一、基本图形元件
1、QCustomPlot提供文字、箭头、连线、图片等图形元件,以满足用户需要。它们都是继承于QCPAbstractItem这个基类。
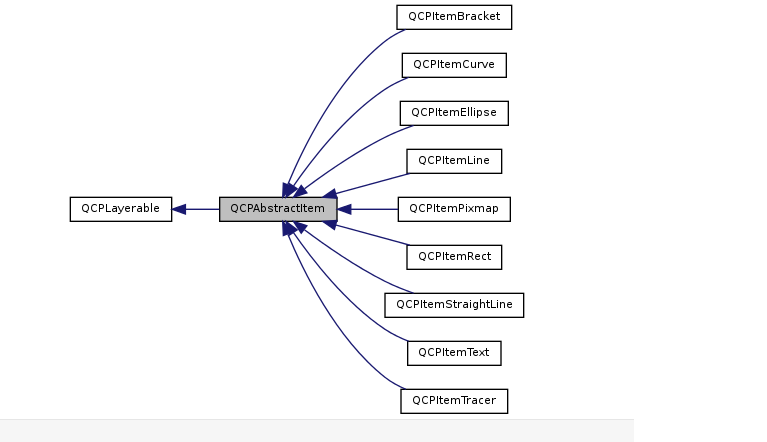
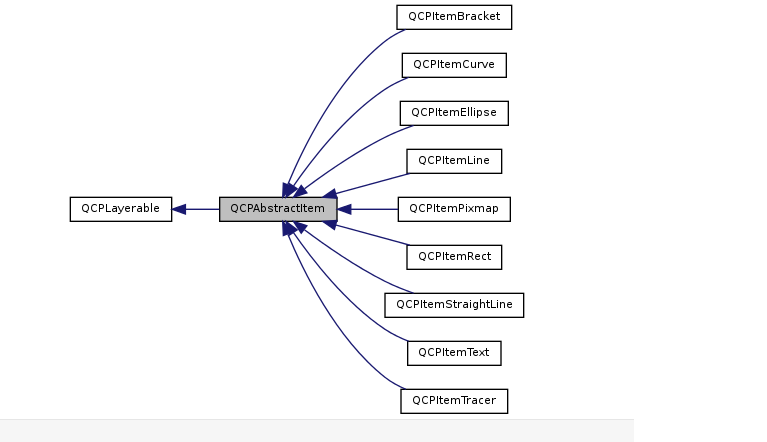
继承关系如下:

看官网上的例子:
QCPItemText *textLabel = new QCPItemText(customPlot);
customPlot->addItem(textLabel);
textLabel->setPositionAlignment(Qt::AlignTop|Qt::AlignHCenter);
textLabel->position->setType(QCPItemPosition::ptAxisRectRatio);
textLabel->position->setCoords(0.5, 0);
textLabel->setText("Text Item Demo");
textLabel->setFont(QFont(font().family(), 16));
textLabel->setPen(QPen(Qt::black));
QCPItemLine *arrow = new QCPItemLine(customPlot);
customPlot->addItem(arrow);
arrow->start->setParentAnchor(textLabel->bottom);
arrow->end->setCoords(4, 1.6);
arrow->setHead(QCPLineEnding::esSpikeArrow);
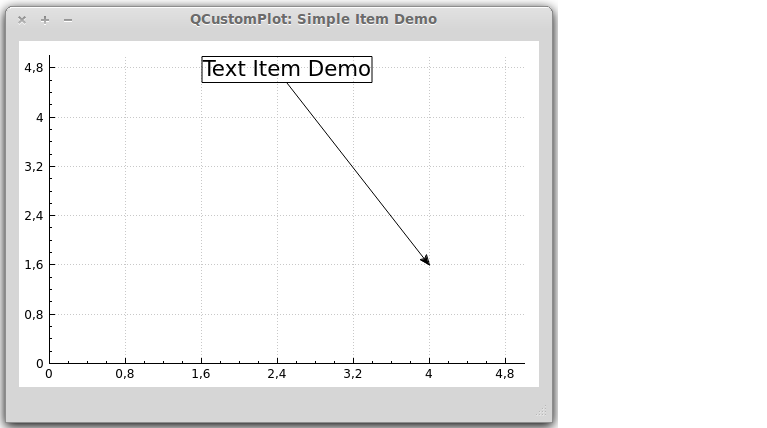
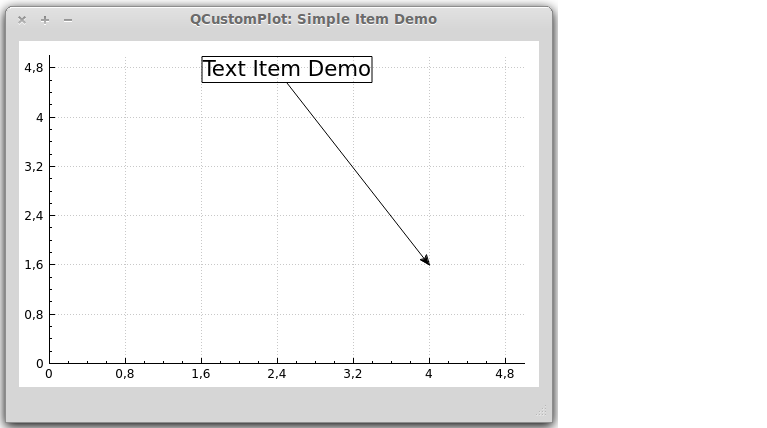
效果:

代码比较简单,同时可以看到,但我们拖拉或者缩放图像的时候,箭头会一直固定在(4, 1.6)位置。可以查阅QCPAbstractItem 和QCPItemPosition 获取更多信息。
2、设置元件在整个QCustomPlot可见:
setClipToAxisRect(false);
或者可以设置所在的矩形区域:
void QCPAbstractItem::setClipAxisRect ( QCPAxisRect * rect);
通常情况下,两个函数是一起使用的。
一、基本图形元件 1、QCustomPlot提供文字、箭头、连线、图片等图形元件,以满足用户需要。它们都是继承于QCPAbstractItem这个基类。 继承关系如下: 看官网上的例子:// add the text label at the top:QCPItemText *textLabel = new QCPItemText(customPlot);customPlot->add
Item
s:Supplementary graphical elements
Item
s辅助图形元素
QCustomPlot
允许放置和锚定图形元素比如文本,箭头,线,矢量图形等等。他们是基于抽象基类
QCP
Abstract
Item
。关于
Item
机制的细节描述和访问内建的
item
s可以在
QCP
Abstract
Item
文档中找到。
使用箭头和文本的简单例子
// add the te
QCP
Item
Tracer *tracer; //游标
QCP
Item
Text
*
text
Label; //图标标签
QCP
Item
Text
*tracerLabel; //游标标签
QCP
Graph *tracerGraph;//游标要吸附哪个graph
设置画笔工具
QPen pen; //新建一个画笔
pen.setWidth(2);
pen.setCo
lo
r(
Qt
::green);
m_sameTimeTracer = new
QCP
Item
Tracer(SameTimeCompareCu
stomP
lo
t);
m_sameTimeTracer->setParent(SameTimeCompareCu
stomP
lo
t); //设置标记点的父类
m_sameTimeTracer-&g...
从官网下载
qcustomplot
.h 和
qcustomplot
.cpp
二、加入工程
通过添加现有文件将
qcustomplot
.h、
qcustomplot
.cpp加入工程,并在pro文件中加入printsupport
1、下载源文件http://www.
qcustomplot
.com/;
2、把.cpp和.h放在工程目录下,并将cpp和h加入工程;
3、在.pro中:
QT
+= printsupport;
4、在ui中添加一个Widget,右键提升为,输入:
QCustomPlot
,改变对象名称为cu
stomP
lo
t;
5、加入代码:
void MainWindow::initUi()
QVecto...
QCustomPlot
是一个用于在
Qt
应用程序中绘制
二维
图表的小型
C++
类库。使用
QCustomPlot
可以很方便地在
Qt
应用程序中添加各种类型的图表,例如线图、条形图、散点图、柱状图等。
使用
QCustomPlot
可以创建一个自定义图表控件,在其中绘制图表,并且可以自定义图表的外观、坐标轴、图例、标签等。
如果您是第一次使用
QCustomPlot
,建议先阅读
QCustomPlot
的文档,了解基本的使用方法和常用的 API。可以参考以下示例代码:
```cpp
#include "
qcustomplot
.h"
int main(int argc, char *argv[])
QApplication a(argc, argv);
QCustomPlot
w;
w.addGraph(); // 创建一条线段
w.graph(0)->setData(x, y); // 设置线段的数据
w.xAxis->setLabel("x 轴"); // 设置 x 轴的标签
w.yAxis->setLabel("y 轴"); // 设置 y 轴的标签
w.rescaleAxes(); // 自动缩放坐标轴
w.rep
lo
t(); // 重
绘图
表
w.show();
return a.exec();
在上面的示例中,我们创建了一个
QCustomPlot
对象,并添加了一条线段。然后设置了线段的数据、坐标轴的标签,并调用了 rescaleAxes() 和 rep
lo
t() 方法。最后,通过 show() 方法显示图表。
QCustomPlot