【CSS小分享】简单实现一个水滴融合效果
2 年前
· 来自专栏
前端随记

LLzzZZ


1公务员币 = 1000码币
前言
相信不少人都见过类似下面这样的菜单动效设计,其特点是在两个圆分离或合并的时候带有粘黏的感觉,比起生硬的蹦出几个菜单项,更能抓住用户的眼球。

这次我们就用CSS实现一个最简单的水滴融合效果,先看下成品:

原理
融合粘黏的效果主要是基于CSS的两个滤镜属性:
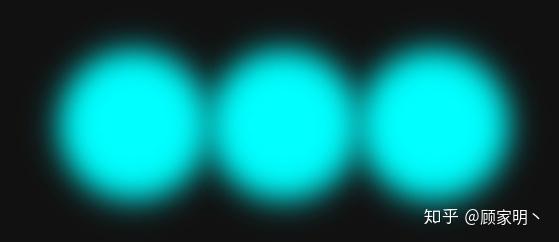
1、通过 filter: blur() 将水滴进行模糊化,变成这样:

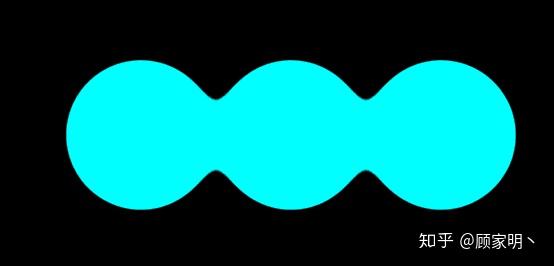
2、再通过 filter: contrast() 加强整体的对比度,将模糊的地方粘黏在一起,变成这样:

就大概实现了融合的效果了。
上代码
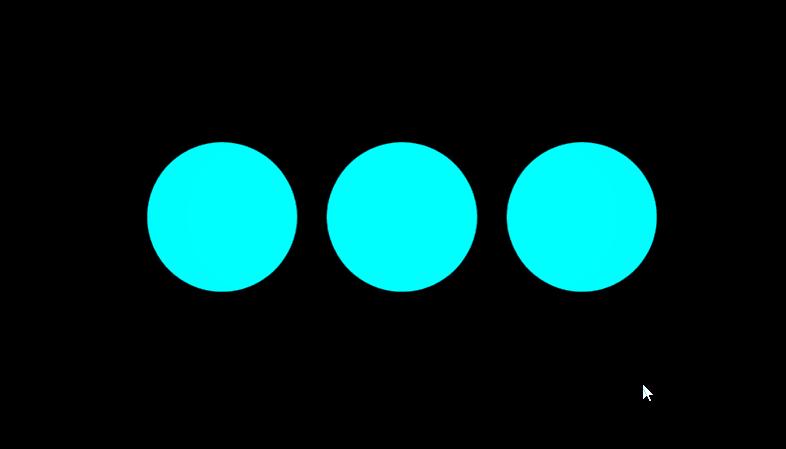
首先添加一个容器,里面放上三个水滴:
<div class="box">
<div class="drop drop-1"></div>
<div class="drop drop-2"></div>
<div class="drop drop-3"></div>
</div>设置好基本样式,并且基于上文的原理,分别为容器和水滴添加相应的滤镜:
.box {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #111;
filter: contrast(30);
.drop {
width: 150px;
height: 150px;
border-radius: 50%;
background-color: cyan;
position: absolute;
filter: blur(15px);
}我们设置在鼠标滑入容器的时候让水滴分裂,滑出时重新融合:
.drop {
/* ... */
transition: transform .8s;
.box:hover .drop-1 {
transform: translateX(-180px);
.box:hover .drop-3 {
transform: translateX(180px);
}到此为止我们就完成水滴的分裂与融合效果了。但是,为了让效果更佳逼真,可以给中间的水滴在分裂时添加一个被拉扯晃动的效果:
.box:hover .drop-2 {
animation: .8s wave linear .2s;
@keyframes wave {
0% {}
50% {