11.过滤器
注意 : jQuery 对象中存储的 DOM 对象顺序与页面标签声明位置关系
jQuery对象数组中dom对象的顺序和声明dom对象时的顺序保持一致
<div>1</div> dom1
<div>2</div> dom2
<div>3</div> dom3
$("div") == [dom1,dom2,dom3]
复制代码
-
过滤器就是过滤条件,对已经定位到数组中 DOM 对象进行过滤筛选,过滤条件不能独立 出现在 jquery 函数,如果使用只能出现在选择器后方。
-
在定位了dom对象之后,根据一些条件筛选dom对象。
-
过滤器也是一个字符串,用来筛选dom对象。
-
过滤器不能单独使用,必须和选择器一起使用。
11.1基本过滤器
-
选择第一个 first,保留数组中的第一个dom对象
语法:$("选择器:first")
-
选择最后一个 last,保留数组中的最后一个dom对象
语法:$("选择器:last")
语法:$("选择器:eq(数组索引)")
语法:$("选择器:lt(数组索引)")
语法:$("选择器:gt(数组索引)")
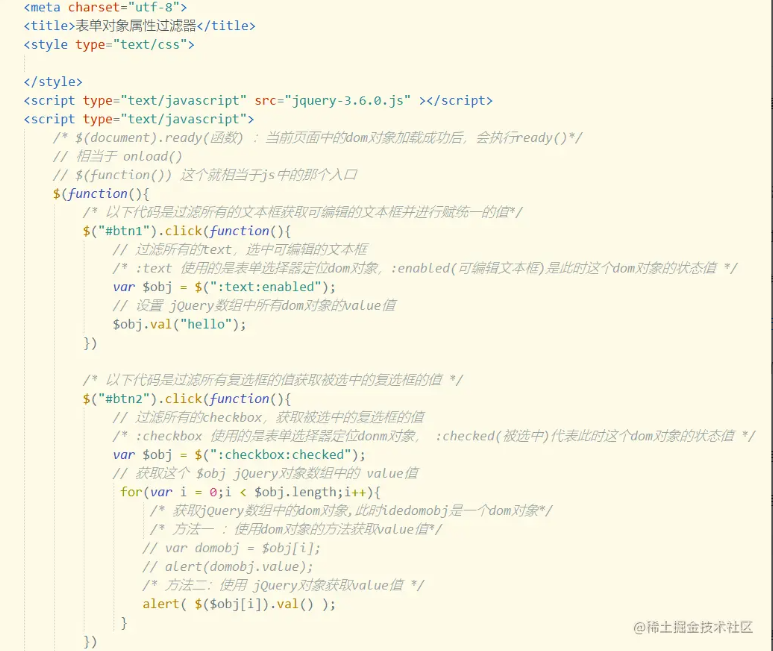
11.2 表单对象属性过滤器
:txet 和 :checkbox 代表的是表单选择器 代表的是表单中的type属性
$(":text:enabled")
var obj=obj = obj=(":text:enabled");
$(":text:disabled")
$(":checkbox:checked")
var obj=obj = obj=(":checkbox:checked");
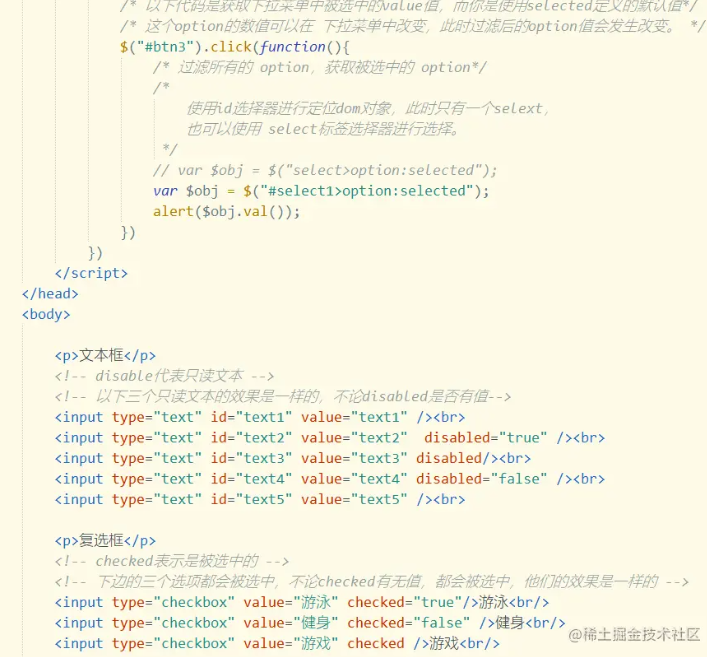
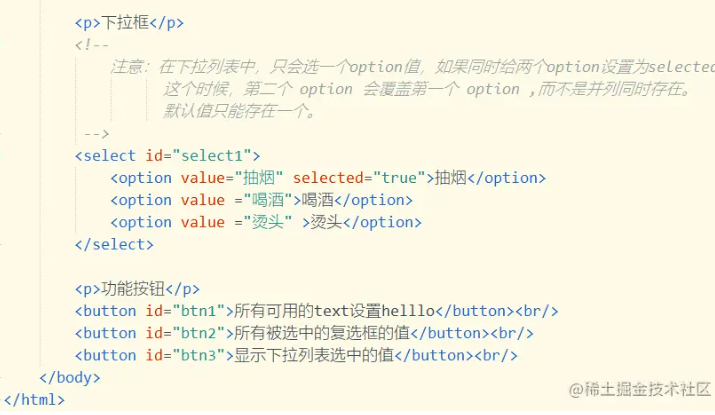
$("选择器 > option:selected")
var obj=obj = obj=("#select1>option:selected");
12.jQuery中绑定事件
12.1 定义元素监听事件
语法:$(选择器).事件名称(事件的处理函数)
-
$(选择器) :定位dom对象,dom对象可以有很多个,这些dom对象都绑定了这个事件
-
事件名称 : 就是js中的事件去掉on的部分,例如:js中的单击事件 onclick(),
jQuery中的事件名称,就是click,都是小写的。
-
事件处理函数 :就是一个function,当事件发生时,执行这个函数的内容。
例如:给id是btn的按绑定单击事件
$("#btn").click(function(){
alert("btn按钮单击了");
})
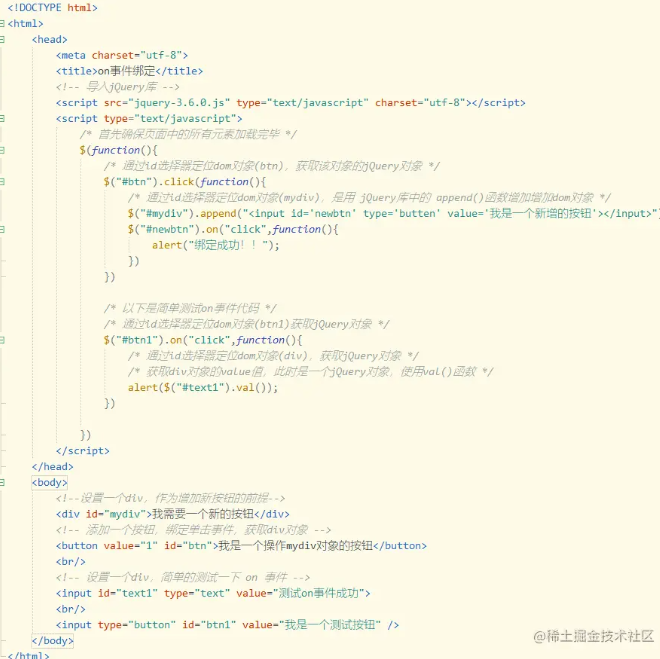
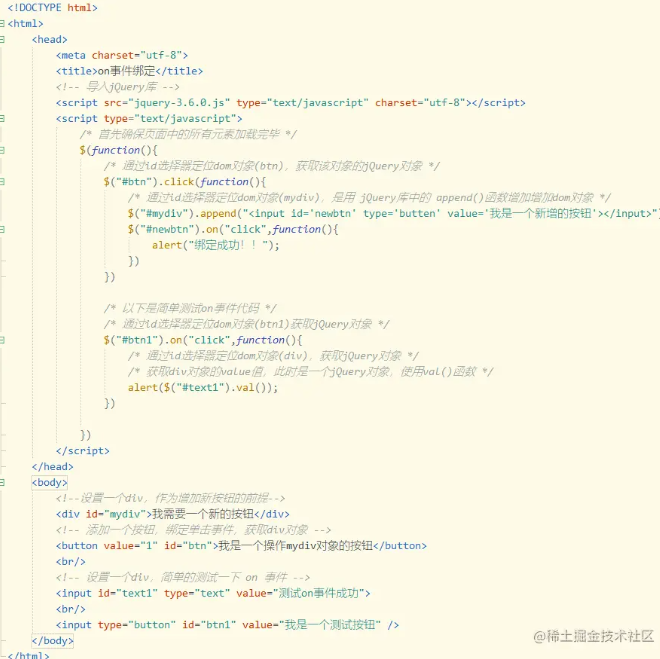
12.2 on 事件绑定
-
on() 方法在被选元素上添加事件处理程序。该方法给 API 带来很多便利,推荐使用该方法
语法 :$("选择器").on( "事件名称" ,事件的处理函数)
事件名称 : 就是js事件中去掉on的部分 (js中onclick on事件中 click)
事件的处理函数: function 定义。
例如:
<input type="butten" id="btn">
$("#btn").on("click" , function(){ 处理按钮单击事件 })
复制代码

13.函数
13.1 第一组
13.1.1 val函数 (常用)
$(选择器).val() :无参数调用形式, 读取数组中
第一个 DOM 对象
的 value 属性值
$(选择器).val(值):有参形式调用;对数组中
所有 DOM 对象
的 value 属性值进行统一赋值
13.1.2 text函数
-
操作数组中所有 DOM 对象的【文字显示内容属性】
$(选择器).text() : 无参数调用,读取数组中所有 DOM 对象的文字显示内容,将得到内容拼接 为一个**字符串*返回 。
$(选择器).text(值) : 有参数方式,对数组中所有 DOM 对象的文字显示内容进行
统一赋值
。
13.1.3 attr函数
$(选择器).attr(“属性名”) : 获取 DOM 数组第一个对象的
属性值
。
$(选择器).attr(“属性名”,“值”) : 对数组中所有 DOM 对象的属性设为
新值
。
13.2 第二组
13.2.1 hide函数
$(选择器).hide() : 将jQuery对象数组中所有 DOM 对象
隐藏
起来
13.2.2 show函数
$(选择器).show() : 将jQuery对象数组中所有 DOM 对象
在浏览器中显示起来
13.2.3 remove函数
$(选择器).remove() : 将jQuery对象数组中所有
DOM 对象及其子对象
一并删除
13.2.4 empty函数
$(选择器).empty() :将jQuery对象数组中所有
DOM 对象的子对象
删除,不删除本身这个dom对象
13.2.5 append函数(常用)
$(选择器).append("
我动态添加的 div
") 可以增加任意的页面元素
13.2.6 html函数
-
设置或返回被选元素的内容(相当于JS中innerHTML)。
-
注意:以下设置的内容是书写代码时标签中的在网页显示文本内容,而不是设置网页上显示的内容。
-
注意:在代码中的写的
等标签不会在页面中显示,而是会在页面中执行,但是获取的文本内容中含有这个
$(选择器).html():无参数调用方法,获取 DOM 数组第一个dom对象的在网页上显示的文本内容。
$(选择器).html(值):有参数调用,用于设置 DOM 数组中所有元素的在网页上显示的文本内容。
13.2.7 each函数(常用)
-
each 是对数组、json对象 和 dom 对象等的遍历,对每个元素调用一次函数。
-
JQuery提供了 each() 方法用于遍历匹配的元素信
-
element: 数组的对象 :
这个是自定义的数组中的元素的标识符,这个元素可以是普通元素(直接获取)、json对象的value(直接获取)、
dom对象的value(使用dom.value获取),
-
index: 数组的下标 : 这个下标自定义,且会自动增长,知道与数组中的元素个数一致的时候,停止增长,例如:数组中元素有5个,则这个i为 0~4,当执行完4的时候,会停止调用each()函数。)
-
重点:可以将普通数组对象、dom对象转换为 jQuery对象来使用 each()的语法二进行遍历。 但是 json对象不可以转变为 jQuery对象,只能使用语法一遍历,不可以使用语法二。
var arr = new Array("数字天堂",true,3.14,10,'A');
语法 1:$.each( 要遍历的对象, function(index,element) { 处理程序 } )
语法 2:jQuery 对象.each( function( index, element ) { 处理程序 } )
语法1 : $.each(arr,function(i,arrobj){alert("数组的下标为:" + i + "," + "成员是:" + arrobj)});
语法2 :$(arr).each(function(i,arrobj){alert("数组的下标为:" + i + "," + "成员是:" + arrobj)});
arr : 要遍历的对象 $(arr) : 是由普通数组对象(arr)转换为的jQuery对象 i:数组的下标 arrobj : 自定义的数组中元素的标识符。
var arr = {name:"zhangsan",age:20};
语法1 :$.each(arr,function(i,arrobj){alert("json的key是:" + i + "," + "json的value是:" + arrobj)});
语法2 :不建议使用,会报错。
遍历 text 这个dom对象
<input type="text" value="张飞" /><br/>
<input type="text" value="刘备" /><br/>
<input type="text" value="关羽" /><br/>
复制代码
语法1 :.each(.each(.each((":text"),function(i,arrobj){alert("下标是:"+ i + "," + "dom的value值是 :" + arrobj.value)});
语法2 : $(":text").each(function(i,arrobj){alert("下标是:"+ i + "," + "dom的value值是 :" + arrobj.value)});
14.按钮的区别 (补充)
<input type="button" value="我是一个按钮"/><br/>
<input type="button" />我是一个按钮<br/>
<button type="button">我是一个按钮</button><br/>
<button >我是一个按钮</button>
复制代码

15. 使用jQuery函数,实现Ajax请求。
15.1 关于jQuery函数使用Ajax请求的介绍。
-
jQuery 提供多个与 AJAX 有关的方法。通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON 同时能够把接收的数据更新 到 DOM 对象。
-
使用jQuery的函数,实现Ajax的请求。
-
没有jQuery之前,使用XMLHttpRequest做Ajax,有四个步骤,很麻烦。jQuery简化了ajax请求的处理。使用三个函数就可以实现ajax的请求处理。
-
处理ajax请求的三个函数:
-
-
$.ajax() : jQuery中实现ajax的核心参数。
-
$.post() : 使用post方式发送ajax请求。
-
$.get() : 使用get方式发送ajax请求。
$.get()
与
$.post()
他们在内部都是调用的
$.ajax()
15.2 $.ajax() 函数 (实现Ajax请求的核心函数)
-
$.ajax() 是 jQuery 中 AJAX 请求的核心方法,所有的其他方法都是在内部使用此方法。
语法: $.ajax( { name:value, name:value, ... } )
注意 :这个name可以不加双引号,但是value值要根据请求参数的类型加或者不加双引号
-
说明:参数是 json 的数据,包含请求方式、数据、回调方法等
下边介绍的是 $.ajax() 函数中参数
-
async : 布尔值,表示请求是否异步处理。默认是 true (可以不写async这个配置项 )
(这个相当于 XMLHttp.open(get,url,true),中的第三个参数。
复制代码
语法格式 : $.ajax( { async : true} );
注意 :此时请求参数 async 是一个布尔类型,对应的value不用加双引号。
-
contentType :一个字符串,表示从浏览器发送到服务器的请求参数的类型。可以不写。
默认是: "application/x-www-form-urlencoded"。
例如:表示请求的参数是json格式的,可以写 application/json
语法格式:$.ajax( {async : true ,contentType :"application/json"} );
注意 : 此时的请求参数 contentType 是一个字符串类型,对应的value值要加双引号
-
data:规定要发送到服务器的数据,可以是:string、数组、多数是 json;
语法格式 :$.ajax({ data : {name : "lisi" , age : 20} });
注意 :此时发送的数据是 json。
-
dataType:表示期望从服务端返回的数据格式。当我们使用 $.ajax() 发送请求时,会把
dataType的值发送给服务端。那么我们的 Servler 能够读取到这个 dataType
的值,就知道我们此时浏览器需要的是 json 或者是 xml 格式的数据,那么服务器 就可以返回你需要的数据格式。我们主要用的是 json的值。
jQuery 从 xml, json, text,, html 这些中测试最可能的类型。
"xml" - 一个 XML 文档
"html" - HTML 作为纯文本
"text" - 纯文本字符串
"json" - 以 JSON 运行响应,并以对象返回
复制代码
语法格式:$.ajax({ data : {name : "lisi" , age : 20} ,dataType : "json"});
注意 : 此时的请求参数 dataType 是一个字符串类型,对应的value值要加双引号
-
error : 一个function函数,表示请求发生错误时,执行的函数。
定义方式 : error:function() { 发生错误时执行 };
语法格式 : $.ajax( { async : true ,error:function(){请求发生错误时,执行的函数} });
-
success : 一个function函数,代表请求成功时,从服务端返回了数据,执行的seccess指定函数
相当于之前使用 XMLHttpRequest对象,当readyState==4 && status ==200的时候 执行的函数。
语法格式 : $.ajax( { async : true ,success:function( data ){ 请求成功,执行的函数 } });
注意 :这个参数 data 是服务端返回的数据,就是ajax中的 responseText,并且这个数据 是jQuery处理后的数据。
语法格式 : $.ajax( { async : true , url : "bmiAjax" });
注意 : 此时的请求参数 url是一个字符串类型,对应的value值要加双引号
-
type:规定请求的类型(GET 或 POST 等),默认是 GET, get,post 不用区分大小写。
语法格式 : $.ajax( { async : true , type : "get" });
注意 : 此时的请求参数 type 是一个字符串类型,对应的value值要加双引号 ;
实际开发中,主要使用:url , data , dataType , success.
15.2 $.get() 函数
-
$.get() 方法使用 HTTP GET 请求从服务器加载数据。
语法:$.get(url,data,function(resp),dataType)
-
注意:这里边的参数顺序不可以改变,一定要按照这个顺序,且不能缺省
-
注意:这里的语法格式不同于 $.ajax({name:value,name:value..}),
这里不是和他一样的json格式,这接传递value值即可。
语法中的参数信息:
-
url 必需。规定您需要请求的 URL。
-
data 可选。规定连同请求发送到服务器的数据。
-
success : 一个function函数,代表请求成功时,从服务端返回了数据,执行的seccess指定函数
相当于之前使用 XMLHttpRequest对象,当readyState==4 && status ==200的时候 执行的函数。
这些参数与上边 $.ajax() 函数的参数信息是一样的
15.3 $.post() 函数
-
$.post() 方法使用 HTTP POST 请求从服务器加载数据。
语法:$.post(url,data,function(resp),dataType)
16. 使用jQuery以及Ajax实现省市级联查询
-
使用的地方:比如填写淘宝收货地址的时候,在省份来点击河北省,下一个市区栏会自动变为河北省以下的市区名,选择好市区名下一栏会出现该市区内的街道等信息
-
我们这里使用一下 jQuery库中 .post()函数来发起ajax请求。注意:如果这这里使用的是.post() 函数来发起ajax请求。 注意:如果这这里使用的是 .post()函数来发起ajax请求。注意:如果这这里使用的是.post()函数,在服务端要使用doPost方法 给浏览器返回数据,所以此时应该将服务端的代码写入到 doPost方法体中 如果是 .get()写到doGet中.get()写到doGet中 .get()写到doGet中.post()写到doPost中。 $.ajax()可以写入到doGet()中。也可以写入到 doPost()中。
-
这个例子中测试的两级查询,在实际生活中,会存在多个级别一起查询,方法一样,通过一级查询二级,通过二级查询三级,以此类推。