【译】ES6中一些超!级!好!用!的内置方法
原文: Javascript ES6 — Exploring the New Built-In Methods
作者: ReasonCode
译者:百度外卖FE - 艾文
译者前言:我不是标题党,真的很好用。另外有的人说ES6其实不新了,我觉得有道理,所以我把标题里新特性的三个字去掉了。
作者前言:ES6标准中包含了一些超好用的方法,这些方法主要用于简化或者标准化对诸如Number、String、Object和数组等数据类型的操作。ES6的目标之一就是让JS代码显得更加清晰和简洁,下面就让我们看看这些方法如何帮助我们达到这个目的。
对象属性的操作
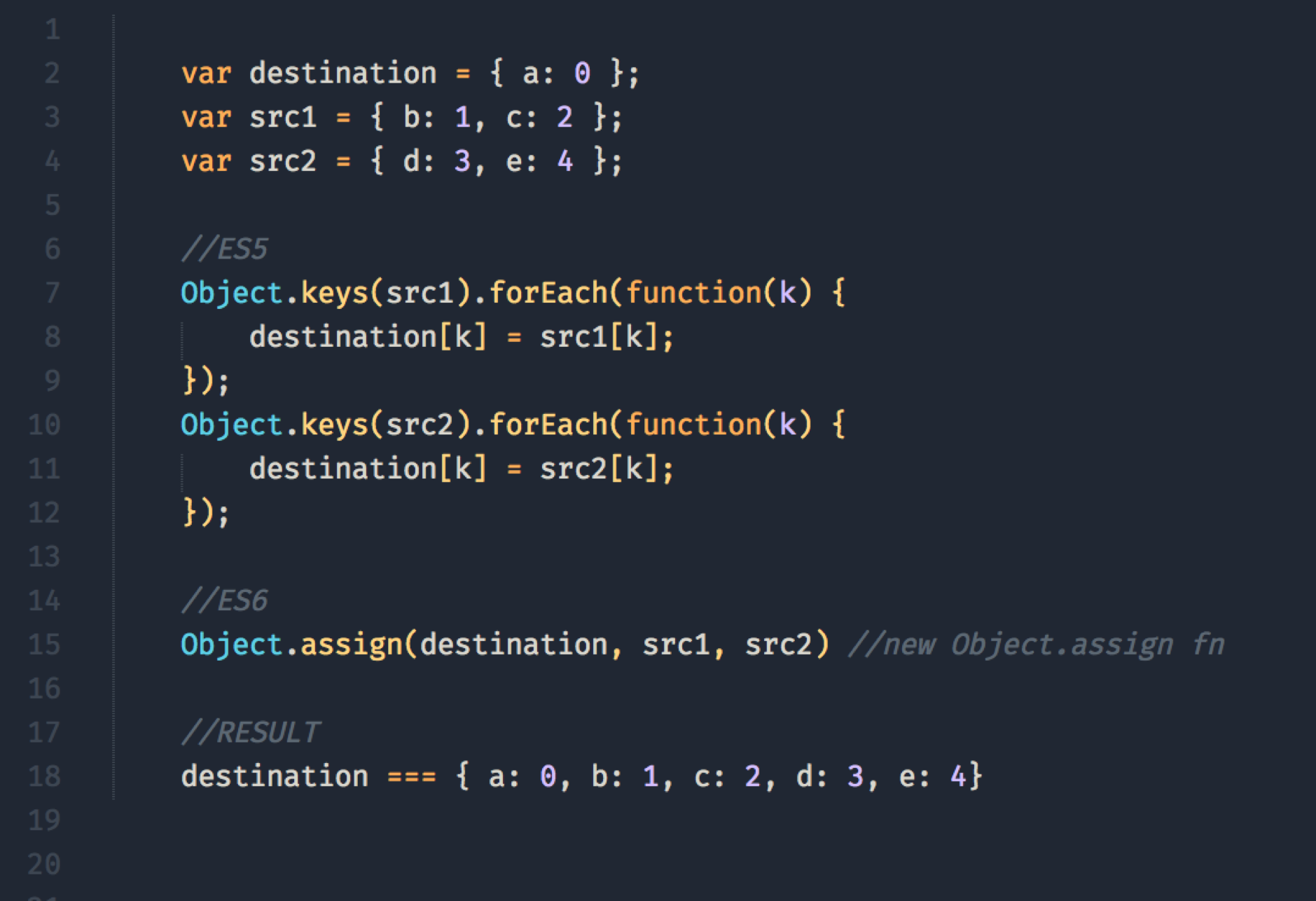
当我们对object进行操作的时候,我们可能经常需要合并两个或者多个object。新的Object.assign()方法可以让我们很轻松的实现这个效果。

(我们可以看到,ES6比ES5的合并方法要简单10000000倍)
上面的例子中,我们尝试用几行代码合并3个object(destination, src1, src2)到destination对象中,在ES5里你不得不遍历每个对象,然后将里面的属性挨个添加到destination,而在ES6里你只需要一行简单的代码(第15行)就可以实现这个目的。
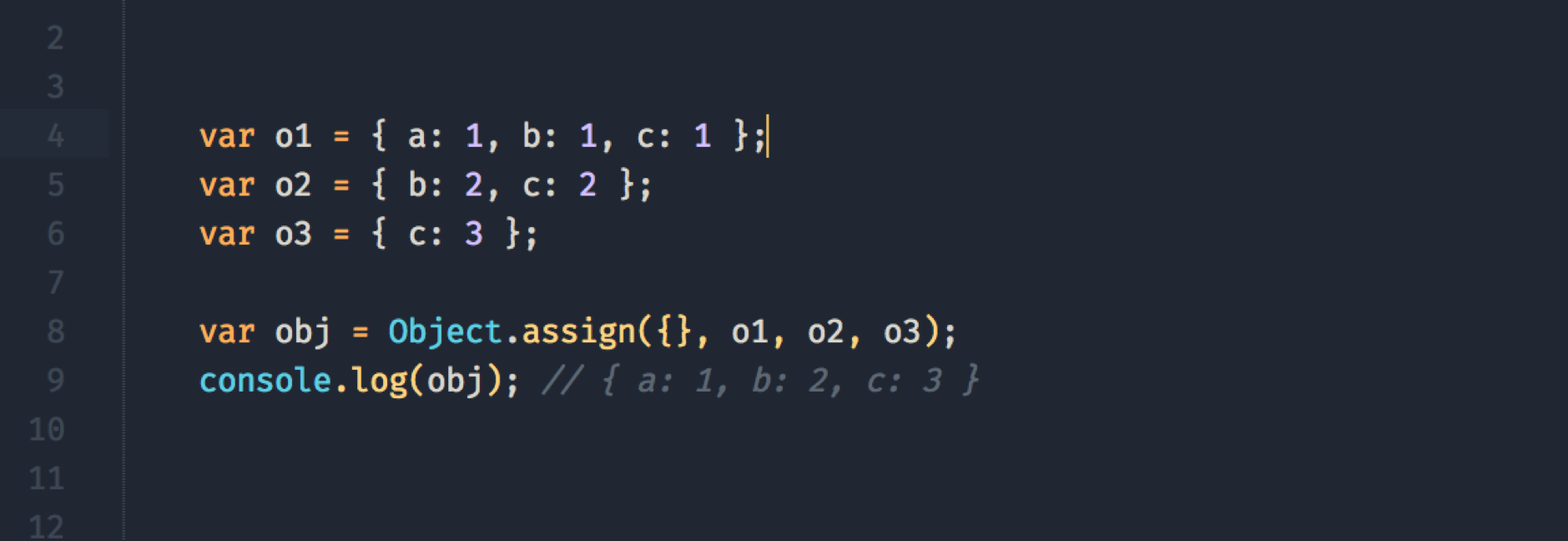
也许你会问,假如合并的对象里有相同key的属性怎么办?让我们来试一下。

我们可以看到后面的属性会把前面的同key值的属性覆盖掉。
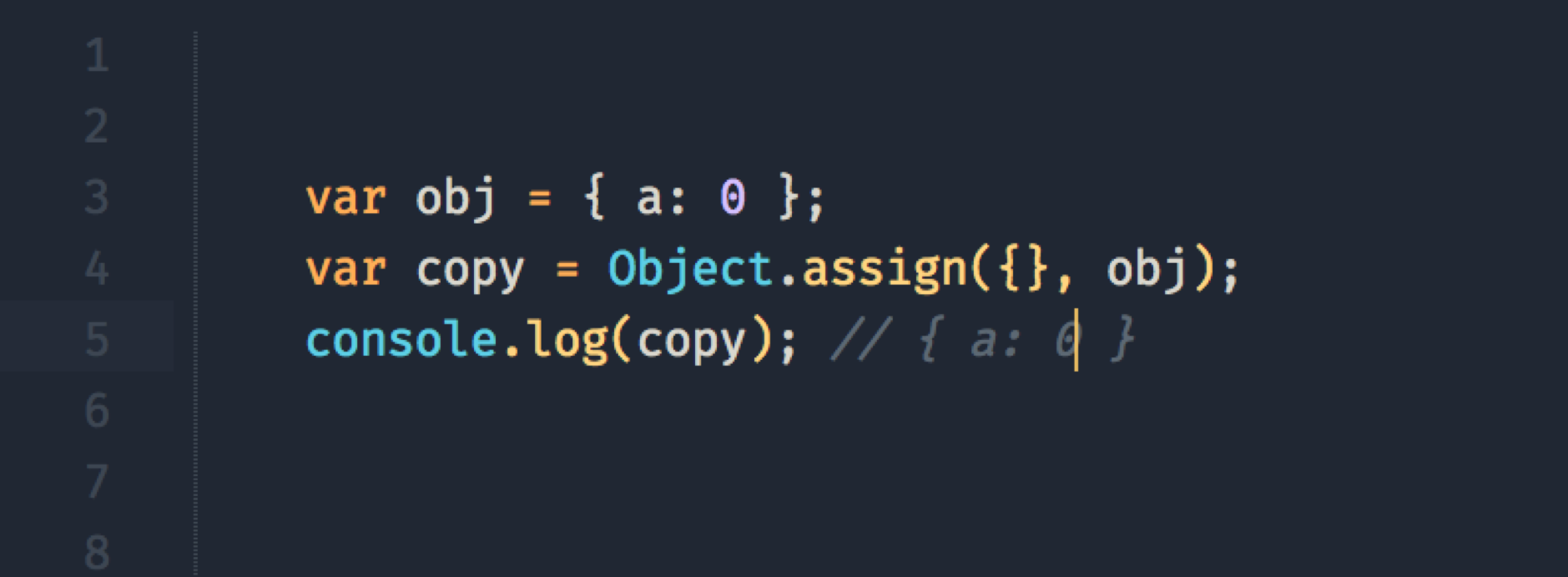
assign还可以用来对象的复制。

数组元素的查询
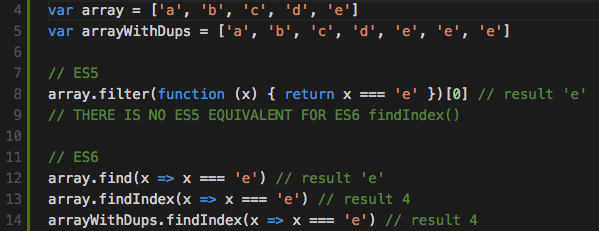
在数组里查询一个元素,或者查询他的index是一个非常常见的对数组的操作。在ES6中提供了两个新的数组方法,find()和findIndex()来做这件事。需要注意的是,find()方法会返回 第一个 (而不是最后一个)满足查询要求的元素。让我们看看这些新的ES6方法在处理相同事物上和ES5的区别(只有find()的对比,因为findIndex()在ES5中没有对应的方法,当然ES5中你仍然可以用传统方法去遍历然后判断符合条件的时候返回index)

例子中的第7行和第12行实现的是同一件事情即搜索'e',你可以看到第12行ES6的实现要更清晰更简单。第14行像我们展示了findIndex()返回重复元素中第一个符合条件的元素index。
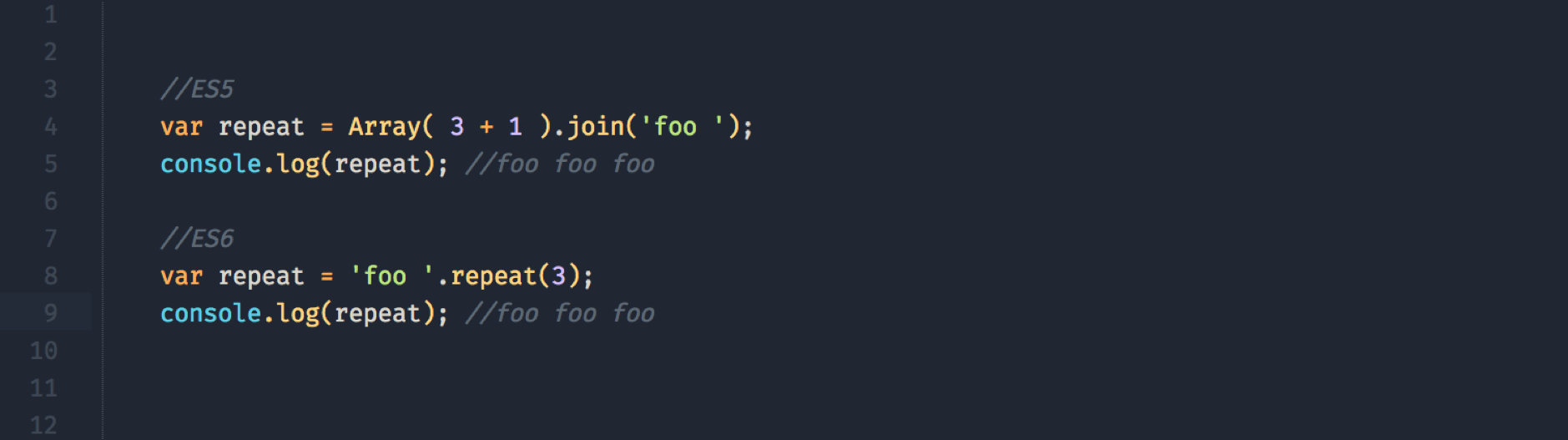
字符串复制
ES6中新增了一个String.repeat()方法用来复制字符串。

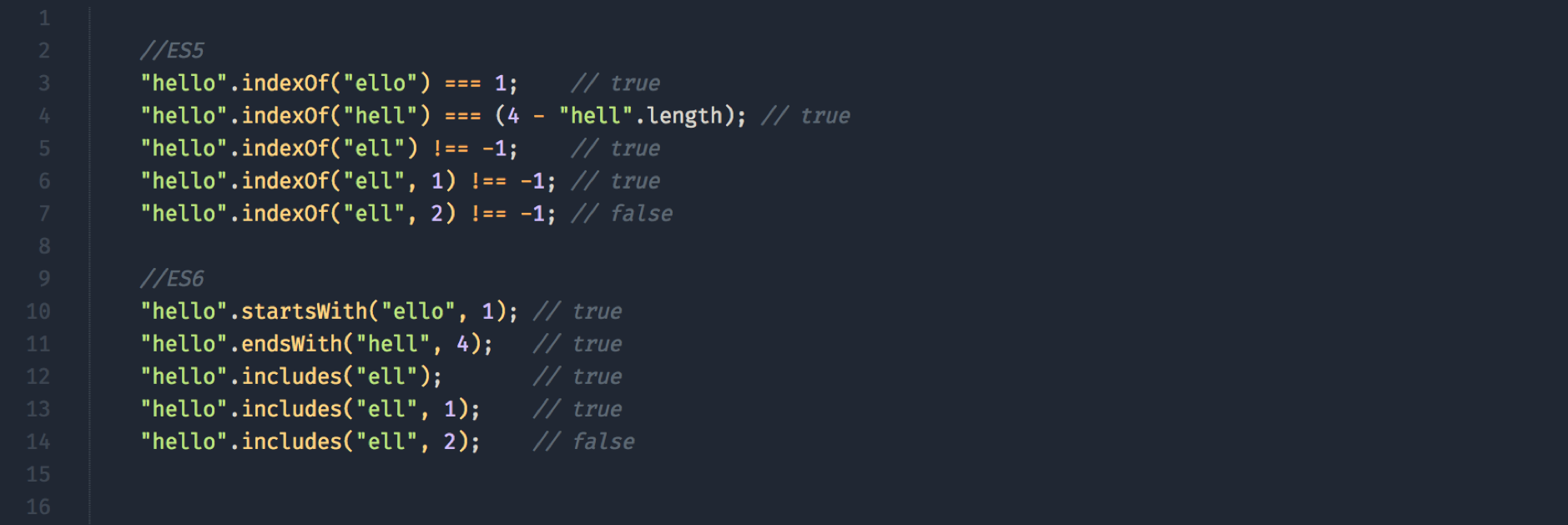
字符串检索
ES6中新增了3个新方法用来帮助开发者搜索String中的文本片段。他们是startsWith()、endsWith()以及includes()。我简直太爱这些方法了,因为indexOf()总是有一些奇怪的性能问题让我纠结,而且indexOf在使用上很容易出错。

Number变量的检查
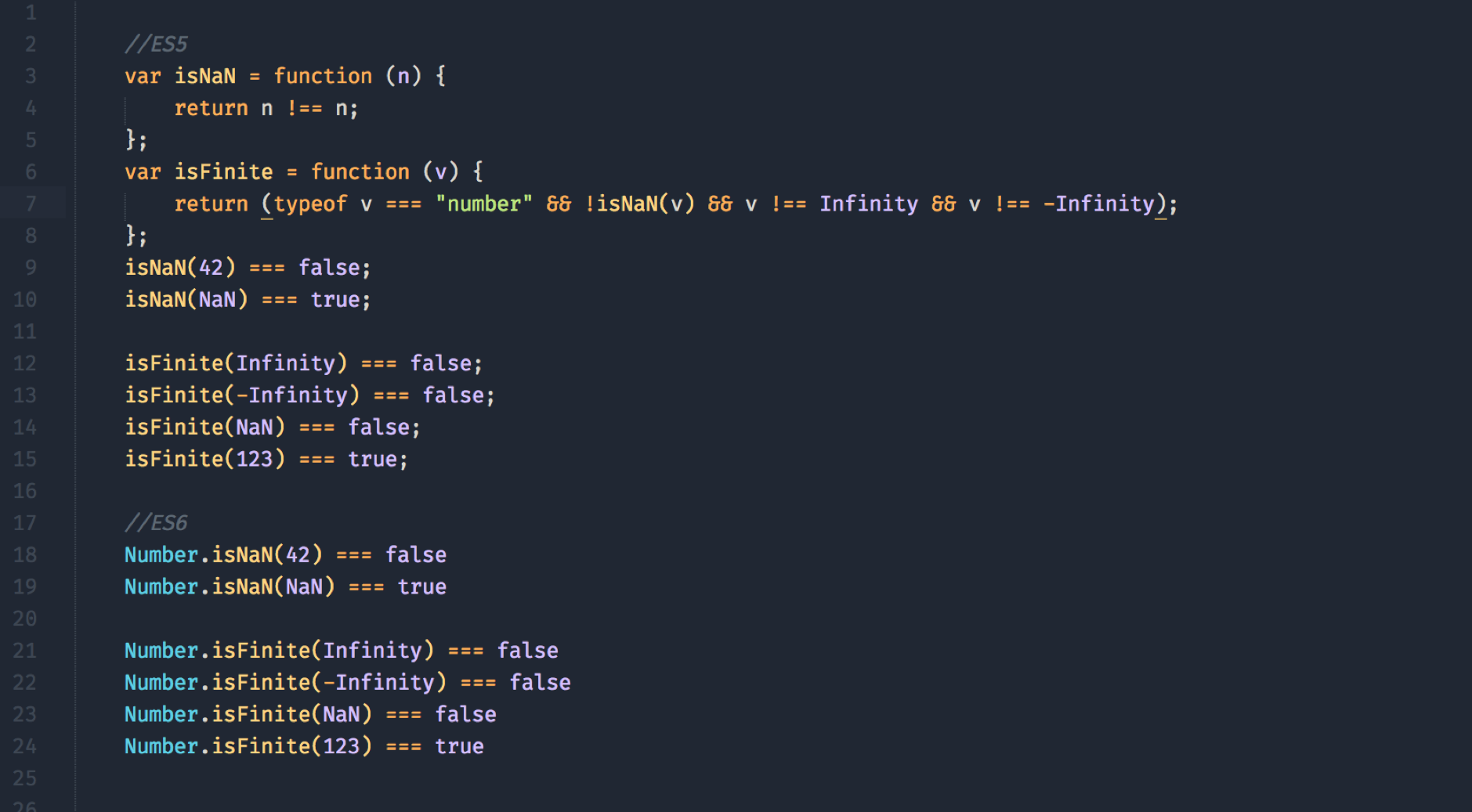
有一些新方法是用来检查非数字,无穷大或无穷小的数字,他们是Number.isNaN()和Number.isFinite()。

在上面的代码中传入isFinite的Infinity并不代表无穷大,他实际上是一个非常巨大的值,这个值是1.797693134862315E+308。同样的,-Infinity是-1.797693134862315E+308。
有一些事情需要注意:
ES6中新的Number.isNaN()和挂在全局的isNaN()方法有一些不同,在 这个 和 这个 链接中你可以很清楚的看到他们的区别(译者:之前举了个例子但被评论指出有问题,所以删了,大家还是去看两个链接里面的讨论吧)
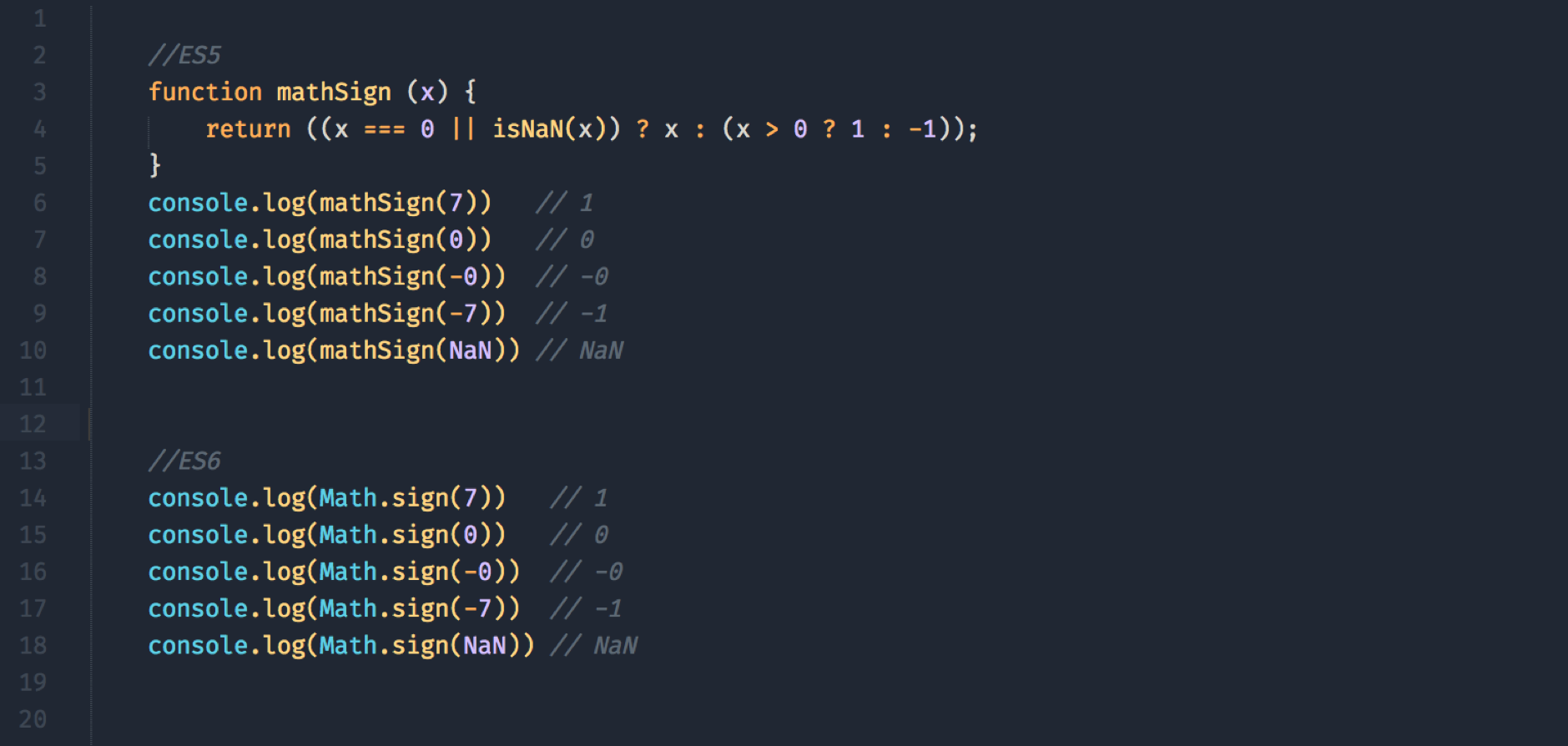
数字符号判断
最后说一个ES6中提供的一个新方法Math.sign(),作用是判断数字的符号,并且可以判断出0的符号以及非数字,而在ES5你需要手工实现这个方法。