vue3+ElementPlus 表单编辑与查看模式切换的应用
原创
有时候在填写表单的时候,想要在输入的时候是input输入框的状态,但是当鼠标移出输入框失去焦点时,希望是查看的状态,这种场景可以通过 v-if实现


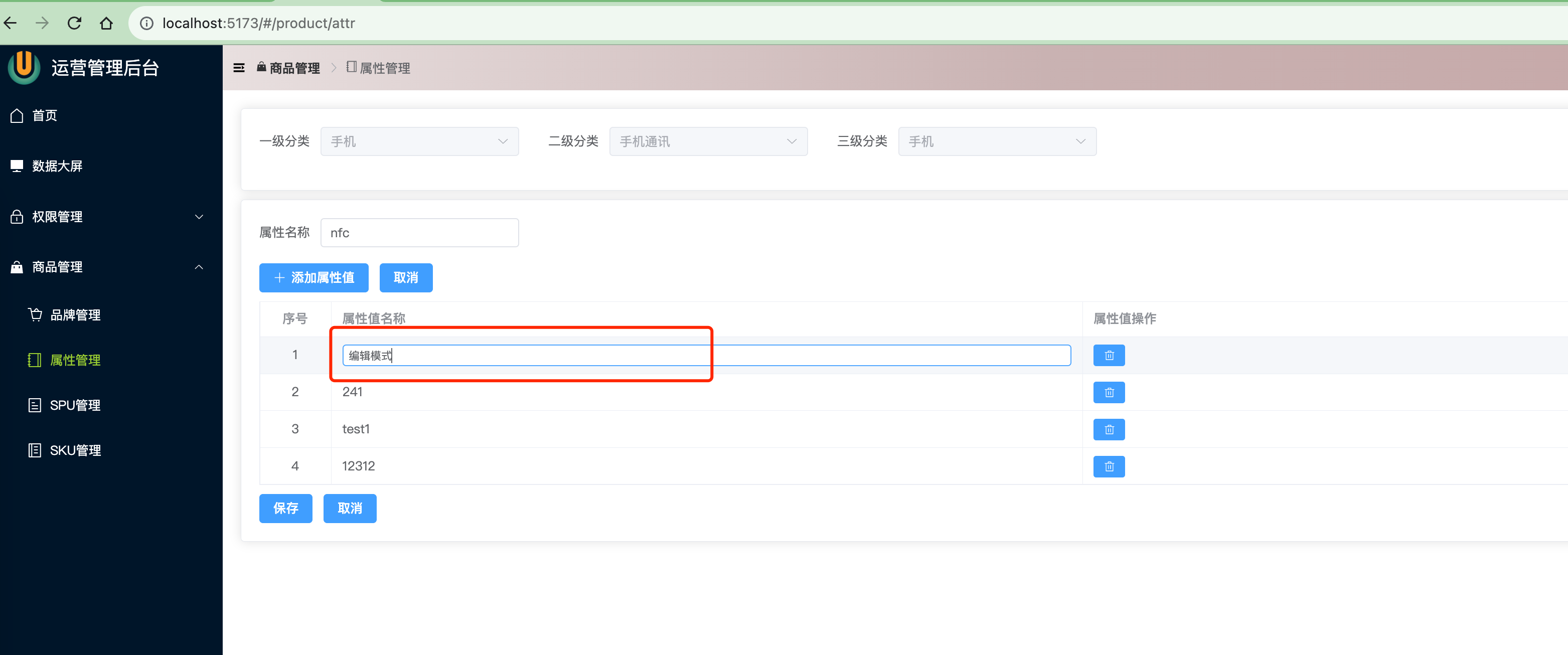
具体实现如下:当flag=true时候展示el-input输入框(v-if="row.flag")
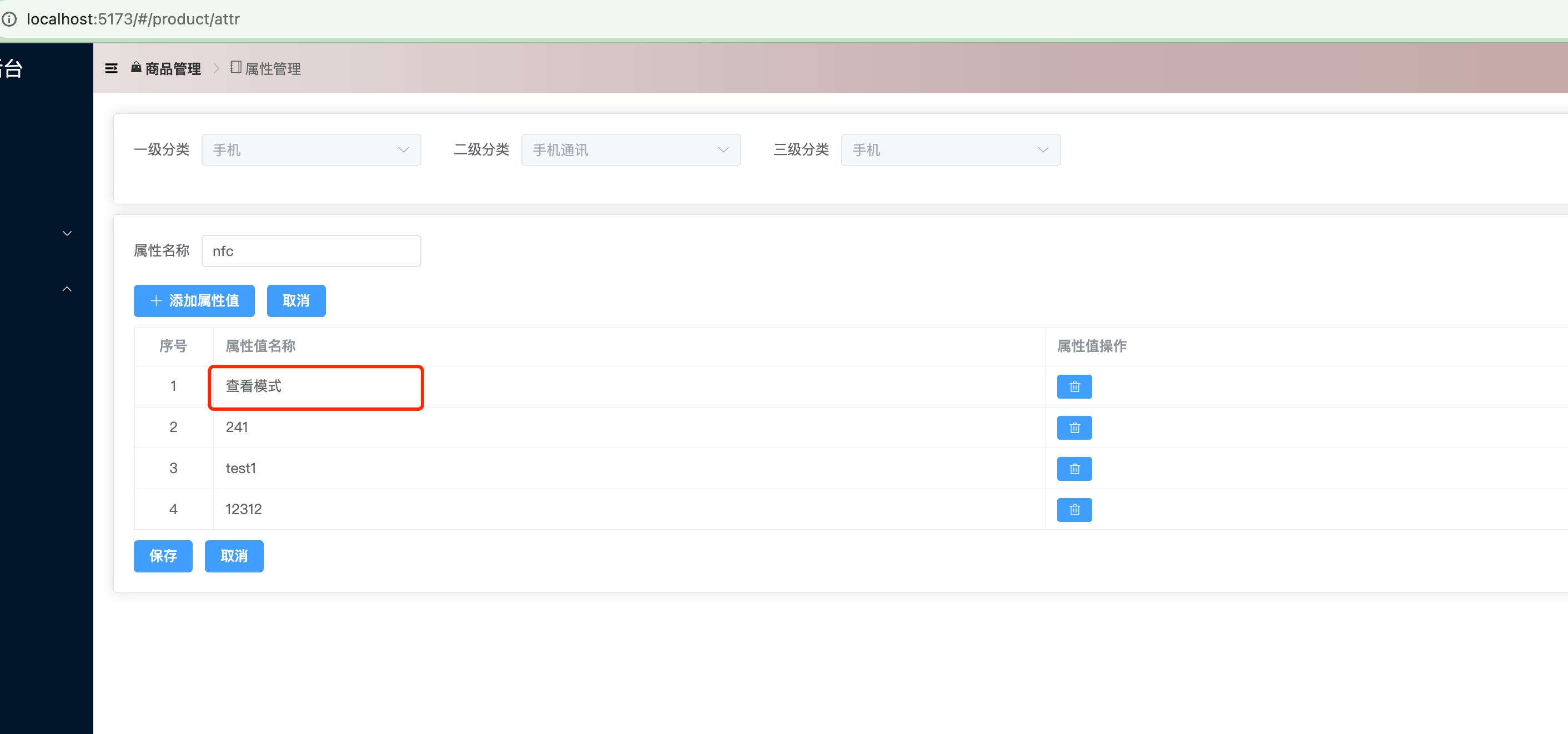
当flag=false时,展示else部分也就<div>部分,也就是查看模式的页面
当el-input失去焦点时候绑定一个toLook事件,将flag设置为false,进去查看模式
当div元素点击时触发一个toEdit事件,将flag设置为true,进入编辑模式
<el-table-column label="属性值名称">
<template #="{ row, $index }">
<el-input
:ref="(vc: any) => inputArr[$index] = vc"
v-if="row.flag"
@blur="toLook(row, $index)"
size="small"
placeholder="请你输入属性值名称"
v-model="row.valueName">
</el-input>
<div v-else @click="toEdit(row, $index)">{{ row.valueName }}</div>
</template>
</el-table-column>
const toLook = (row: AttrValue, $index: number) => {
row.flag = false
const toEdit = (row: AttrValue, $index: number) => {