 首先我会放上关键代码,然后在文末放上完整代码。
首先我会放上关键代码,然后在文末放上完整代码。
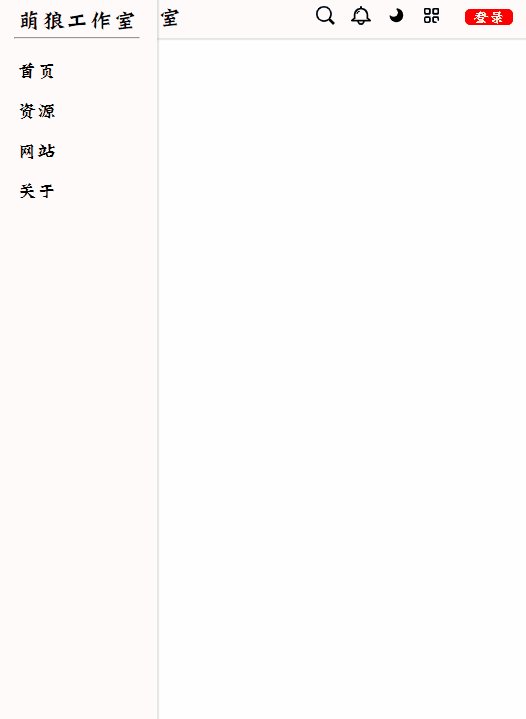
侧边栏的HTML代码如下,到时候Js将会通过Id控制它。
<div class="box-left-menu" id="left-menu">
<div class="title">
萌狼工作室
<li><a href="#">首页</a></li>
<li><a href="#">资源</a></li>
<li><a href="#">网站</a></li>
<li><a href="#">关于</a></li>
</div>
侧边栏的CSS码如下,到时候Js将会通过Id控制它。
header .box-left-menu{
position: absolute;
left:-10em;
top:0;
z-index:9999;
width:10em;
height: 100%;
background-color: var(--background-color);
box-shadow: 1px 1px 1px 1px var(--shadow-color);
/*transition: transition-property transition-duration transition-timing-function transition-delay;*/
transition: all 0.7s ease 0ms;
}
left:-10em;
的话,此时的侧边栏是处于隐藏状态。后面的显示隐藏,主要就是控制left的值。(显示的时候值为
0px
)
transition: all 0.7s ease 0ms;
实现过渡动画
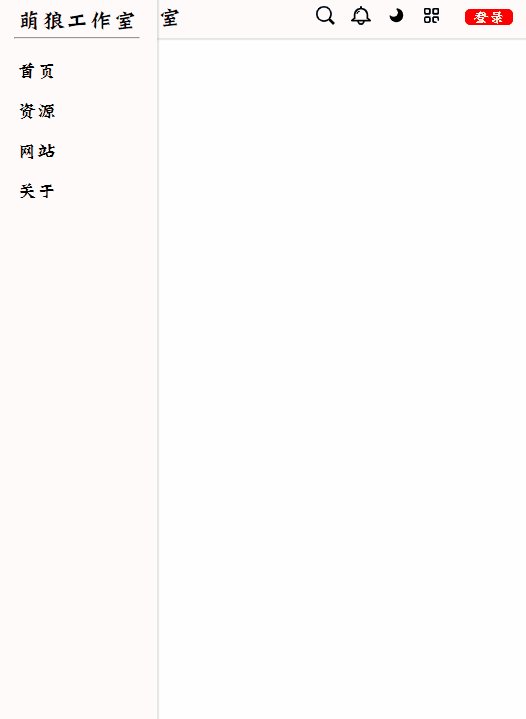
侧边栏JS代码如下
function menuShow(){
let item = document.getElementById("left-menu");
if(item.style.left==="0px"){
item.style.left="-10em"
item.style.opacity="0"
}else{
item.style.left="0px"
item.style.opacity="1"
}
点击控制按钮执行此方法,
item.style.opacity
通过设置不透明度实现渐显渐隐的动画效果。
在查看下放后完整代码之前,如果你想更好的了解这套代码,可以查阅如下文章
【前端】CSS实现图片文字对齐 并随着设备尺寸改变而改变大小
【web】一个自适应的导航栏前端设计(只含HTML+CSS)
↓完整代码如下,点击查看↓(下放后采用折叠代码,同步到萌狼蓝天的CSDN后可能显示有点问题,可以回到萌狼蓝天的博客园查看)
点击查看HTML代码
<!DOCTYPE html>
<html lang="zh-cn">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>资源分享站 - 软件 网站 书籍文档 学习资料</title>
<link href="css/index.css" rel="stylesheet" type="text/css">
<script src="js/index/menu.js"></script>
</head>
<header>
<div class="box-logo">
<a href="#" alt="资源分享站" class="logo">
<div class="img-logo-box img-logo"
style="background: url(images/LOGO.png) no-repeat;background-size: 100% auto;">
<div class="img-logo-box text-logo">
萌狼工作室
<li><a href="#">首页</a></li>
<li><a href="#">资源</a></li>
<li><a href="#">网站</a></li>
<li><a href="#">关于</a></li>
<div class="header-info">
<a href=""><img src="images/search.svg" alt="搜索"/></a>
<a href=""><img src="images/msg.svg" alt="消息"/></a>
<a href=""><img src="images/moon.svg" alt="夜间模式"/></a>
<a href="" class="sm-show" onclick="menuShow();return false;"><img src="images/menu.svg" alt="菜单"/></a>
<div class="btn-login">
<a>登录</a>
<div class="box-left-menu" id="left-menu">
<div class="title">
萌狼工作室
<li><a href="#">首页</a></li>
<li><a href="#">资源</a></li>
<li><a href="#">网站</a></li>
<li><a href="#">关于</a></li>
</header>
</body>
</html>
点击查看CSS代码
@font-face {
font-family: 'longmen';
src: url("../res/font/DFLongmen.ttf");
:root{
font-family: 'longmen', ui-monospace;
--font-main-color:black;
--font-hover-color:red;
--font-btn-color:snow;
--background-btn-color:red;
--background-color:snow;
--shadow-color:rgba(0,0,0,0.1);
margin: 0;
padding: 0;
/*标签控制*/
text-decoration: none;
list-style: none;
/*标签控制结束*/
/*头部<header>开始*/
header{
margin: 0;
padding: 0;
width:100%;
transition: all 1s ease 0ms;
header .box-logo{
width: 100%;
display: flex;
/*背景颜色*/
background-color: var(--background-color);
/*阴影*/
box-shadow: 1px 1px 1px 1px var(--shadow-color);
transition: all 1s ease 0ms;
header .logo{
margin: 0;
padding:0.25em 1em;
height: 100%;
font-size: 1.5em;
/*设置字体颜色*/
color:var(--font-main-color);
header .logo .img-logo-box{
/*LOGO和文字在一行*/
display: inline-block;
/*LOGO和文字上下居中,实现对齐*/
vertical-align:middle;
header .logo .img-logo{
transition: all 1s ease 0ms;
header .logo .img-logo:hover{
transform: rotate(360deg);
header nav{
/*为了让它右边的元素靠右*/
flex: 1;
padding-left: 1em;
/*因为父元素是flex,所以使用margin:auto可以实现内容垂直居中*/
margin: auto;
font-size: 1.3em;
opacity: 1;
header nav ul{
display: block;
margin: auto;
vertical-align: middle;
header nav ul li{
margin: auto 0.25em;
/*让li标签横向排列*/
display: inline-block;
header nav ul li a{
/*设置字体颜色*/
color:var(--font-main-color);
header nav ul li:hover a{
color:var(--font-hover-color);
text-decoration: var(--font-main-color) 1px;
header .header-info{
display: contents;
margin: auto;
padding-right: 1.5em;
header .header-info a{
margin: auto 0.5em;
header .header-info .btn-login{
margin: auto 1em;
/*因为父元素设置了display:contents,所以这里就用设置display:inline-block;*/
/*display: inline-block;*/
color:var(--font-btn-color);
background-color: var(--background-btn-color);
border-radius: 5px;
/*默认*/
@media (min-width: 767px){
header .logo .img-logo{
height: 1.5em;
width: 1.5em;
header .logo .text-logo{
font-size: 1.3em;
header .header-info .sm-show
display: none;
header .header-info a img{
width: 1.5em;
header .header-info .btn-login a{
font-size: 1.25em;
/* 横向放置的手机和竖向放置的平板之间的分辨率 */
@media (max-width: 767px) {
header .logo{
/*nav不显示时,靠logo将最右边的元素挤到最右*/
flex:1;
header .logo .img-logo{
height: 1.2em;
width: 1.2em;
header .logo .text-logo{
font-size: 1em;
header nav{
display: none;
header .header-info a img{
width: 1.2em;
header .header-info .btn-login a{
font-size: 1em;
/* 横向放置的手机及分辨率更小的设备 */
@media (max-width: 480px) {
header .logo{
/*nav不显示时,靠logo将最右边的元素挤到最右*/
flex:1;
header .logo .img-logo{
height: 1em;
width: 1em;
header .logo .text-logo{
font-size: 0.8em;
display: none;
header nav{
opacity: 0;
/*display: none;*/
header .header-info a img{
width: 1em;
header .header-info .btn-login a{
font-size: 1em;
header .box-left-menu{
position: absolute;
left:-10em;
top:0;
z-index:9999;
width:10em;
height: 100%;
background-color: var(--background-color);
box-shadow: 1px 1px 1px 1px var(--shadow-color);
/*transition: transition-property transition-duration transition-timing-function transition-delay;*/
transition: all 0.7s ease 0ms;
header .box-left-menu hr{
margin: 0.2em;
color:var(--shadow-color);
header .box-left-menu .title{
margin: 0.5em;
text-align: center;
font-size: 1.5em;
header .box-left-menu ul li{
padding: 0.5em 1em;
font-size: 1.25em;
header .box-left-menu ul li:hover{
background-color: var(--background-btn-color);
header .box-left-menu ul li a{
color:var(--font-main-color);
header .box-left-menu ul li:hover a{
color:var(--font-btn-color);
/*头部<header>结束*/
CSS 折叠 复制 全屏
通过transition过渡属性,可以将相关css属性的变化,改为一个持续一段时间的连续过程,而不是使css样式的改变立即生效,其过程按照指定的曲线速率变化......