问题
FineReport 使用JS实现数据库更新(自动更新,不用点击按钮)
问题描述
数据库中部分表数据按照一段时间需要更新(如:每个月更新一次),这样数据库中的数据相关数据的部分值是相同的,需要让每一个月的月份更新后,数据库中其他表对应的关系也自动更新。
具体步骤
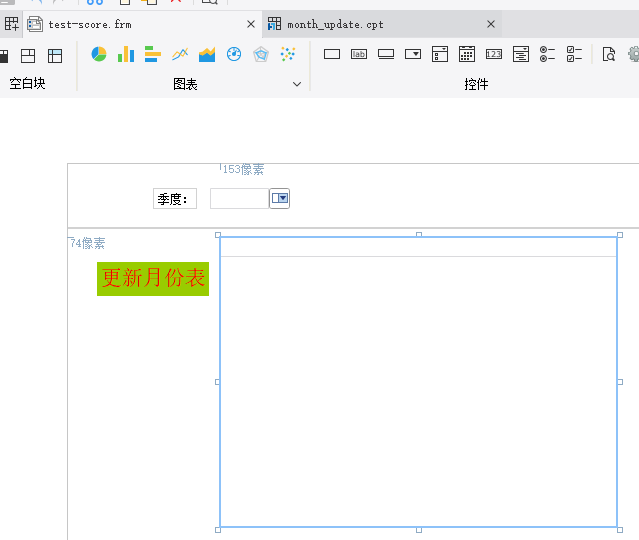
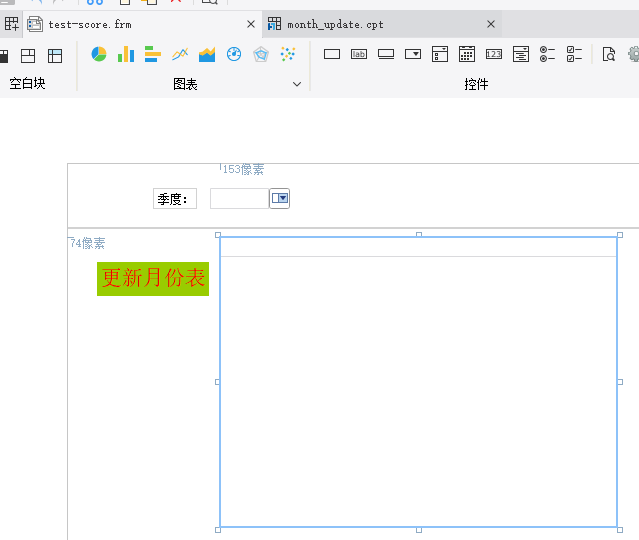
创建决策报表frm
具体包括的组件:
一个按钮控件(两个文本框(可隐藏)):用于更新月份表
一个网页框控件:用于刷新分数表(可隐藏,初始化时的网页url为空)

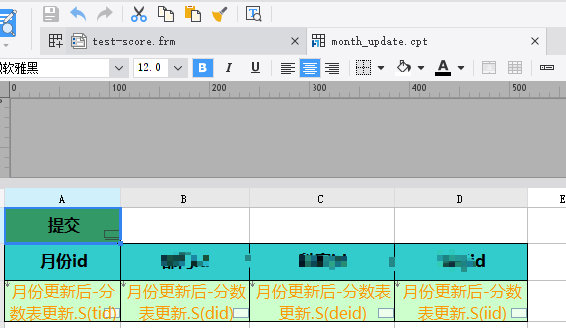
创建普通报表cpt
包括组件:
相关需要更新数据的查询
一个按钮控件

frm报表相关处理
月份更新文本控件控件值参考公式代码:year(now())+"-"+month(now())
-
按钮相关设置:
-
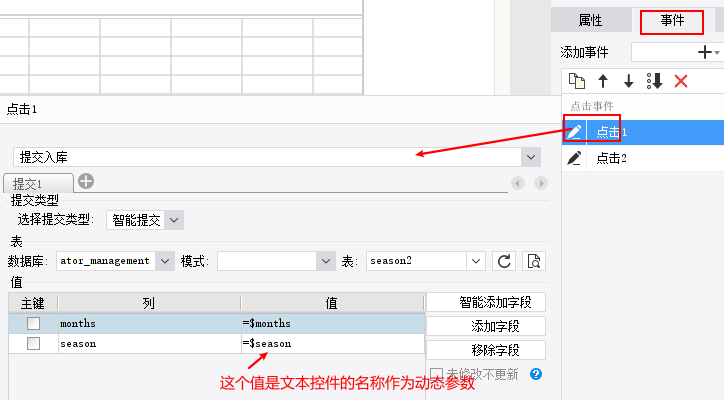
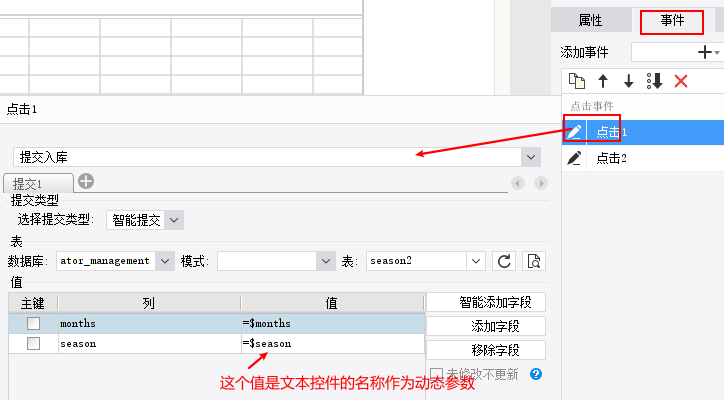
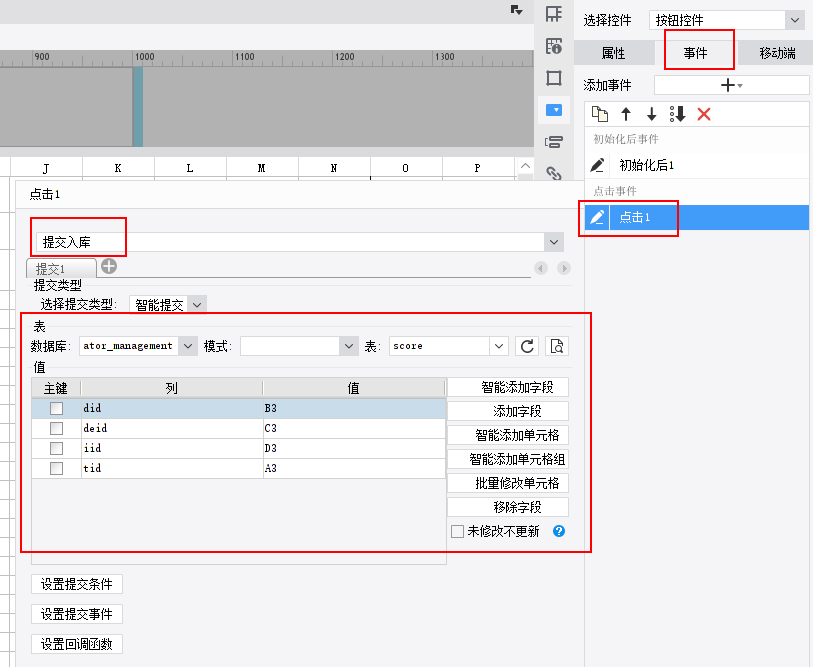
设置两个点击事件:
-
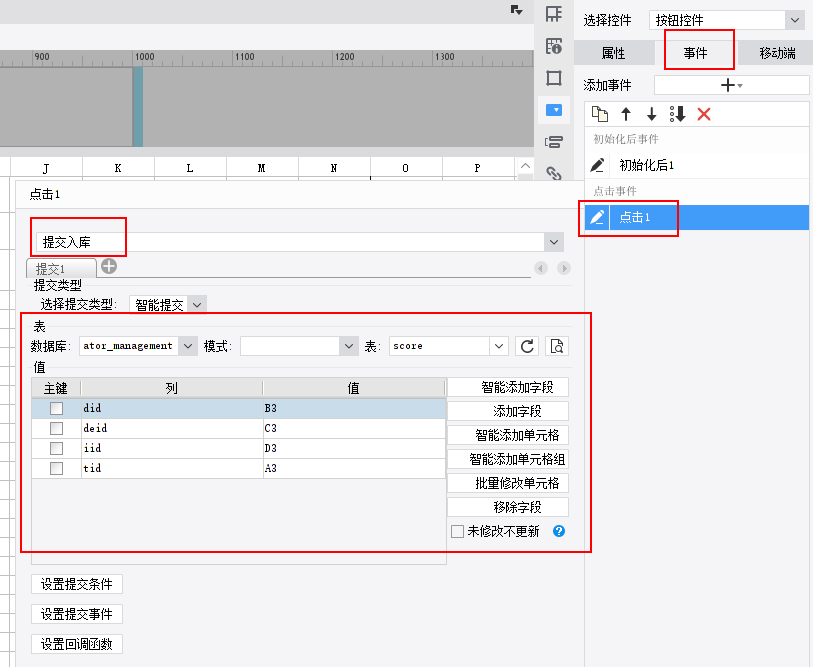
点击1:设置提交入库事件-入库的值是
文本框控件名作为动态参数的值
-
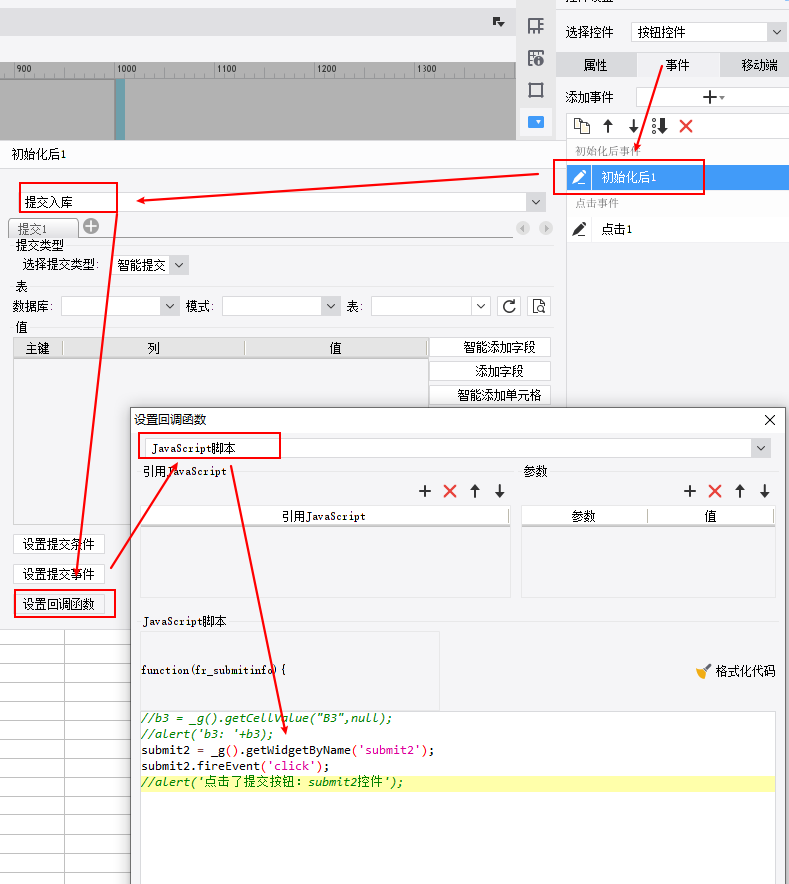
点击2:设置JavaScript脚本
注:链接尾部的参数不要忘记添加:&op=write
此参数的目的是以填报形式打开报表
//点击2的js
var rhiframe0 = _g().getWidgetByName('rhiframe0');
rhiframe0.setValue("${servletURL}?viewlet=文件夹路径/month_update.cpt&op=write");

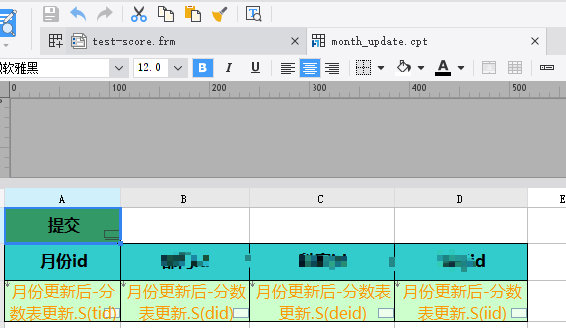
cap报表相关处理
-
添加一个提交按钮控件
-
添加数据库查询的数据列到单元格中
-
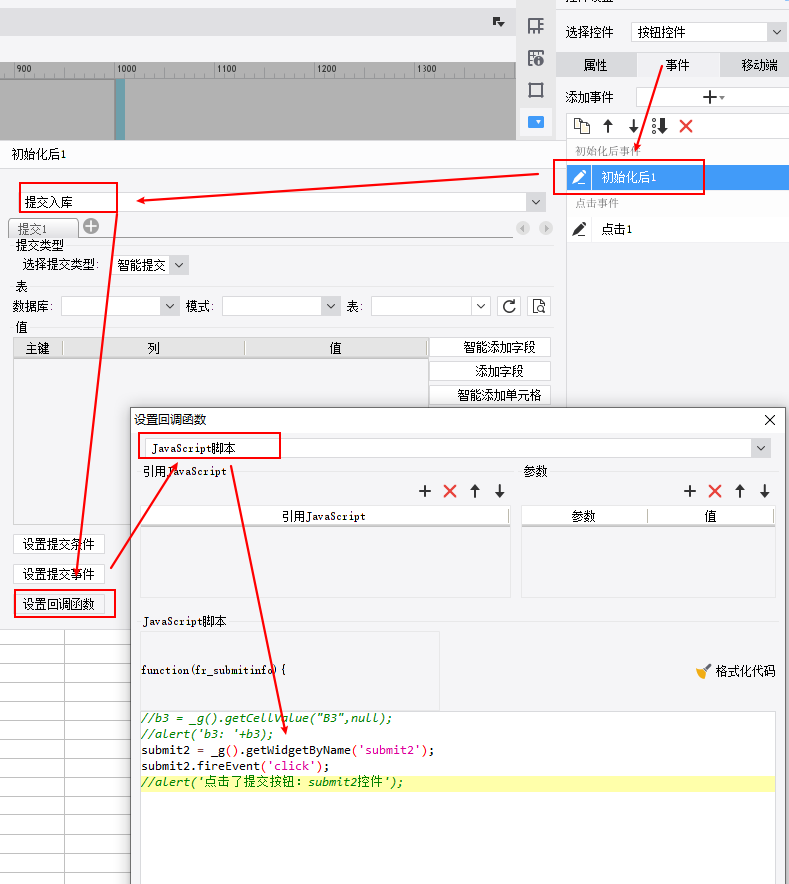
按钮控件的事件设置
//初始化事件提交入库的回调js
//submit2: 当前按钮的控件名
submit2 = _g().getWidgetByName('submit2');
//赋予按钮点击事件
submit2.fireEvent('click');


在JavaScript中,我们很常见的是需要掌握**过程抽象**的思想。对于过程抽象,是函数式编程思想的应用。而 **高阶函数(HOF)** 便是过程抽象的体现之一。
接下来我们就来一起学习一下常见的高阶函数。
# Once
在一些场景下,我们可能会遇到这样的需求,我们做了一个报名页面,然后需要用户提交报名成功的个人信息,但是用户可能会因为手抖,或者是一些网络的卡顿之类的原因,造成了用户在短时间内大量点击提交按钮,这时候可能会突然出现很多用户提交的相同的信息,为了避免这种情况,我们可以在前端做出一定的优化。
我们可以利用这样的高阶函数来完成优化:
function once
1.控制按钮,在短时间内被多次点击,第一次以后的点击无效。
2.控制按钮,在点击按钮触发的请求响应之前,再次点击无效。
3.配置特殊的URL,然后控制这些URL请求的最小时间间隔。如果再次请求跟前一-次请求间隔很小,弹窗二次提示,是否继续操作。
防止无意识复点击按钮
给按钮添加控制,在control 毫秒内,第一次点击事件之后的点击事件不执行。
使用 JavaScript 的 HTML 页面混合、JavaScript 文件引用和 HTML 代码嵌入 3 种方式在 HTML 页面上打印出“点击我进入到百度首页”的超链接