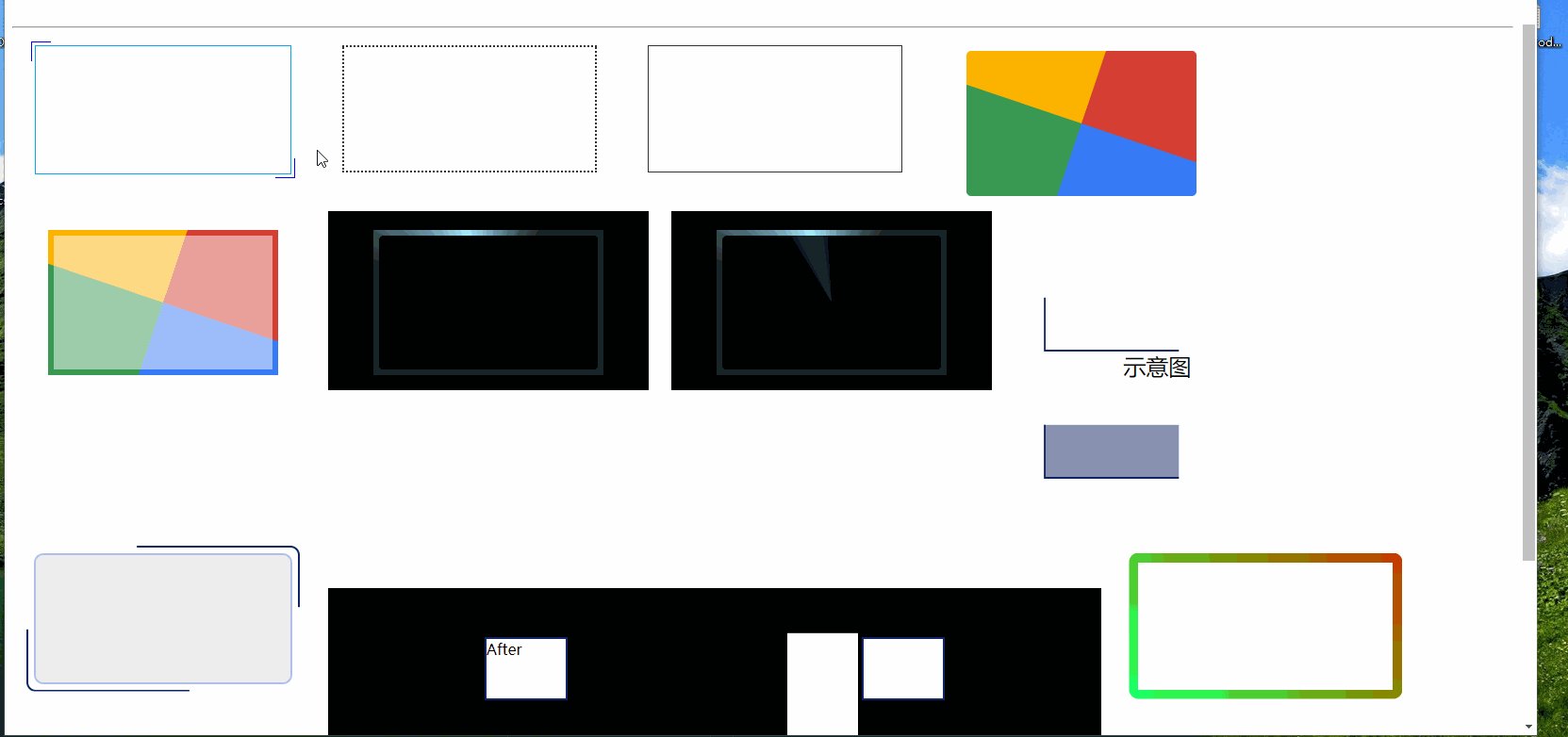
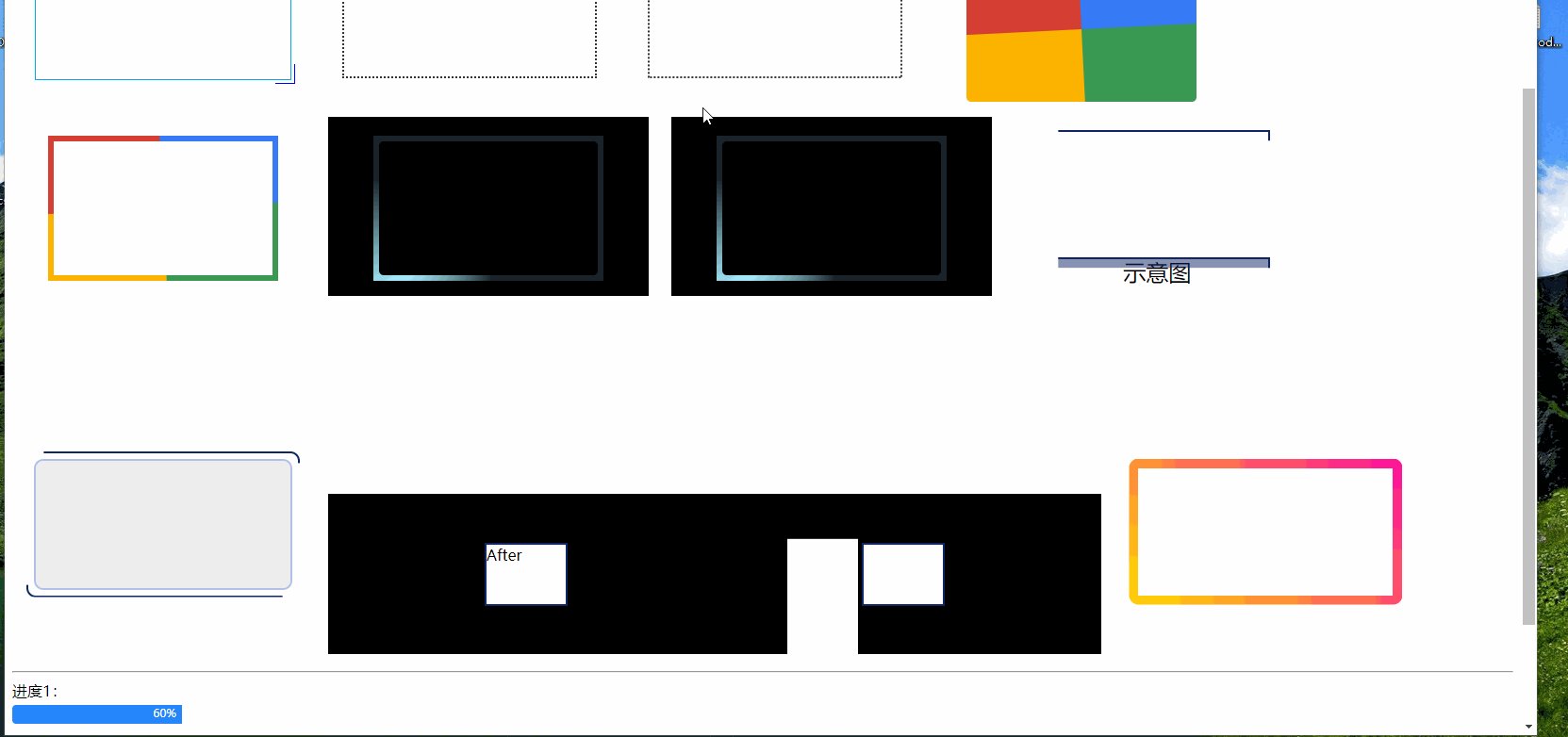
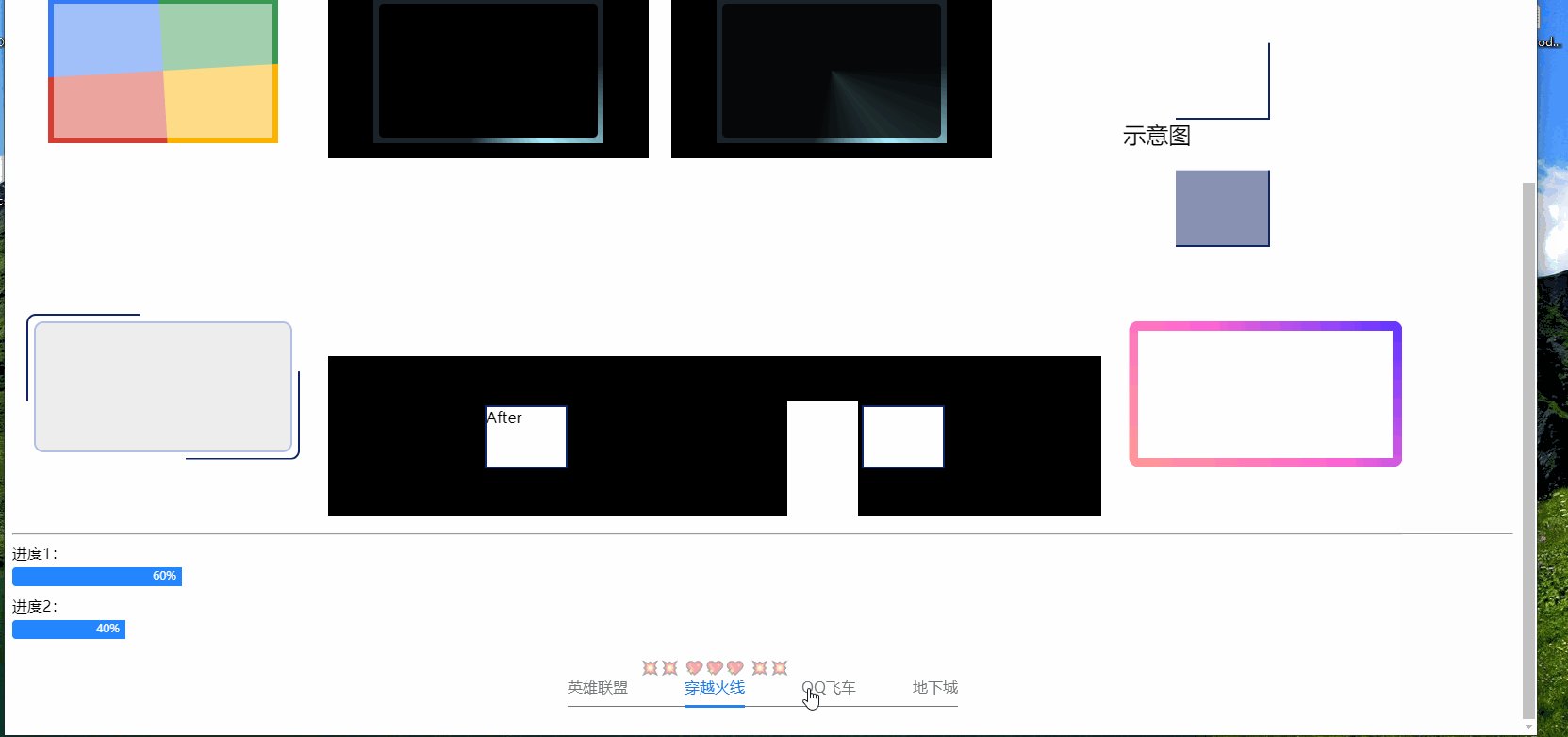
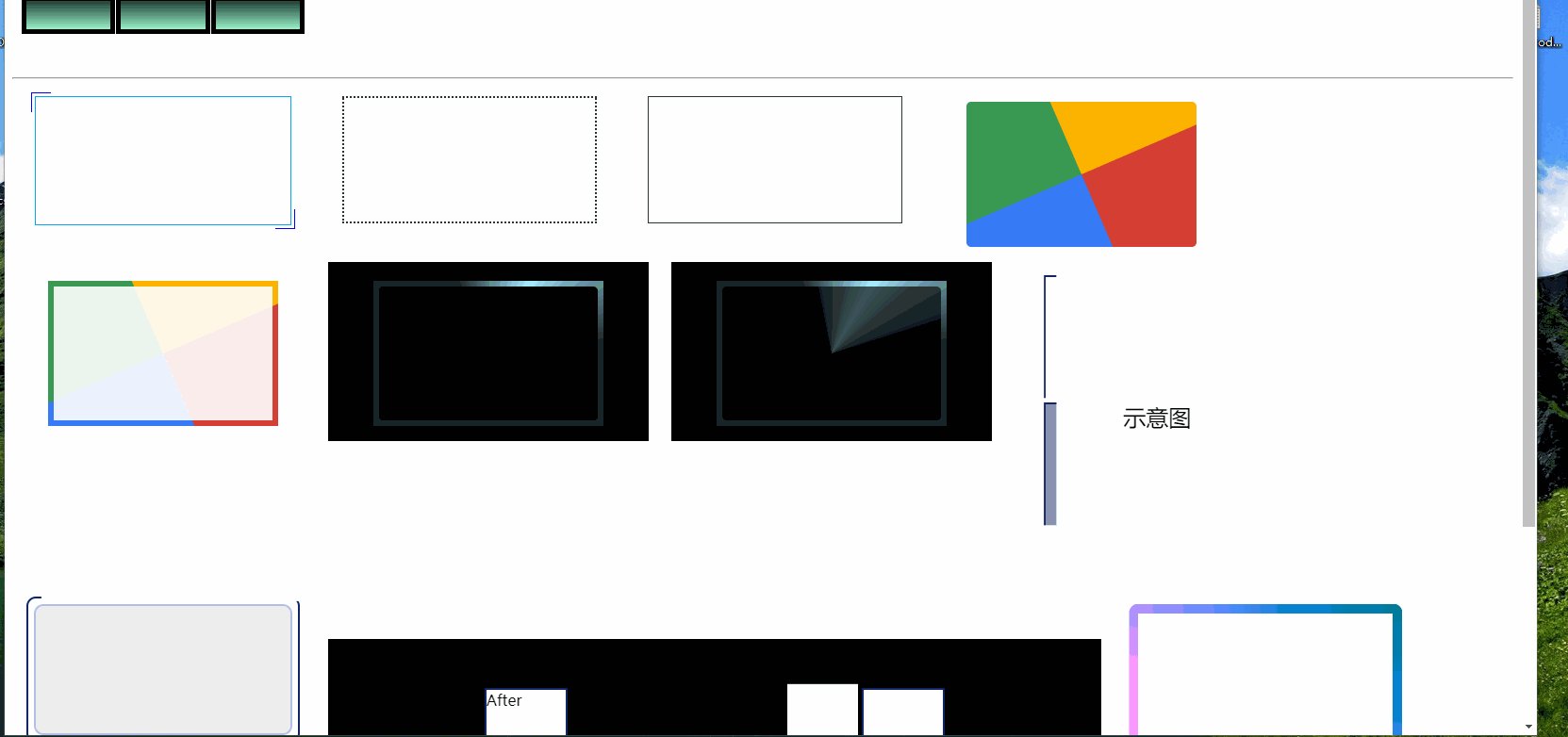
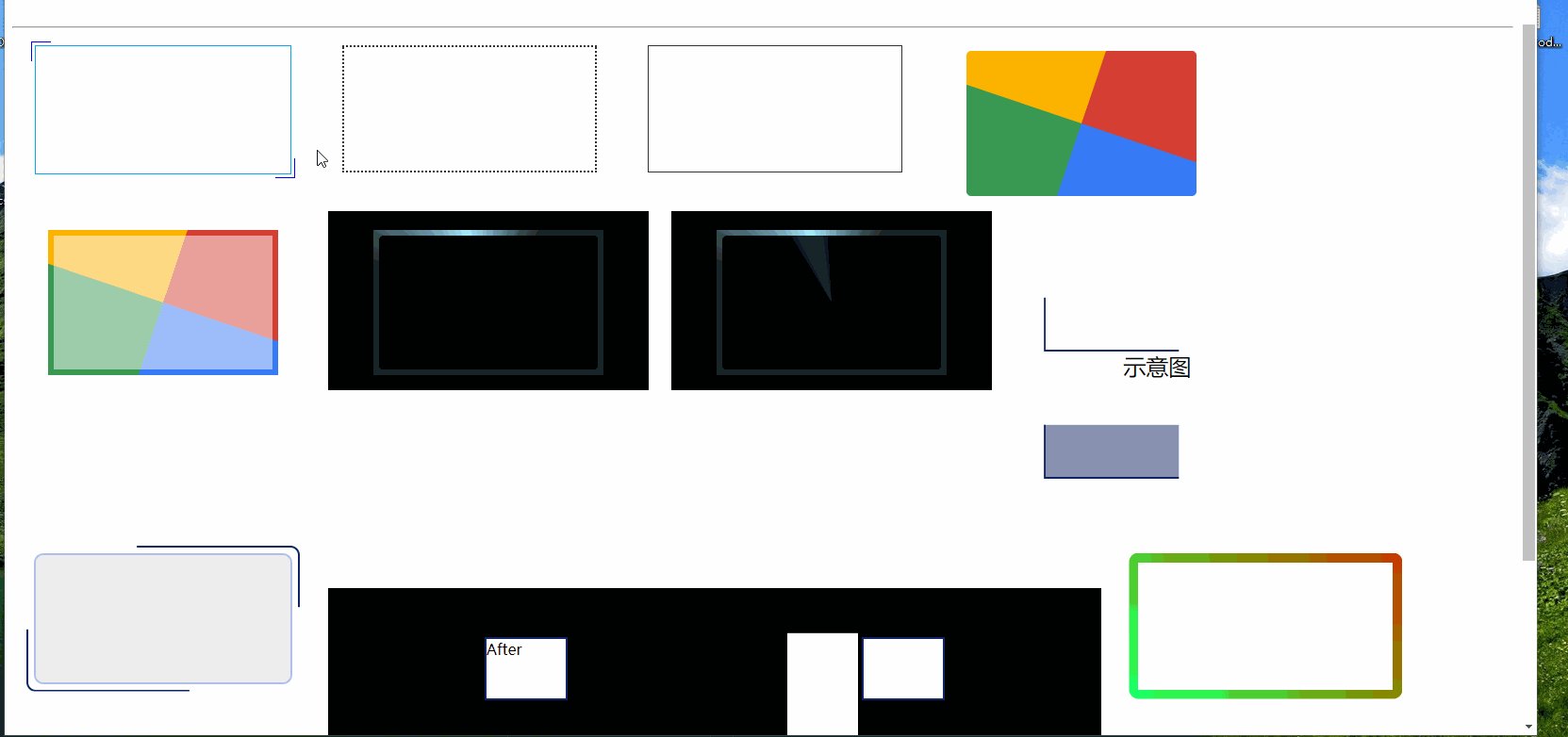
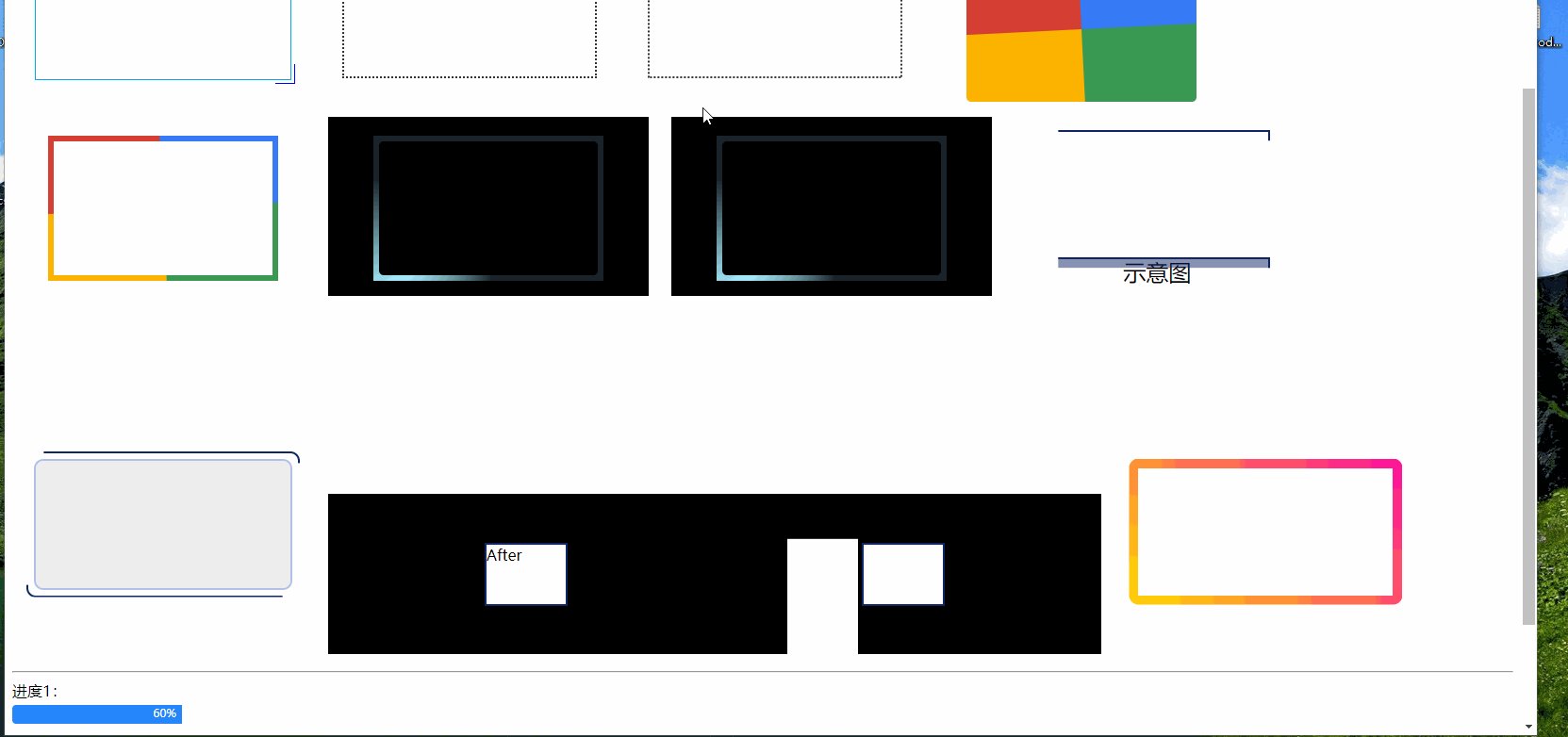
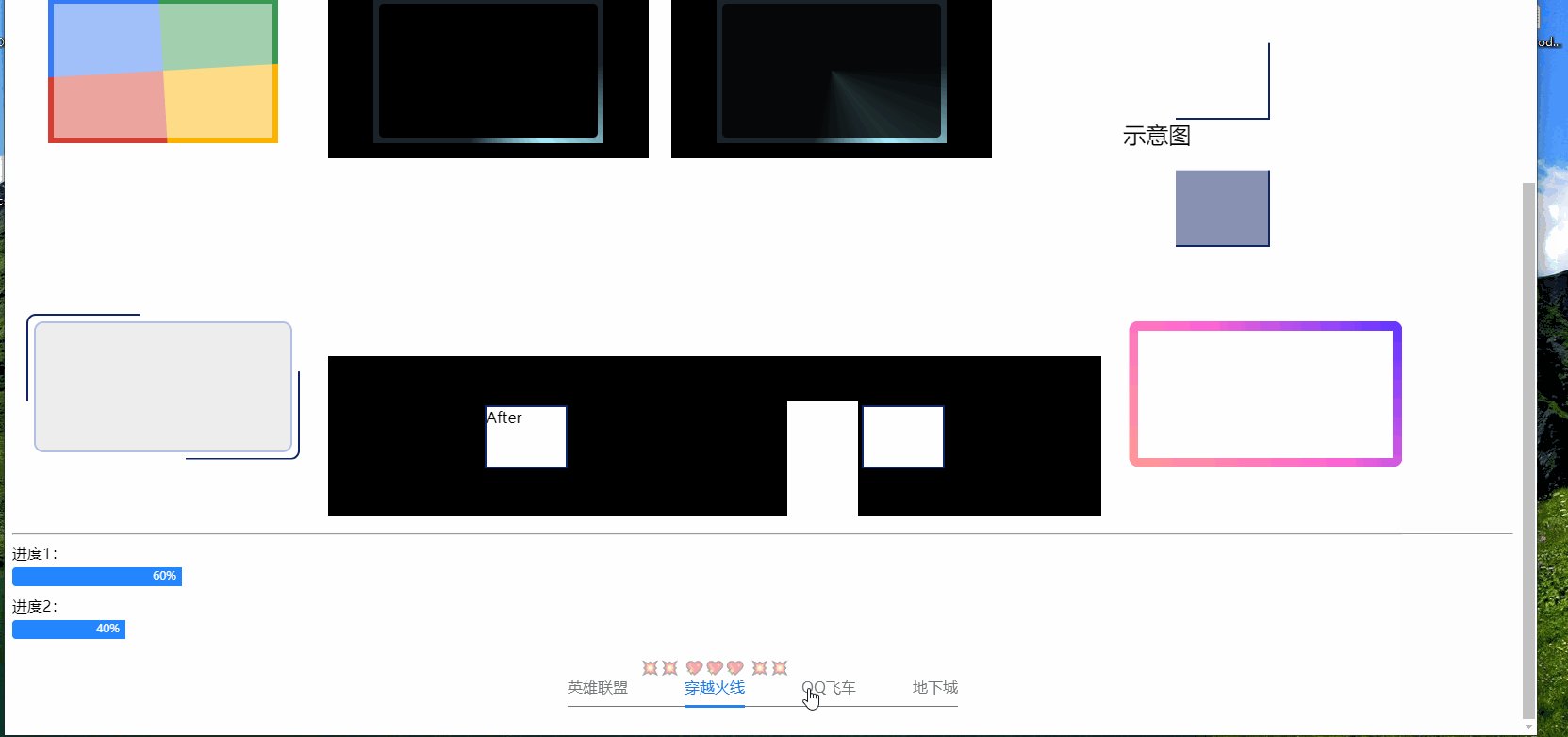
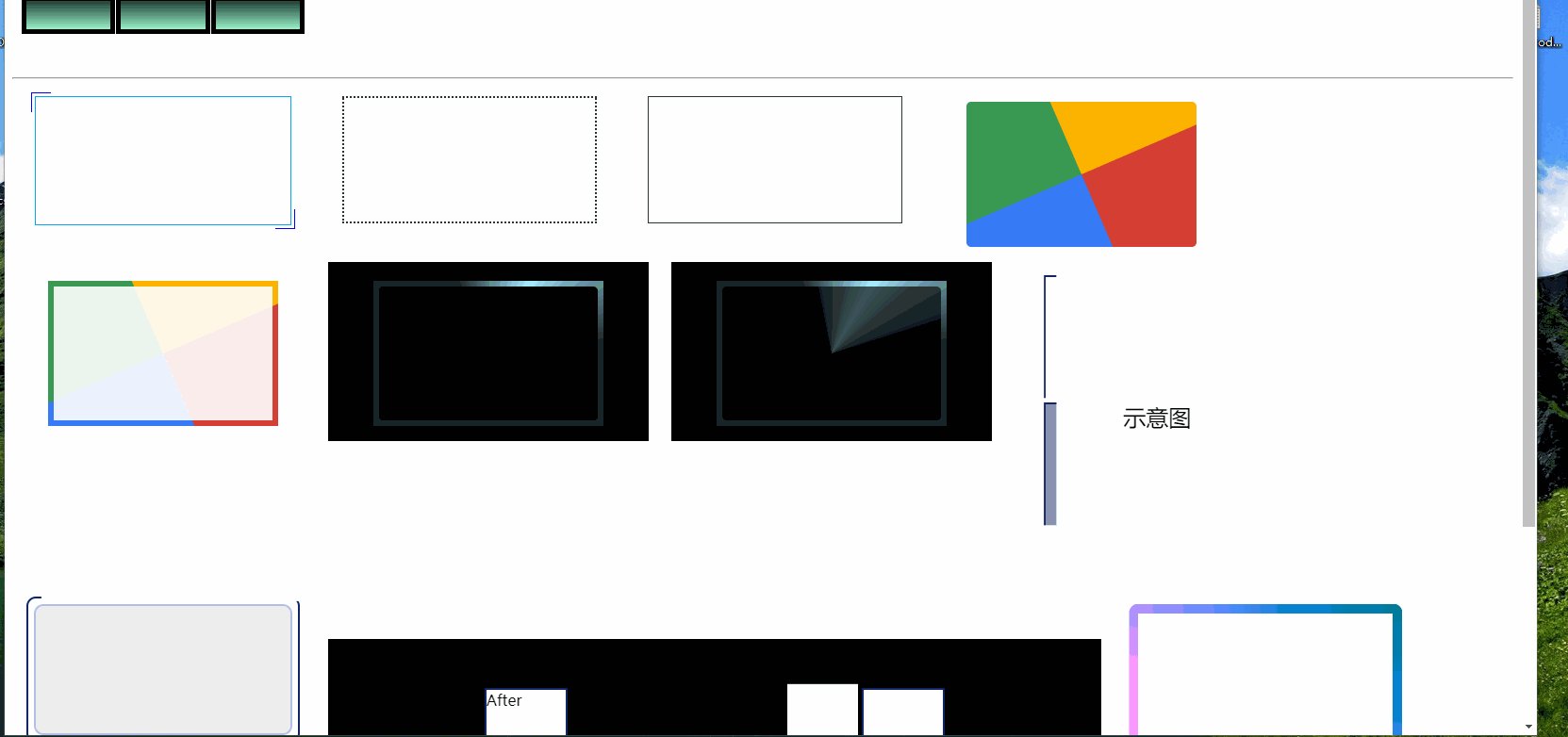
如果你想要的更多边框特效,这里还有
有趣的CSS | css-border特效(转动边框,彩虹边框,渐变边框)和css变量⇲

参考:
传送门⇲

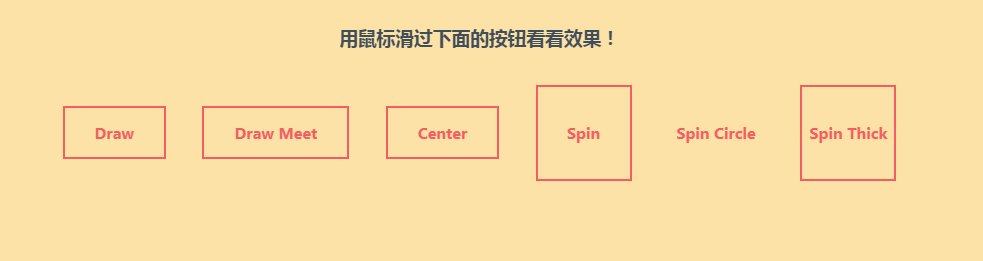
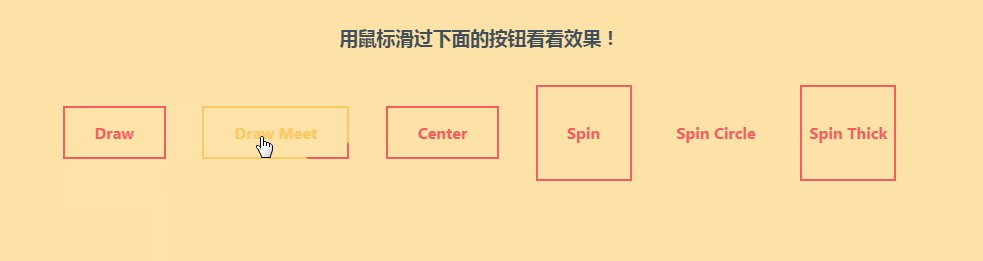
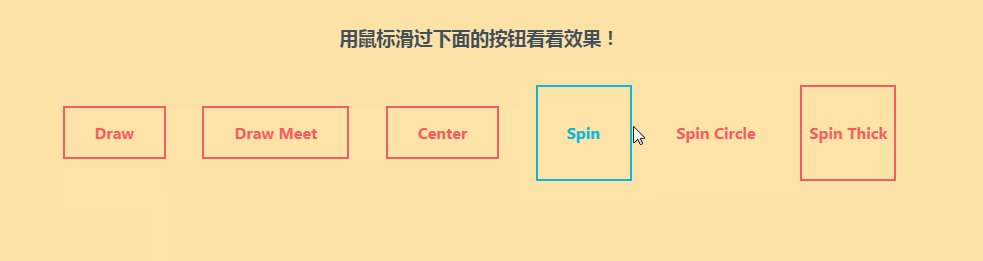
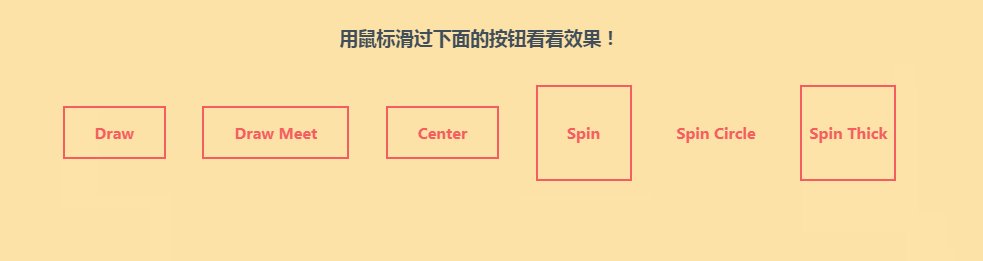
上面的效果大家f12就知道怎么做了
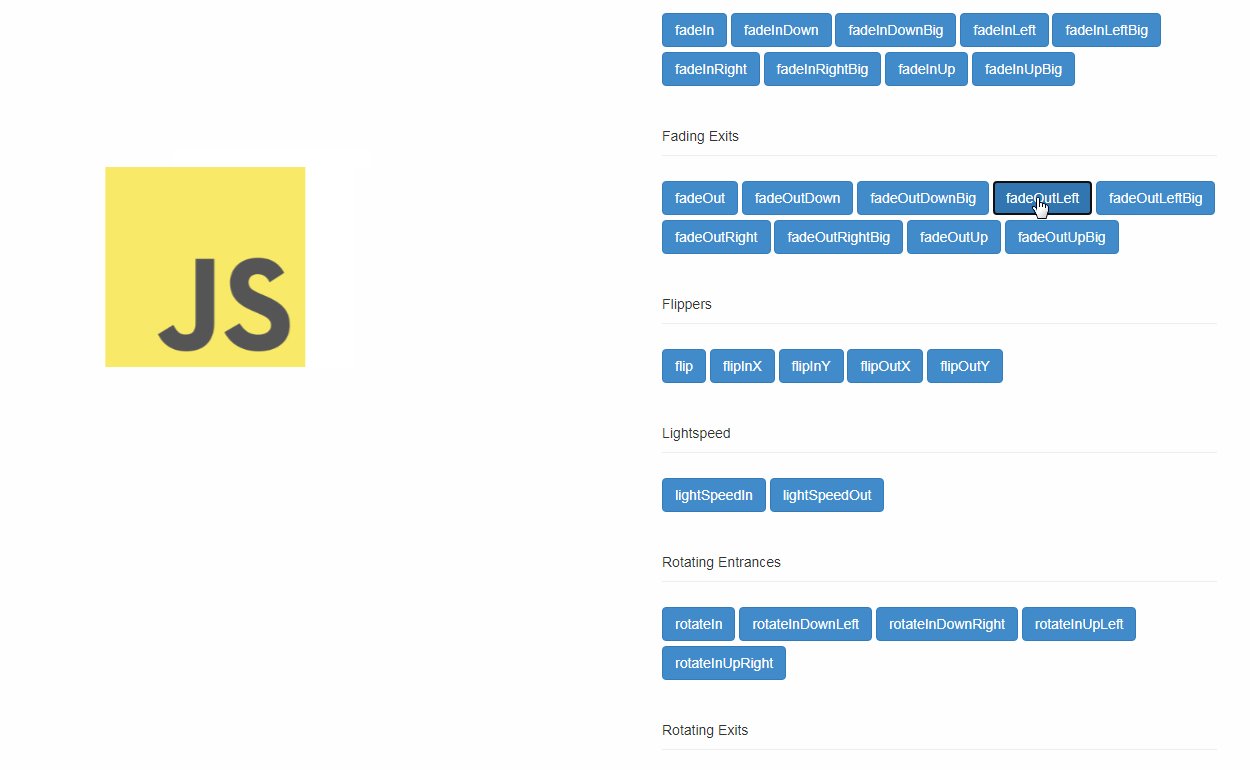
另外还有下面这种效果。
传送门⇲

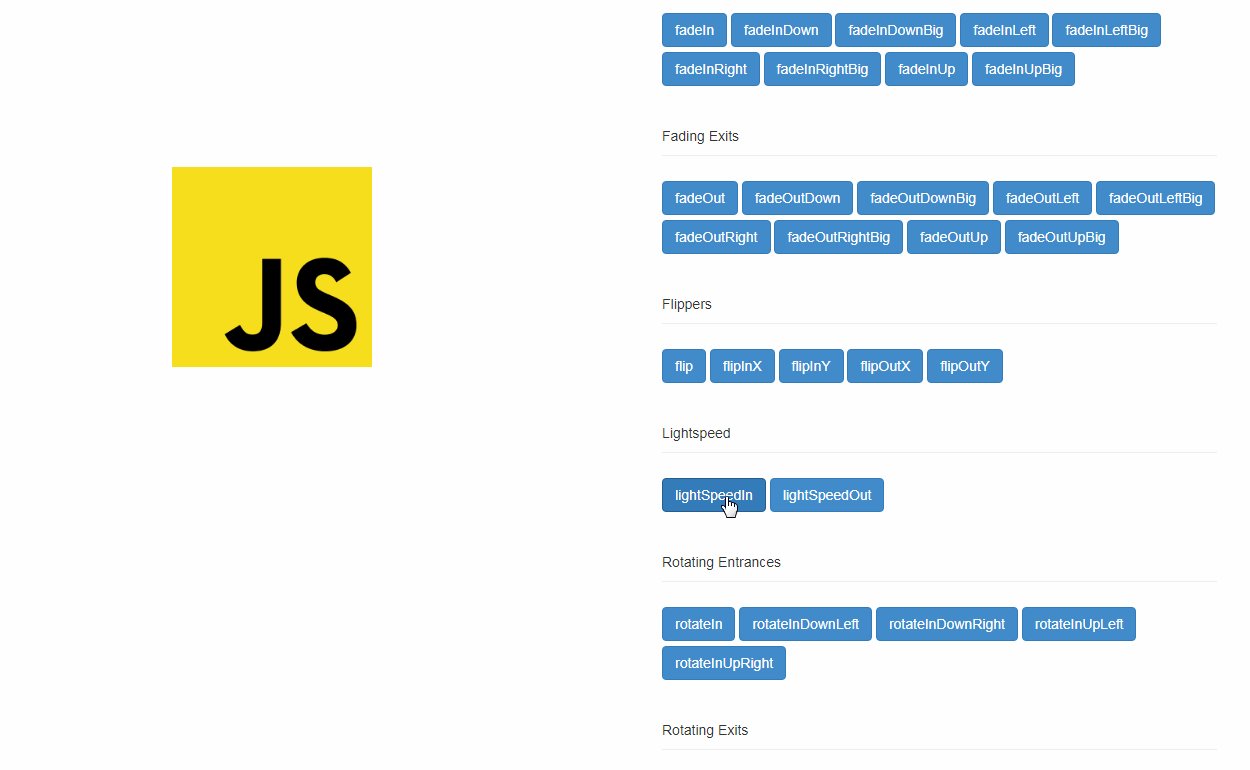
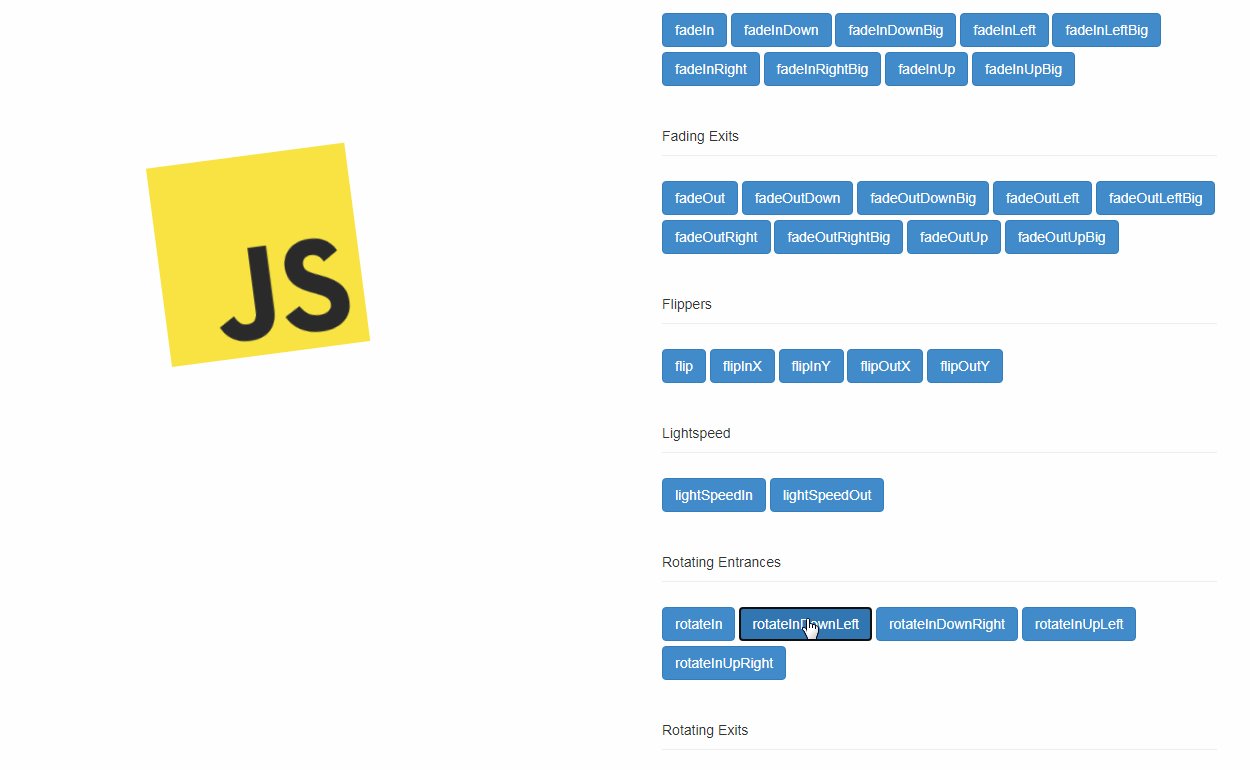
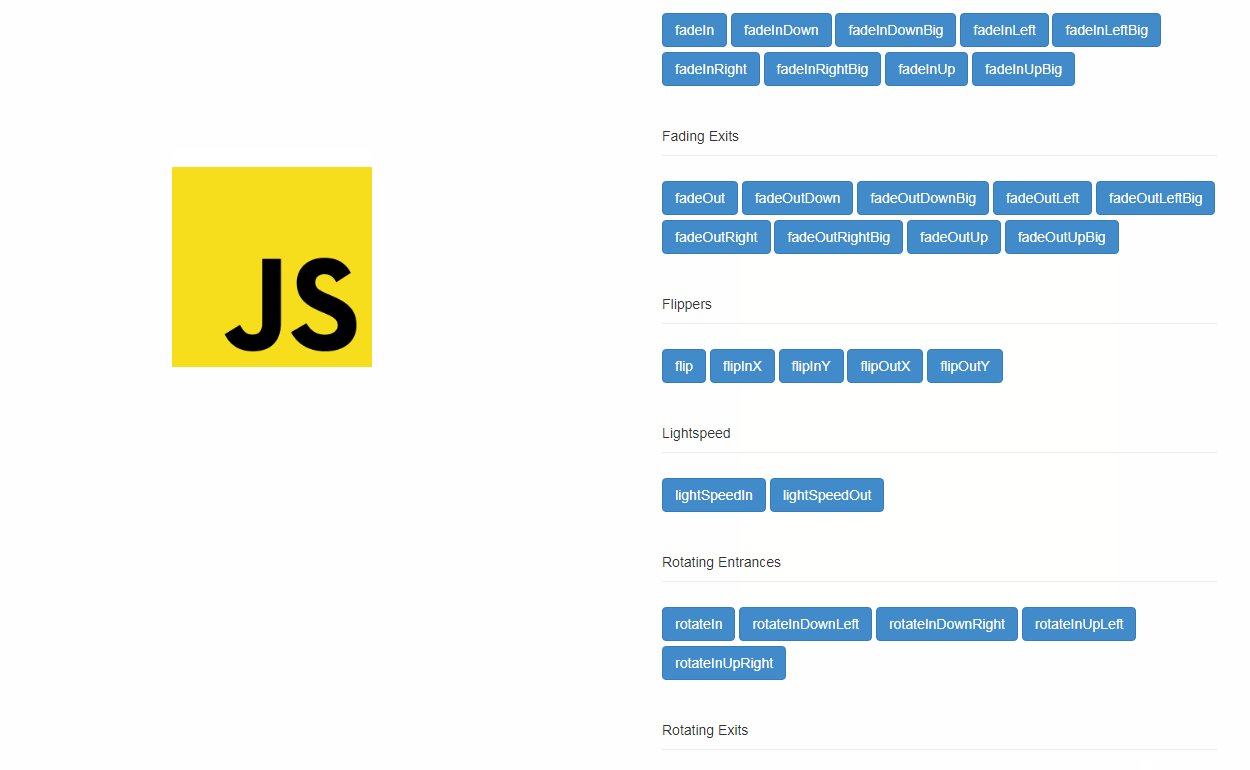
另外鼠标划入特效。
传送门
以上特效,大家f12均可查看实现方式,甚至有的可以下载源码。
下面我把我做的边框流光特效实现贴出来,以便日后 ctrl CV
<li v-for="(item,index) in indoorParams" :key="index">
<div class="animate-border">
<i></i>
<i></i>
</div>
<style lang="scss">
ol li{
position: relative;
width: 3rem;
height: 5rem;
overflow: hidden;
.animate-border{
position: absolute;
top: 0;
width: 100%;
height: 100%;
&::before, &::after{
content: "";
position: absolute;
width: 100%;
height: 1px;
position: absolute;
display: inline-block;
height: 100%;
width: 1px;
&::before{
top: 0;
left: -100%;
background-image: linear-gradient(90deg,transparent,#03e9f4);
animation: one 4s linear infinite;
i:nth-child(1){
top: -100%;
right: 0;
background-image: linear-gradient(180deg,transparent,#03e9f4);
animation: two 4s linear 1s infinite;
&::after{
bottom: 0;
right: -100%;
background-image: linear-gradient(-90deg,transparent,#03e9f4);
animation: three 4s linear 2s infinite;
i:nth-child(2){
bottom: -100%;
left: 0;
background-image: linear-gradient(360deg,transparent,#03e9f4);
animation: four 4s linear 3s infinite;
@keyframes one {
0% {
left: -100%;
50%, 100% {
left: 100%;
@keyframes two {
0% {
top: -100%;
50%, 100% {
top: 100%;
@keyframes three {
0% {
right: -100%;
50%, 100% {
right: 100%;
@keyframes four {
0% {
bottom: -100%;
50%, 100% {
bottom: 100%;
</style>
咳咳,首先讲个题外话,原本我是做 C++/Qt 的,然而因为工作 ( 部分原因) 学起了前端。
当然,这也并不意味着我会丢掉 C++/Qt/Qml 这些 ( 会接着更新 ),只是额外增加一些前端相关的文章而已。
再者,也想着自己搭个网站 ( 或是博客 ),所以学学前端也是必然的。
【正文开始】
目前学到了 CSS动画这部分,按照我的习惯,肯定是要实现些好玩的东西。
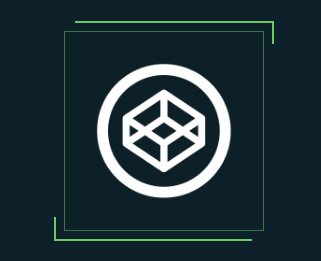
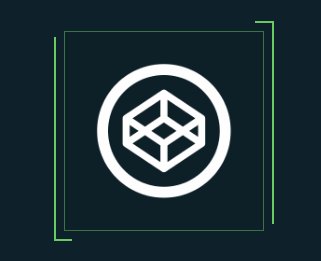
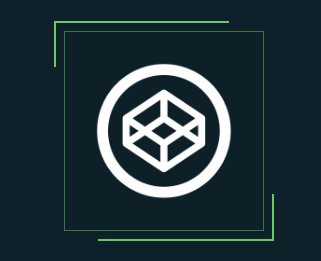
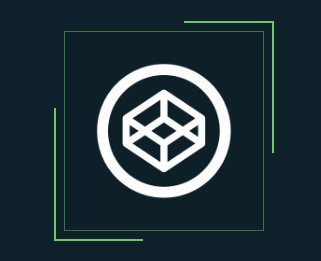
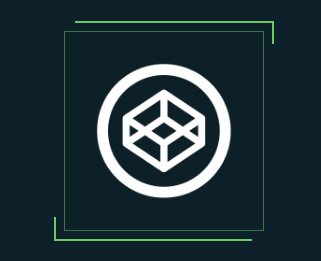
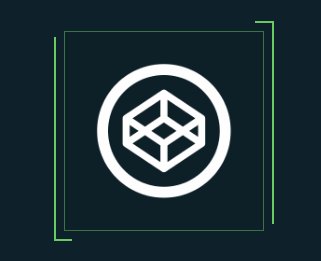
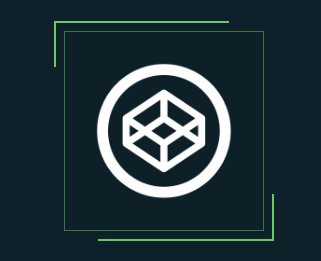
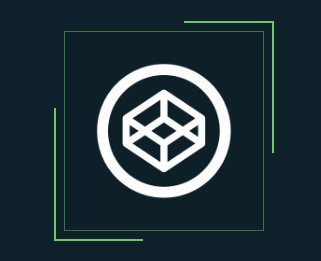
回想起王者里面很炫酷的头像框,大概这样:
当然,王者这种用的是粒子特效,而我们只需仿一个效果即可。
那么,..
可以使用CSS3的动画属性和伪元素来实现边框跑马灯特效。
首先,需要给元素设置一个固定的宽度和高度,并设置边框样式。然后,使用伪元素::before和::after来创建两个半透明的遮罩层,覆盖在元素的边框上方。
接下来,使用CSS3的动画属性来使伪元素移动。将伪元素的宽度设置为0,然后使用@keyframes关键字定义动画,让伪元素从左侧或右侧移动到另一侧,并将宽度逐渐增加到与元素相同的宽度。
最后,使用animation属性将动画应用到伪元素上,并设置动画的持续时间、延迟时间和循环次数。
下面是一个示例代码:
HTML代码:
```html
<div class="marquee">
<p>这是一个边框跑马灯特效</p>
CSS代码:
```css
.marquee {
width: 500px;
height: 100px;
padding: 20px;
border: 2px solid #000;
position: relative;
.marquee::before, .marquee::after {
content: "";
position: absolute;
top: 0;
bottom: 0;
width: 0;
background-color: rgba(255, 255, 255, 0.5);
.marquee::before {
left: 0;
animation: marquee-left 5s ease-in-out infinite;
.marquee::after {
right: 0;
animation: marquee-right 5s ease-in-out infinite;
@keyframes marquee-left {
width: 0;
transform: translateX(0);
50% {
width: 100%;
transform: translateX(0);
100% {
width: 0;
transform: translateX(100%);
@keyframes marquee-right {
width: 0;
transform: translateX(0);
50% {
width: 100%;
transform: translateX(0);
100% {
width: 0;
transform: translateX(-100%);
在这个示例中,我们创建了一个宽度为500px、高度为100px的div元素,并设置了2px的黑色边框。然后,在div元素上使用了伪元素::before和::after,并设置它们的宽度为0,背景色为半透明白色。
接着,使用@keyframes关键字分别定义了两个动画marquee-left和marquee-right,让伪元素从左侧或右侧移动到另一侧,并将宽度逐渐增加到与元素相同的宽度。最后,将动画应用到伪元素上,并设置了动画的持续时间、延迟时间和循环次数。
这样,一个简单的边框跑马灯特效就完成了。