前言
在上一篇文章中完成了高德地图的使用及地图天气的显示,现在地图上可以查看当前的所在地天气,本文中将对国内其他城市进行切换,地图进行移动,天气查询。同时完成Fragment中再加载Fragment,通过TabLayout和ViewPager进行切换。
正文
从易到难,先完成Fragment中加载Fragment,现在HomeActivity中加载了三个Fragment,其中NewsFragment和VideoFragment的性质有一些相近,因此我们可以把这两个Fragment放到一个Fragment中去加载显示,这样做可以节省HomeActivity中空间。
一、父Fragment加载子Fragment
很简单,我们先在fragment包下创建一个InfoFragment,对应的布局info_fragment.xml,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.fragment.InfoFragment">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabIndicatorColor="@color/purple_500"
app:tabTextColor="@color/purple_500" />
<androidx.viewpager.widget.ViewPager
android:id="@+id/vp"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/tab" />
</RelativeLayout>
</layout>
① Fragment适配器
然后我们创建一个Fragment适配器,在adapter包创建InfoFragmentAdapter类,代码如下:
public class InfoFragmentAdapter extends FragmentPagerAdapter {
String titleArr[];
List<Fragment> mFragmentList;
public InfoFragmentAdapter(FragmentManager fm, List<Fragment> list, String[] titleArr) {
super(fm);
mFragmentList = list;
this.titleArr = titleArr;
@Override
public Fragment getItem(int i) {
return mFragmentList.get(i);
@Override
public int getCount() {
return mFragmentList != null ? mFragmentList.size() : 0;
@Nullable
@Override
public CharSequence getPageTitle(int position) {
return titleArr[position];
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
// super.destroyItem(container, position, object);
}
② TabLayout组合ViewPager
下面在InfoFragment中进行两个控件的组合,InfoFragment中代码如下:
public class InfoFragment extends BaseFragment {
public static InfoFragment newInstance() {
return new InfoFragment();
private InfoFragmentBinding binding;
* 标题数组
private final String[] titles = {"新闻","视频"};
private final List<Fragment> fragmentList = new ArrayList<>();
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
binding = DataBindingUtil.inflate(inflater,R.layout.info_fragment,container,false);
return binding.getRoot();
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
fragmentList.add(new NewsFragment());
fragmentList.add(new VideoFragment());
binding.vp.setAdapter(new InfoFragmentAdapter(getChildFragmentManager(), fragmentList, titles));
binding.tab.setupWithViewPager(binding.vp);
}
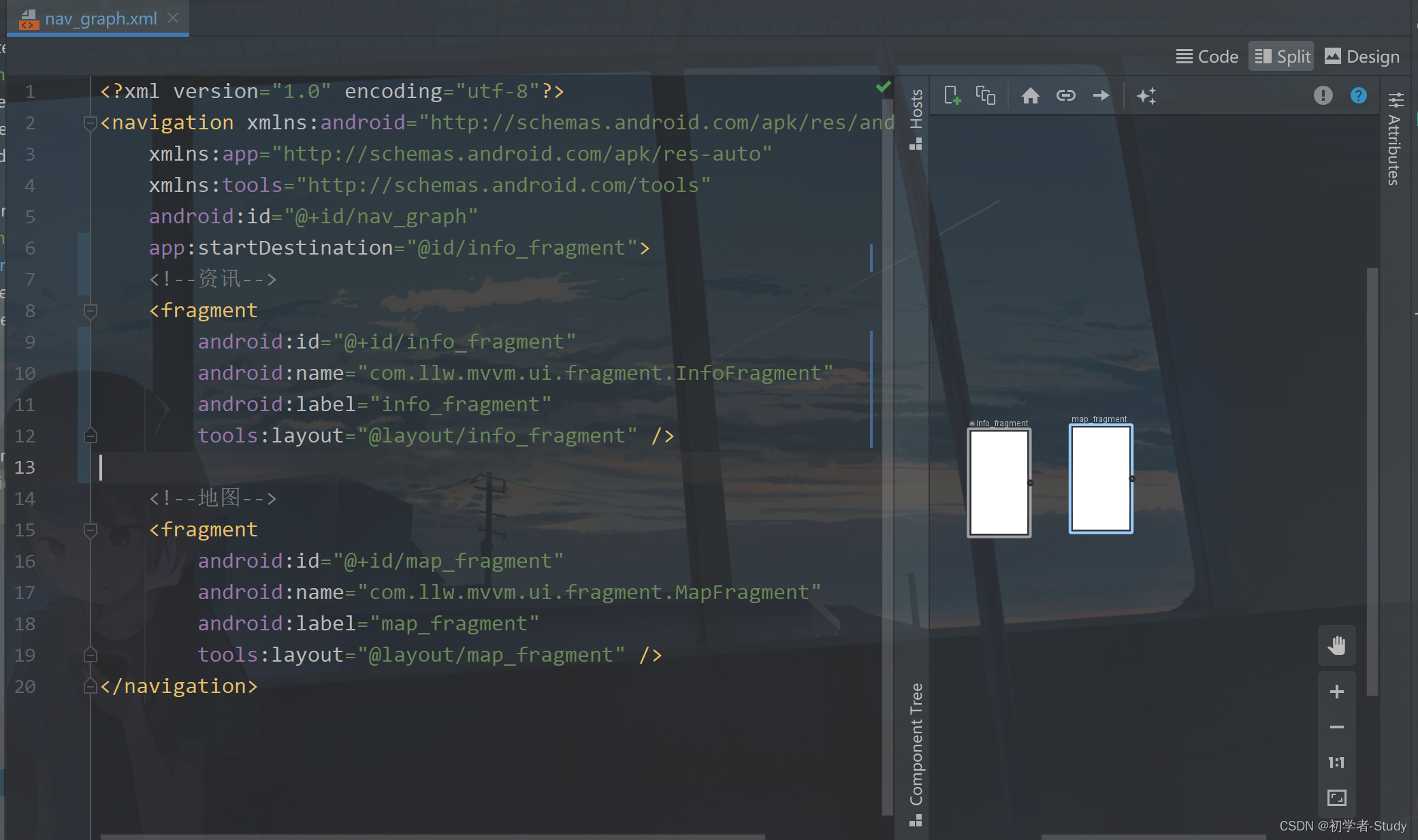
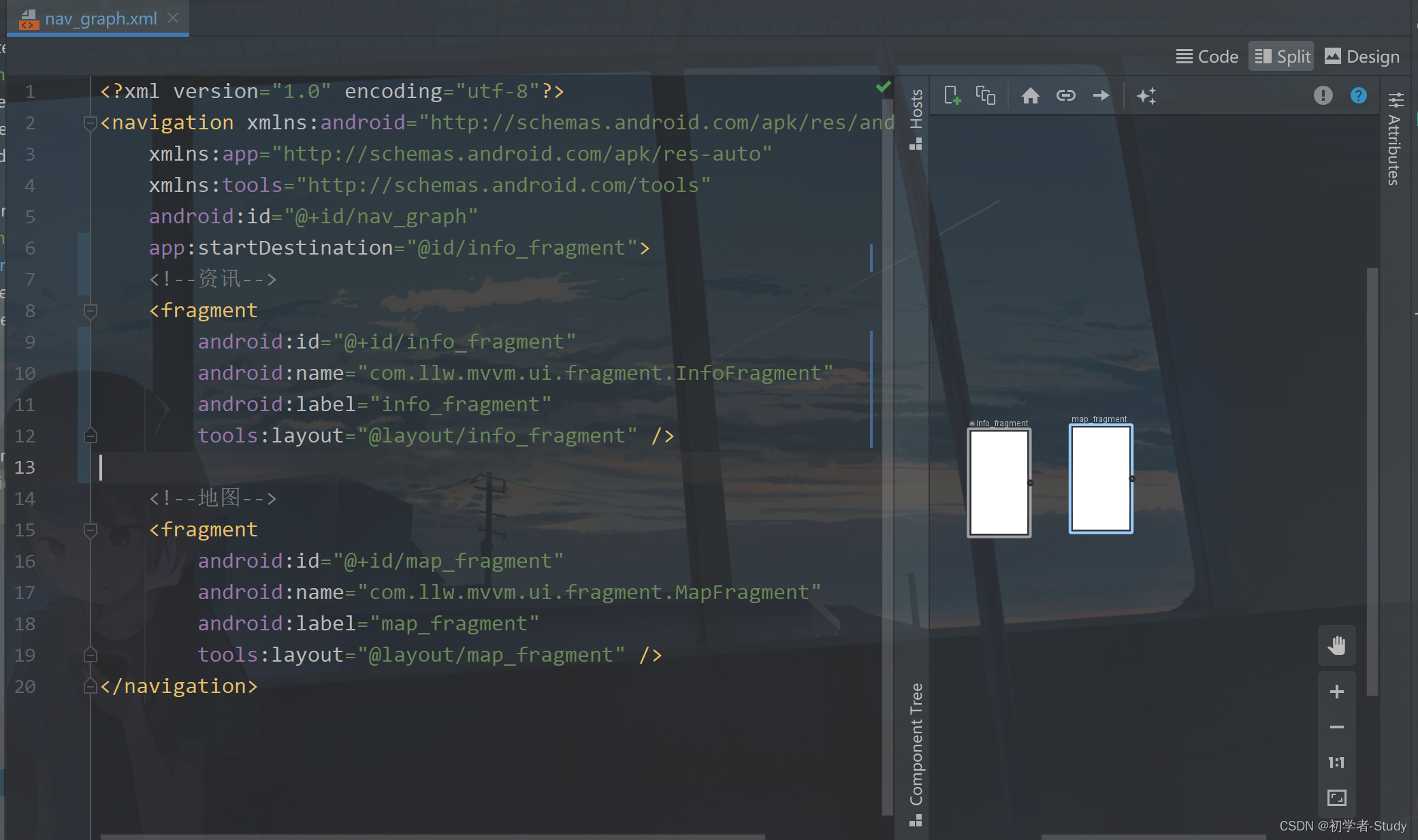
现在这个InfoFragment就写好了,下面就是去移除掉nav_graph.xml中的NewsFragment和VideoFragment,移除后如下图所示

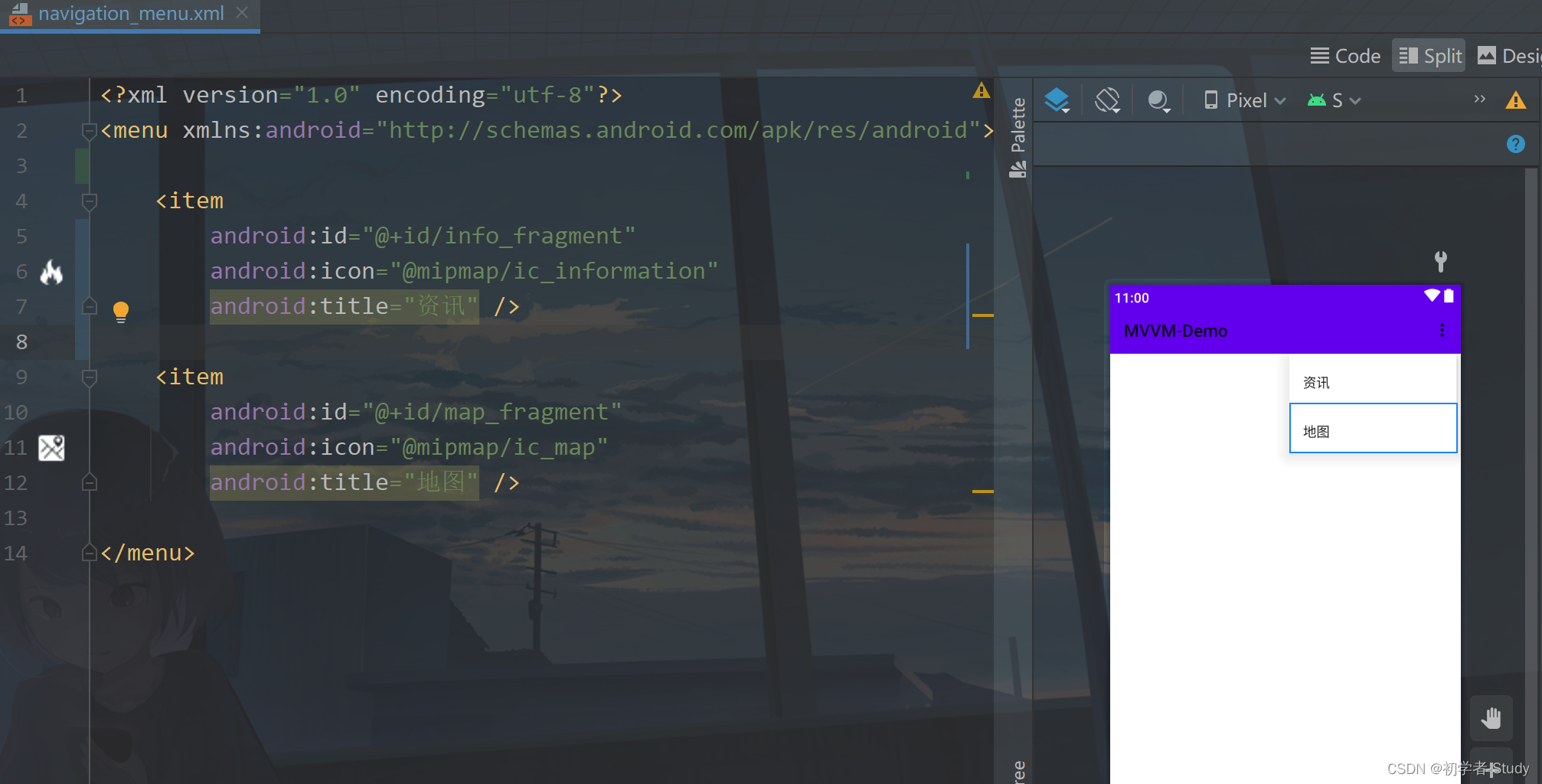
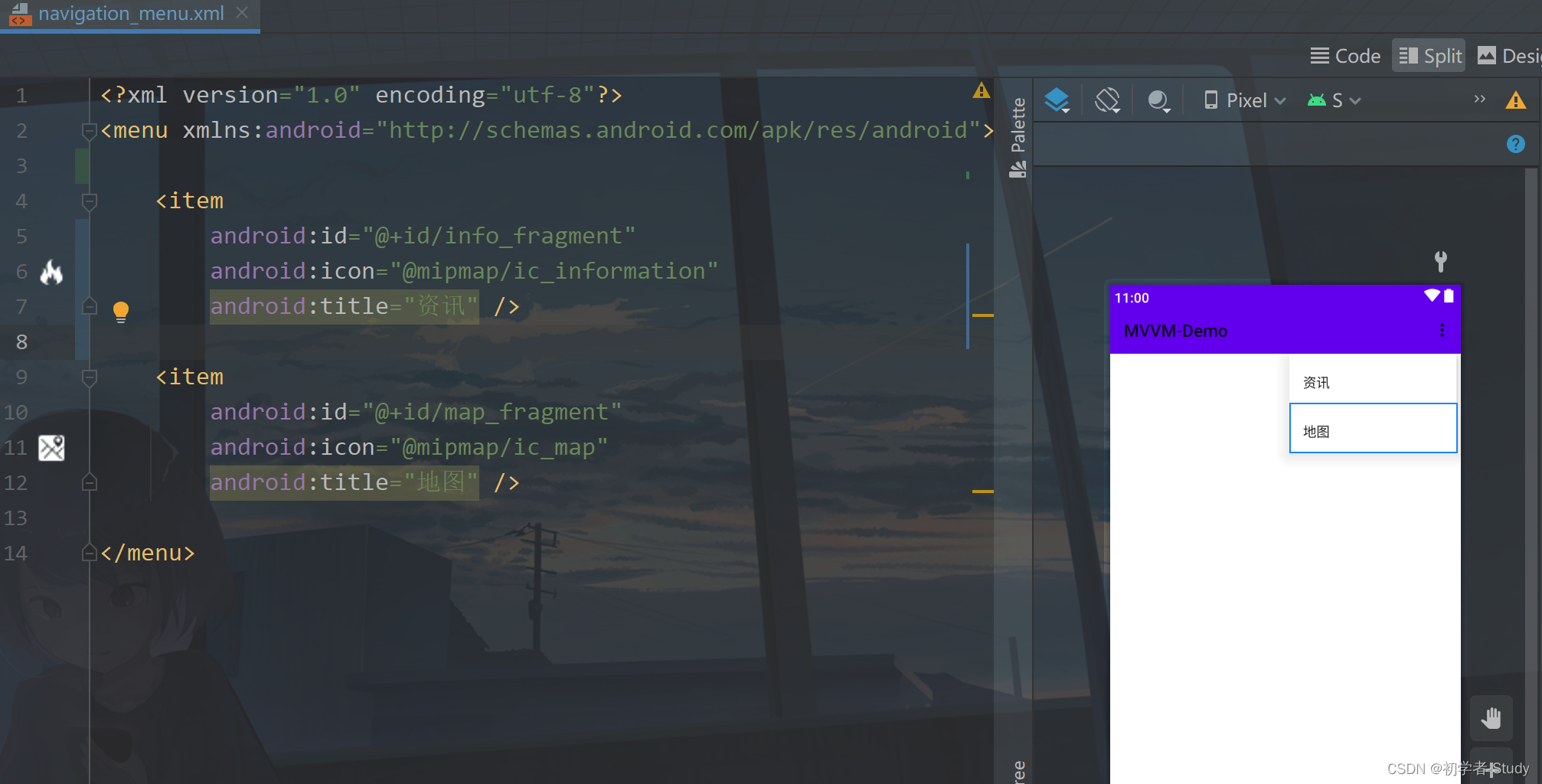
然后就是底部的菜单移除,navigation_menu.xml中移除新闻和视频,移除后如下图:

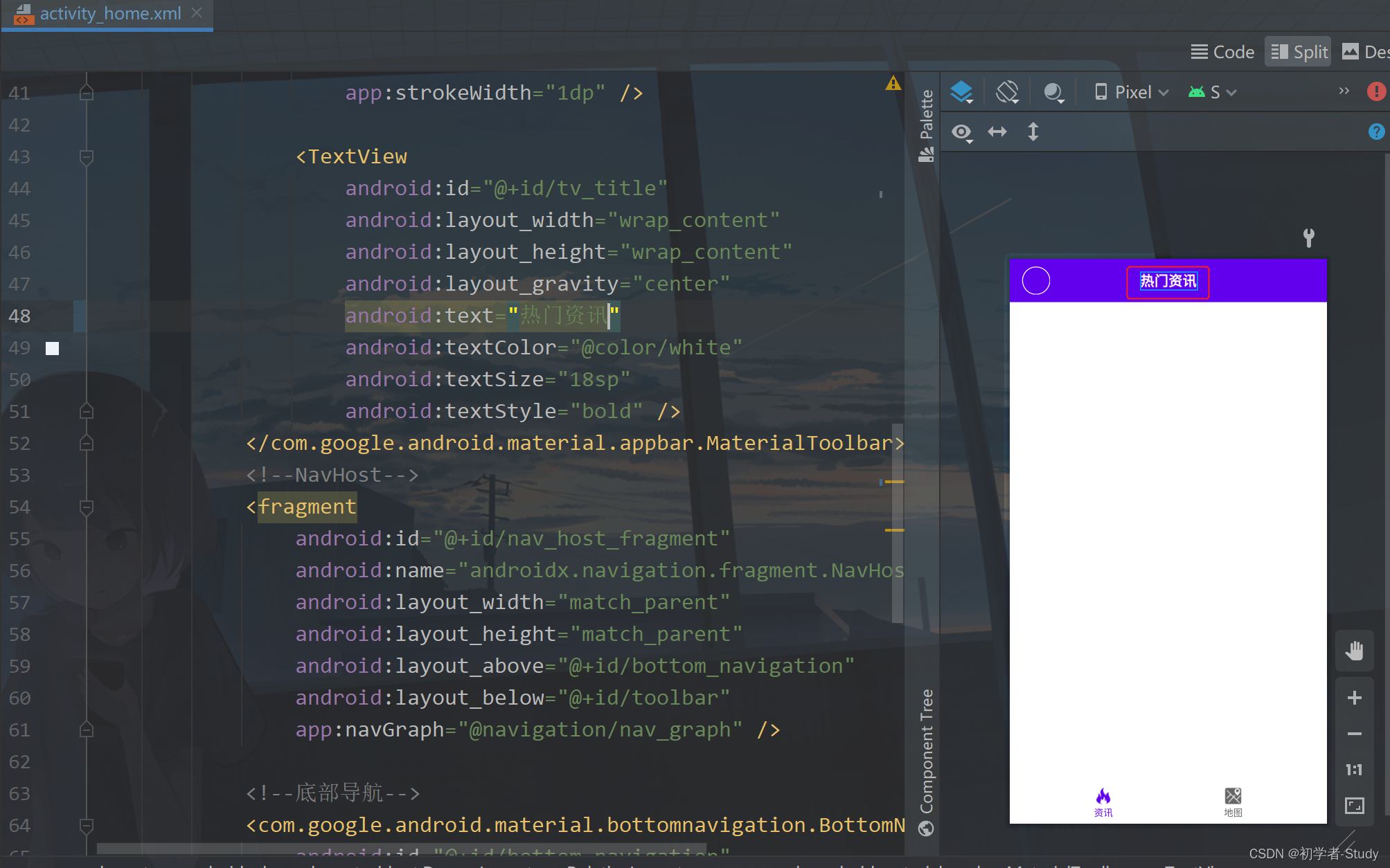
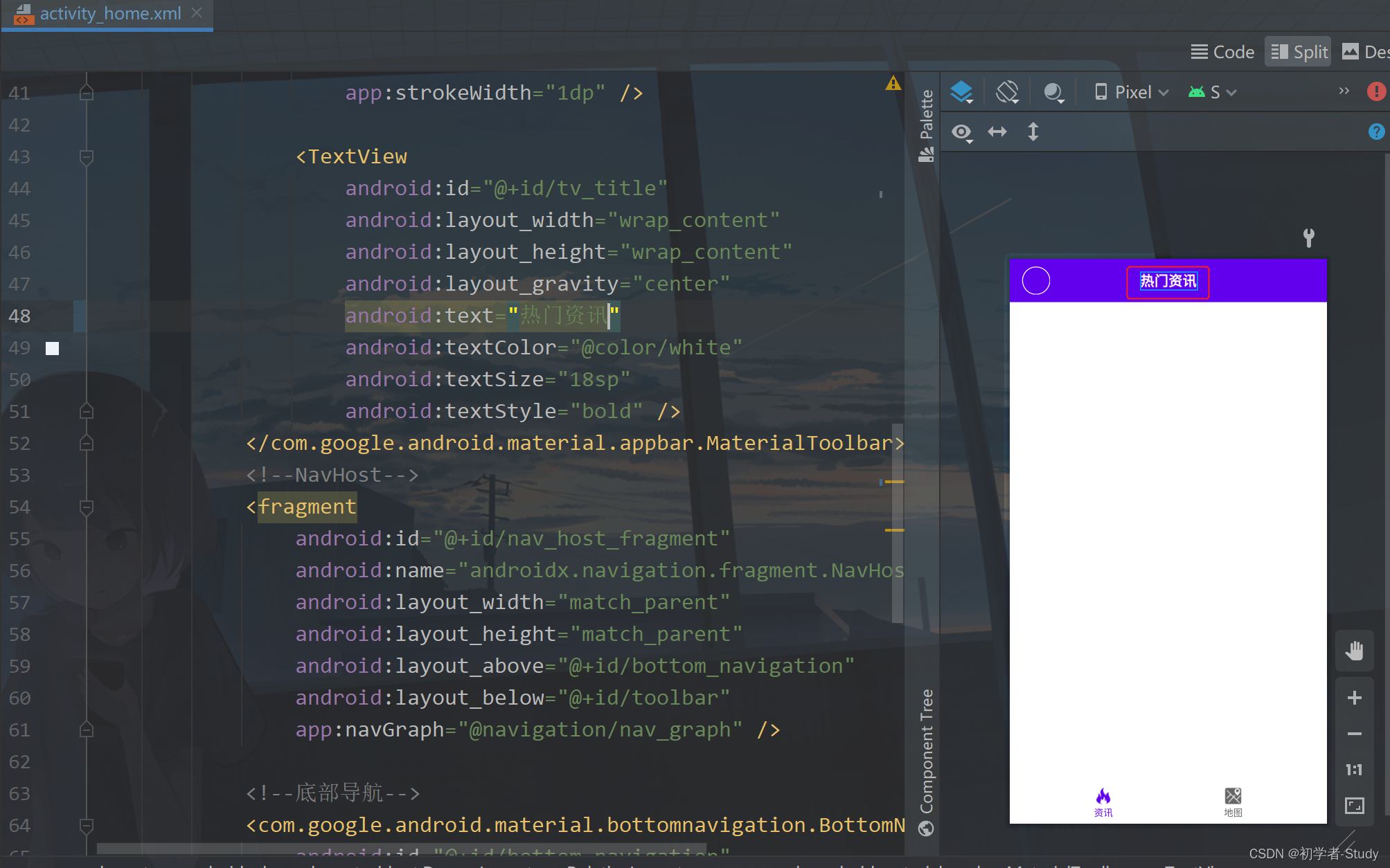
好了,最后再检查一下activity_home.xml。修改一下标题

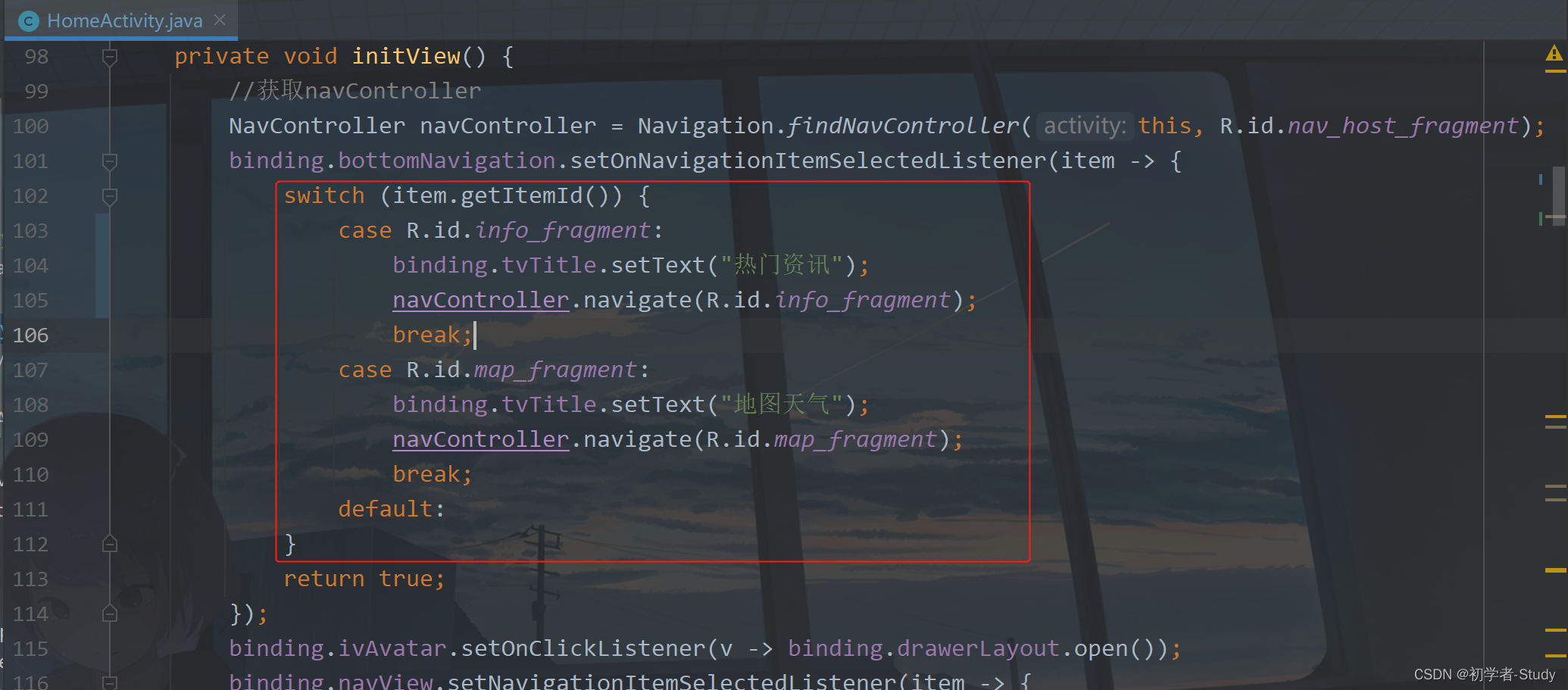
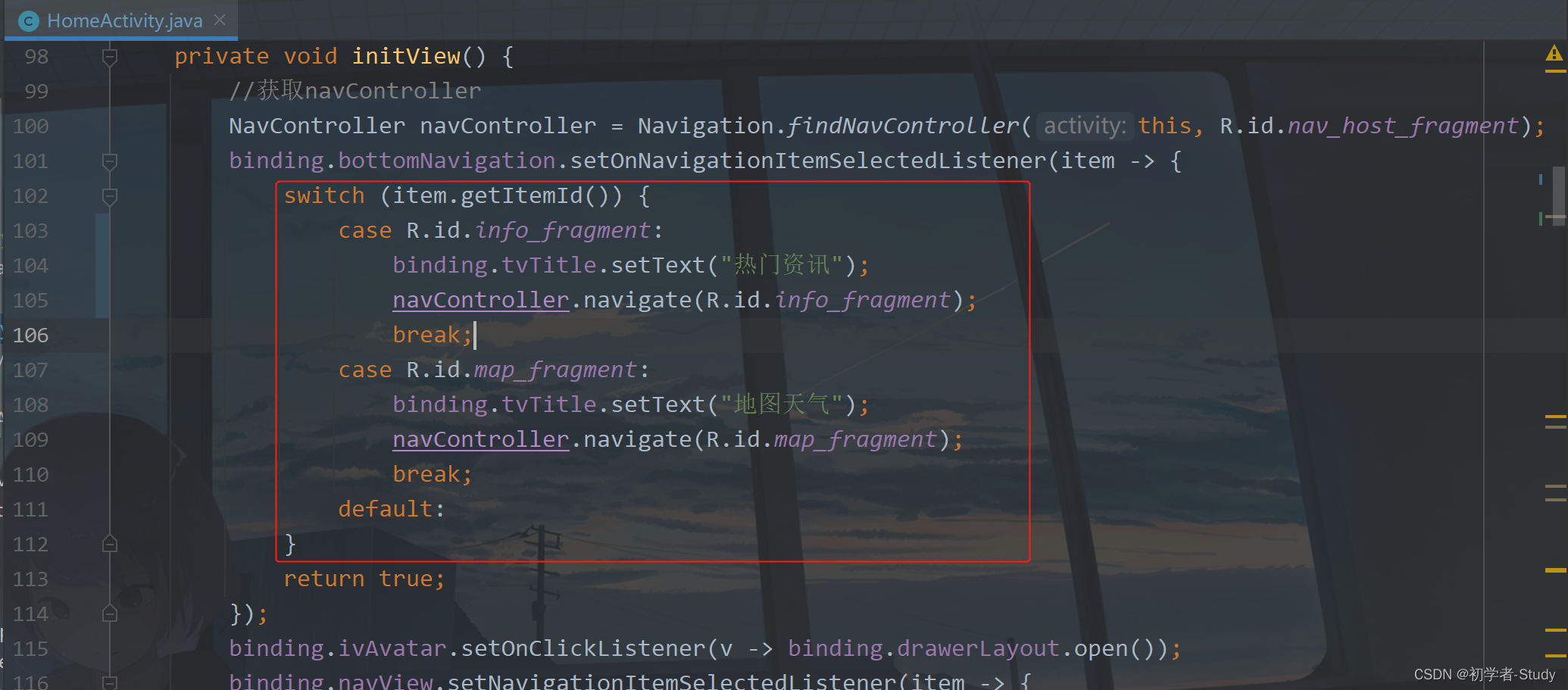
然后就是修改HomeActivity中的initView方法中的代码,如下图所示:

下面运行一下:

二、抽屉菜单
之前在主页面的HomeActivity中使用过抽屉菜单,现在需要在MapFragment中使用,目的是为了加载城市信息,例如全国的省、市、区/县、镇。
首先修改map_fragment的页面布局,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<androidx.drawerlayout.widget.DrawerLayout
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 主页面 -->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.fragment.MapFragment">
<com.amap.api.maps.MapView
android:id="@+id/map_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true"
android:layout_marginEnd="20dp"
android:orientation="vertical">
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab_weather"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp"
android:contentDescription="天气"
android:src="@mipmap/ic_weather"
android:visibility="gone"
app:backgroundTint="@color/white"
app:fabSize="auto"
tools:ignore="UsingOnClickInXml" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab_city"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp"
android:contentDescription="城市"
android:src="@mipmap/ic_city"
android:visibility="gone"
app:backgroundTint="@color/white"
app:fabSize="auto"
tools:ignore="UsingOnClickInXml" />
</LinearLayout>
</RelativeLayout>
<!-- 抽屉页面 -->
<LinearLayout
android:id="@+id/lay"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="end"
android:background="@color/white"
android:orientation="vertical">
</LinearLayout>
</androidx.drawerlayout.widget.DrawerLayout>
</layout>
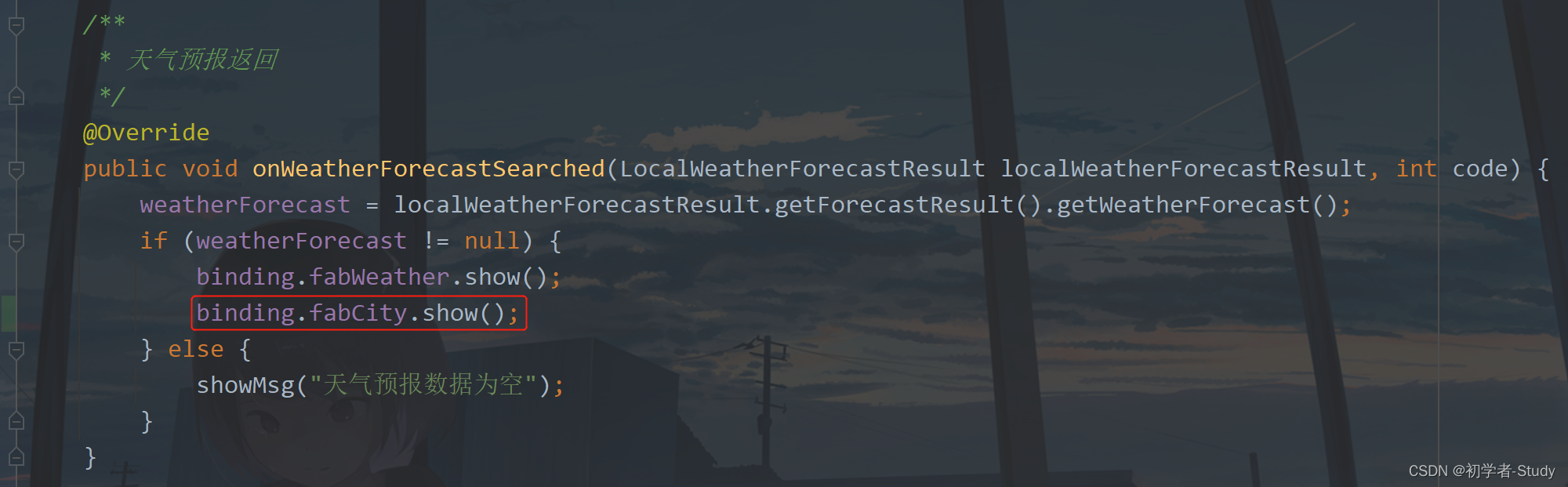
这里我添加了一个城市的浮动按钮,图标到我源码里面去拿,这个按钮同样是在获取到天气预报信息之后才显示出来,因此在MapFragment中需要先去添加,如下图所示:

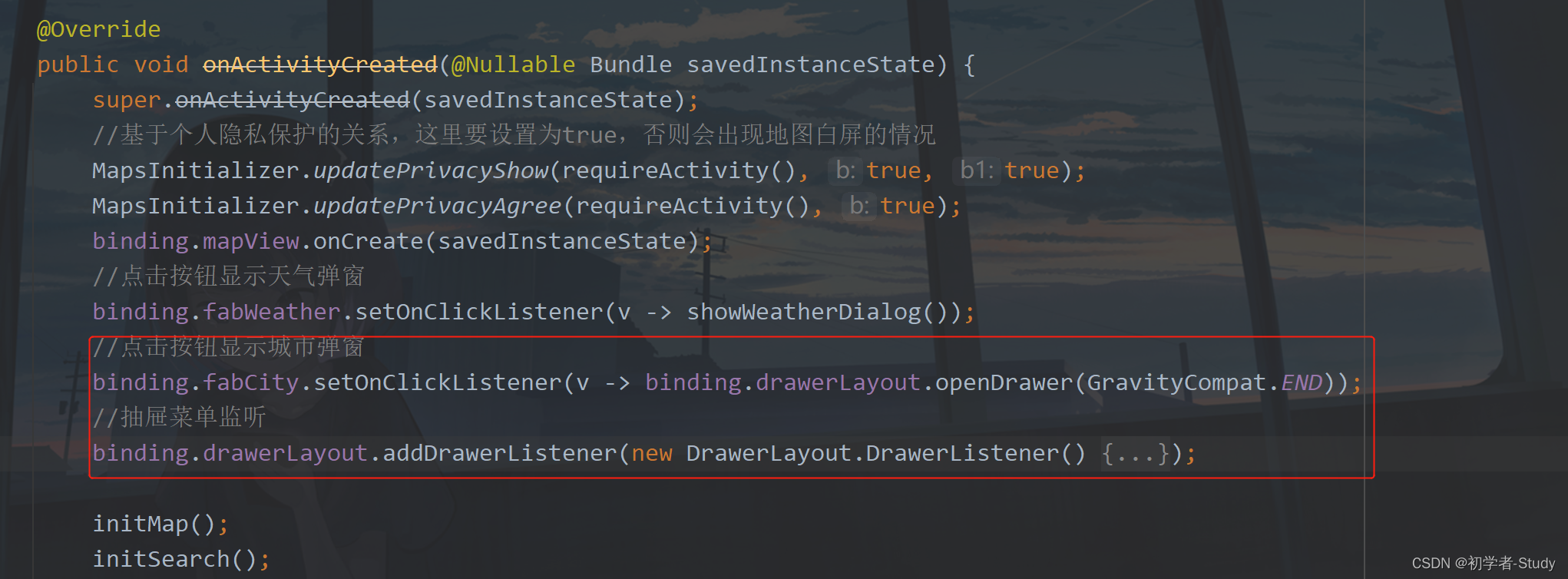
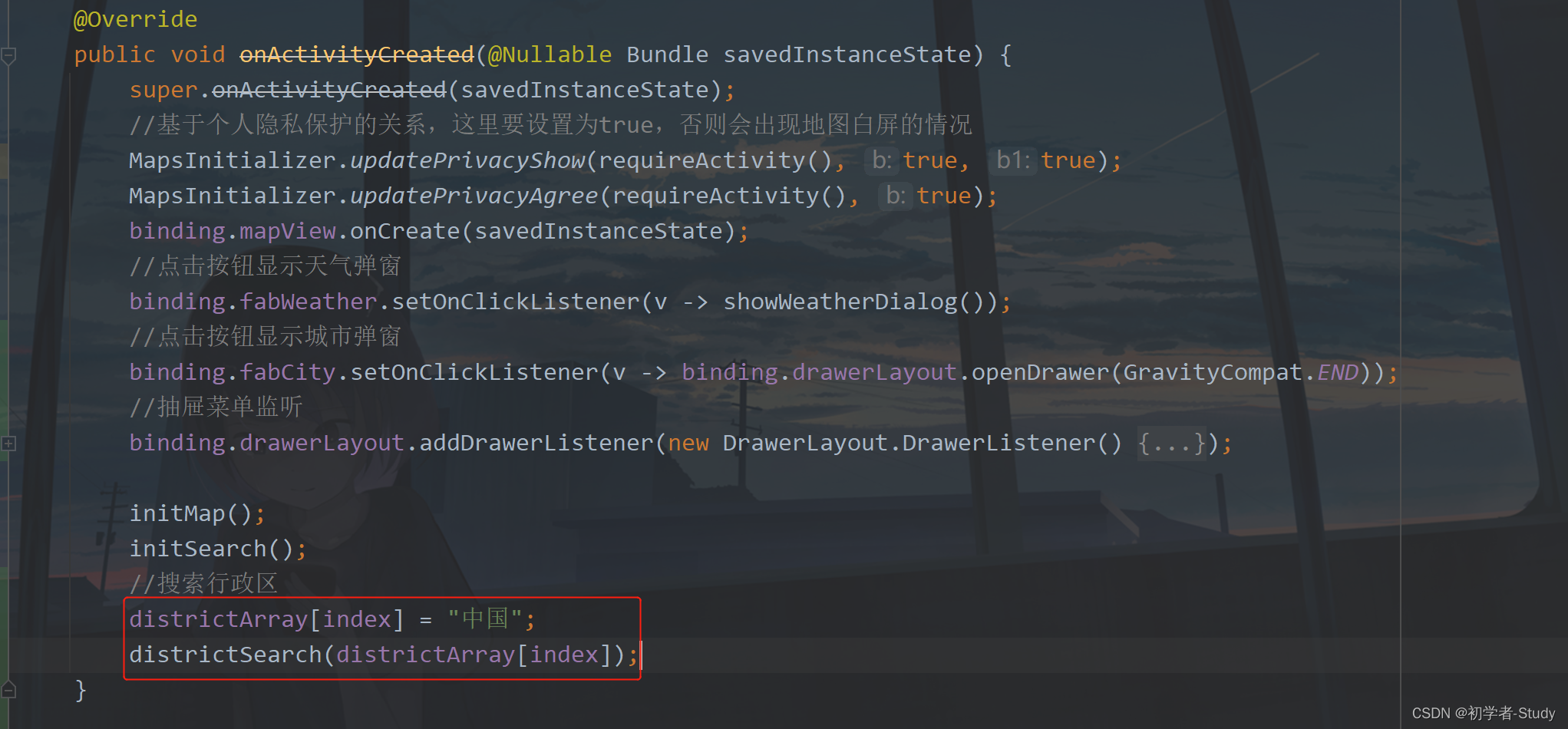
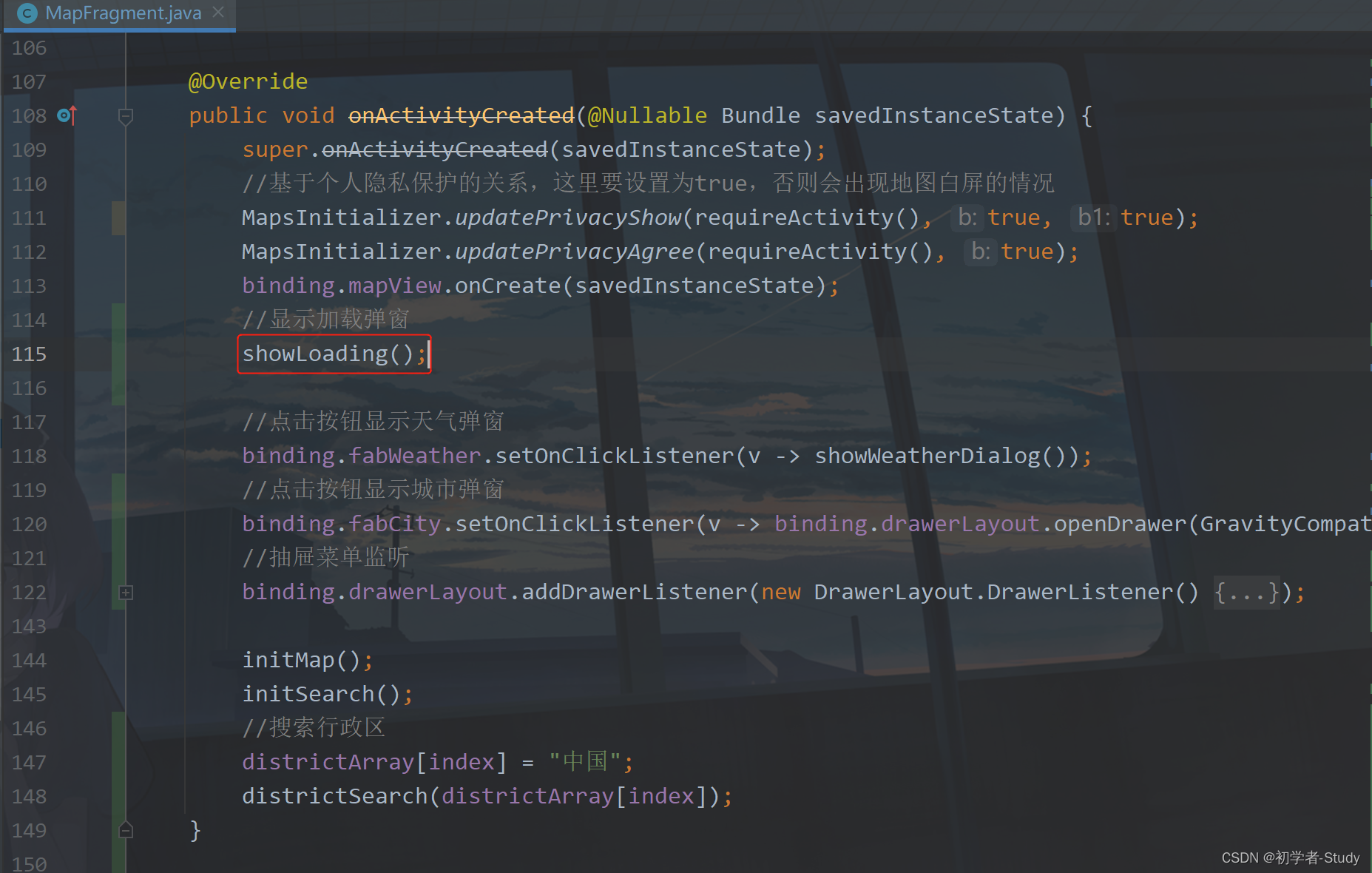
这里我们需要给这个按钮一个点击事件,在onActivityCreated方法中添加如下代码:
//点击按钮显示城市弹窗
binding.fabCity.setOnClickListener(v -> binding.drawerLayout.openDrawer(GravityCompat.END));
这里点击按钮是显示这个抽屉页面,这里设置是从屏幕右侧打开,如果不设置则默认是从左侧打开,因为我们在布局中设置抽屉的位置在右侧。
然后就是抽屉的监听,打开和关闭需要控制浮动按钮的显示和隐藏。代码仍然在onActivityCreated方法中,如下所示:
//抽屉菜单监听
binding.drawerLayout.addDrawerListener(new DrawerLayout.DrawerListener() {
@Override
public void onDrawerSlide(@NonNull @NotNull View drawerView, float slideOffset) {
@Override
public void onDrawerOpened(@NonNull @NotNull View drawerView) {
binding.fabCity.hide();
@Override
public void onDrawerClosed(@NonNull @NotNull View drawerView) {
binding.fabCity.show();
@Override
public void onDrawerStateChanged(int newState) {
});
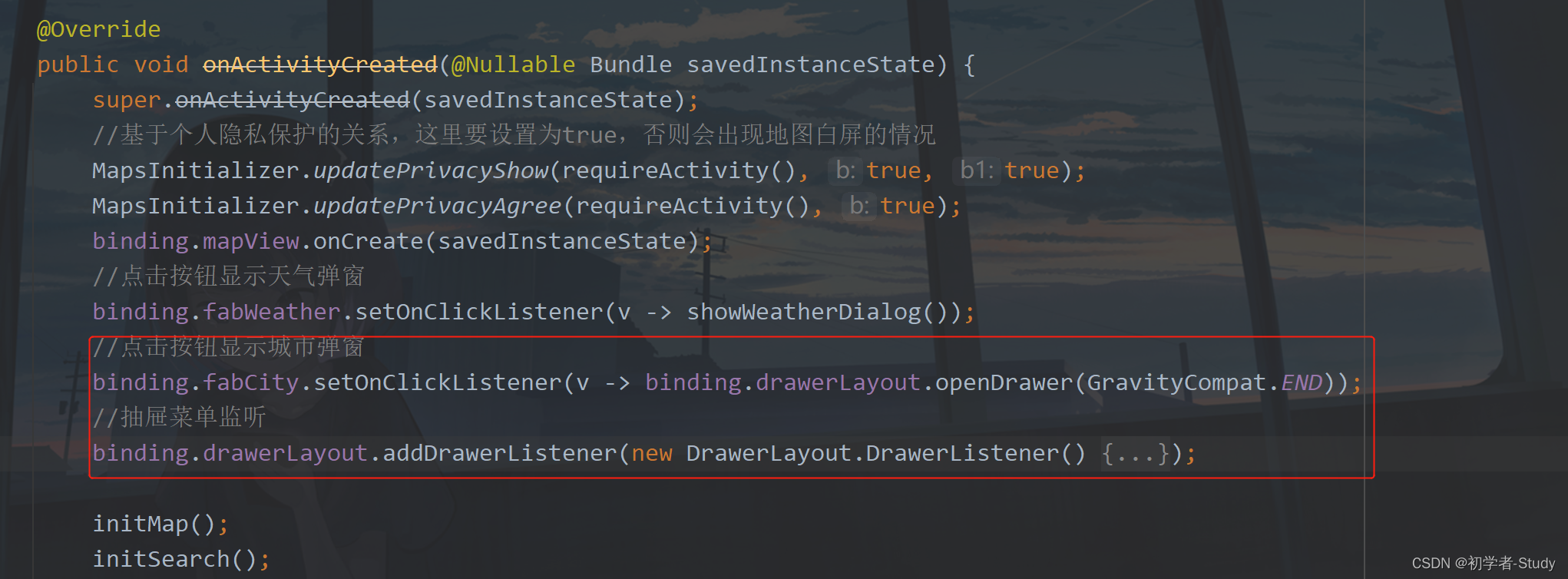
一目了然,添加位置没有太多的讲究,如下图所示:

下面我们运行一下,如下图所示:

三、行政区搜索
现在抽屉菜单有了,下面就是要获取数据了,从哪里去获取呢?高德给我们提供了API,首先创建对象,在MapFragment中添加如下代码:
//地区搜索
private DistrictSearch districtSearch;
//地区搜索查询
private DistrictSearchQuery districtSearchQuery;
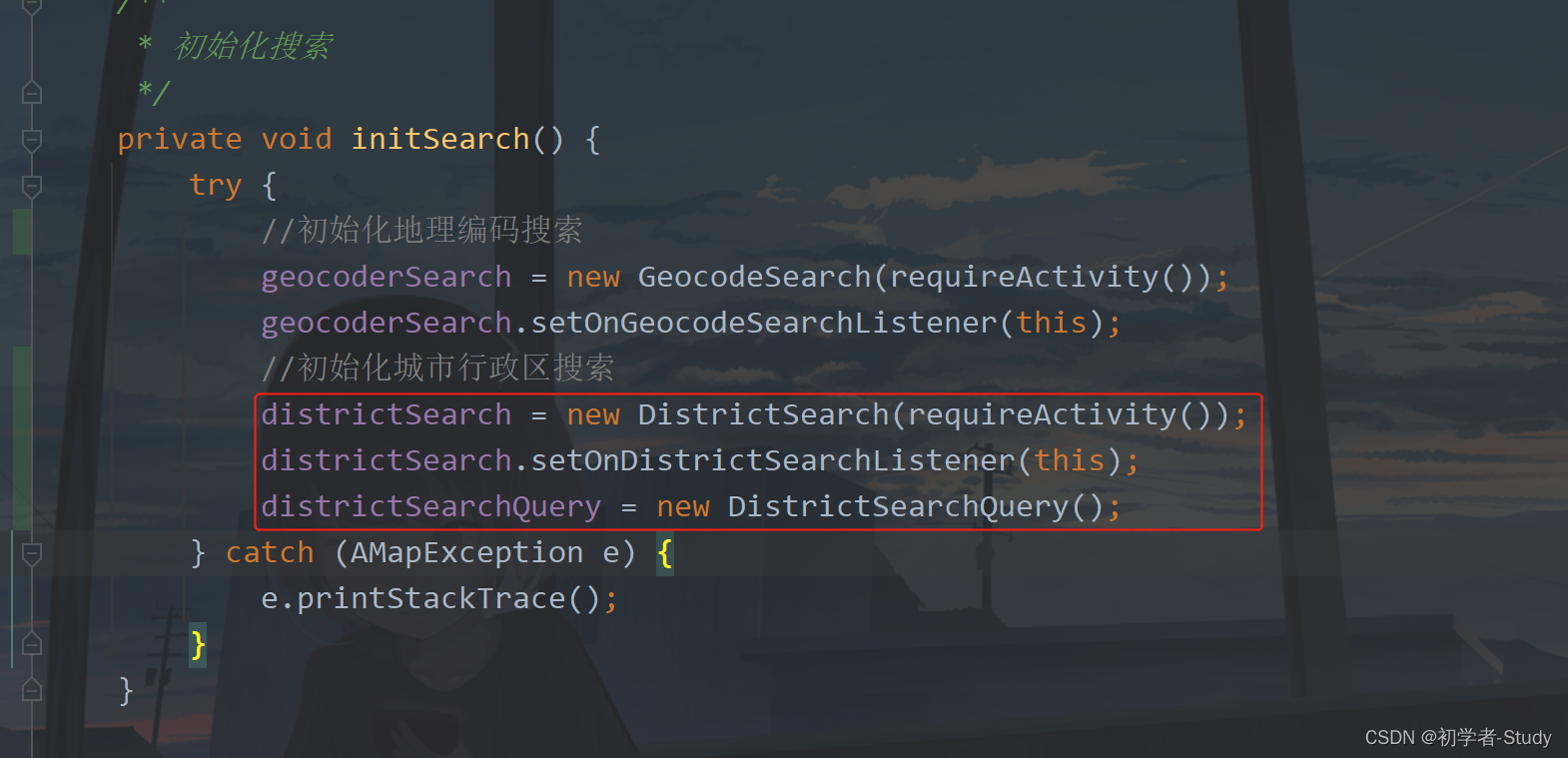
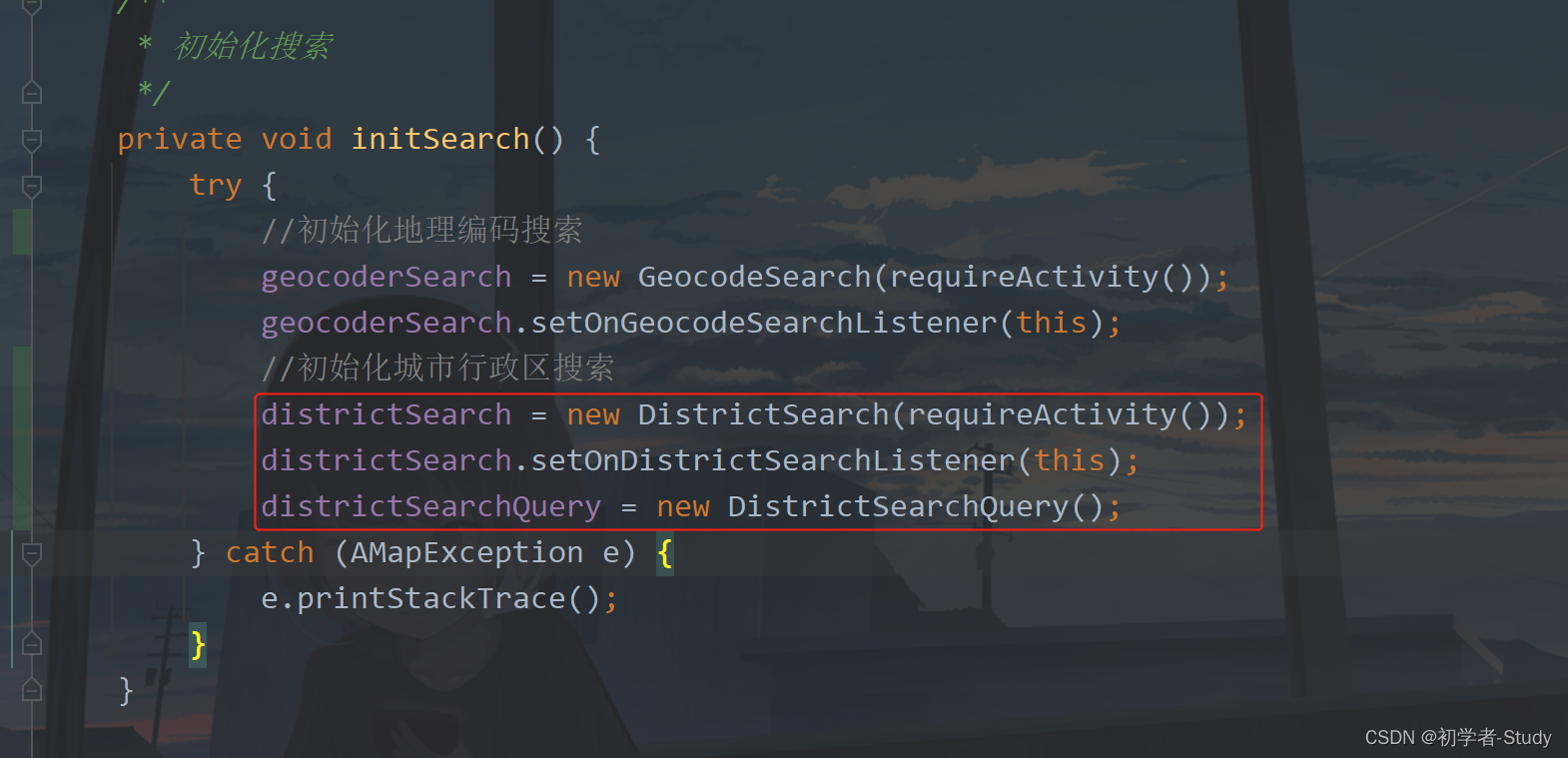
然后因为同样是搜索,所以我们可以与地理编码搜索放在一个地方,在initSearch方法中添加如下代码:

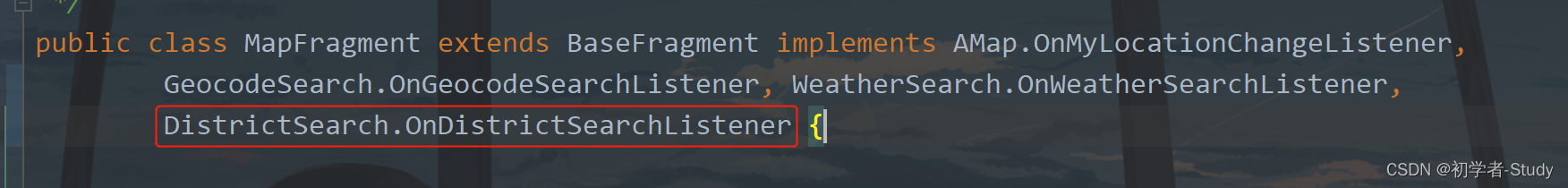
注意这里的this则表示当前的页面需要实现监听的回调,如下图所示:

然后实现方法:
/**
* 行政区搜索返回
* @param districtResult 搜索结果
@Override
public void onDistrictSearched(DistrictResult districtResult) {
}
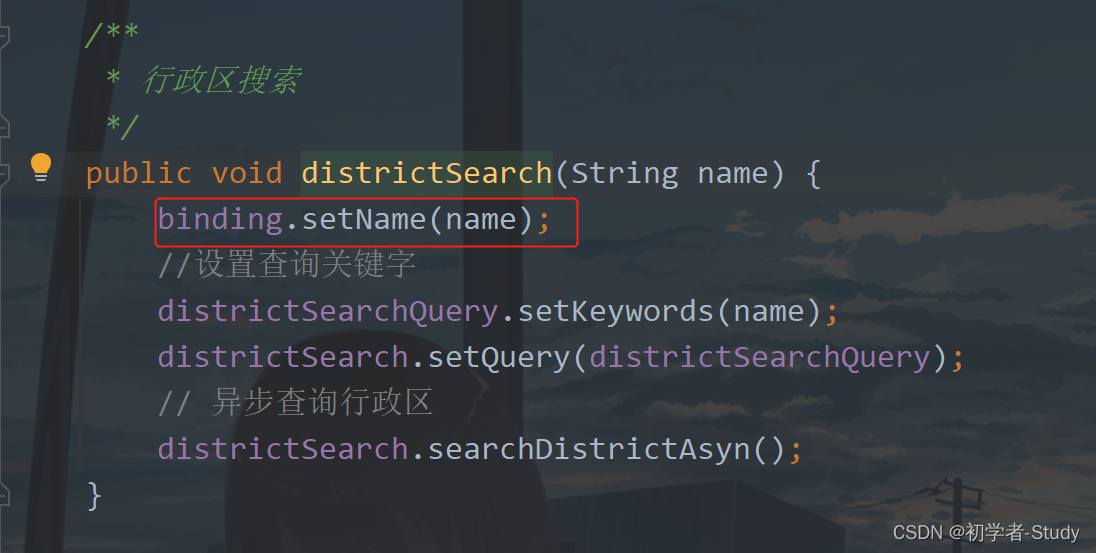
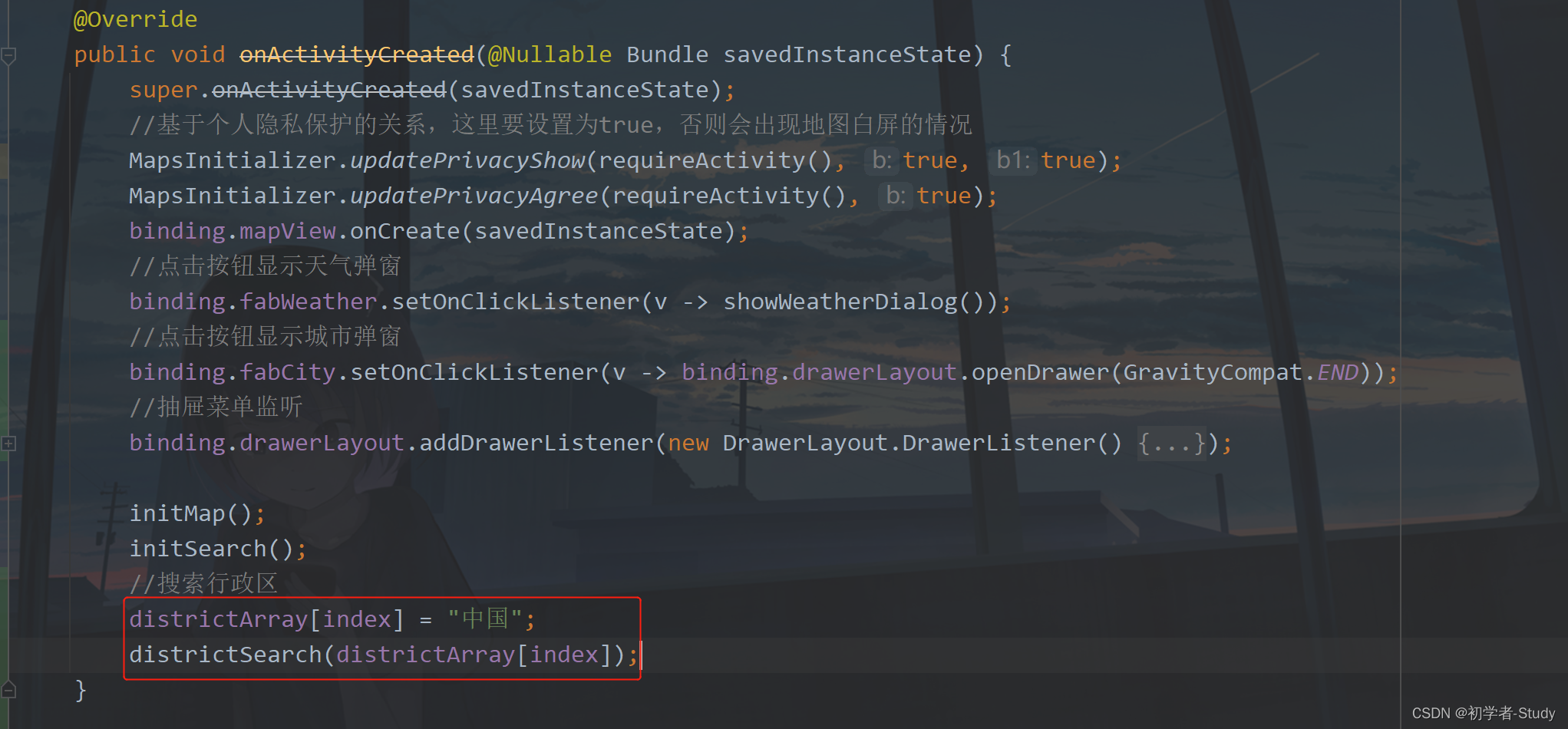
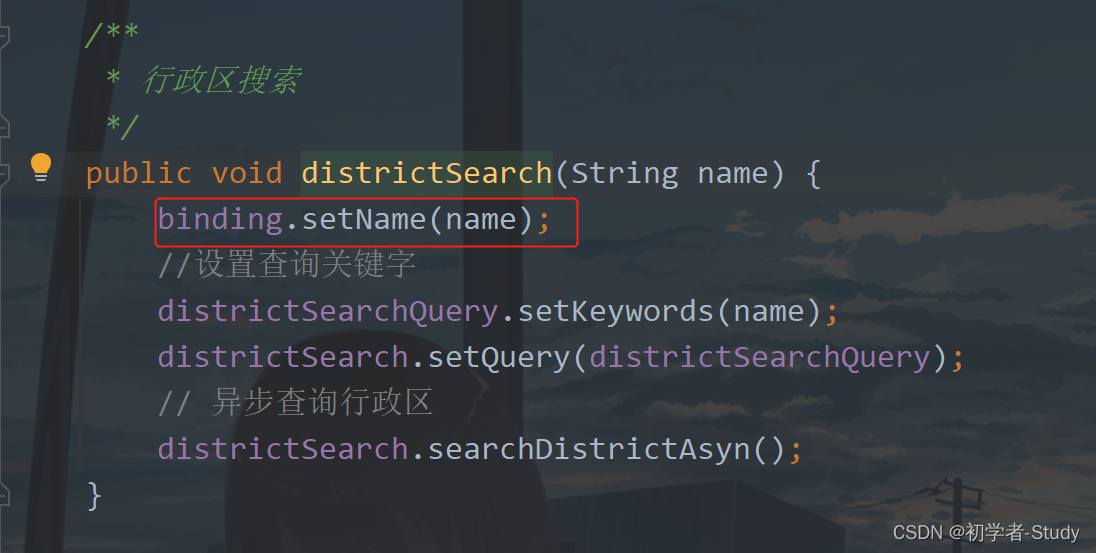
这里的回调就会返回搜索的结果,下面来测试一下,下面写一个方法用来进行地区搜索的启动方法,代码如下:
/**
* 行政区搜索
public void districtSearch(String name) {
//设置查询关键字
districtSearchQuery.setKeywords(name);
districtSearch.setQuery(districtSearchQuery);
// 异步查询行政区
districtSearch.searchDistrictAsyn();
}
通过这个方法就能够开始查询了,比如我们一开始就查询国内有多少个省市行政区,创建变量:
//数组下标
private int index = 0;
//行政区数组
private final String[] districtArray = new String[5];

然后我们打印一下区域返回的数据看看是什么样子的,修改onDistrictSearched中的代码如下所示:
/**
* 行政区搜索返回
* @param districtResult 搜索结果
@Override
public void onDistrictSearched(DistrictResult districtResult) {
if (districtResult != null) {
if (districtResult.getAMapException().getErrorCode() == AMapException.CODE_AMAP_SUCCESS) {
final List<String> nameList = new ArrayList<>();
List<DistrictItem> subDistrict1 = districtResult.getDistrict().get(0).getSubDistrict();
for (int i = 0; i < subDistrict1.size(); i++) {
String name = subDistrict1.get(i).getName();
nameList.add(name);
Log.e(TAG, "onDistrictSearched: " + subDistrict1.size());
for (DistrictItem districtItem : subDistrict1) {
Log.e(TAG, "onDistrictSearched: "+districtItem.getName());
} else {
showMsg(districtResult.getAMapException().getErrorCode() + "");
}
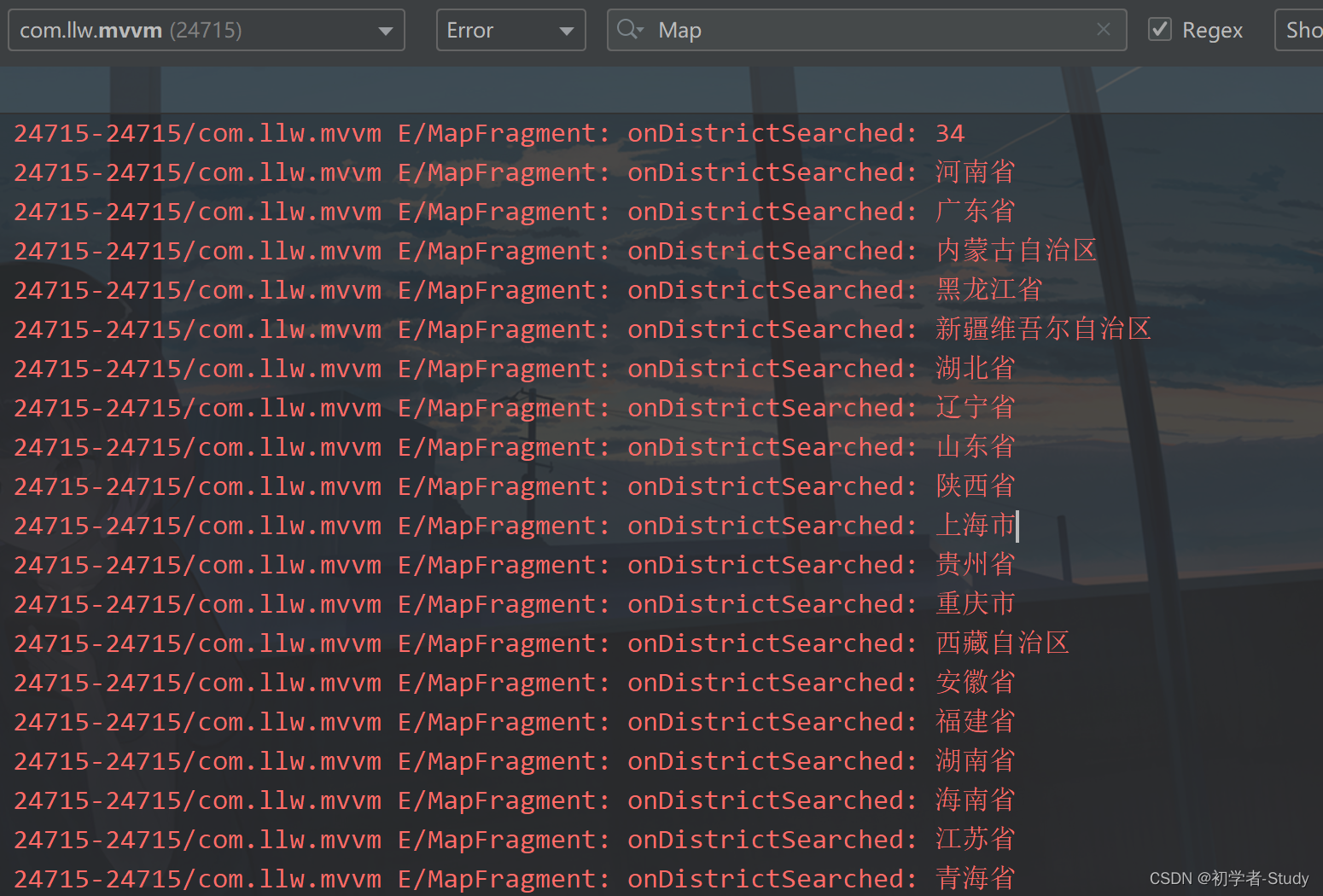
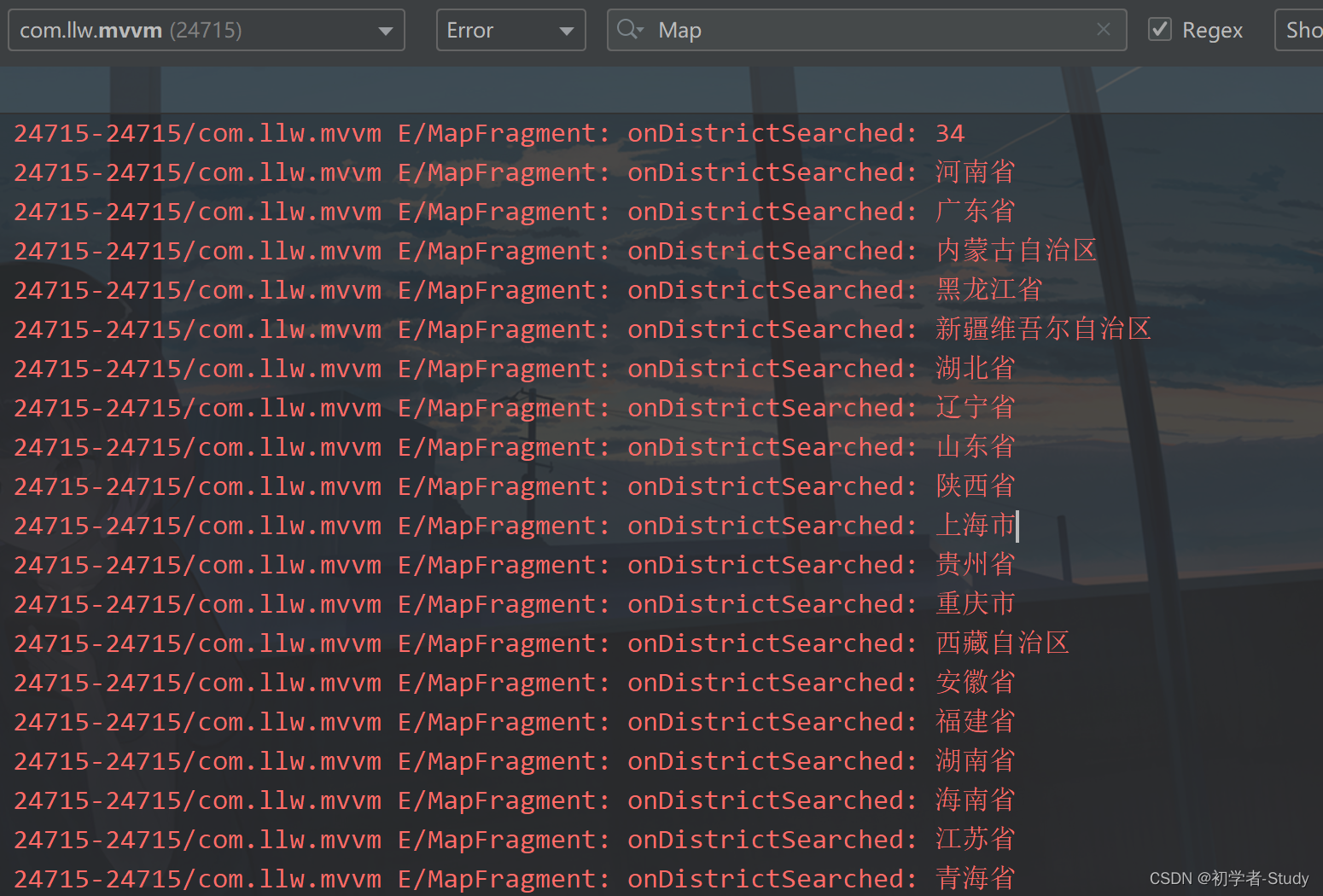
运行一下,只要切换到地图哪里就能看到控制台打印的数据了,如下图所示:

这说明我们已经拿到了全国的省级行政区了,那么我们给展示到抽屉菜单中。
四、行政区展示
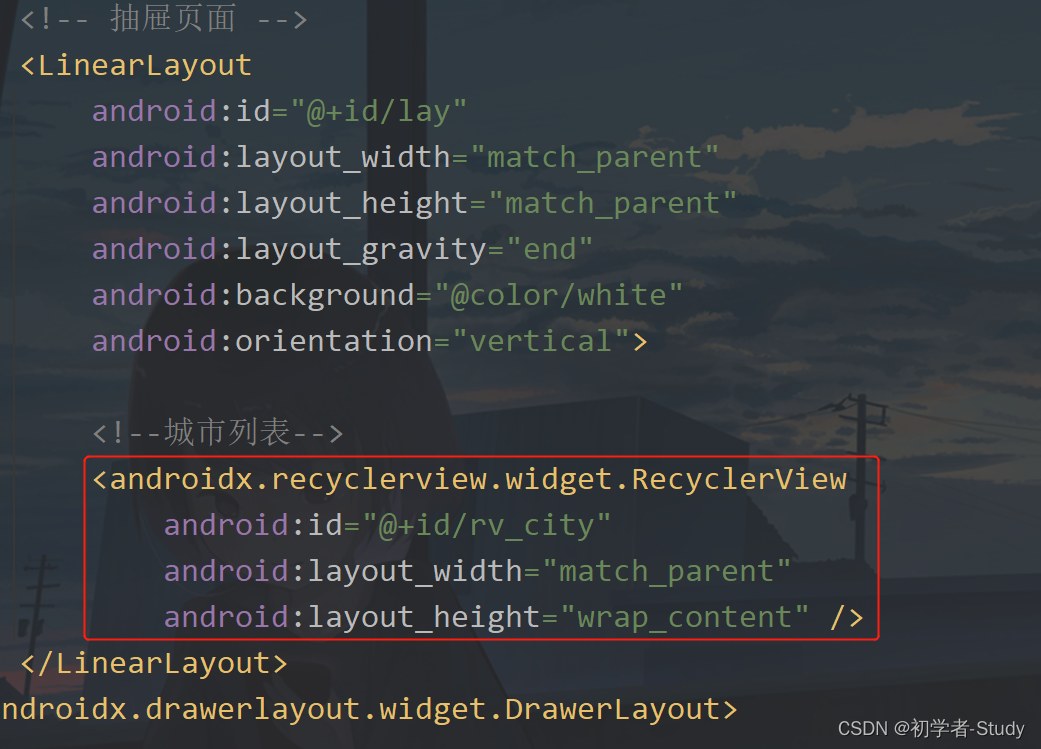
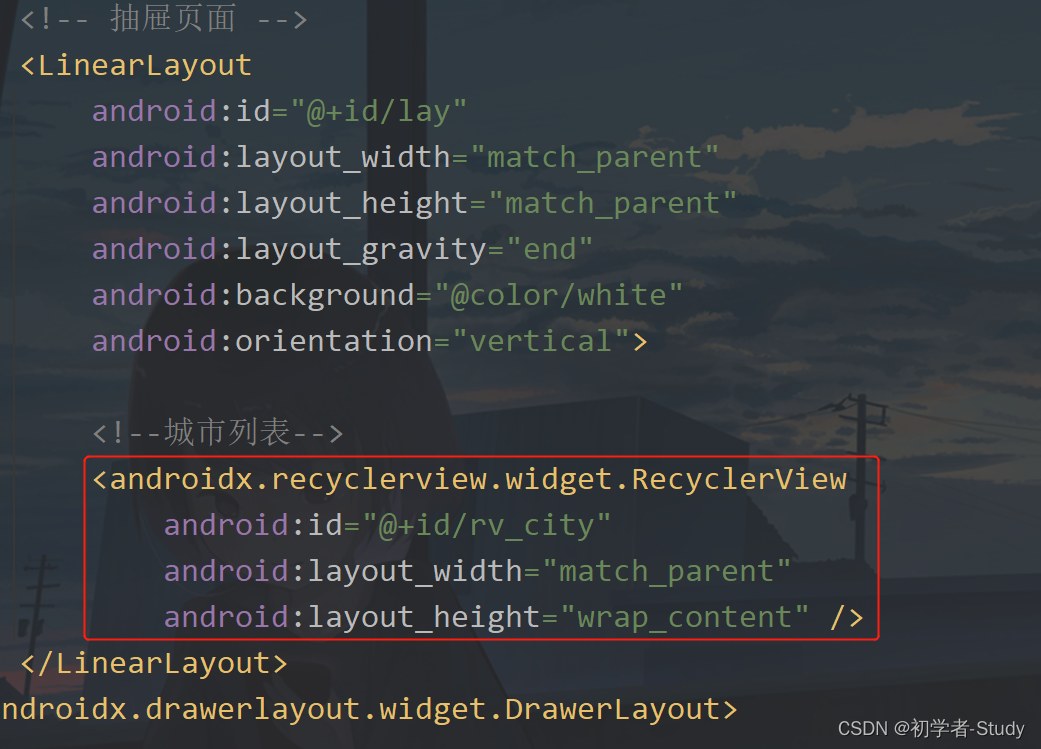
展示数据通常是使用列表进行的,在这里也不例外,所以我们需要修改一下map_fragment.xml,如下图所示:

有列表就会有适配器,有适配器就会有一个item布局,首先创建item布局,在layout下新建一个item_city.xml,里面的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<variable
name="cityName"
type="String" />
</data>
<TextView
android:id="@+id/tv_name"
android:layout_width="match_parent"
android:foreground="?selectableItemBackground"
android:layout_height="wrap_content"
android:background="@drawable/shape_line_black"
android:gravity="center"
android:text="@{cityName}"
android:padding="12dp"
android:textColor="@color/black" />
</layout>
这里的shape_line_black.xml是一个下划线,在drawable下创建它,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
android:left="-2dp"
android:right="-2dp"
android:top="-2dp">
<shape>
<solid android:color="#00FFFFFF" />
<stroke
android:width="1px"
android:color="@color/black" />
</shape>
</item>
</layer-list>
然后在adapter包下新建一个CityAdapter,代码如下:
public class CityAdapter extends BaseQuickAdapter<String, BaseDataBindingHolder<ItemCityBinding>> {
public CityAdapter(@Nullable List<String> data) {
super(R.layout.item_city, data);
@Override
protected void convert(@NotNull BaseDataBindingHolder<ItemCityBinding> bindingHolder, String s) {
ItemCityBinding binding = bindingHolder.getDataBinding();
if (binding != null) {
binding.setCityName(s);
binding.executePendingBindings();
}
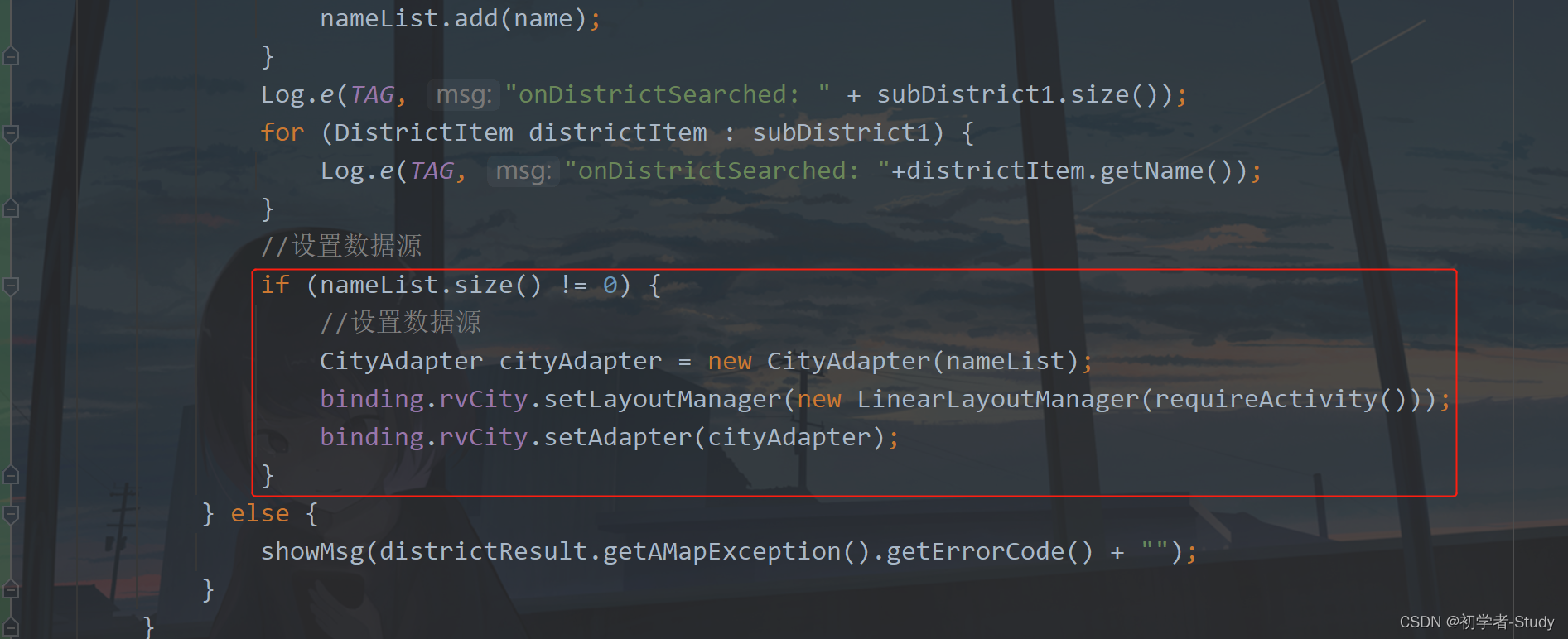
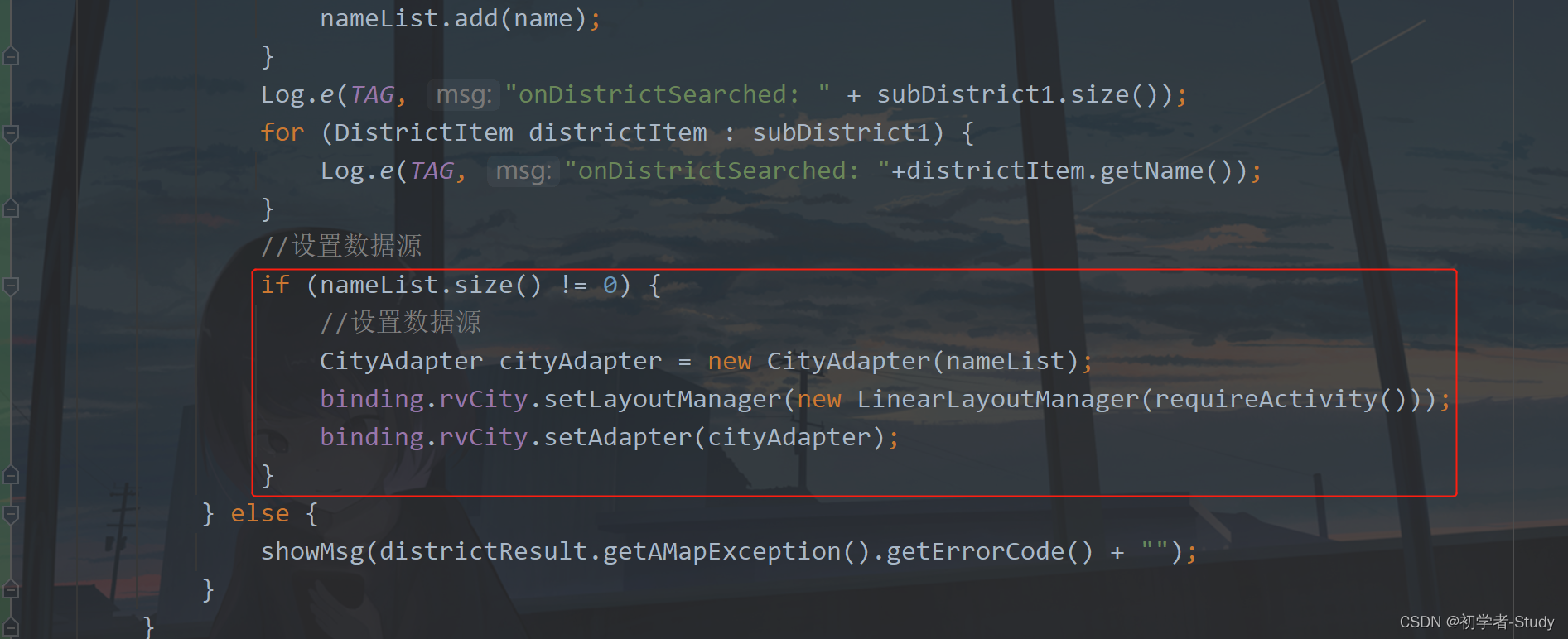
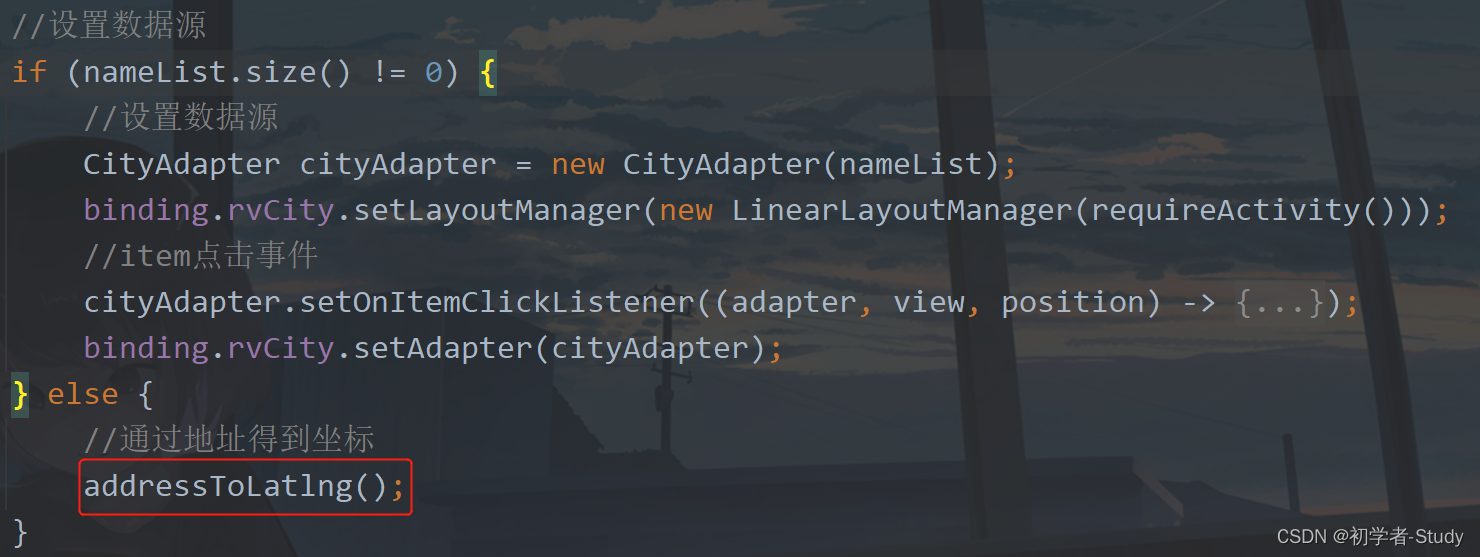
然后回到MapFragment中的onDistrictSearched方法中添加如下代码:
//设置数据源
if (nameList.size() != 0) {
//设置数据源
CityAdapter cityAdapter = new CityAdapter(nameList);
binding.rvCity.setLayoutManager(new LinearLayoutManager(requireActivity()));
binding.rvCity.setAdapter(cityAdapter);
}

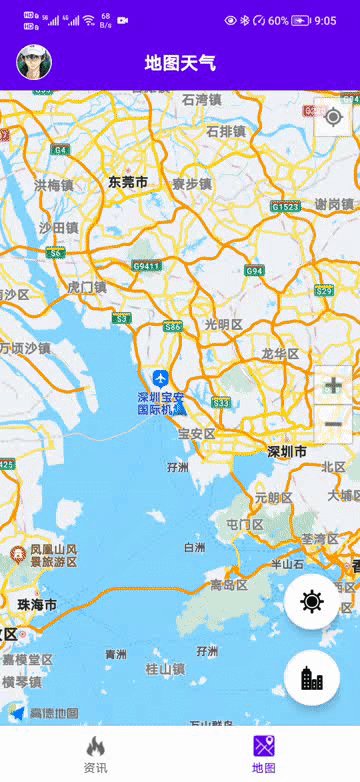
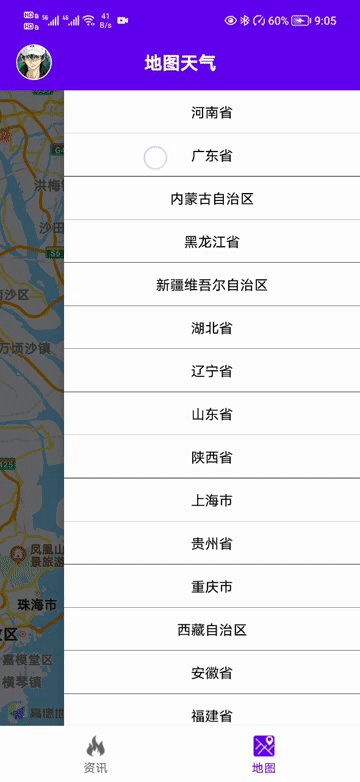
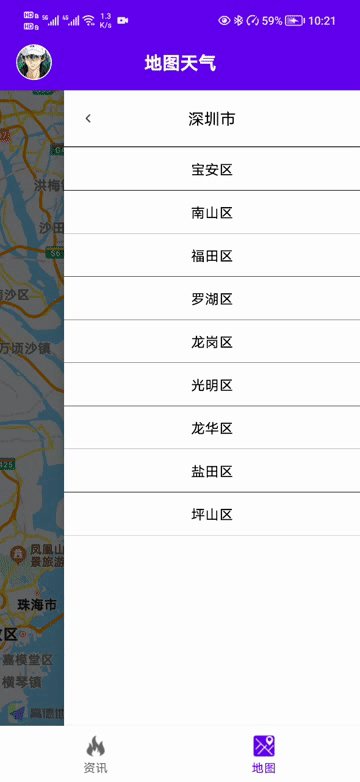
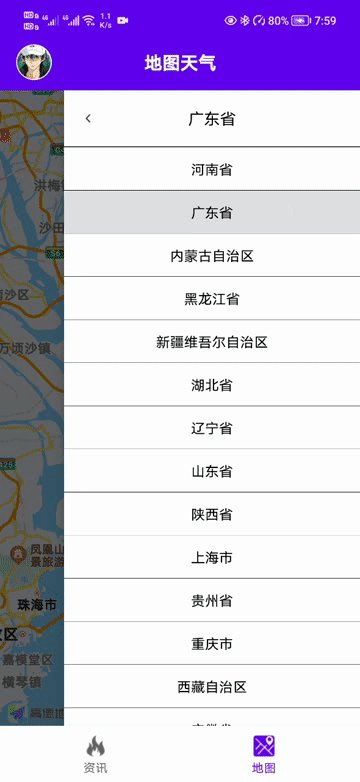
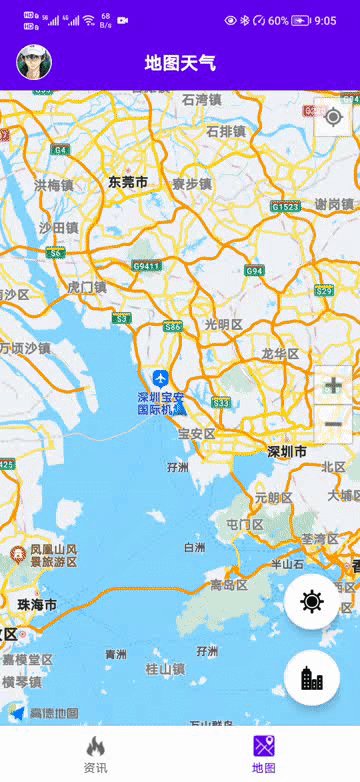
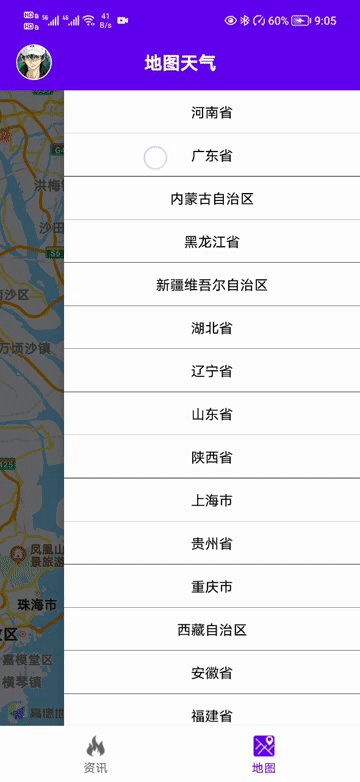
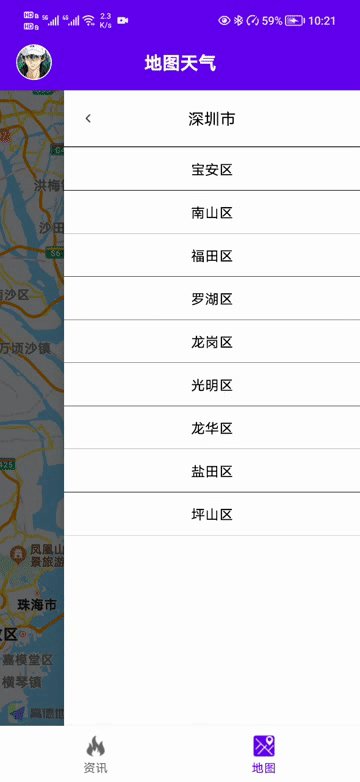
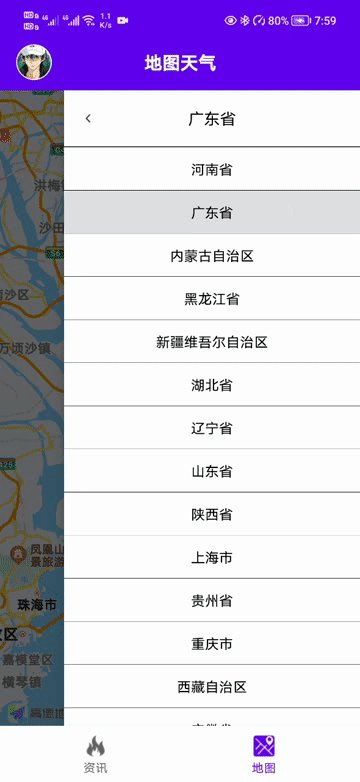
现在可以运行一下了,效果图如下所示:

是不是很简单呢?现在又要思考一个问题了,如果要查看这个省下面的市呢?很简单,我们增加一个列表item的点击事件就可以了,点击的时候去搜索某一个省的行政区就行了。
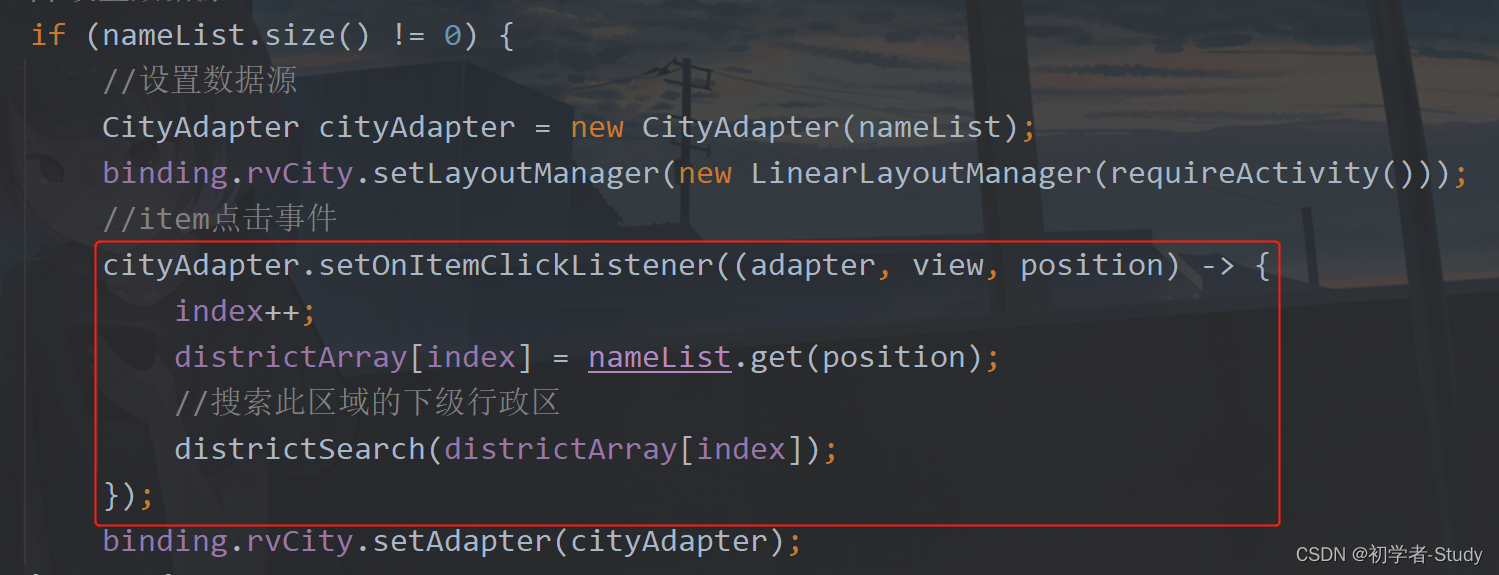
① 省市级联
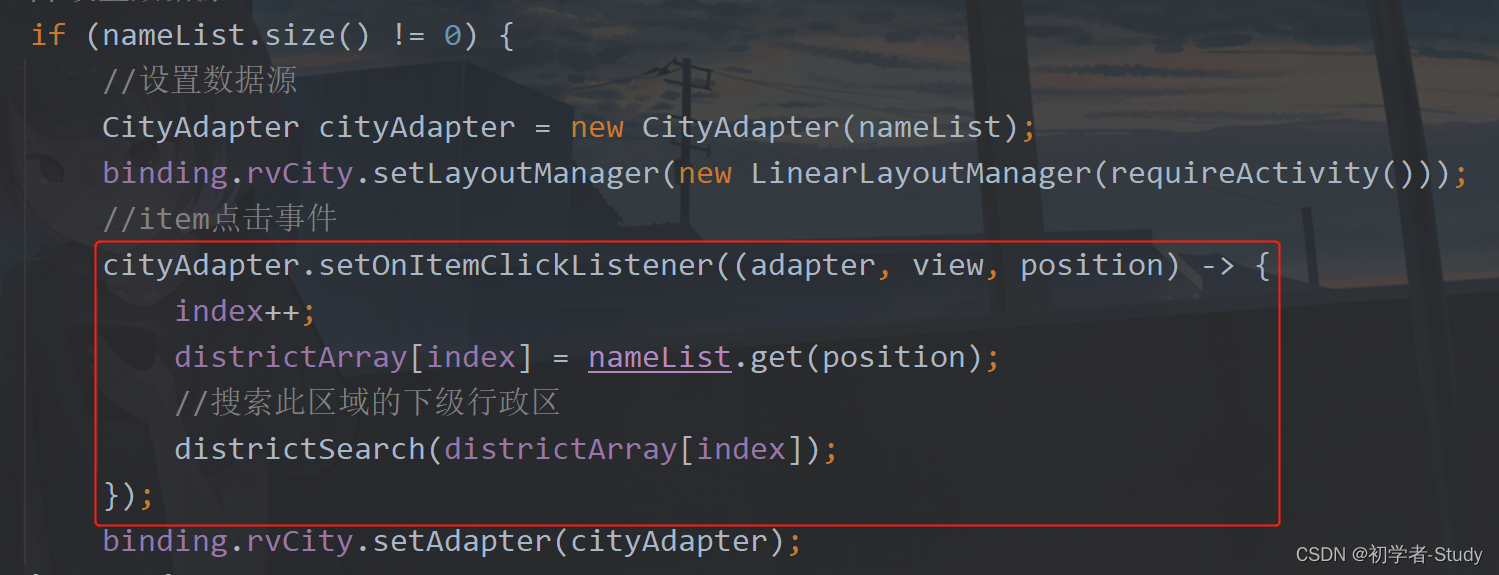
依然是修改onDistrictSearched方法中的代码,如下图所示:

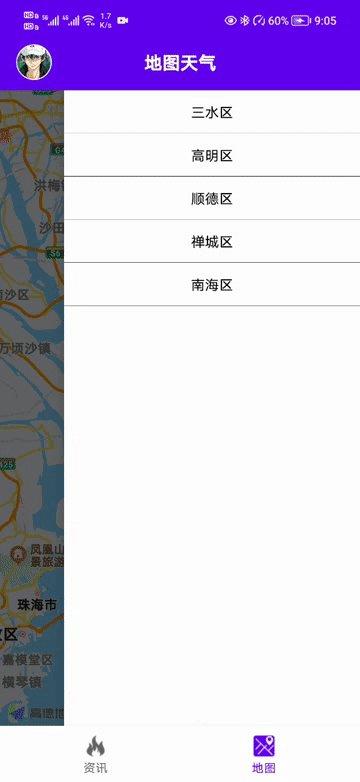
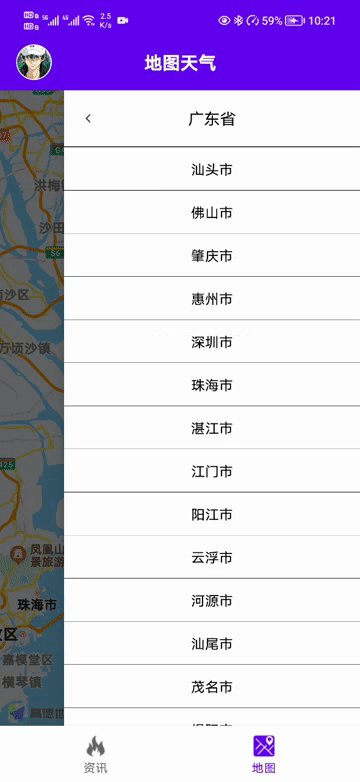
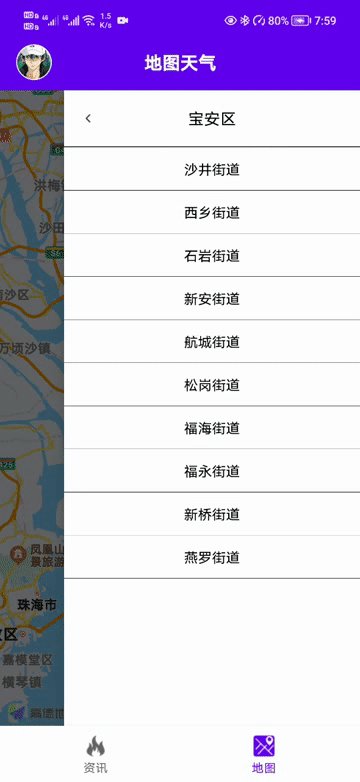
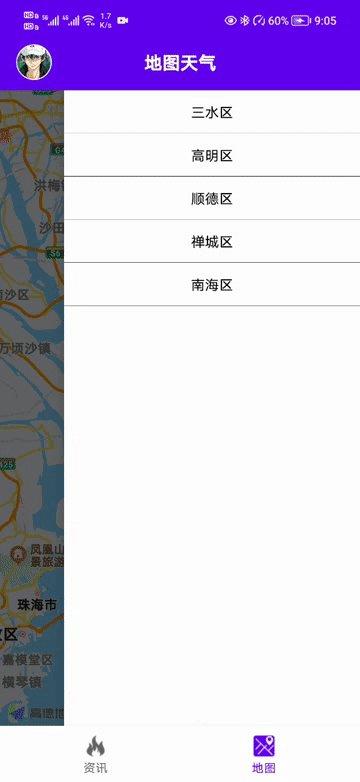
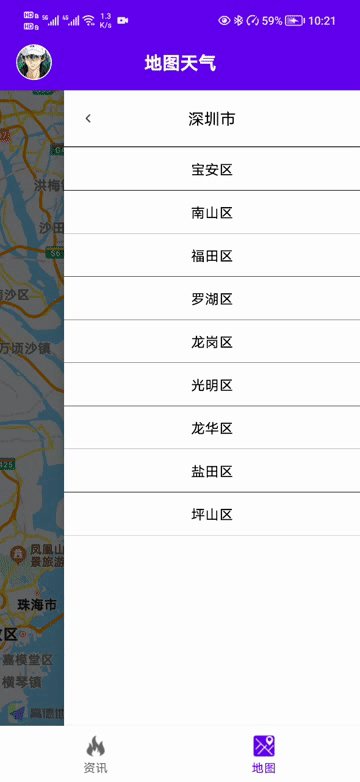
这里添加了一个点击事件,然后在点击事件里面首先是index++;这是index=1,然后给行政区数组赋值,则此时的数组就是[“中国”,“广东省”],然后再调用districtSearch方法去搜索,这样就连起来了,下面运行一下吧。

这样就实现了省市区镇的查看了,这时候你又会想,假如我要返回上一级呢,比如我现在在深圳市,我想返回到上一级,看看广东省的其他市,不瞒你说,我也想看。那怎么去实现呢?也很简单。
② 返回上一级
这里我们需要修改一下map_fragment.xml中的布局代码,添加如下布局代码:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize">
<!--返回图标-->
<ImageView
android:id="@+id/iv_back"
android:padding="12dp"
android:visibility="gone"
android:layout_centerVertical="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_back_black" />
<!--父级行政区-->
<TextView
android:layout_centerInParent="true"
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="@{name}"
android:textColor="@color/black"
android:textSize="16sp" />
</RelativeLayout>
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/black" />
同时增加一个data
<data>
<variable
name="name"
type="String" />
</data>
添加位置如下图所示:

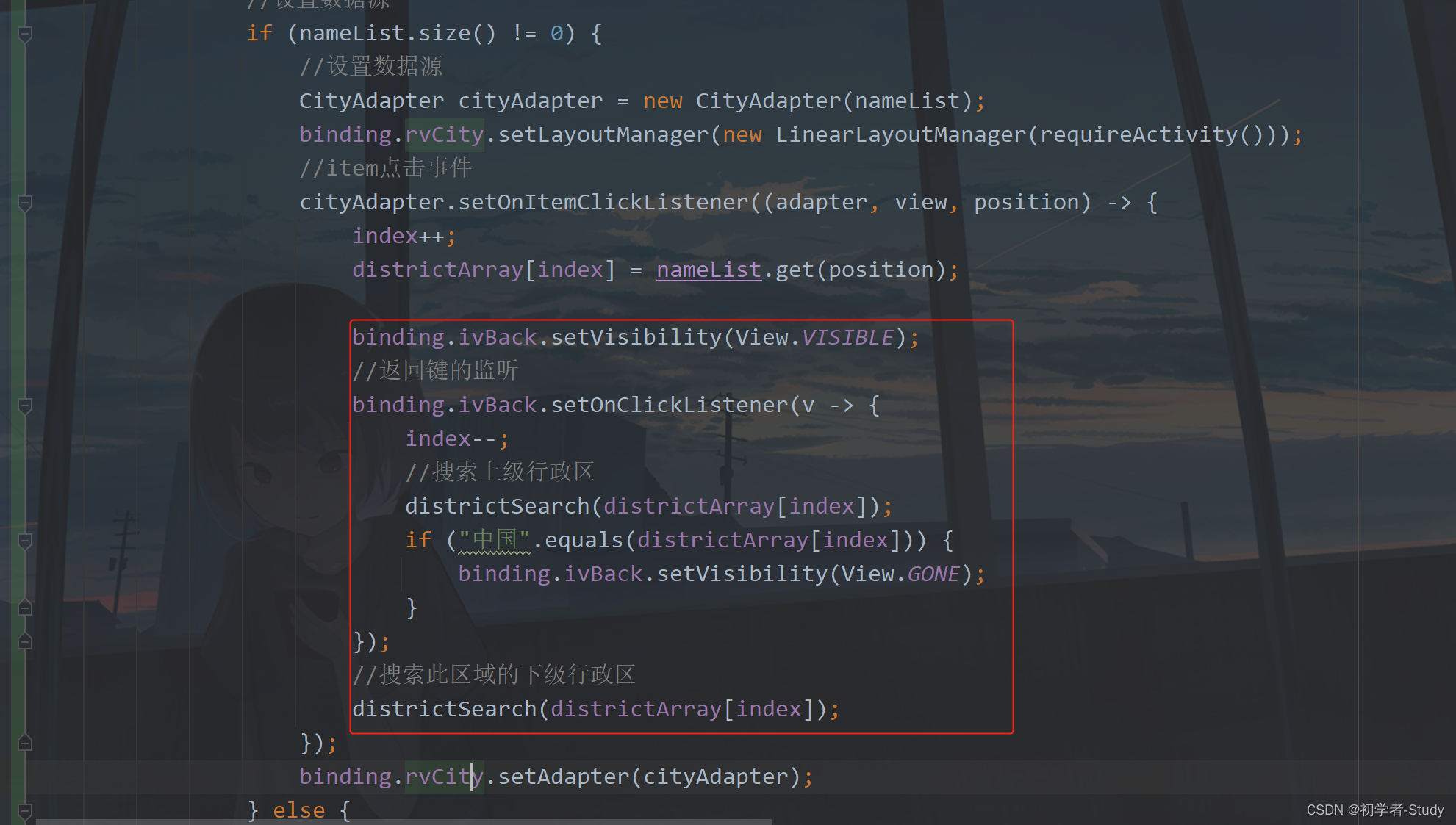
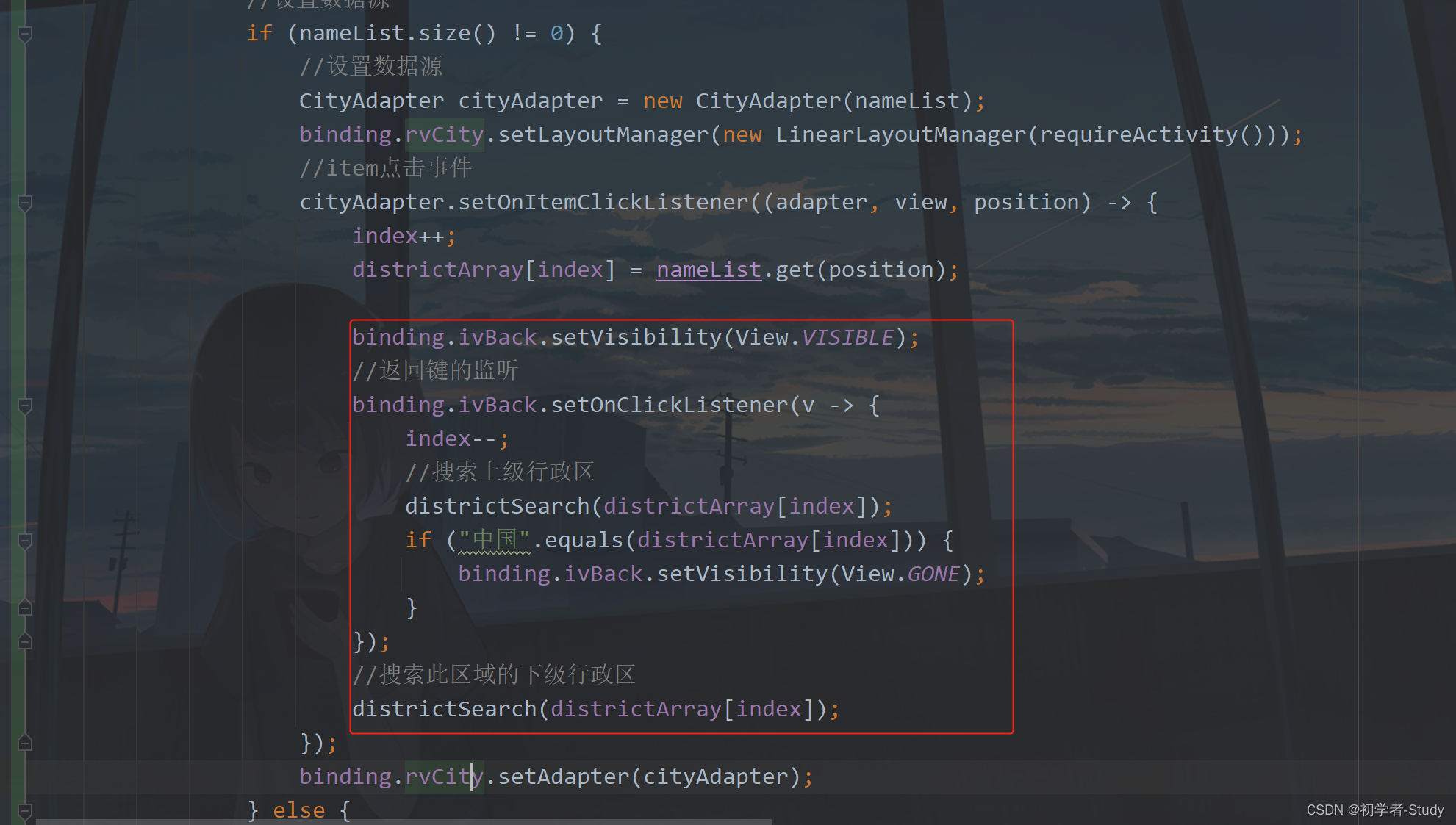
然后回到MapFragment中的onDistrictSearched方法,在里面新增如下代码:
binding.ivBack.setVisibility(View.VISIBLE);
//返回键的监听
binding.ivBack.setOnClickListener(v -> {
index--;
//搜索上级行政区
districtSearch(districtArray[index]);
if ("中国".equals(districtArray[index])) {
binding.ivBack.setVisibility(View.GONE);
});
添加位置如下图所示:

同时还需要去设置标题,增加一行代码即可,如下图所示:

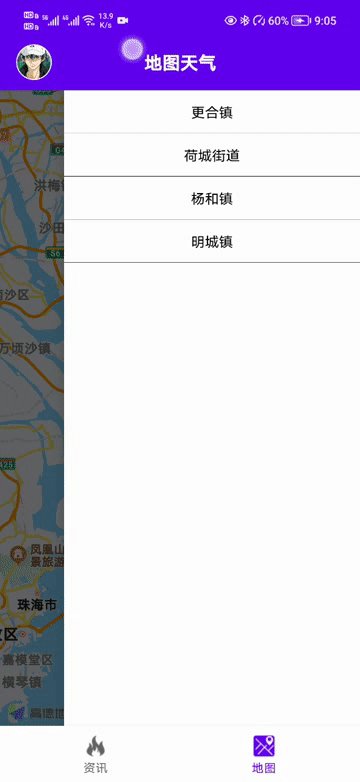
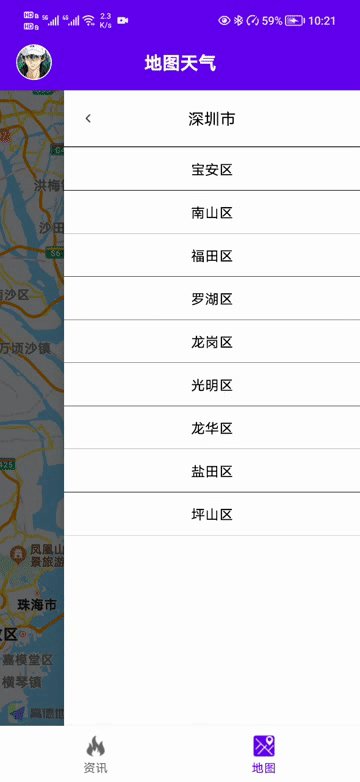
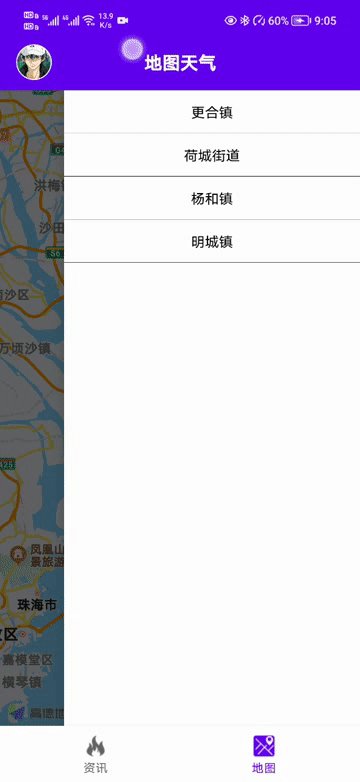
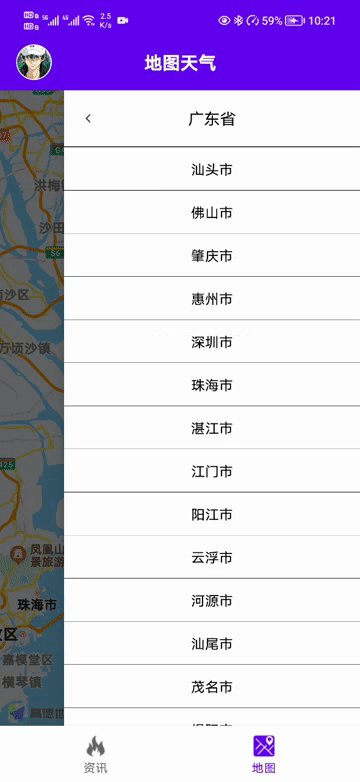
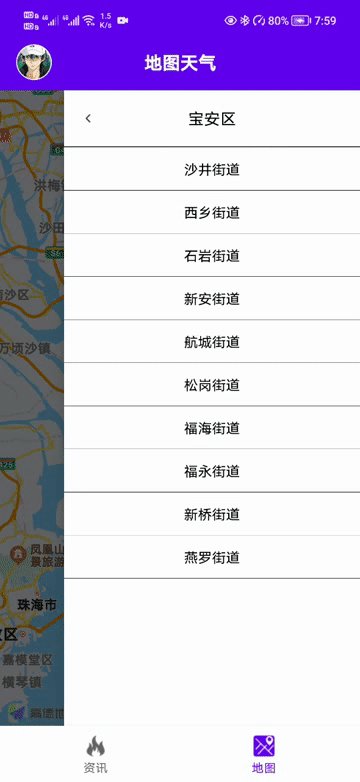
下面运行一下:

是不是就实现功能了,下一步就是通过点击某一个地方去获取具体的经纬度坐标
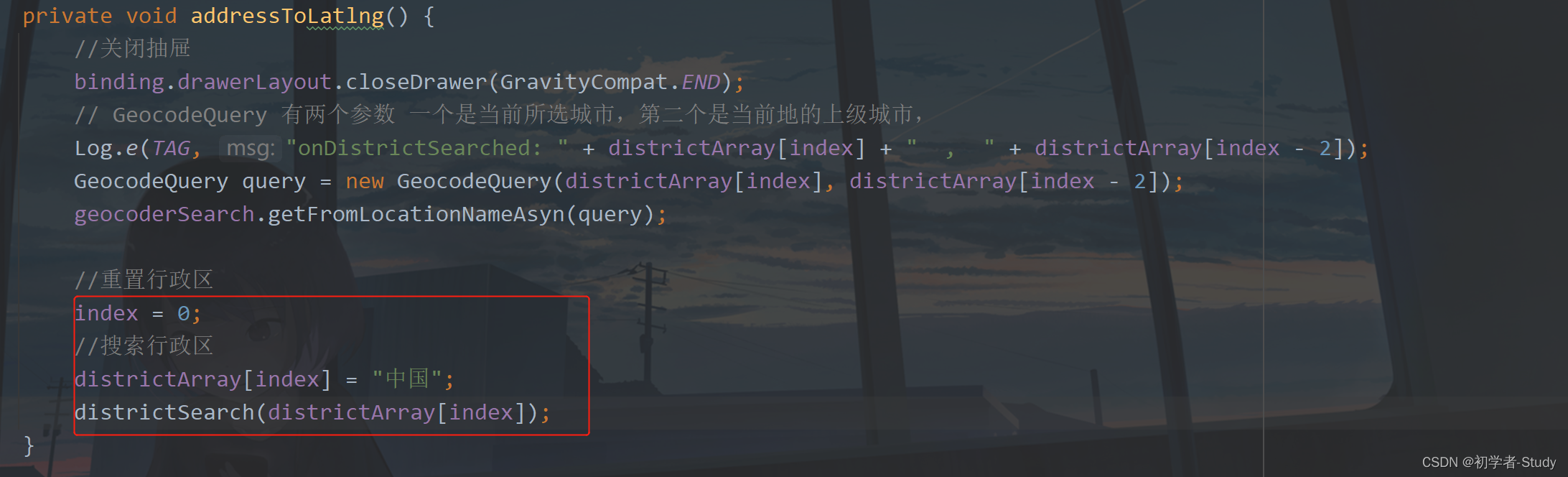
五、地址转坐标
在MapFragment中新增一个方法,代码如下:
/**
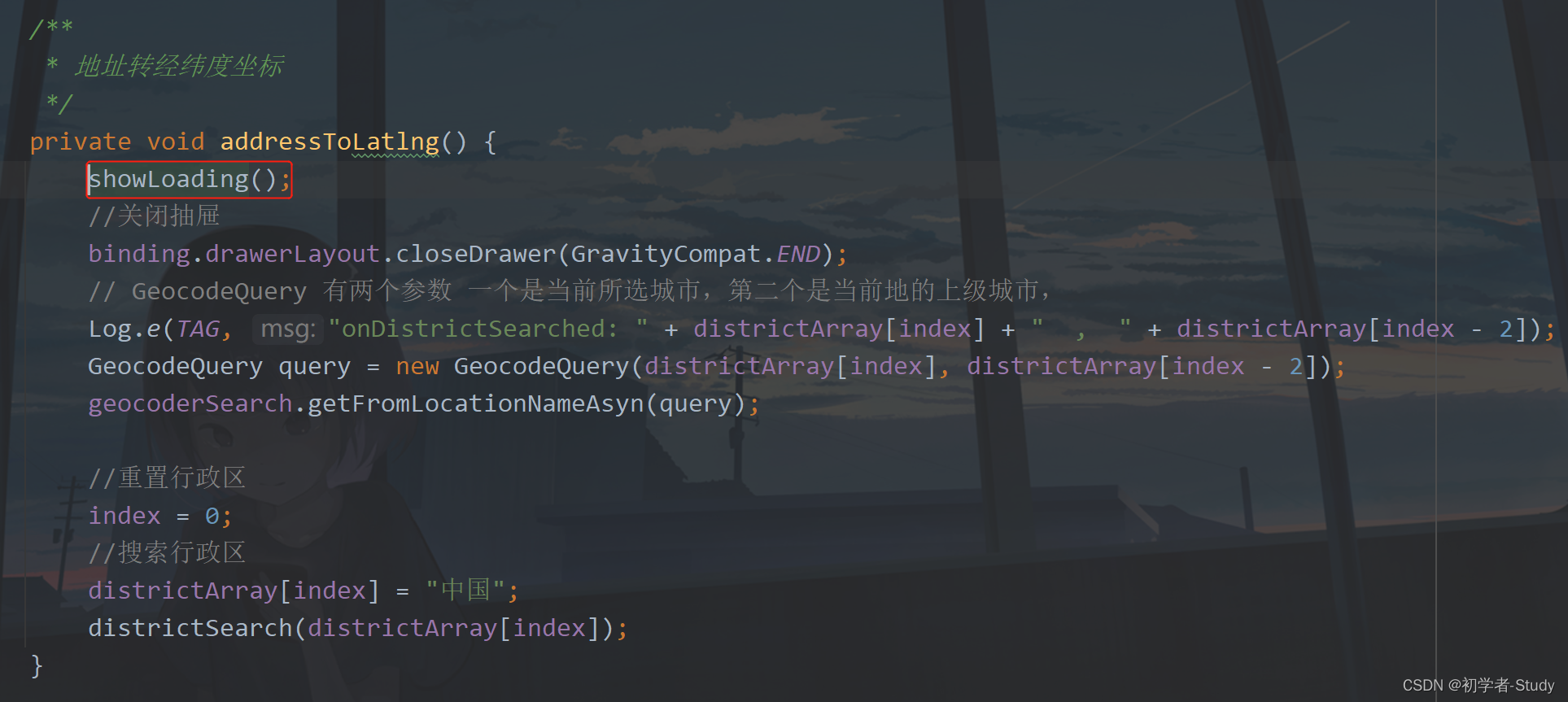
* 地址转经纬度坐标
private void addressToLatlng() {
//关闭抽屉
binding.drawerLayout.closeDrawer(GravityCompat.END);
// GeocodeQuery 有两个参数 一个是当前所选城市,第二个是当前地的上级城市,
Log.e(TAG, "onDistrictSearched: " + districtArray[index] + " , " + districtArray[index - 2]);
GeocodeQuery query = new GeocodeQuery(districtArray[index], districtArray[index - 2]);
geocoderSearch.getFromLocationNameAsyn(query);
}
这里我们通过一个地名和它的上级城市去寻找它所在的具体经纬度位置,例如当前是宝安区,那么就通过上上级城市广东省作为参考去找,getFromLocationNameAsyn会触发回调方法onGeocodeSearched。
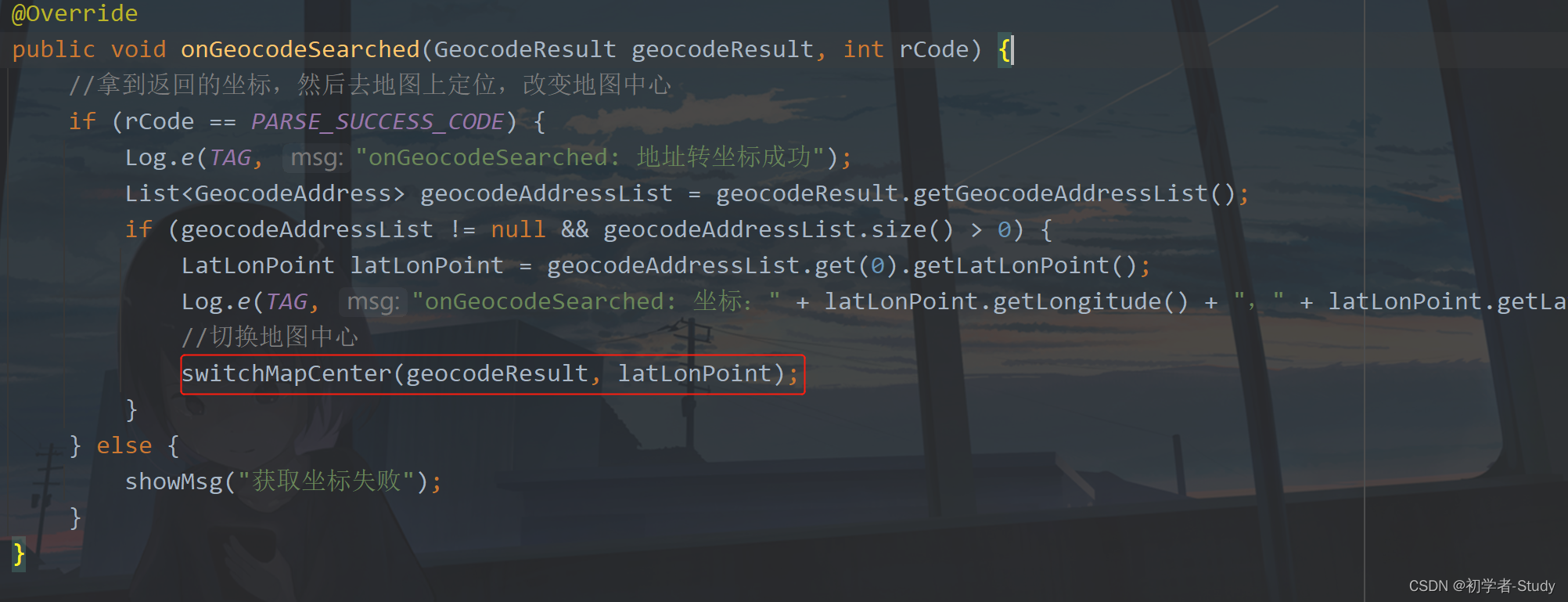
下面在这个方法中打印一下坐标。
/**
* 地址转坐标
@Override
public void onGeocodeSearched(GeocodeResult geocodeResult, int rCode) {
//拿到返回的坐标,然后去地图上定位,改变地图中心
if (rCode == PARSE_SUCCESS_CODE) {
Log.e(TAG, "onGeocodeSearched: 地址转坐标成功");
List<GeocodeAddress> geocodeAddressList = geocodeResult.getGeocodeAddressList();
if (geocodeAddressList != null && geocodeAddressList.size() > 0) {
LatLonPoint latLonPoint = geocodeAddressList.get(0).getLatLonPoint();
Log.e(TAG, "onGeocodeSearched: 坐标:" + latLonPoint.getLongitude() + "," + latLonPoint.getLatitude());
} else {
showMsg("获取坐标失败");
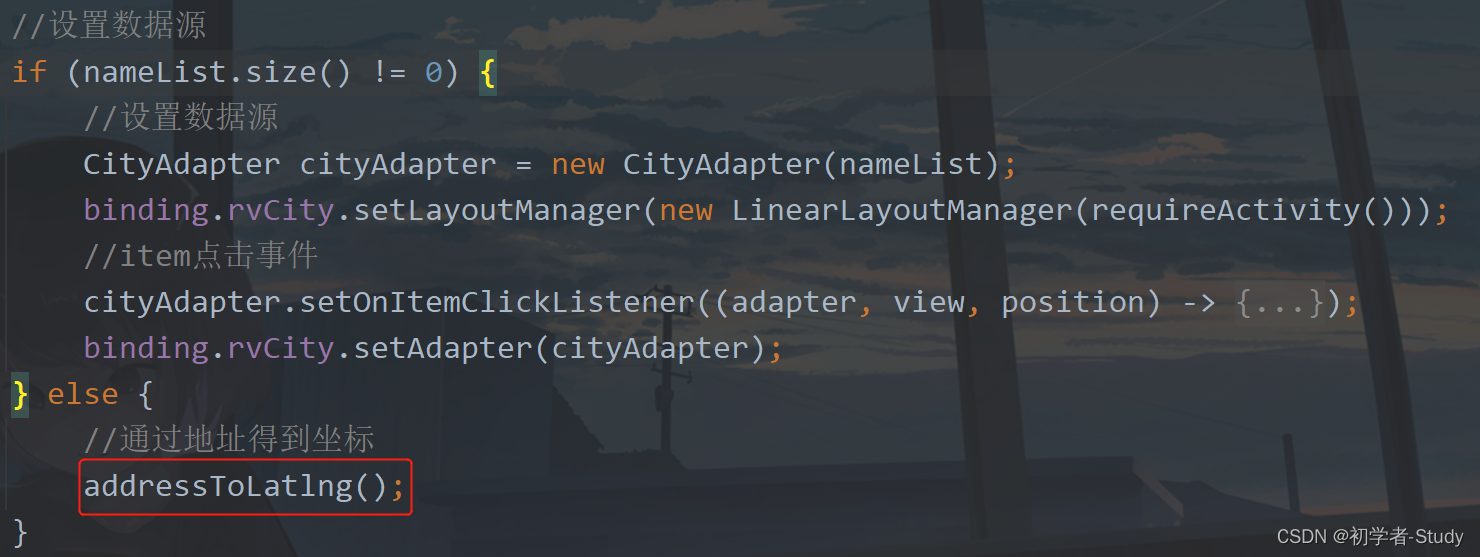
当然这里还需要有一个地方去调用addressToLatlng方法。调用的地方当然还是在onDistrictSearched方法中,如下图所示:

这里我在nameList的size为0时去调用这个地址转坐标的方法,为什么呢?因为size=0表示什么,表示它没有下级行政区了,也就是说已经到了镇这个单位了,当然有的地方也叫街道。因此到这里时,再点击时就调用这个方法,去进行地址转坐标,让我们试试看,坐标是什么,我测试的城市是:广东省、深圳市、宝安区、沙井街道,得到的经纬度是:坐标:113.830294,22.735361

这说明成功了,下一步是做什么呢?有了坐标之后就是改变地图的中心点,我当然是希望我切换到哪里就地图移动到哪里了。
六、切换地图中心
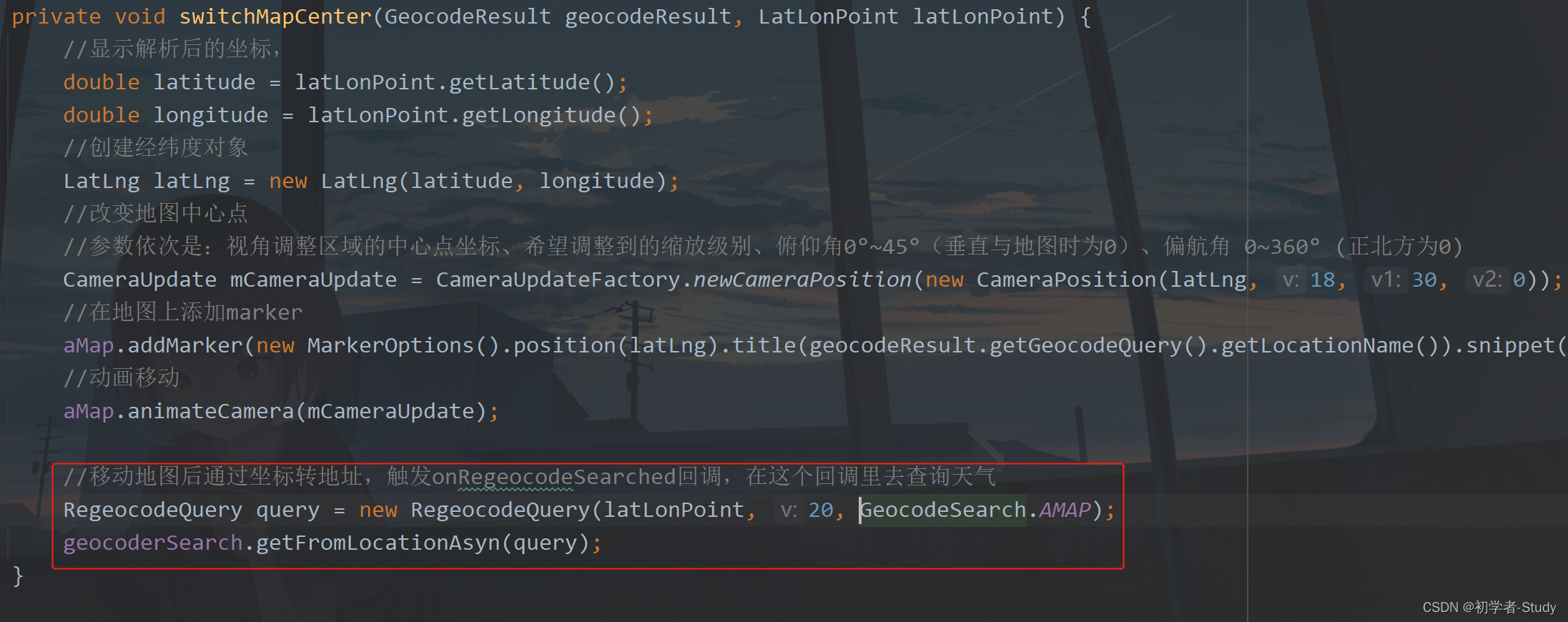
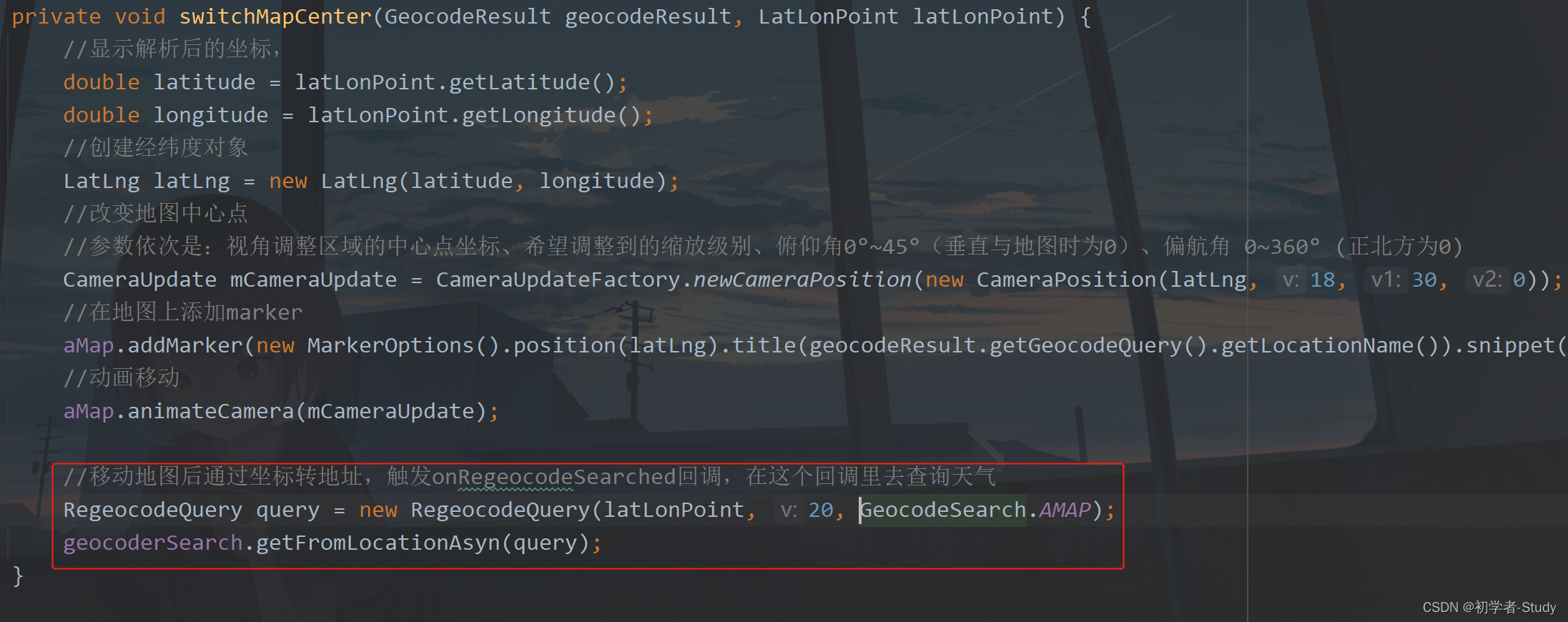
切换地图中心,通过地址信息获得经纬度之后,在MapFragment中新增一个方法,代码如下:
/**
* 切换地图中心
private void switchMapCenter(GeocodeResult geocodeResult, LatLonPoint latLonPoint) {
//显示解析后的坐标,
double latitude = latLonPoint.getLatitude();
double longitude = latLonPoint.getLongitude();
//创建经纬度对象
LatLng latLng = new LatLng(latitude, longitude);
//改变地图中心点
//参数依次是:视角调整区域的中心点坐标、希望调整到的缩放级别、俯仰角0°~45°(垂直与地图时为0)、偏航角 0~360° (正北方为0)
CameraUpdate mCameraUpdate = CameraUpdateFactory.newCameraPosition(new CameraPosition(latLng, 18, 30, 0));
//在地图上添加marker
aMap.addMarker(new MarkerOptions().position(latLng).title(geocodeResult.getGeocodeQuery().getLocationName()).snippet("DefaultMarker"));
//动画移动
aMap.animateCamera(mCameraUpdate);
}
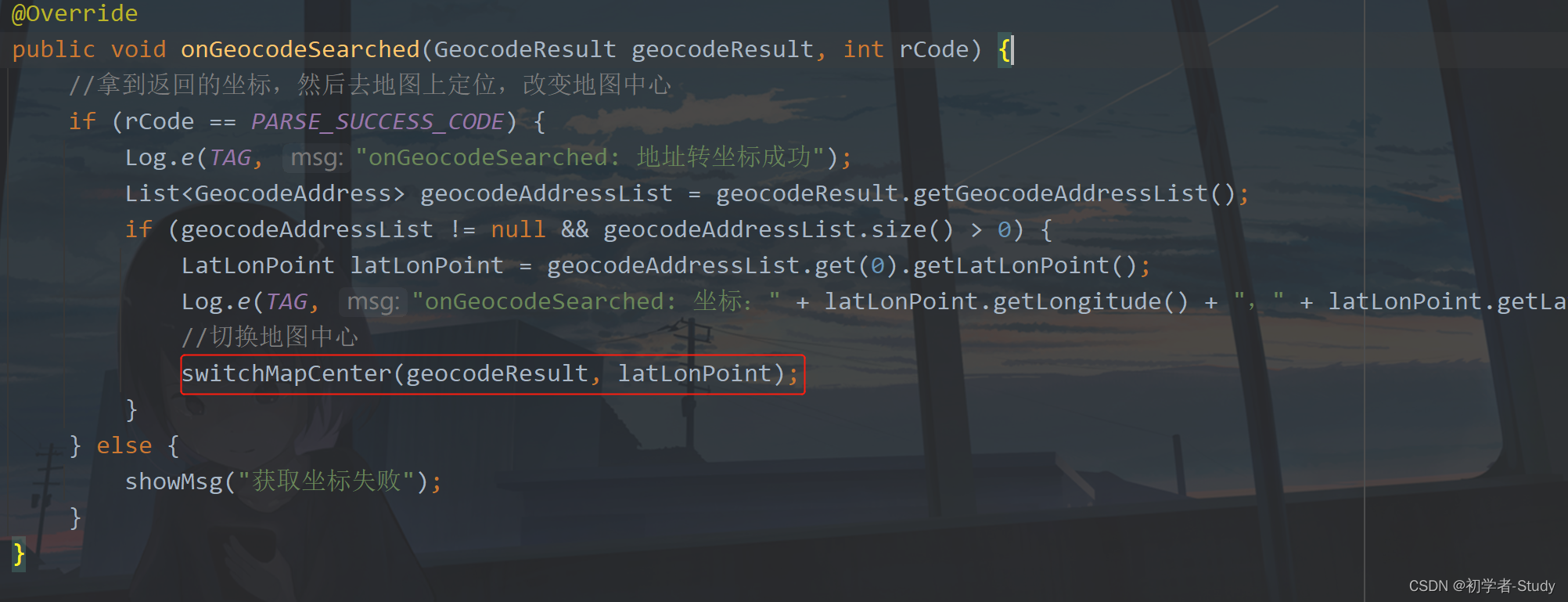
调用的方法如下图所示

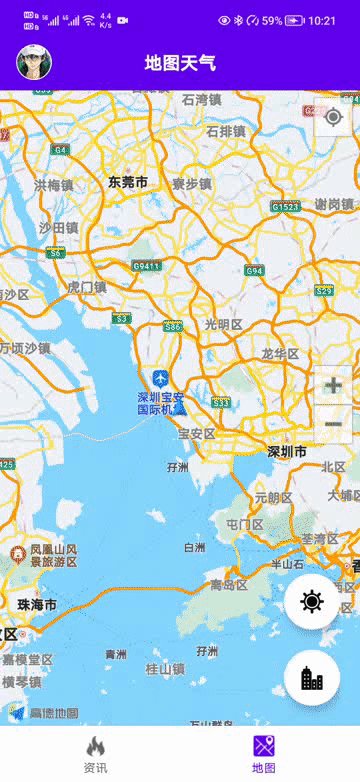
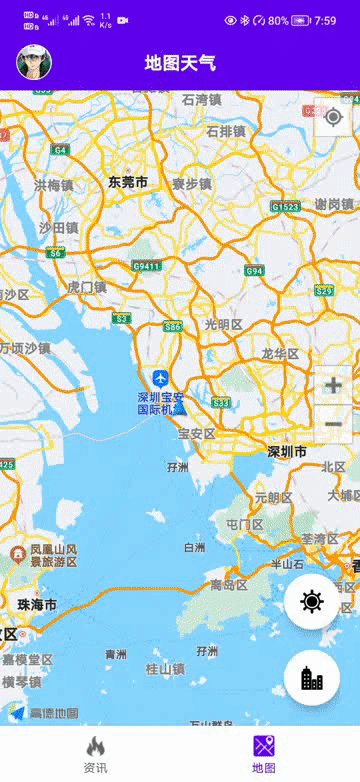
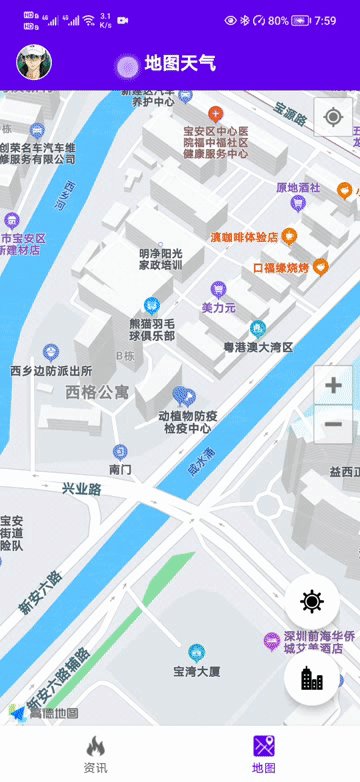
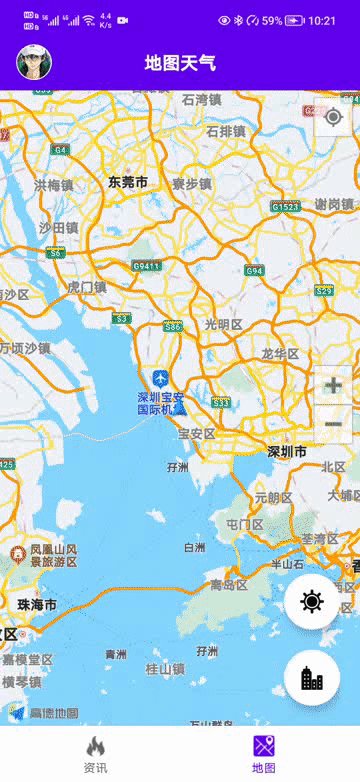
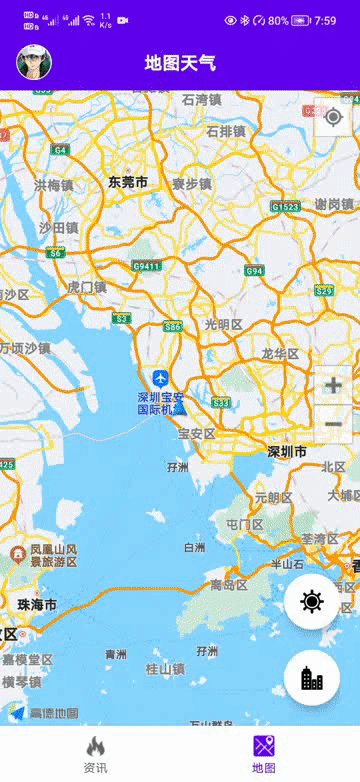
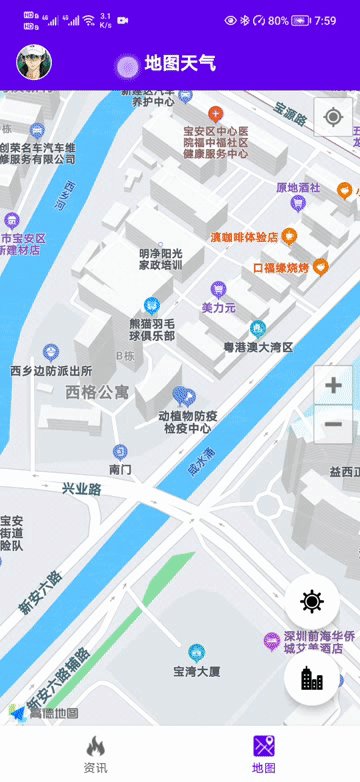
下面就可以运行一下了,效果图如下所示:

七、查看天气
地图切换后,同样要查询切换的地方的天气,这是很有必要的。这里要改动一下代码,新增如下代码:
//移动地图后通过坐标转地址,触发onRegeocodeSearched回调,在这个回调里去查询天气
RegeocodeQuery query = new RegeocodeQuery(latLonPoint, 20, GeocodeSearch.AMAP);
geocoderSearch.getFromLocationAsyn(query);
添加位置如下:

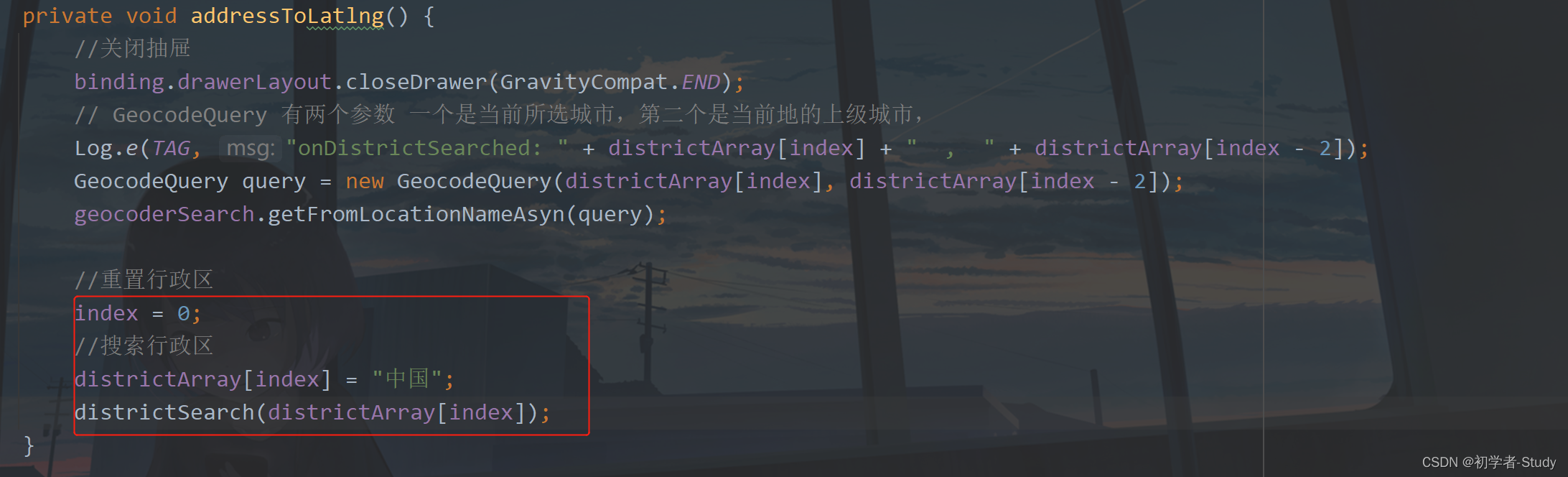
然后当每一次切换城市之后重置一下行政区数组,代码如下:
//重置行政区
index = 0;
//搜索行政区
districtArray[index] = "中国";
districtSearch(districtArray[index]);
添加位置如下:

运行一下:

八、加载弹窗
之前在BaseActivity中添加过加载弹窗,用来在网络加载数据未显示的时候,那么在这个MapFragment中同样会用到,因为这个高德地图API实际上还是从网络中获取数据,如果网络不好也加载不出数据。在BaseFragment中新增如下代码:
private LoadingDialog loadingDialog;
* 显示加载弹窗
protected void showLoading() {
loadingDialog = new LoadingDialog(context);
loadingDialog.show();
* 显示加载弹窗
* @param isClose true 则点击其他区域弹窗关闭, false 不关闭。
protected void showLoading(boolean isClose) {
loadingDialog = new LoadingDialog(context, isClose);
* 隐藏加载弹窗
protected void dismissLoading() {
if (loadingDialog != null) {
loadingDialog.dismiss();
}
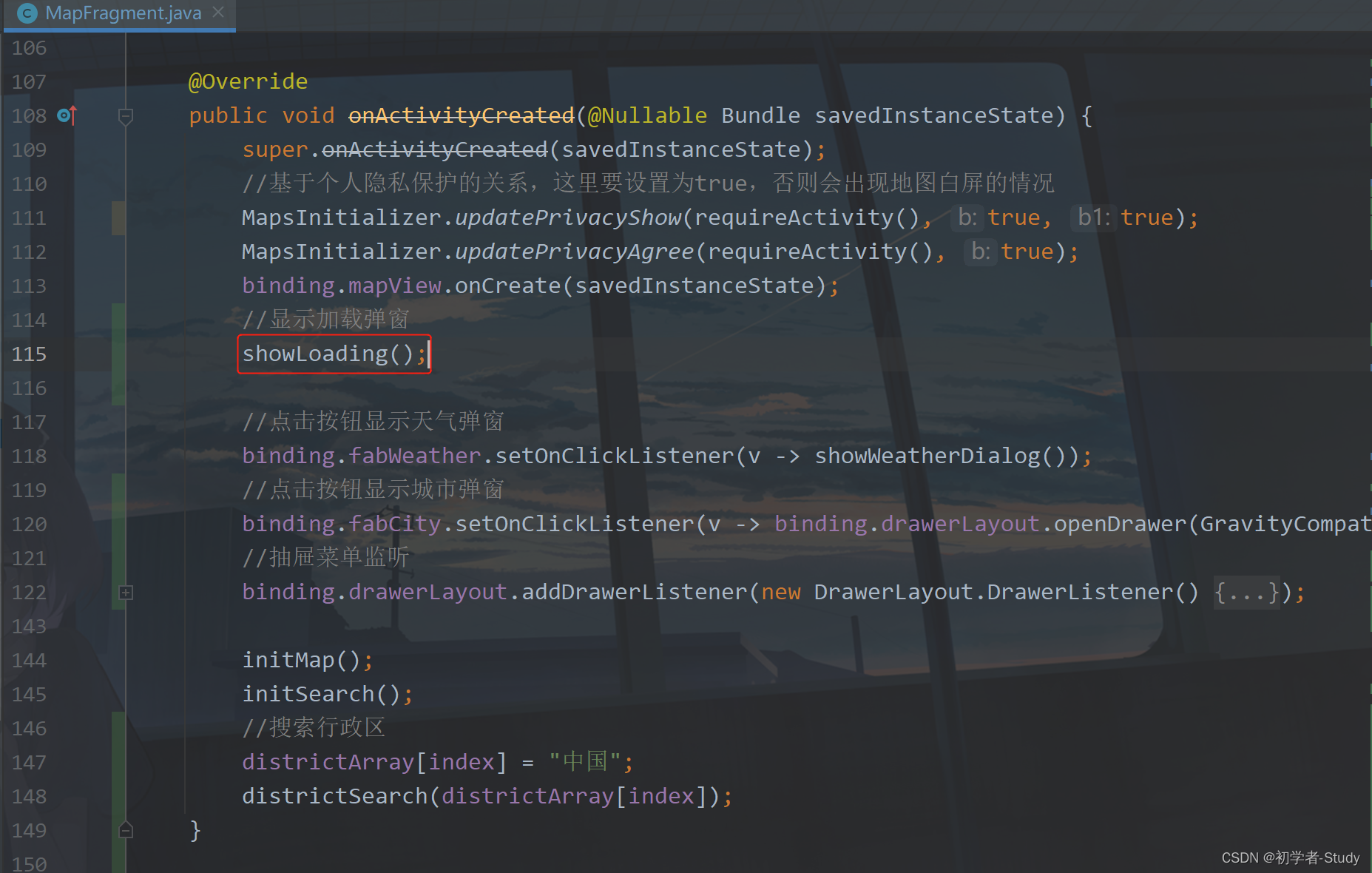
然后在MapFragment中使用,首先是显示

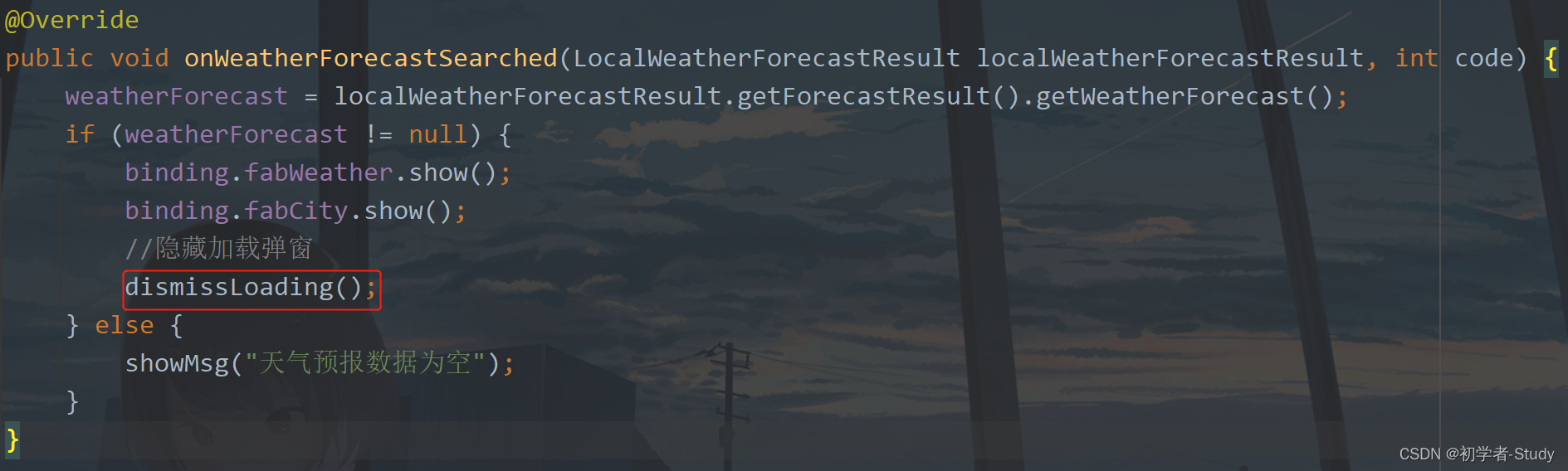
然后是隐藏

然后就是切换行政区的时候显示和隐藏加载弹窗

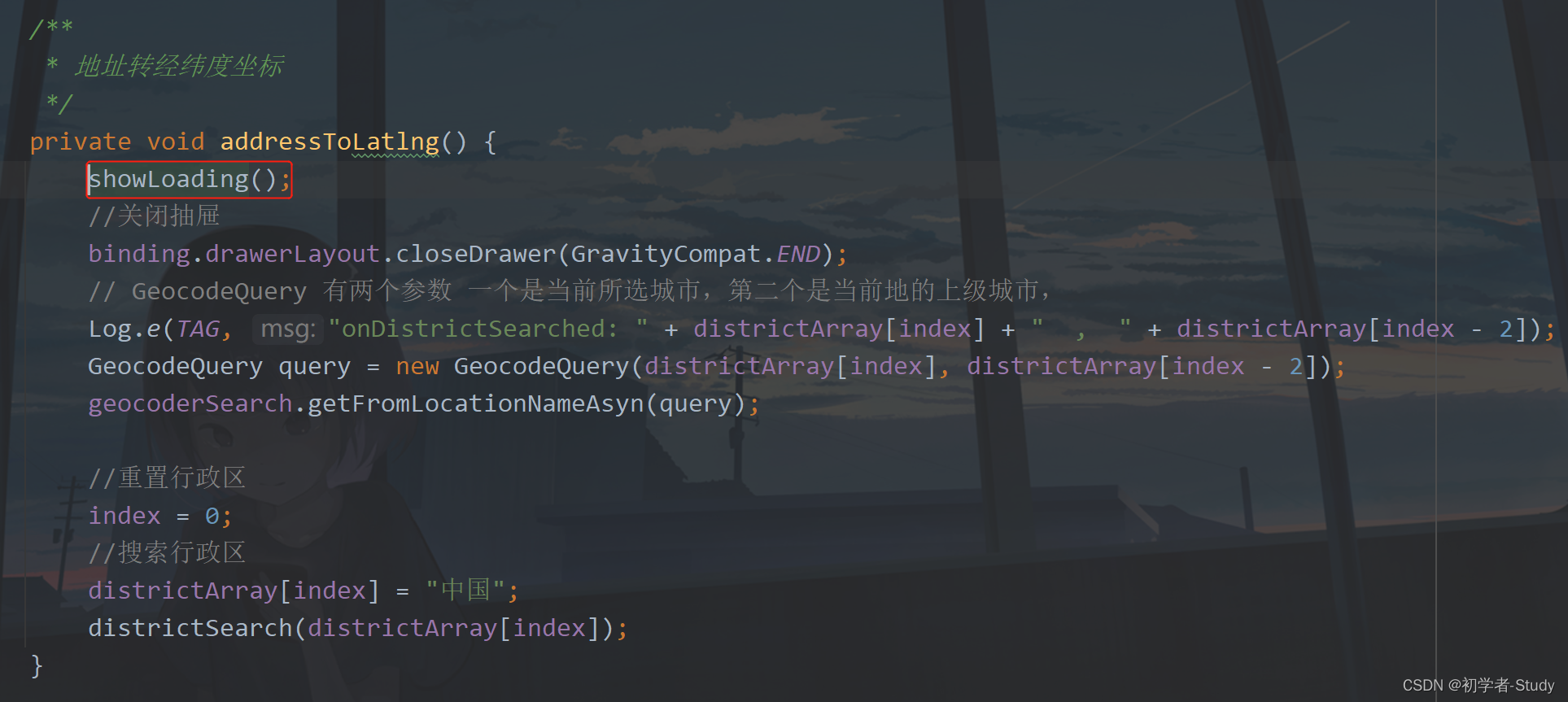
最后就是关闭抽屉是显示加载弹窗

再运行一下,代码如下:

好了,本文章就写到这里了,山高水长,后会有期~