,就是显示记录集的屏幕:
在这个屏幕上,我们之前有创建了“新建”按钮,这个是预留给新建记录使用的,目前没有编写代码,所以点击之后不会有什么反应。
在每条记录的最右侧,有一个向右的箭头“>”,这个就是我们今天可以用到的按钮
上次我们讲述了如何创建我们的第一个App,那么今天我们就来熟悉这个软件的一些基本信息和概念,以及它的运行逻辑,那么学完今天的课程,理论上你就可以开始你自己的软件开发之路了。
二、如何打开我的App
上次我们把软件保存了下来,然后我的软件命名为了“我的第一个APP”,那第一步就是回到你的PowerApps的主界面,然后看到你的所有的软件列表,找到需要设计编辑的软件,然后点击编辑。
第一种方法就是选择这个软件,左边会有一个勾勾表明该软件已经被选择,然后点击上面菜单栏的“编辑”,英文版本的可以选择“E
回到app 界面 点击左侧的导航栏的power autimate 点击 in your app 可以看到我们刚创建的automate的flow。.Attachments).Name为:你上传的文件名标黄的部分为你上传文件控件的名字。.Attachments).Value 黄色的部分应为你的上传文件的控件名。触发流的运行,并给流传了两个参数,标黄的部分要为你创建流的名字,1.需要通过Image的Image的属性来获取我们需要的参数。2.给Image的Image的属性赋值为 :Last(
我之前的一篇文章有说到,我会发一些教程,但是现在这篇教程就叫做“创建你的第一个App”,我是不是漏写了什么啊,到现在什么教程都还没有看到,怎么就开始做第一个App了啊。。。
大家不要着急,如果我讲纯粹的理论,那大家何必要看我这个教程呢,PowerApps本身就带有学习的网页,大家参照网页一页一页看不就可以了嘛,但是理论归理论,只有结合实际才学的更快,至少我是这么学出来的。所以我想这样可能效果更好。
三、教程
1、数据源
任何数据库或者软件肯定都有其数据源的,那么PowerApps也一样,