package control安装:
第一种方法是在控制台中复制粘贴代码按回车,
sublime.wbond.NET/installatio…
emmet安装:
1、按Ctrl+Shift+P命令板
emmet的语法:
1、输入“!”或“html:5”,然后按Tab键:
html:5 或!:用于HTML5文档类型
html:xt:用于XHTML过渡文档类型
html:4s:用于HTML4严格文档类型
2、轻松添加类、id、文本和属性
p#foo 补充ID
>:子元素符号,表示嵌套的元素
+:同级标签符号
^:可以使该符号前的标签提升一行
效果如下图所示:
(.foo>h1)+(.bar>h2)
<div class ="foo" >
<h1 > </h1 >
</div >
<div class ="bar" >
<h2 > </h2 >
</div > 复制代码
分组写法
5、定义多个元素 *
ul>li*3
定义多个元素
6、定义多个带属性的元素
ul>li.item$*3 $代表尾数不同1、2、3
定义多个带属性
7、Css快捷
1)w100 =》 width: 100px;
2)p 表示%
e 表示 em
x 表示 ex复制代码
h10p+m5e =》 height: 10%; margin: 5em;
@font-face {
4)模糊匹配
ov:h、ov-h、ovh和oh
5)供应商前缀
如果输入非W3C标准的CSS属性,Emmet会自动加上供应商前缀,比如输入trs,则会生成:
-webkit-transform : ;
-moz-transform : ;
-ms-transform : ;
-o-transform : ;
transform : ;复制代码
快速生成前缀
你也可以在任意属性前加上“-”符号,也可以为该属性加上前缀。比如输入-super-foo:
-webkit-super-foo: ;
-moz-super-foo: ;
-ms-super-foo: ;
-o-super-foo: ;
super-foo: ;复制代码
如果不希望加上所有前缀,可以使用缩写来指定,比如-wm-trf表示只加上-webkit和-moz前缀:
-webkit-transform : ;
-moz-transform : ;
transform : ;复制代码
前缀缩写如下:
w 表示 -webkit-
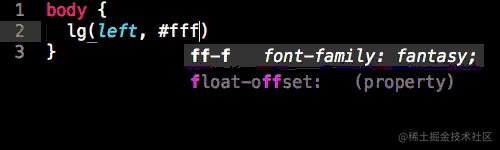
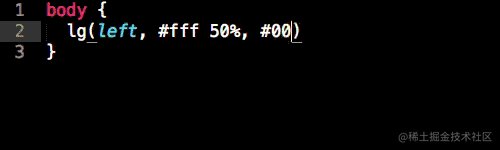
输入lg(left, #fff 50%, #000)
渐变快捷生成
7)其他参考
devework.com/emmets-css.…
www.douban.com/note/299285…
8、js代码提示
1)c+s+p
9、sublime中安装编译sass
虽然PostCSS才是未来,但是Sass成熟稳定,拥有一大波忠实的使用者,及开源项目,且最近Bootstrap 4 alpha也从Less转到Sass了。所以了解Sass还是非常有必要的。
基于快速开发及效率,我开发环节习惯通过编辑器插件来完成Less/Sass编译,这样可以快速定位、修复Bug。
下面介绍一款Sublime Text的插件SASS build system for Sublime Text 2可以在编辑器完成Sass编译。名字是2但Sublime Text 3可用无压力。
安装Sass
www.w3cplus.com/sassguide/i…
或者网上大把教程,安装Sass的时候可能被墙不一定安装得上,所以可以退而求其次安装测试本版--pre。
Sublime Text安装Sass Build插件
打开:View > Show Console
Sublime Text2
import urllib2,os ,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a3098092775ccb37ca9d6b2e4b7d' ; pf = 'Package Control.sublime-package' ; ipp = sublime.installed_packages_path(); os .makedirs( ipp ) if not os .path .exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( 'http://packagecontrol.io/' + pf.replace(' ' , '%20' )).read (); dh = hashlib.sha256(by).hexdigest(); open ( os .path .join( ipp, pf), 'wb' ).write (by) if dh == h else None; print ('Error validating download (got %s instead of %s), please try manual install' % (dh, h) if dh != h else 'Please restart Sublime Text to finish installation' )复制代码
Sublime Text3
import urllib.request,os ,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a3098092775ccb37ca9d6b2e4b7d' ; pf = 'Package Control.sublime-package' ; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ' , '%20' )).read (); dh = hashlib.sha256(by).hexdigest(); print ('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open (os .path .join( ipp, pf), 'wb' ).write (by)复制代码
详见:
packagecontrol.io/installatio…
2)安装 Package Control Plugin
Ctrl+Shift+P (Linux/Windows) 或 Command+Shift+P (OS X),然后输入'install'会看到Package Control: Install Package并选择。
等待列表出来,输入Sass会看到SASS Build System选择安装。
安装完成后,Ctrl+B (Linux/Windows) or Command+B (OS X)可编译Sass为CSS,还会有一个.map文件。
更多详细见官方:
github.com/jaumefontal…
10、安装多行注释插件
使用package control安装DocBlockr。安装完成后使用方法如下:
A、先写完你的函数
function testFunction(a , b , c) {
}复制代码
B、然后在函数的前面一行,输入
/** 复制代码
C、然后回车,自动生成
*
[testFunction description]
* @param {
[type]
} a
[description]
* @param {
[type]
} b
[description]
* @param {
[type]
} c
[description]
* @return {
[type]
}
[description]
function testFunction(a, b, c) {
}
复制代码
12个小秘密
1) 选择
以下是一些Sublime Text选择文本的快捷键:
Command + D 选中一个单词
Command + L 选中一行
Command + A 全选
Ctrl + Command + M` 选中括号内所有内容 (编写CSS或JS时非常实用)
Sublime Text还支持一次选中多行的操作:Furthermore, Sublime Text brings lets us select multiple lines at once, which can significantly boost your productivity. There are several ways to perform this feature:
Command 按住Command键再点击想选中的行
Command + Ctrl + G (选中部分文本时) 按此键选中所有相同文本
Command + D (选中部分文本时) 直接选中下一次出现的该文本
选择的快捷键
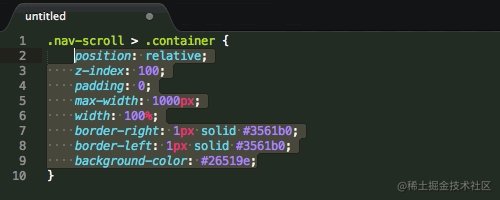
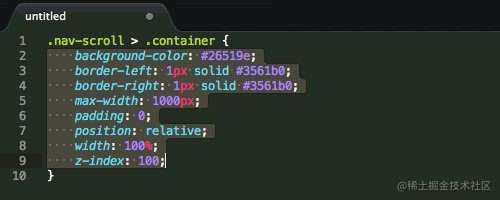
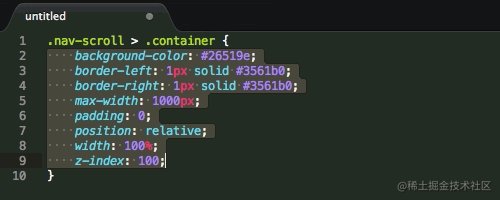
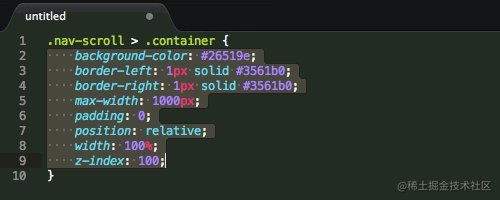
2) CSS排序
CSS属性的顺序一般不重要,因为无论何种顺序浏览器都能正确渲染。但排序所有的属性还是有助于代码的整洁。在Sublime Text中,选中CSS属性后按F5就可以按字母顺序排序。
CSS排序
也可以使用 CSSComb 等第三方插件,更详细的控制排序的方法。
3) 命令面板(Command Palette)
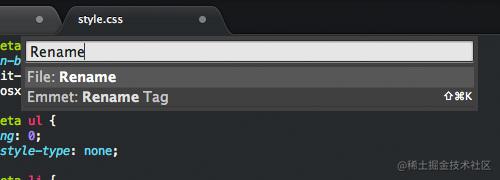
使用命令面板可以快速完成多重任务。按Command + Shift + P调出面板,键入需要的命令即可。看以下的几个示例:
▼ 重命名文件
重命名文件
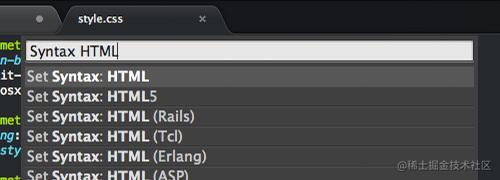
▼ 设置文件为HTML语法
HTML语法
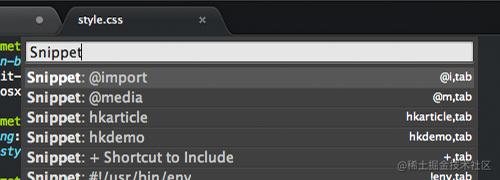
▼ 插入代码片段
插入代码片段
4) 切换标签页与工程
在同时打开多个标签页时,可以用以下的热键切换:
Command + T 列出所有的标签页
Command + Shift + ] 下一标签页
Command + Shift + [ 上一标签页
Command + Ctrl + P 切换侧边栏显示的工程
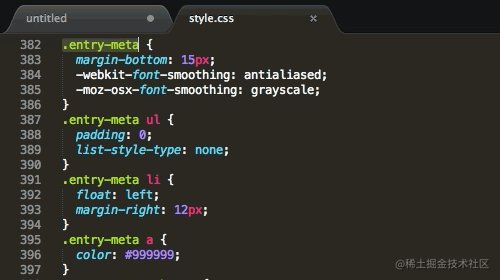
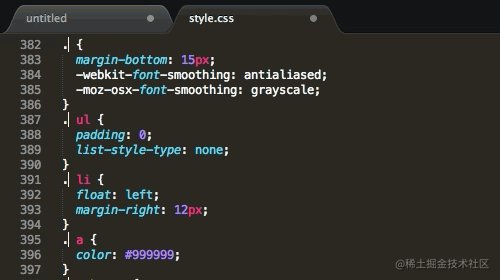
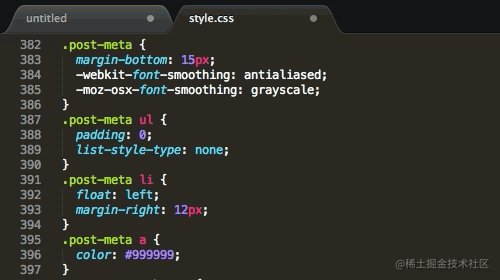
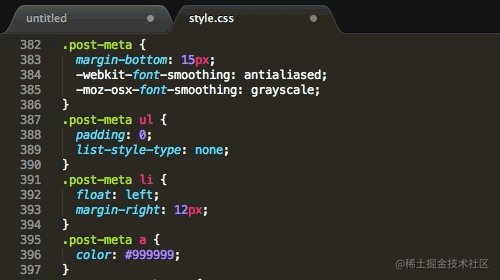
5) 跨文件编辑
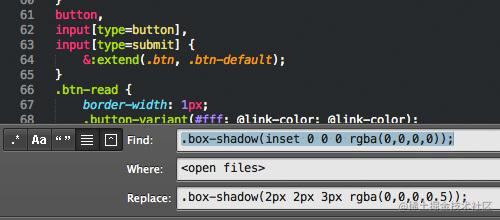
同一个编辑操作可以在多个文件中同时重复。举个例子,多个文件中有同一段代码时,可用以下的步骤快速编辑:
按Command + Shift + F在Find框中输入待查找的代码。可按Command + E快速使用选择中的代码段。
在Where框中指定需要查找的文件范围,或填写表示查找目前打开的文件。
在Replace框中输入要替换成的代码,按Replace按钮批量替换。
跨文件编辑
6) 文件爬虫
按Command + R可以列出文档中所有的CSS选择器。可以选择并立刻跳转查看。这个操作比使用一般的“查找”功能快得多。
7) 拼写检查
如果你经常使用Sublime Text从事英文创作,那么启用拼写检查就非常有用处了。选择Preferences > Settings – User菜单,添加以下代码:
"spell_check" : true , 复制代码
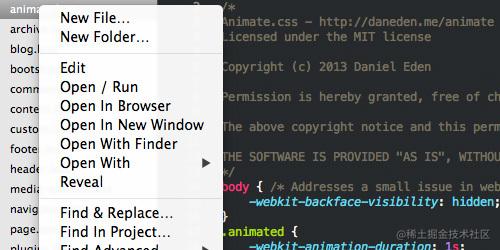
8) 增强侧边栏
SideBarEnhancements插件有效地改进了Sublime的侧边栏。安装插件后在侧边栏上点击右键,可以找到一下新功能:在资源管理器中打开、新建文件、新建文件夹、以…打开、在浏览器中打开。
增强侧边栏
注:在浏览器中打开的热键是F12。
9) 更换主题
Sublime Text的外观主题可以更换。Soda Theme就是一个不错的主题,可以在包管理器中安装。
如果要安装的主题并不在在线软件仓库中,也可以手动安装:
下载并解压缩主题包
点击菜单 Preferences > Browse Packages…
把主题文件夹复制到Packages文件夹中.
点击菜单 Preferences > Settings – Users 并加入以下代码:"theme": "Soda Light.sublime-theme"
10) 更换Sublime Text程序图标
不仅主题可以更换,图标也可以。在Dribbble上有大量重新设计的Sublime Text精美图标。更换方法:
下载一个图标,有.icns格式的最好。如果没有,用iConvert转换之。
终端执行:open /Applications/Sublime\ Text.app/Contents/Resources/
替换Sublime Text 3.icns或Sublime Text 2.icns文件。
11) 同步选项
如果在多台计算机上工作,同步选项设置应该是一个好主意。我们借用Dropbox完成这一任务。
首先在终端中运行以下命令上传设置文件:
mkdir $HOME /Dropbox/sublime-text-3/
mv "$HOME /Library/Application Support/Sublime Text 3/Packages" "$HOME /Dropbox/sublime-text-3/"
mv "$HOME /Library/Application Support/Sublime Text 3/Installed Packages" "$HOME /Dropbox/sublime-text-3/" 复制代码
然后在所有需要同步的计算机上运行以下命令下载设置:
DSTPATH="$HOME /Library/Application Support/Sublime Text 3"
DROPBOX_PATH="$HOME /Dropbox/sublime-text-3"
rm -rf "$DSTPATH /Installed Packages"
rm -rf "$DSTPATH /Packages"
mkdir -p "$DSTPATH "
ln -s "$DROPBOX_PATH /Packages" "$DSTPATH /Packages"
ln -s "$DROPBOX_PATH /Installed Packages" "$DSTPATH /Installed Packages" 复制代码
12) 可点击的URL
使用小插件ClickableURLs可以让文件中的URL能够点击。
Sublime常见操作
多光标操作:只要按下Cmd(Windows系统下Ctrl)键,再用鼠标选择不同的行,你就可以同时编辑多行代码。
重新打开关闭的标签:和Chrome浏览器一样,如果你不小心关闭了一个页面,你只要按下Shift+Cmd+T(Windows下按住Shift+Ctrl+T)就可以重新打开该页面。如果你连续按这样的组合键,你就可以按照关闭的顺序重新打开它们。
快速打开文件:这可能是Sublime Text里我最喜欢的功能。按住Cmd+T(Wiondows系统下按住Ctrl+T)就会打开一个文本框,你可以在文本框内键入想打开的目标文件,系统就会在项目中搜索该文件的位置,这样你就可以不再用文件目录列表。
跳转到符号:如果你想快速跳到某个特定的符号,就按下Cmd+P(Windows系统下按住Ctrl+P)打开搜索框,键入目标符号,回车后就可以跳转至那个符号。
在整个项目文档中搜索:按住Shift+Cmd+F(Windows系统下按住Shift+Ctrl+F),在整个Sublime Text项目下搜索。
在文字或行间跳转:这更多的是操作系统的特点,但我是在使用Sublime Text过程中才发现的。在Mac上,如果你按住Alt键的同时使用方向键,那么能够实现单词而不是字符间的跳转。同样的,如果你按住Cmd键的同时使用方向键,就会跳转到这行的另一端。这非常适合在不用鼠标的情况下,快速在代码中定位。
快速更改设置:按住Shift+Cmd+P(Windows系统下按住Shift+Ctrl+P),可以快速启动查找,对Sublime Text的设置进行修改。
下面还有一些在看过黑客新闻评论后的补充:
在词间跳转:按住Ctrl键,让光标在词间移动,这个是对驼峰式敏感的。假设目前光标位于“cakeParty”的词首,那么按住Ctrl,再按右方向键,就可以将光标移动到”e”和”P”之间。
当前行上移或下移:可以按下Ctrl+Cmd+Up/Down组合键,实现上移或下移当前行。
Sublime Package Control:对主题、语法检查、代码校验等的安装非常有用。
快速文字编辑:按下Cmd+d选择当前文字,再次点击Cmd+d对所选文字进行编辑。它会方便重命名局部变量或是HTML标签。
选中所有实例:按住cmd+Ctrl+G选中所有实例。
跳转到指定行:按下Ctrl+G,然后输入行号即可。
复制当前行:按住Cmd/Ctrl+Shift+D,复制当前行。
www.lupaworld.com/article-248…
快捷键汇总
Ctrl+D 选中光标所占的文本,继续操作则会选中下一个相同的文本。
Alt+F3 选中文本按下快捷键,即可一次性选择全部的相同文本进行同时编辑。举个栗子:快速选中并更改所有相同的变量名、函数名等。
Ctrl+L 选中整行,继续操作则继续选择下一行,效果和 Shift+↓ 效果一样。
Ctrl+Shift+L 先选中多行,再按下快捷键,会在每行行尾插入光标,即可同时编辑这些行。
Ctrl+Shift+M 选择括号内的内容(继续选择父括号)。举个栗子:快速选中删除函数中的代码,重写函数体代码或重写括号内里的内容。
Ctrl+M 光标移动至括号内结束或开始的位置。
Ctrl+Enter 在下一行插入新行。举个栗子:即使光标不在行尾,也能快速向下插入一行。
Ctrl+Shift+Enter 在上一行插入新行。举个栗子:即使光标不在行首,也能快速向上插入一行。
Ctrl+Shift+[ 选中代码,按下快捷键,折叠代码。
Ctrl+Shift+] 选中代码,按下快捷键,展开代码。
Ctrl+K+0 展开所有折叠代码。
Ctrl+← 向左单位性地移动光标,快速移动光标。
Ctrl+→ 向右单位性地移动光标,快速移动光标。
shift+↑ 向上选中多行。
shift+↓ 向下选中多行。
Shift+← 向左选中文本。
Shift+→ 向右选中文本。
Ctrl+Shift+← 向左单位性地选中文本。
Ctrl+Shift+→ 向右单位性地选中文本。
Ctrl+Shift+↑ 将光标所在行和上一行代码互换(将光标所在行插入到上一行之前)。
Ctrl+Shift+↓ 将光标所在行和下一行代码互换(将光标所在行插入到下一行之后)。
Ctrl+Alt+↑ 向上添加多行光标,可同时编辑多行。
Ctrl+Alt+↓ 向下添加多行光标,可同时编辑多行。
Ctrl+J 合并选中的多行代码为一行。举个栗子:将多行格式的CSS属性合并为一行。
Ctrl+Shift+D 复制光标所在整行,插入到下一行。
Tab 向右缩进。
Shift+Tab 向左缩进。
Ctrl+K+K 从光标处开始删除代码至行尾。
Ctrl+Shift+K 删除整行。
Ctrl+/ 注释单行。
Ctrl+Shift+/ 注释多行。
Ctrl+K+U 转换大写。
Ctrl+K+L 转换小写。
Ctrl+Z 撤销。
Ctrl+Y 恢复撤销。
Ctrl+U 软撤销,感觉和 Gtrl+Z 一样。
Ctrl+F2 设置书签
Ctrl+T 左右字母互换。
F6 单词检测拼写
Ctrl+F 打开底部搜索框,查找关键字。
Ctrl+shift+F 在文件夹内查找,与普通编辑器不同的地方是sublime允许添加多个文件夹进行查找,略高端,未研究。
Ctrl+P 打开搜索框。举个栗子:1、输入当前项目中的文件名,快速搜索文件,2、输入@和关键字,查找文件中函数名,3、输入:和数字,跳转到文件中该行代码,4、输入#和关键字,查找变量名。
Ctrl+G 打开搜索框,自动带:,输入数字跳转到该行代码。举个栗子:在页面代码比较长的文件中快速定位。
Ctrl+R 打开搜索框,自动带@,输入关键字,查找文件中的函数名。举个栗子:在函数较多的页面快速查找某个函数。
Ctrl+: 打开搜索框,自动带#,输入关键字,查找文件中的变量名、属性名等。
Ctrl+Shift+P 打开命令框。场景栗子:打开命名框,输入关键字,调用sublime text或插件的功能,例如使用package安装插件。
Esc 退出光标多行选择,退出搜索框,命令框等。
Ctrl+Tab 按文件浏览过的顺序,切换当前窗口的标签页。
Ctrl+PageDown 向左切换当前窗口的标签页。
Ctrl+PageUp 向右切换当前窗口的标签页。
Alt+Shift+1 窗口分屏,恢复默认1屏(非小键盘的数字)
Alt+Shift+2 左右分屏-2列
Alt+Shift+3 左右分屏-3列
Alt+Shift+4 左右分屏-4列
Alt+Shift+5 等分4屏
Alt+Shift+8 垂直分屏-2屏
Alt+Shift+9 垂直分屏-3屏
Ctrl+K+B 开启/关闭侧边栏。
F11 全屏模式
Shift+F11 免打扰模式
sublime常用的插件:
www.php100.com/html/it/foc…
www.oschina.net/translate/2…
blog.jobbole.com/79326/
参考:
blog.jobbole.com/88648/
segmentfault.com/a/119000000…
『咻咻咻咻duang,关注一下呗~~』