Android SpringAnimation 安卓模拟弹簧动画
前言
在最近的Support Library更新中(25.3.0),新增或者修复了许多东西,具体可以看
revisions
,其中有一个新增的动画效果:SpringAnimation 即弹簧动画,随即,Android 开发者发布了一段简短的gist
Here
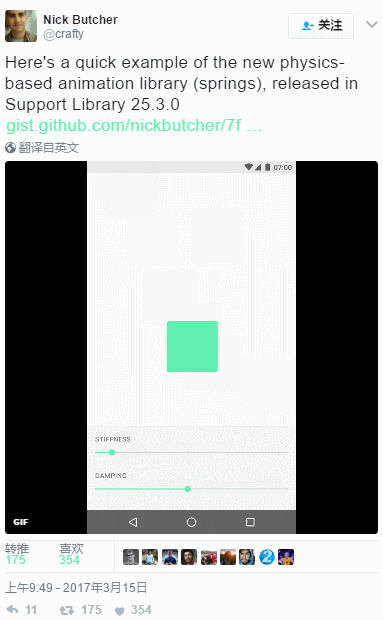
,演示了该动画库的简单使用。并在一个不存在的网站上post出gif演示:

由于大神给出的代码不是很完整,出于好奇的心态,于是在gist的基础上复现了一下该效果,方便参考。
SpringAnimation
SpringAnimation 是一个受 SpringForce 驱动的动画。弹簧力限定了弹簧的刚度,阻尼比以及静止位置。一旦弹簧动画开始,在每一帧上,弹簧力将更新动画的值和速度。动画一直运行,直到弹力达到平衡。如果在动画中使用了无阻尼的弹簧,动画将永远不会达到平衡,永远振荡下去。。。
该类提供了以下方法:

代码示例
public class MainActivity extends Activity {
//XY坐标
private float downX, downY;
//调整参数的SeekBar
private SeekBar dampingSeekBar, stiffnessSeekBar;
//X/Y方向速度相关的帮助类
private VelocityTracker velocityTracker;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(android.R.id.content).setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION);
stiffnessSeekBar = (SeekBar) findViewById(R.id.stiffness);
dampingSeekBar = (SeekBar) findViewById(R.id.damping);
velocityTracker = VelocityTracker.obtain();
final View box = findViewById(R.id.box);
findViewById(R.id.content).setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
downX = event.getX();
downY = event.getY();
velocityTracker.addMovement(event);
return true;
case MotionEvent.ACTION_MOVE:
box.setTranslationX(event.getX() - downX);
box.setTranslationY(event.getY() - downY);
velocityTracker.addMovement(event);
return true;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
velocityTracker.computeCurrentVelocity(1000);
if (box.getTranslationX() != 0) {
SpringAnimation animX = new SpringAnimation(box, SpringAnimation.TRANSLATION_X, 0);
animX.getSpring().setStiffness(getStiffnessSeekBar());
animX.getSpring().setDampingRatio(getDampingSeekBar());
animX.setStartVelocity(velocityTracker.getXVelocity());
animX.start();
if (box.getTranslationY() != 0) {
SpringAnimation animY = new SpringAnimation(box, SpringAnimation.TRANSLATION_Y, 0);
animY.getSpring().setStiffness(getStiffnessSeekBar());
animY.getSpring().setDampingRatio(getDampingSeekBar());
animY.setStartVelocity(velocityTracker.getYVelocity());
animY.start();
velocityTracker.clear();
return true;
return false;
* 从SeekBar获取自定义的强度
* @return 强度float
private float getStiffnessSeekBar() {
return Math.max(stiffnessSeekBar.getProgress(), 1f);
* 从SeekBar获取自定义的阻尼

